前言
这次需求中ui给的几个png图,要给按钮和可视化框科技风图片,第一想到的是background,当时使用时发现内容文字的宽度不确定,拉伸会变形,这时让我发现了很少使用的css3中的border-image
background
| 属性 | 用处 | 值 |
|---|---|---|
| background-color | 背景颜色 | |
| background-image | 背景图片 | url( ) |
| background-repeat | 背景平铺 | no-repeat不重复 repeat重复 repeat-x repeat-y |
| background-attachment | 背景图像固定 | 默认:scroll 跟随内容滚动:fixed |
| background-position | 背景位置 | (x y):具体数值,center,百分比 |
| background-size | 背景图大小 | 默认:auto 将背景图片等比缩放填满整个容器:cover 将背景图片等比缩放至某一边紧贴容器边缘: contain |
background: transparent none repeat scroll 0% 0%; // 默认
background: '#5AB1EF' url(../assets/imgs/newImg/title_bg.png) no-repeat fixed 50% 50%;
background-size: 100% 100%;
border-image

- border-image-source
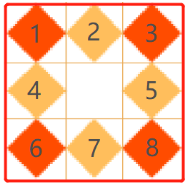
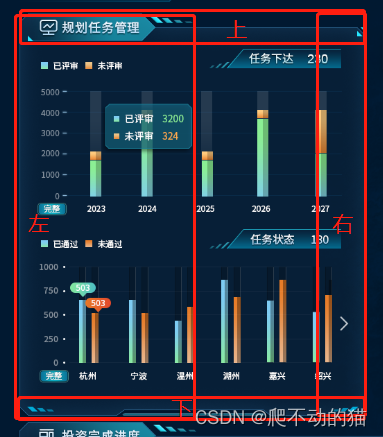
图片地址或渐变 - border-image-slice
最主要:上右下左裁剪(保留四个角不同处)1 3 6 8 - border-image-width
边框宽度 - border-image-repeat
图片除四个角的重复方式 2 4 5 7
border-image-repeat: round; // 均分,类似contain,会压缩
border-image-repeat: repeat; // 重复,所以可能有不规整
border-image-repeat: stretch; // 一个东西拉伸



这不用background,用border-image好处就是宽高随便怎么拉伸,图片不会变形,以下还有些按钮,文字个数不确定也是这样实现。

border-image-source: url(../../../assets/imgs/newImg/main_btn.png);
border-image-slice: 17 18 fill;
border-image-width: 14px;
border-image-repeat: stretch;






















 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








