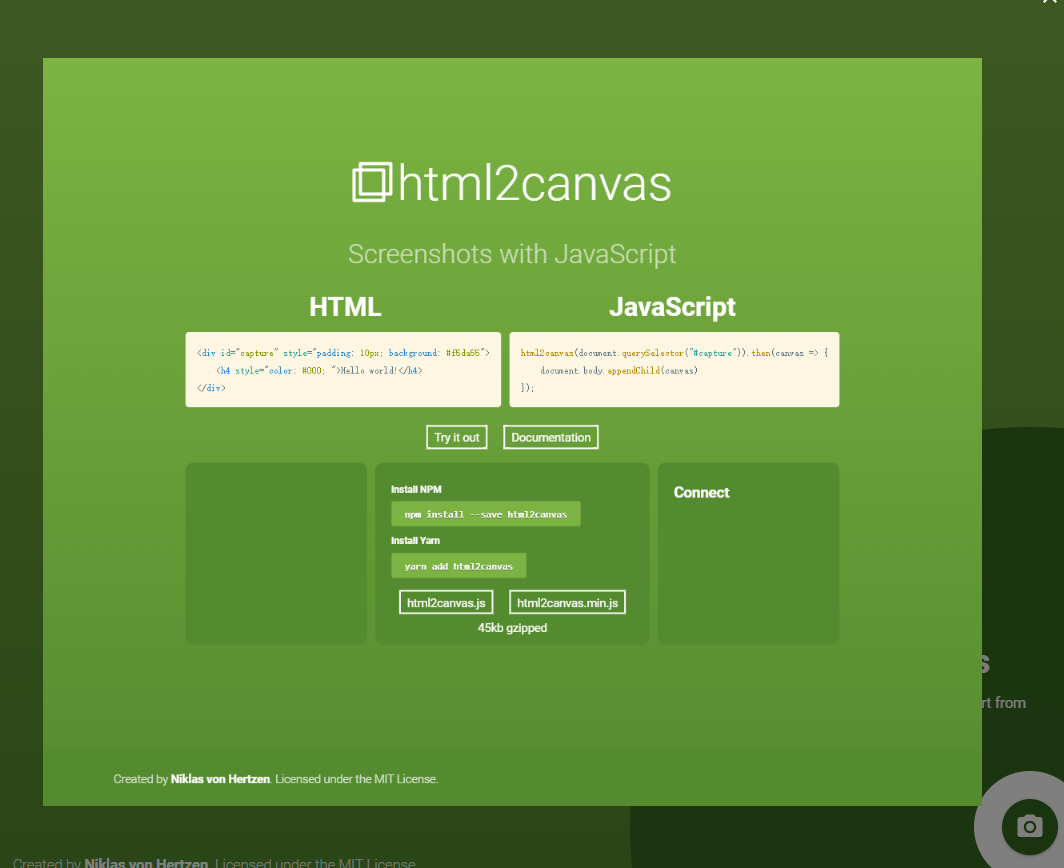
html2canvas
读取dom结构转换成canvas,最后转成图片形式展示
缺点:没有编辑功能
链接:html2canvas

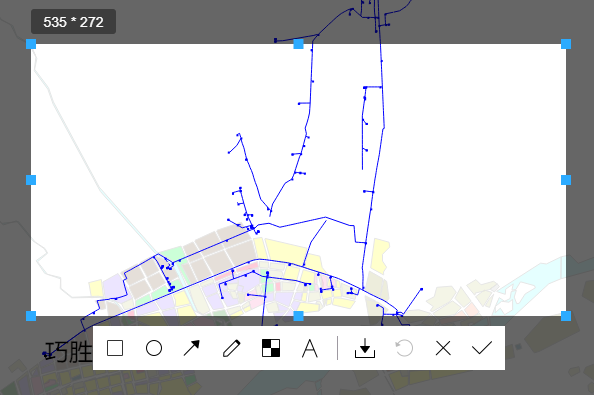
js-web-screen-shot
大佬模仿qq截图实现的,也可以搭配webrtc实现web端远程桌面共享
链接:
简单使用
npm install js-web-screen-shot --save
import ScreenShort from "js-web-screen-shot";
new ScreenShort({
enableWebRtc: false, // 是否启用webrtc,值为false则使用html2canvas来截图
loadCrossImg: true, // 跨域
level: 9999, // 层级
});
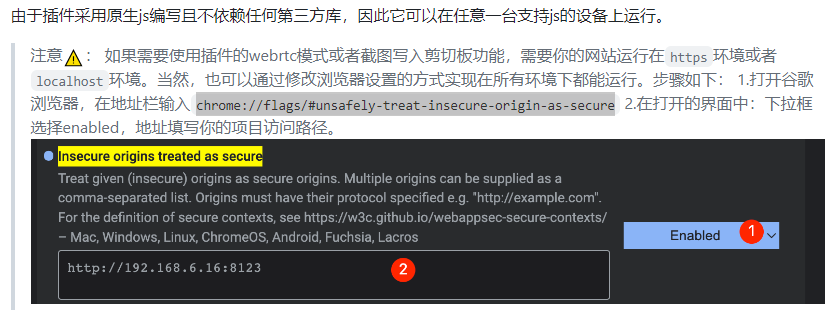
注意点:
























 419
419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








