
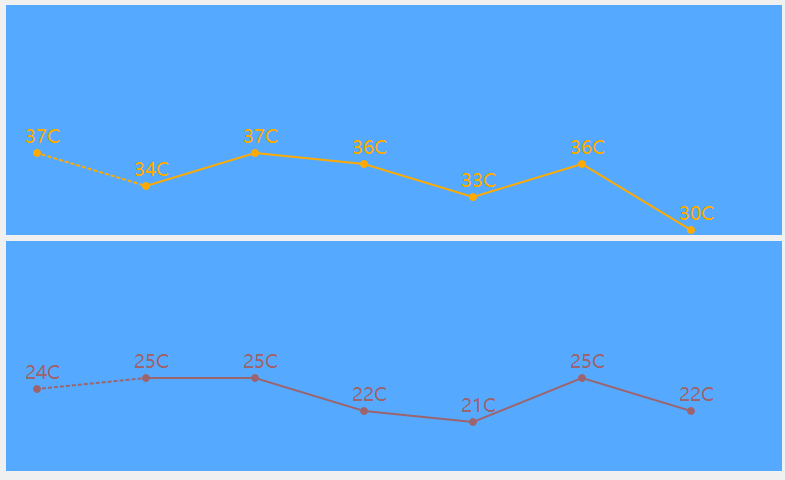
绘制思路:
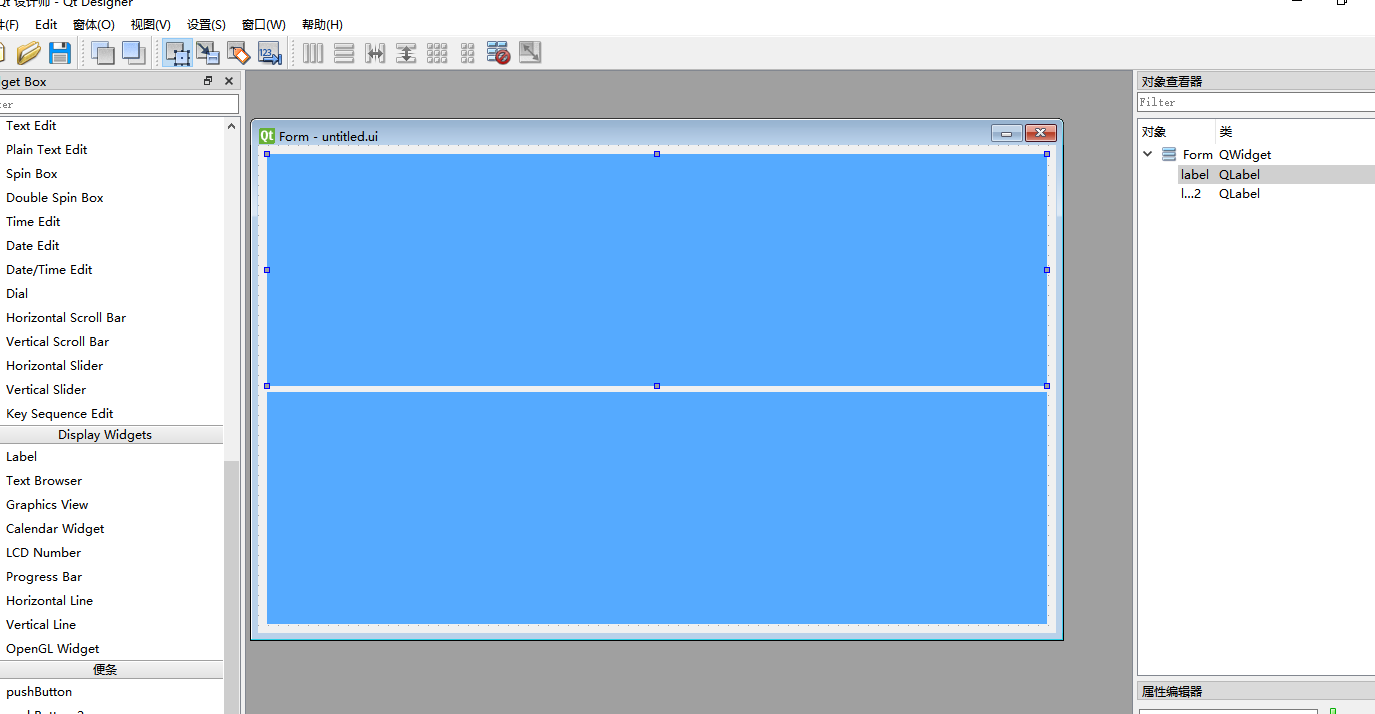
在QT设计师里创建两个标签,并加入布局。

生产.py文件,建立一个新文件,并继承该Ui文件。
from PyQt5.Qt import *
from untitled import Ui_Form
class Window(QWidget,Ui_Form):
def __init__(self):
super().__init__()给标签加载事件过滤器
self.label.installEventFilter(self) #事件过滤器在父节点里去实现,所以用self
self.label_2.installEventFilter(self)4写事件过滤器
def eventFilter(self, watched,event) -> bool:
if (event.type()==QEvent.Paint):
if watched==self.label:
self.hight_paint()
if watched==self.label_2:
self.low_paint()
return super(Window,self).eventFilter(watched,event)完成相关绘制功能
双击更新温度曲线,可以在事件过滤器中重写鼠标双击事件时触发的函数。
def eventFilter(self, watched,event) -> bool:
if (event.type()==QEvent.Paint):
if watched==self.label:
self.hight_paint()
if watched==self.label_2:
self.low_paint()
elif (event.type()==QEvent.MouseButtonDblClick): #鼠标双击事件
self.updateTemp()
return super(Window,self).eventFilter(watched,event)完整代码为:
from PyQt5.Qt import *
from untitled import Ui_Form
import random
class Window(QWidget,Ui_Form):
def __init__(self):
super().__init__()
self.setWindowTitle("的学习")
self.setupUi(self)
self.label.installEventFilter(self)
self.label_2.installEventFilter(self)
#定义数组
self.mHighTemp=[]
self.mLowTemp=[]
self.point_radius=3
self.padding=20 #边界距离
self.text_offset_X=12
self.text_offset_Y=10
self.updateTemp()
def hight_paint(self):
painter=QPainter(self.label)
painter.setRenderHint(QPainter.Antialiasing,True)
'''计算X坐标'''
pointX=[self.label.pos().x()+self.padding+int((self.label.width()/6-self.padding))*i for i in range(7)]
'''计算Y坐标'''
tempAvage=int(sum(self.mHighTemp)/6) #计算高温平均值
pointY=[]
yCenter=int(self.label.height()/2)
increment=int(self.label.height()/20)
# for i in range(7):
# y=yCenter-((self.mHighTemp[i]-tempAvage)*increment)
# pointY.append(y)
# print(pointY)
#也可以使用列表推导
pointY=[yCenter-((self.mHighTemp[i]-tempAvage)*increment) for i in range(7)]
#3开始绘制
#3.1 初始化画笔
pen=QPen()
pen.setColor(QColor(255,170,0))
pen.setWidth(2)
painter.setPen(pen)
painter.setBrush(QColor(255,170,0))
painter.setFont(QFont('Microsoft YaHei',14))
#3.2 画点,绘制文本
for i in range(7):
painter.drawEllipse(QPoint(pointX[i],pointY[i]),self.point_radius,self.point_radius)
painter.drawText(QPoint(pointX[i]-self.text_offset_X,pointY[i]-self.text_offset_Y),
f'{self.mHighTemp[i]}C')
#3.3 绘制曲线
for i in range(6):
if i==0:
pen.setStyle(Qt.DotLine)
painter.setPen(pen)
else:
pen.setStyle(Qt.SolidLine)
painter.setPen(pen)
painter.drawLine(pointX[i],pointY[i],pointX[i+1],pointY[i+1])
def low_paint(self):
painter = QPainter(self.label_2)#创建画家,并指定绘制对象
painter.setRenderHint(QPainter.Antialiasing, True)
'''计算X坐标'''
pointX = [self.label_2.pos().x() + self.padding + int((self.label_2.width() / 6 - self.padding)) * i for i in
range(7)]
'''计算Y坐标'''
tempAvage = int(sum(self.mLowTemp) / 6) # 计算平均值
pointY = []
yCenter = int(self.label_2.height() / 2)
increment = int(self.label_2.height() / 20)
# 也可以使用列表推导
pointY = [yCenter - ((self.mLowTemp[i] - tempAvage) * increment) for i in range(7)]
# 3开始绘制
# 3.1 初始化画笔
pen = QPen()
pen.setColor(QColor(155, 100, 111))
pen.setWidth(2)
painter.setPen(pen)
painter.setBrush(QColor(155, 100, 111))
painter.setFont(QFont('Microsoft YaHei', 14))
# 3.2 画点,绘制文本
for i in range(7):
painter.drawEllipse(QPoint(pointX[i], pointY[i]), self.point_radius, self.point_radius)
painter.drawText(QPoint(pointX[i] - self.text_offset_X, pointY[i] - self.text_offset_Y),
f'{self.mLowTemp[i]}C')
# 3.3 绘制曲线
for i in range(6):
if i == 0:
pen.setStyle(Qt.DotLine)
painter.setPen(pen)
else:
pen.setStyle(Qt.SolidLine)
painter.setPen(pen)
painter.drawLine(pointX[i], pointY[i], pointX[i + 1], pointY[i + 1])
def updateTemp(self):
self.mHighTemp=[random.randint(30,40) for _ in range(7)]
self.mLowTemp=[random.randint(20,25) for _ in range(7)]
self.label.update() #触发paintevent事件,刷新界面
self.label_2.update()
def eventFilter(self, watched,event) -> bool:
if (event.type()==QEvent.Paint):
if watched==self.label:
self.hight_paint()
if watched==self.label_2:
self.low_paint()
elif (event.type()==QEvent.MouseButtonDblClick): #鼠标双击事件
self.updateTemp()
return super(Window,self).eventFilter(watched,event)
if __name__ == '__main__':
import sys
app=QApplication(sys.argv)
win=Window()
win.show()
sys.exit(app.exec_())
以上代码为看了别人Qt用c++写的代码,自己把它改成的python代码。pyqt的高级应用实在太少。想提高pyqt水平,必须要去看c++的Qt项目。这两者有些差别还是挺大的。python确实比c++容易的多。






















 2836
2836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








