今天写了一个tab页,多个网页都有在使用,就想到了使用th:include进行复用

因为涉及到css样式,需要写在css文件中,所以就用link引入css样式,放在了include页面的head标签里面,结果发现翻车了,样式并没有被引入到页面中

后来隐隐的猜到,include可能就是引入th:include 目标html文件的特定id的div而已,跟这个html文件无关,无论html文件里面写了什么css引入了什么script脚本

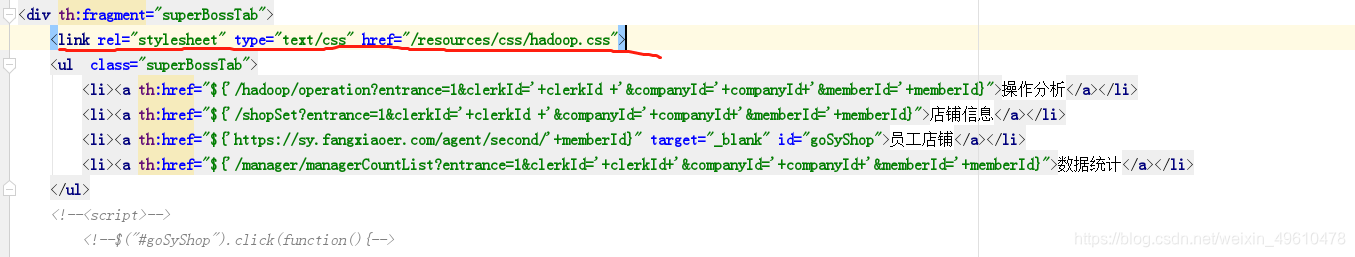
所以想要把css样式或js脚本连同fragments中的残页一同引入页面中,就需要把对应的css文件和js脚本写到特定id的div中,如下图
这样在include的时候就会把css样式文件一同引入到需要的页面中去了,js脚本同理,破案解决~






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








