1、在对应文件夹下执行npm create vite

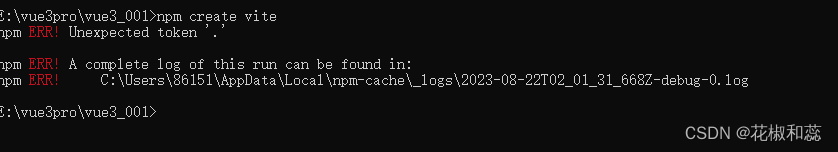
报错如下:

解决步骤可看这篇文章:npm install报错 -> npm ERR! Unexpected token ‘.‘ 报错解决办法
主要是因为我的nvm版本是1.1.7,版本太低,里面没有集成高版本node导致的

将现有的node版本全部删除,nvm uninstall [xxx]



点确定

选择是

卸载成功

. 下载新版nvm(下载:NVM下载 - NVM中文网或者github上)下载地址

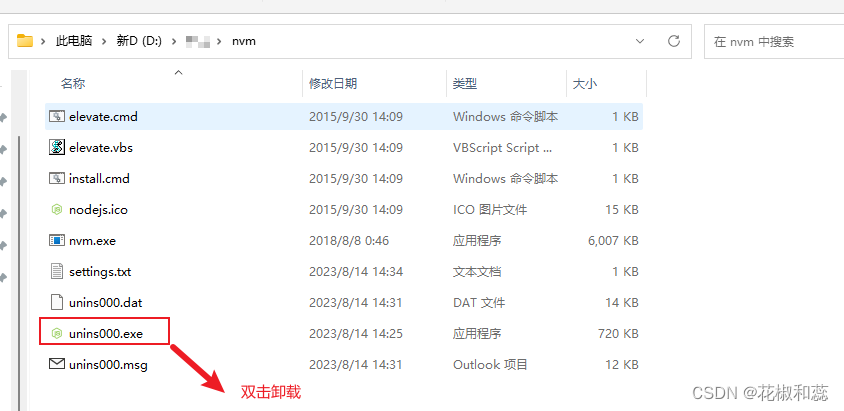
下载后得到一个压缩包,里面只有一个exe文件,直接双击



安装成功后,配置settings.txt文件,设置国内镜像
// 设置node镜像
nvm node_mirror https://npm.taobao.org/mirrors/node/
// 设置npm镜像
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
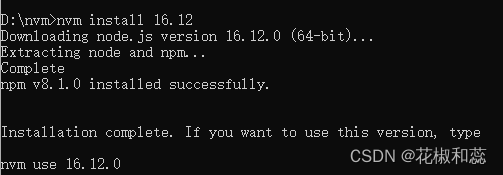
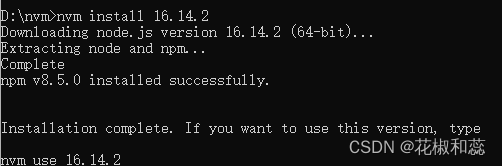
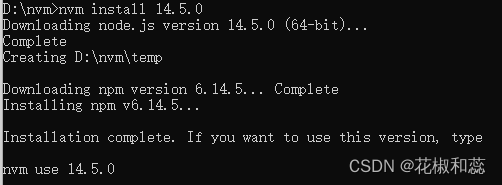
安装之前卸载的node所有版本,安装node的时候,会对应的把匹配的npm也下载好



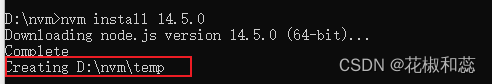
安装的过程中我发现它会自动创建一个temp文件夹,如果这个时候点击14.5.0版本的文件夹,会发现里面的内容不全,一开始我以为有问题,手动删除重新装,后来发现它在安装完成后自动删除temp文件夹,不需要我们操作什么,只要耐心等一下就行

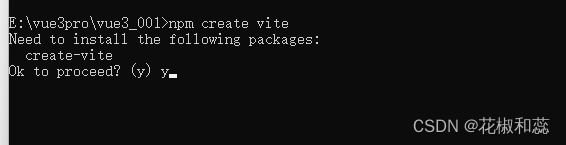
2、重新运行npm create vite,提示需要下载create-vite,敲y然后回车

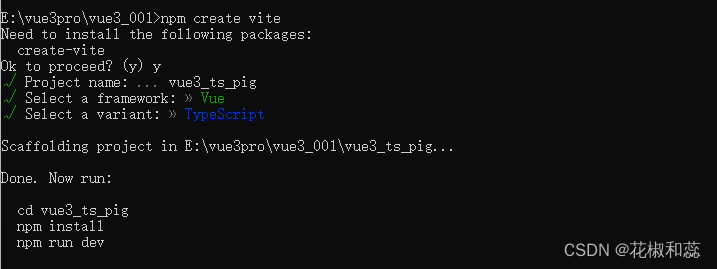
3、输入项目名称

选择项目框架

选择语法

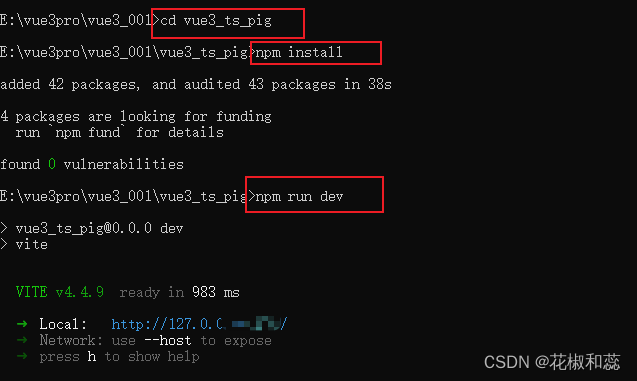
进入到项目,安装依赖,运行项目

项目运行成功

























 225
225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








