
vue使用history路由模式打包到线上,F5刷新会重定向到404
直接修改ngxin配置即可
// product为工程名
location /product {
root home/xxx/www; //你自己的根目录地址
try_files $uri $uri/ /product/; //这里的 /product/ 也可以写成/product/index.html
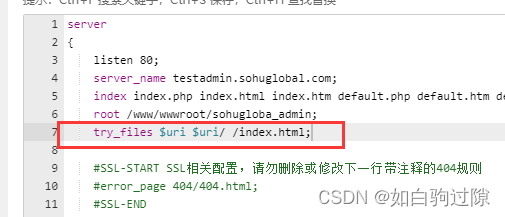
}如果使用宝塔部署,添加这行代码可以解决

try_files $uri $uri/ /index.html$uri为变量,代表你访问的地址。
上面配置的意思大概是,如果访问xxx/文件夹下面的某个文件,找不到时就返回/xxx/下面的index.html文件





















 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








