
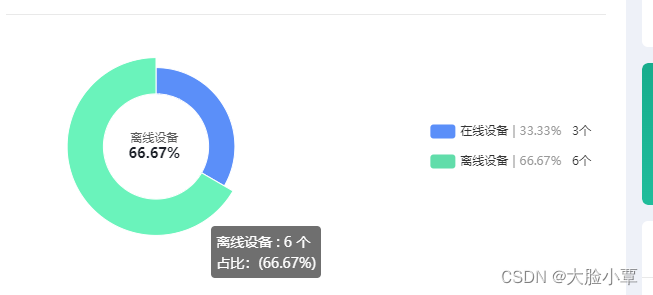
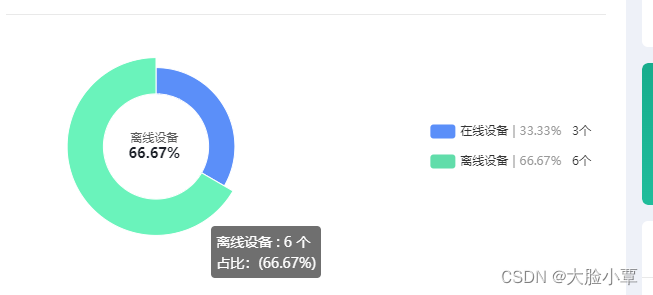
<div class="bar-zoom" ref="barZoom1" :style="initStyle"></div>
let option1 = {
tooltip: {
trigger: "item",
formatter: " {b} : {c} 个 <br/> 占比:({d}%)",
},
legend: {
top: "center",
right: 10,
orient: "vertical",
formatter: (name, value) => {
let total = 0;
let target;
for (let i = 0; i < _that.info.data1.length; i++) {
total += _that.info.data1[i].value;
if (_that.info.data1[i].name === name) {
target = _that.info.data1[i].value;
}
}
let a = target / total ? ((target / total) * 100).toFixed(2) : 0;
return (
name + "{a||}" + "{b|" + a + "}" + "{b|%}" + " " + target + "个"
);
},
textStyle: {
rich: {
a: {
padding: 4,
color: "#999999",
},
b: {
color: "#999999",
},
},
},
},
color: [
"#5B8FF9",
"#61DDAA",
"#78D3F8",
"#93AFE4",
"#BBDEDF",
"#93CA3F",
"#7F71FF",
"#BAE379",
"#FDCFCF",
"#FEA76B",
"#C18AD8",
"#FAA0C5",
],
series: [
{
type: "pie",
radius: ["40%", "60%"],
label: {
position: "center",
show: false,
color: "#1E7CE8",
lineHeight: 16,
fontSize: 12,
formatter: "{name|{b}} \n{value|{d}%} ",
rich: {
value: {
fontSize: 14,
fontWeight: 600,
margin: "20px",
color: "#1D2129",
},
name: {
fontSize: 12,
color: "#595959",
},
},
},
itemStyle: {
borderColor: "#fff",
borderWidth: 1,
},
emphasis: {
label: {
show: true,
},
},
center: ["25%", "50%"],
data: _that.info.data1,
},
],
};
_that.pieObj1 = this.$echarts.init(this.$refs.barZoom1);
_that.pieObj1.setOption(option1);
setTimeout(function () {
window.onresize = function () {
_that.pieObj1.resize();
};
}, 200);

























 7329
7329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








