利用断点来去查看钩子函数的执行过程
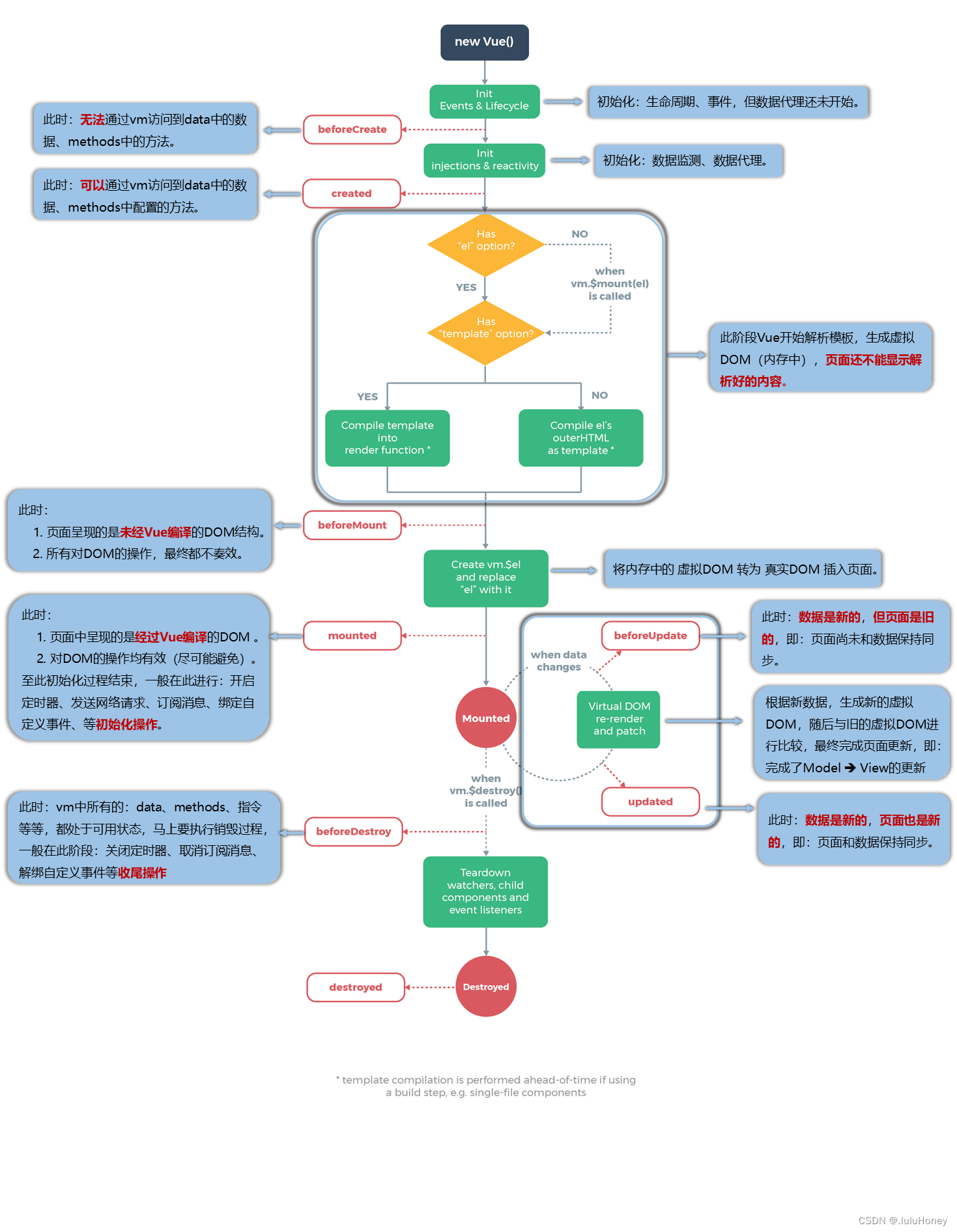
三个阶段:
挂载阶段——>更新阶段——>销毁阶段

<body>
<div id="root">
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script type='text/javascript'>
Vue.config.productionTip=false// 以阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
n:1
},
methods: {
add(){
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
beforeCreate() {
console.log('beforeCreate');
// console.log(this);
// debugger;
},
created() {
console.log('created');
// console.log(this);
// debugger;
},
beforeMount() {
console.log(' beforeMount');
// console.log(this);
// debugger;
},
mounted() {
console.log('mounted');
// console.log(this);
// debugger;
},
beforeUpdate() {
console.log('beforeUpdate');
// console.log(this.n);
// debugger;
},
updated() {
console.log('updated')
// console.log(this.n);
// debugger;
},
})
</script>





















 110
110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








