攻防世界——新手区WEB 1-5
一、view_source

根据题目场景,我打开了网址,得到的结果如下:

看到这个,我先查看一下源代码,但是我发现右键好如题目所描述的一样不能用了(下次一定要先看题目描述,从中找到可用信息),然后我就去百度了以下,怎么查看网页源代码,得到结果如下:
- 鼠标右击看到“查看源代码”(但是这题右击不出现,这个方法pass掉)
- 使用快捷Ctrl+U来查看源码
- 在地址栏前面加上view-source,如view-source:https://www.baidu.com
- 在浏览器的地址栏中输入javascript:s=document.documentElement.outerHTML;document.write("");document.body.innerText=s; 回车后就可以看到网页的源码了
- 打开站长工具的查看网页源代码页面"http://tool.chinaz.com/Tools/PageCode.aspx",输入你想要查看源代码的网址点查询就可以了
- 最简单的方法还是在火狐中打开网页,直接F12得到网页源代码
在这里,我用了“Ctrl+U”,得到结果如下:

得到flag为:cyberpeace{4dd3f065e468eec923fee38a0041c8a7}
小知识
查看网页源代码:
- 鼠标右击看到“查看源代码”
- 使用快捷Ctrl+U来查看源码
- 在地址栏前面加上view-source,如view-source:https://www.baidu.com
- 在浏览器的地址栏中输入javascript:s=document.documentElement.outerHTML;document.write("");document.body.innerText=s; 回车后就可以看到网页的源码了
- 打开站长工具的查看网页源代码页面"http://tool.chinaz.com/Tools/PageCode.aspx",输入你想要查看源代码的网址点查询就可以了
- 在火狐中打开网页,直接F12得到网页源代码
二、robots

根据题目描述我们知道这一题是关于Robots协议的
根据题目场景访问网页,进入之后,什么也没有:

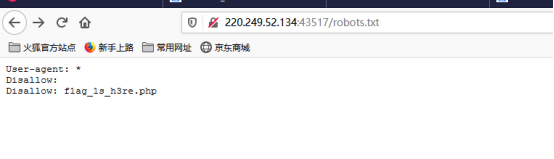
然后我就去百度了以下Robots协议,知道了Robots的写法
只要将robots.txt放到一个站点的根目录下就可以了

最简单的robots.txt只有两条规则:
User-agent:指定对哪些爬虫生效
Disallow:指定要屏蔽的网址
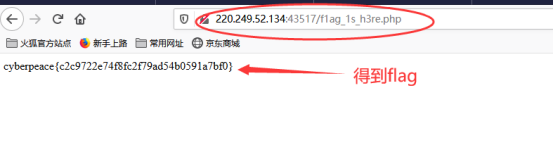
所以在这里我们要根据提示构造PHP地址

小知识
Robots协议:
robots协议也叫robots.txt(统一小写)是一种存放于网站根目录下的ASCII编码的文本文件,它通常告诉网络搜索引擎的漫游器(又称网络蜘蛛),此网站中的哪些内容是不应被搜索引擎的漫游器获取的,哪些是可以被漫游器获取的。因为一些系统中的URL是大小写敏感的,所以robots.txt的文件名应统一为小写。robots.txt应放置于网站的根目录下。如果想单独定义搜索引擎的漫游器访问子目录时的行为,那么可以将自定的设置合并到根目录下的robots.txt,或者使用robots元数据(Metadata,又称元数据)。
写法:robots.txt放到一个站点的根目录下即可,一个robots.txt只能控制相同协议,相同端口,相同站点的网页抓取策略。
最简单的robots.txt只有两条规则:
User-agent:指定对哪些爬虫生效
Disallow:指定要屏蔽的网址
三、backup

打开网页,我看到了:

好吧,我不知道,百度去。。。

我尝试着用index.php.bak

得到:

打开得到了flag

小知识:
如果网站存在备份文件,常见的备份文件后缀名有:“.git” 、“.svn”、“ .swp”“.~”、“.bak”、“.bash_history”、“.bkf”
四、coookie

通过F12查看网页,发现了“cookie.php”

访问该文件,得到提示“See the http response”

查看数据包得到flag

五、disabled_button

首先,第一步还是打开网页

尝试去按了一下(也可能是很多下…)证实了这按钮是真的没啥用,按下去没什么反应
可是题目又告诉我们与按钮有关
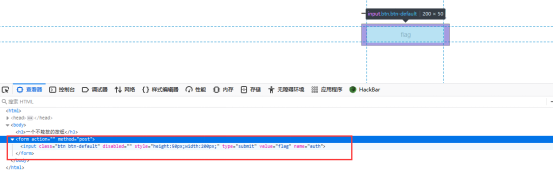
F12,然后看源代码,找到与按钮有关的那几行代码

然后我们就发现了disabled
它的属性规定应该禁用 input 元素,被禁用的 input 元素既不可用,也不可点击
我们只要把它删掉就可以了,删掉之后按下按钮就得到了flag

小知识:
disabled 属性规定应该禁用 input 元素。
被禁用的 input 元素既不可用,也不可点击。可以设置 disabled 属性,直到满足某些其他的条件为止(比如选择了一个复选框等等)。然后,就需要通过 JavaScript 来删除 disabled 值,将 input 元素的值切换为可用。
注释:disabled 属性无法与 < input type=“hidden” > 一起使用。
语法:
< input disabled=“value” >






















 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








