最近有个需求 就是做内网使用的百度地图离线功能 需求给到我的时候脑壳都是懵的 抓耳挠腮了两天终于搞定了
这里感谢 博主Zw Min文章的提示vue-baidu-map离线地图配置详解
- 首先我们来安装vue-baidu-map插件 (我的vue版本2.7.8 vue-baidu-map版本0.21.22)
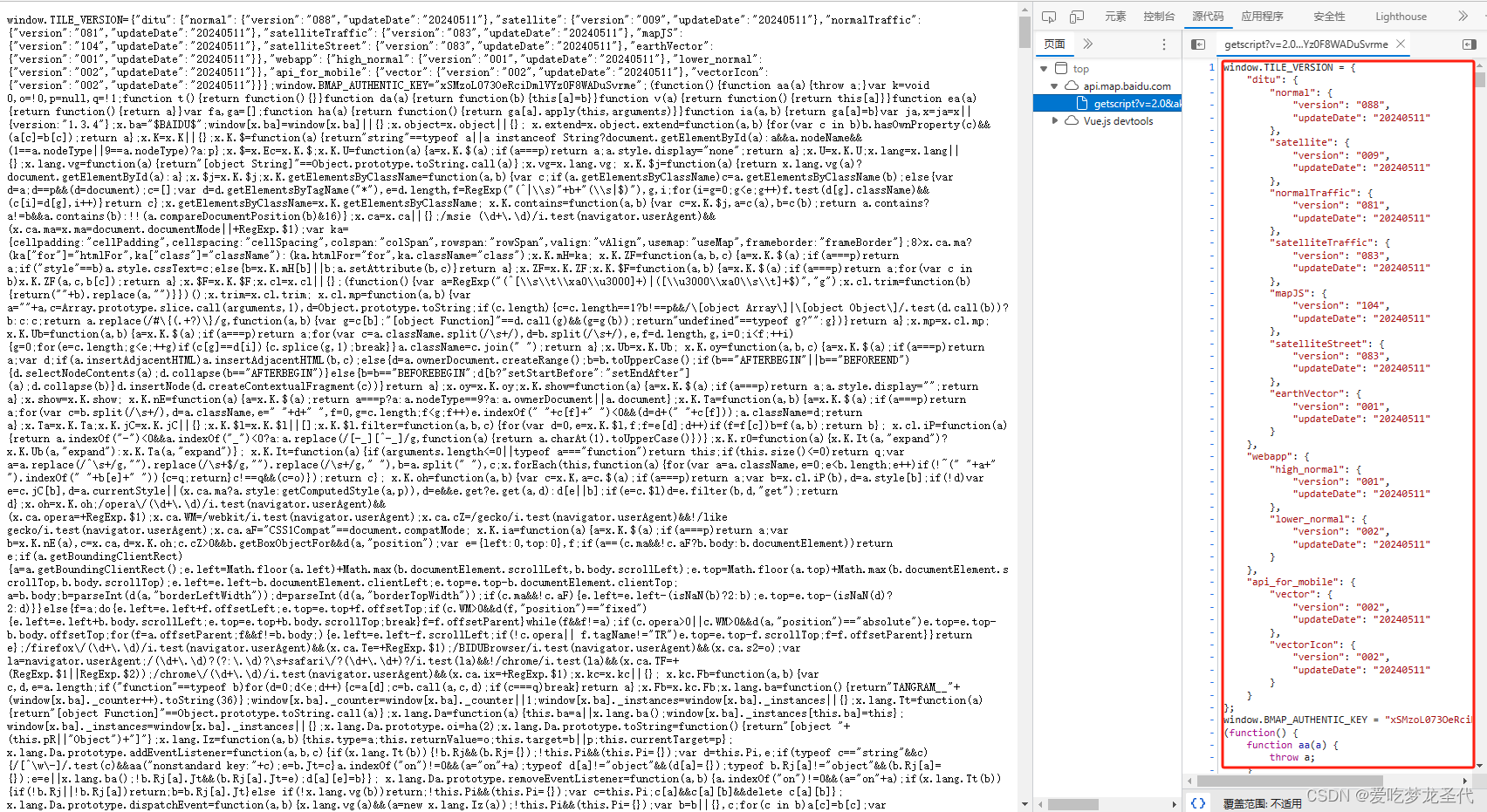
- 下载百度api的js代码
http://api.map.baidu.com/getscript?v=2.0&ak=你的百度地图ak密钥
 复制之后新增文件baidu-api.js文件将复制的内容丢在文件里面
复制之后新增文件baidu-api.js文件将复制的内容丢在文件里面
-
创建并引入baidu-init.js文件
(function() { window.HOST_TYPE = "2"; window.BMap_loadScriptTime = (new Date).getTime(); window.BMap = window.BMap || {}; window.BMap.apiLoad = function() { delete window.BMap.apiLoad; if (typeof _initBaiduMap == "function") { _initBaiduMap() } } ; var s = document.createElement('script'); s.src = '你部署的baidu_api.js文件地址'; document.body.appendChild(s); } )();比如本地nginx代理的http:127.0.0.1:8080/baidu-api.js
- 在vue依赖包 node_modules文件找到,vue-baidu-map

// 在文件index.js里面搜索https://api.map.baidu.com/api?v 搜索到后替换代理本地文件baidu-init.js的地址
- 下载瓦片地图地址 可以找我要(我这里只下载了zoom为14的瓦片 瓦片放在nginx,确保一定要访问的到 上面的两个js文件也是)

- 修改baidu-api.js文件
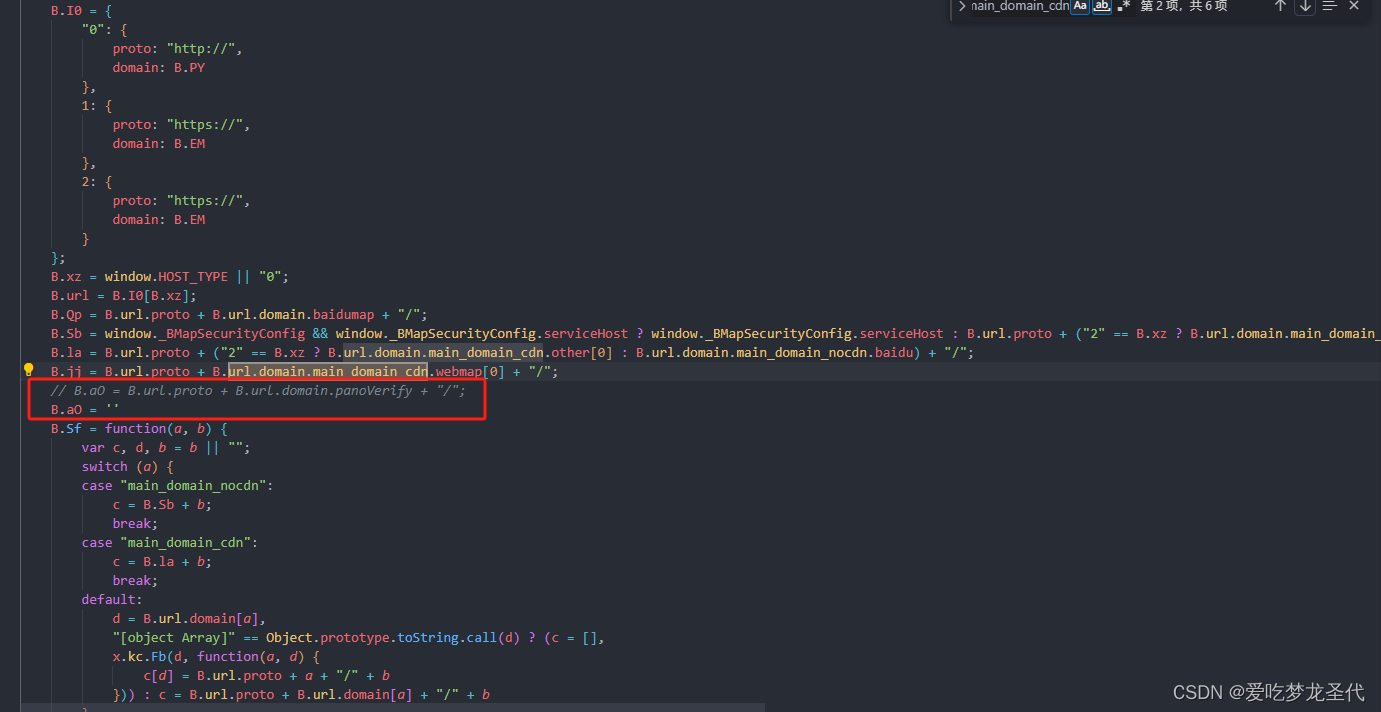
1、用url.domain.main_domain_cdn多找几次,定位到代码:
按照我红框里面的修改 每个人的字母可能会不一样 注意仔细看 B.aO = ''
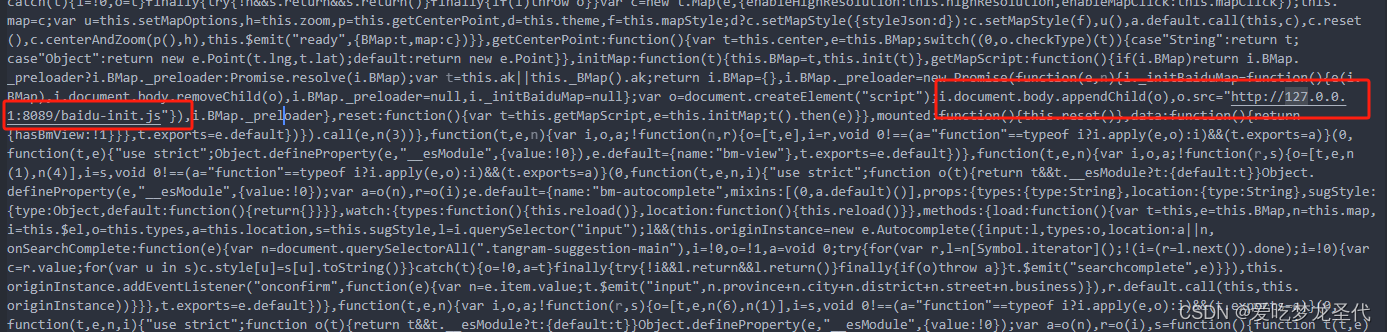
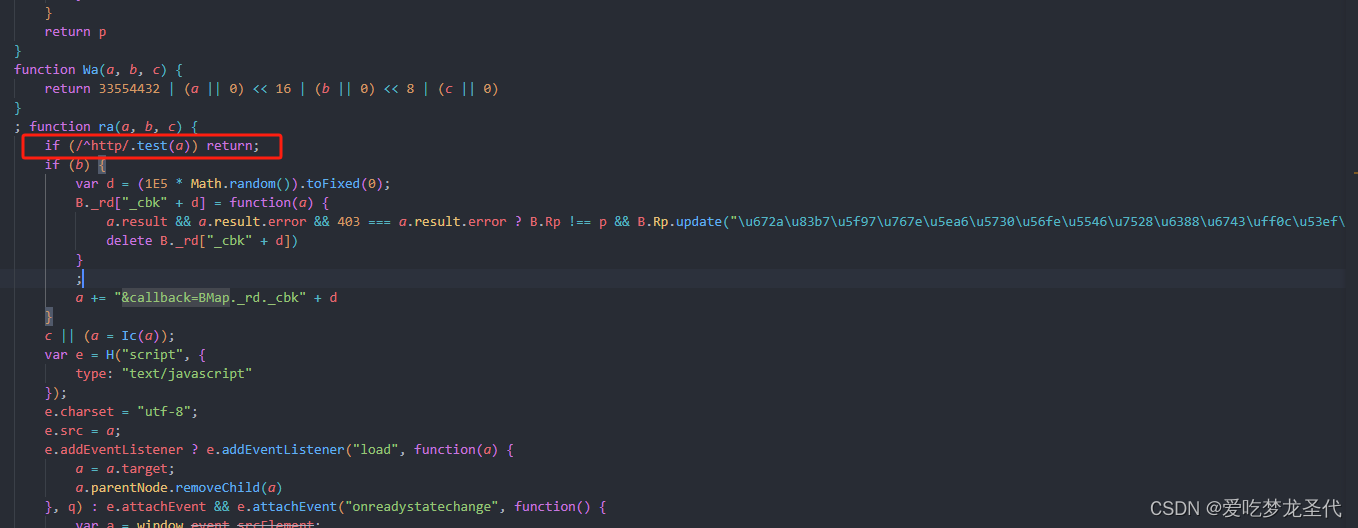
2、用&callback=BMap.,定位到代码: 
第一行添加代码:if (/^http/.test(a)) return;
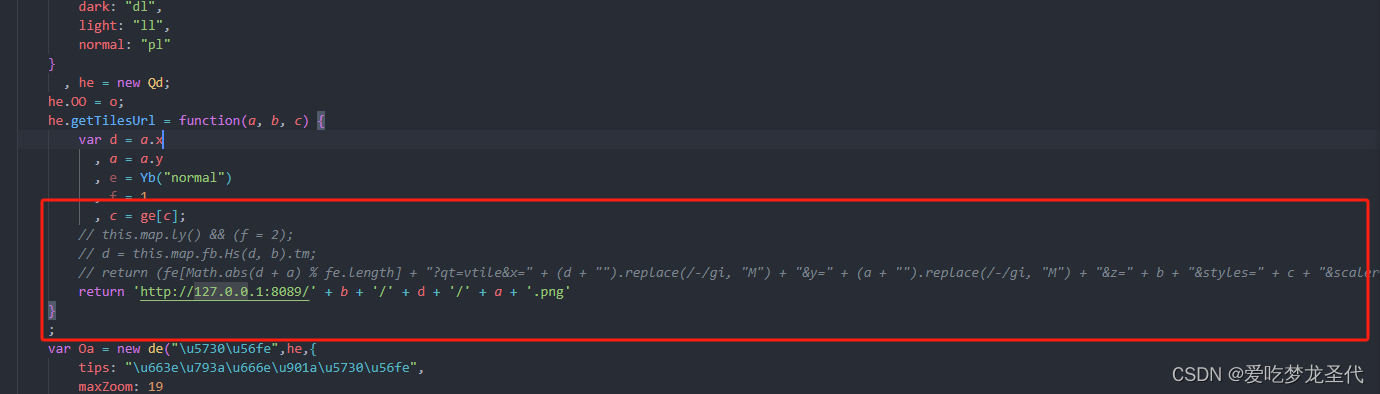
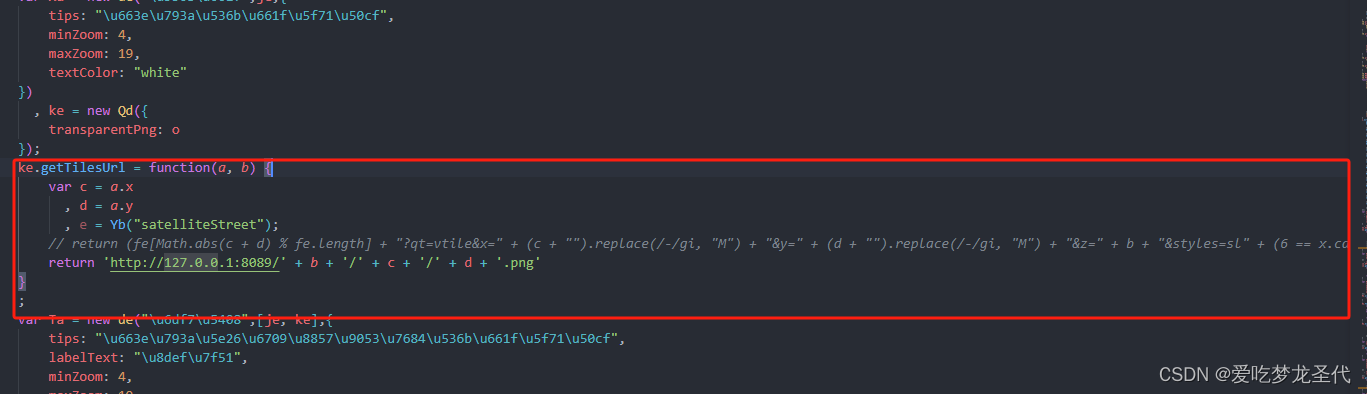
3、 用 url.domain.main_domain_cdn,定位到下面代码:
修改自己代理的瓦片资源路径 我的路径是http://127.0.0.1:8089/

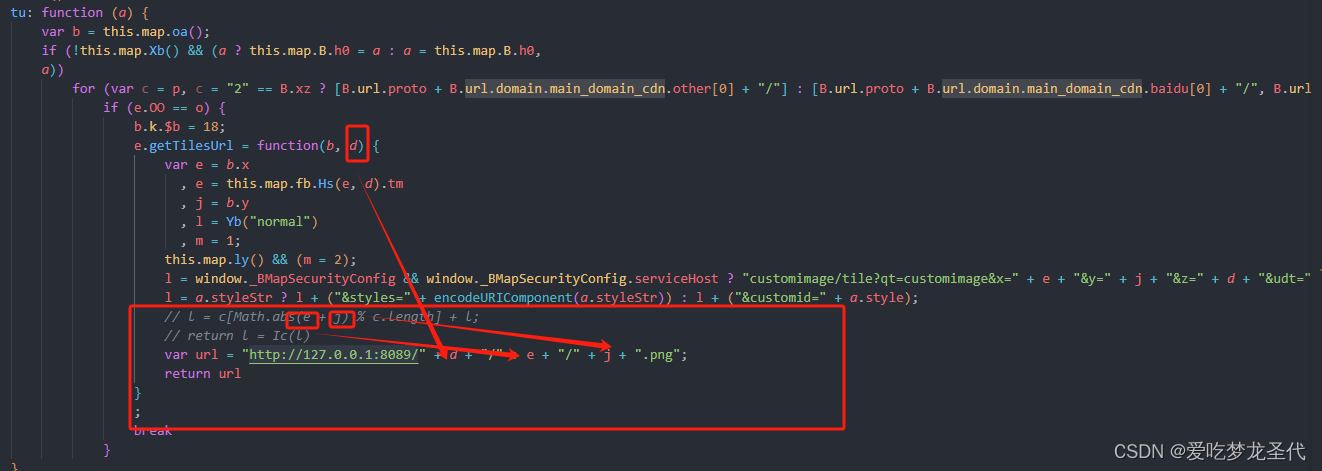
4、用 ?qt=vtile&x= ,定位到下面代码注意 我这有两个地方
修改自己代理的瓦片资源路径


最后其他就按vue-baidu-map文档来写就ok了
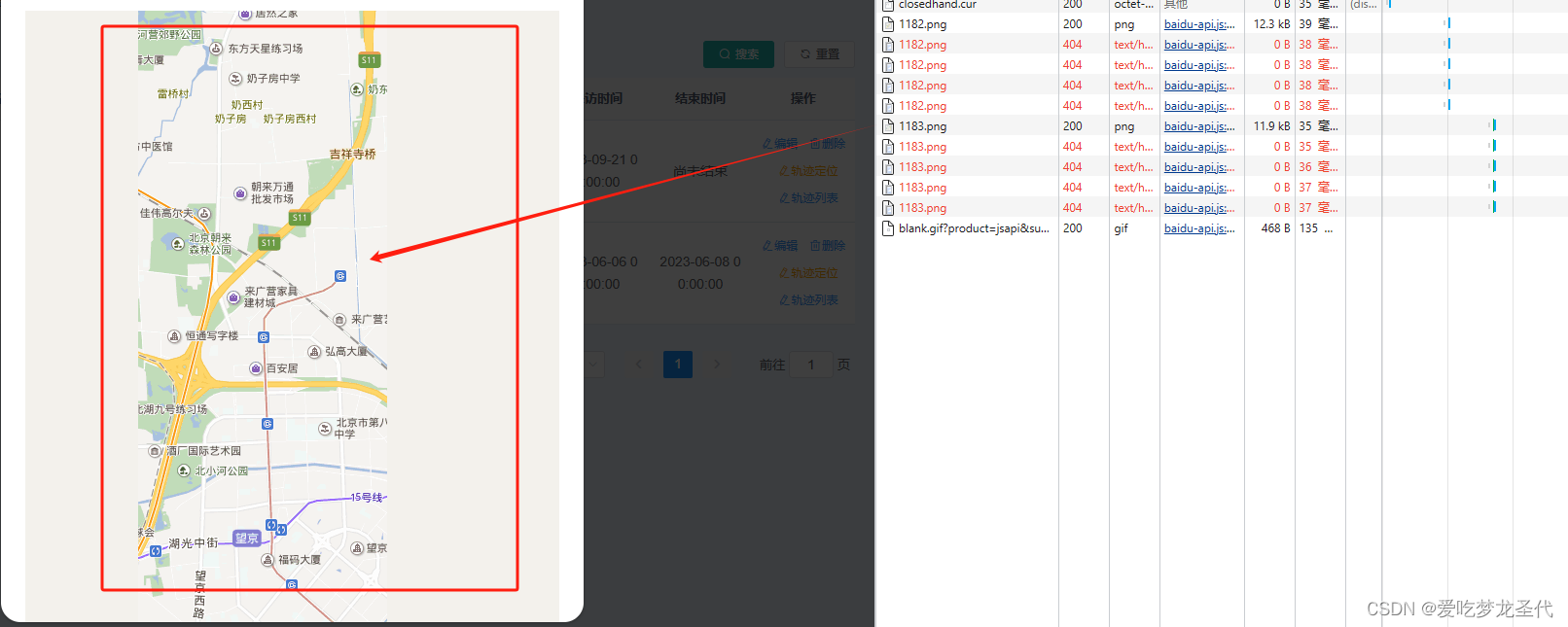
- 效果 (我这里瓦片只放了一点点 所以其他的显示不出)

- 这里再次感谢 博主Zw Min 博主文章链接vue-baidu-map离线地图配置详解





















 2481
2481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








