arr.forEach()
对数组进行循环,相当于直接for循环,
没有返回值,不能对它进行加工,只是单纯的循环显示return无效
//item值,index索引,arr该数组(一般没用)
arr.forEach(( item, index,arr)=>{
}
arr.map
对数组的每一项进行加工,加工完成之后返回一个新的数组
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。

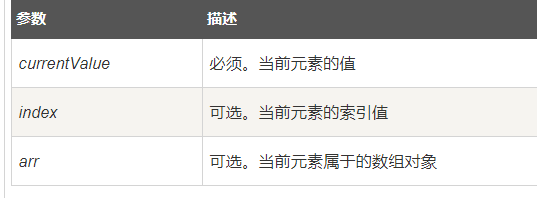
array.map(function(currentValue,index,arr), thisValue)
let arr2 = ['香蕉',"苹果","雪梨"]
//map,对数组每一项进行加工,加工完成之后返回1个新的数组
let result2 = arr2.map((item, index, arr)=>{
let str = index + item + index
return str
})
console.log(result2)
>>>
>["0香蕉0",,"1苹果1", "2雪梨2"]























 1599
1599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








