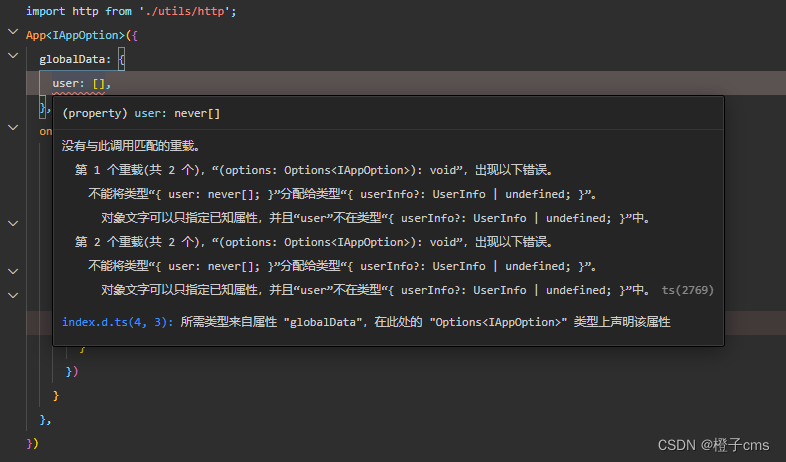
最近项目开始写小程序版的了-好久不动过小程序还是有一点点小小生疏了,不过问题不大-很快就可以熟悉,以前在小程序做全局遍历还没发现该问题,如图:

纳尼?
各种百度都查不到原因,不过有一篇文章说约束一下就可以了
interface IMyAppOption {
globalData: {
aaaa: number,
user1: string
}
}
于是我也做了约束结果发现不顶用啊

不经意间发现了个文不过没说过相关知识,只提到了typings/index.ts
/// <reference path="./types/index.d.ts" />
interface IAppOption {
globalData: {
userInfo?: WechatMiniprogram.UserInfo,
}
userInfoReadyCallback?: WechatMiniprogram.GetUserInfoSuccessCallback,
}
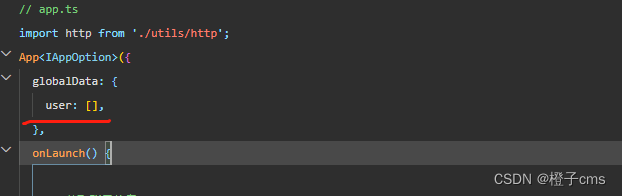
这时候我在想userInfo不是初始化项目时候自带的全局变量?然后我做了个尝试在这里也定义一下看看
/// <reference path="./types/index.d.ts" />
interface IAppOption {
globalData: {
userInfo?: WechatMiniprogram.UserInfo,
user?: [],
}
userInfoReadyCallback?: WechatMiniprogram.GetUserInfoSuccessCallback,
}
你猜怎么着?它的报错消失了

























 1695
1695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










