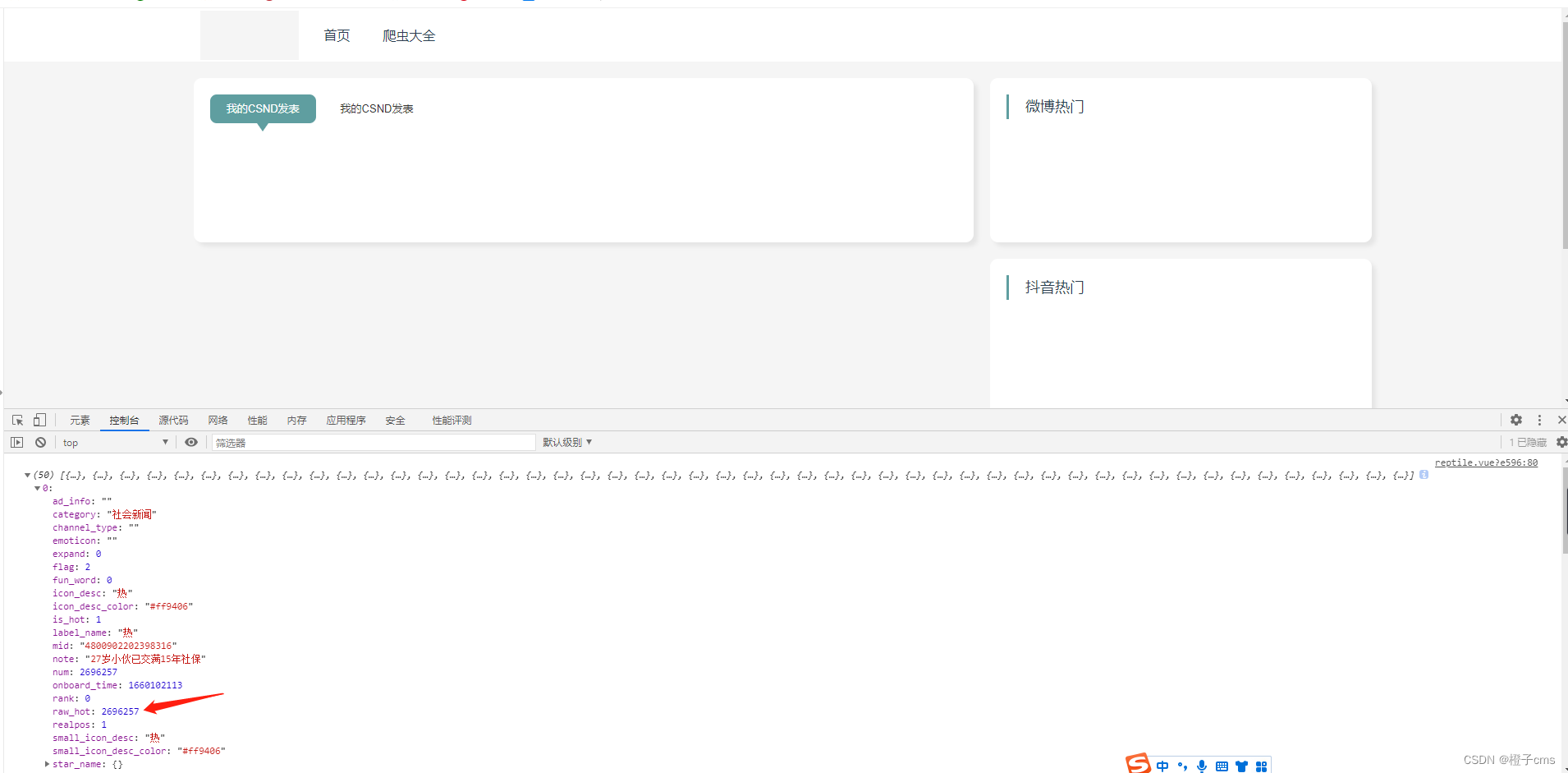
最近呢在爬微博热门但是爬出来的热度是显示全部数字,显得特别难看

于是我就做了一个小的封装整体代码如下
/**
* 数字格式化
*/
module.exports = {
/**
* 数字格式化:万、亿单位
* @param {*} val
* @returns
*/
numberFormat(val){
return new Promise((resolve, reject) =>{
let num = 10000
var sizesValue = ''
/**
* 判断取哪个单位
*/
if(val < 1000){
// 如果小于1000则直接返回
sizesValue = ''
resolve(val);
}else if(val > 1000 && val < 9999){
sizesValue = '千'
} else if(val > 10000 && val < 99999999){
sizesValue = '万'
} else if(val > 100000000){
sizesValue = '亿'
}
/**
* 大于一万则运行下方计算
*/
let i = Math.floor(Math.log(val) / Math.log(num))
/**
* toFixed(0)看你们后面想要取值多少,我是不取所以填了0,一般都是取2个值
*/
var sizes = ((val / Math.pow(num, i))).toFixed(0)
sizes = sizes + sizesValue
resolve(sizes);// 输出
})
}
}
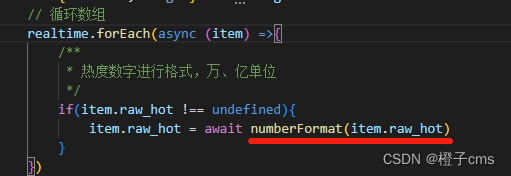
调用
import { numberFormat } from '../../../../utils/numberFormat.js'// 引入封装
let num = 1999999222
let sezis = await numberFormat(num)
注意由于封装是Pormise对象是异步的,原本是需要.then获取回调的。
但是也是可以用 async/await来解决两种方法随意一种即可。

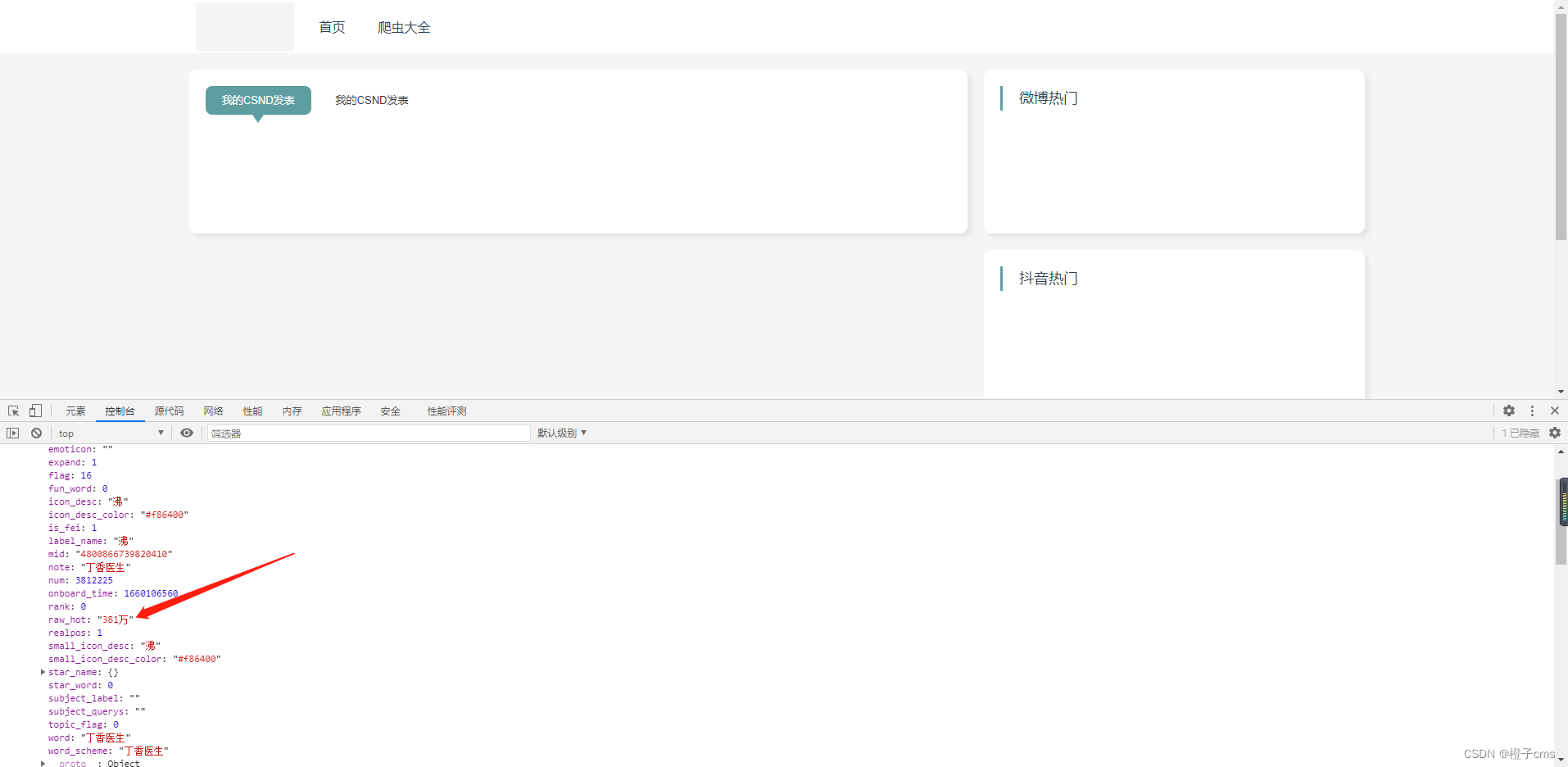
结果

大家可以关注一下鄙人的G众H:cz_cms01
























 1989
1989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










