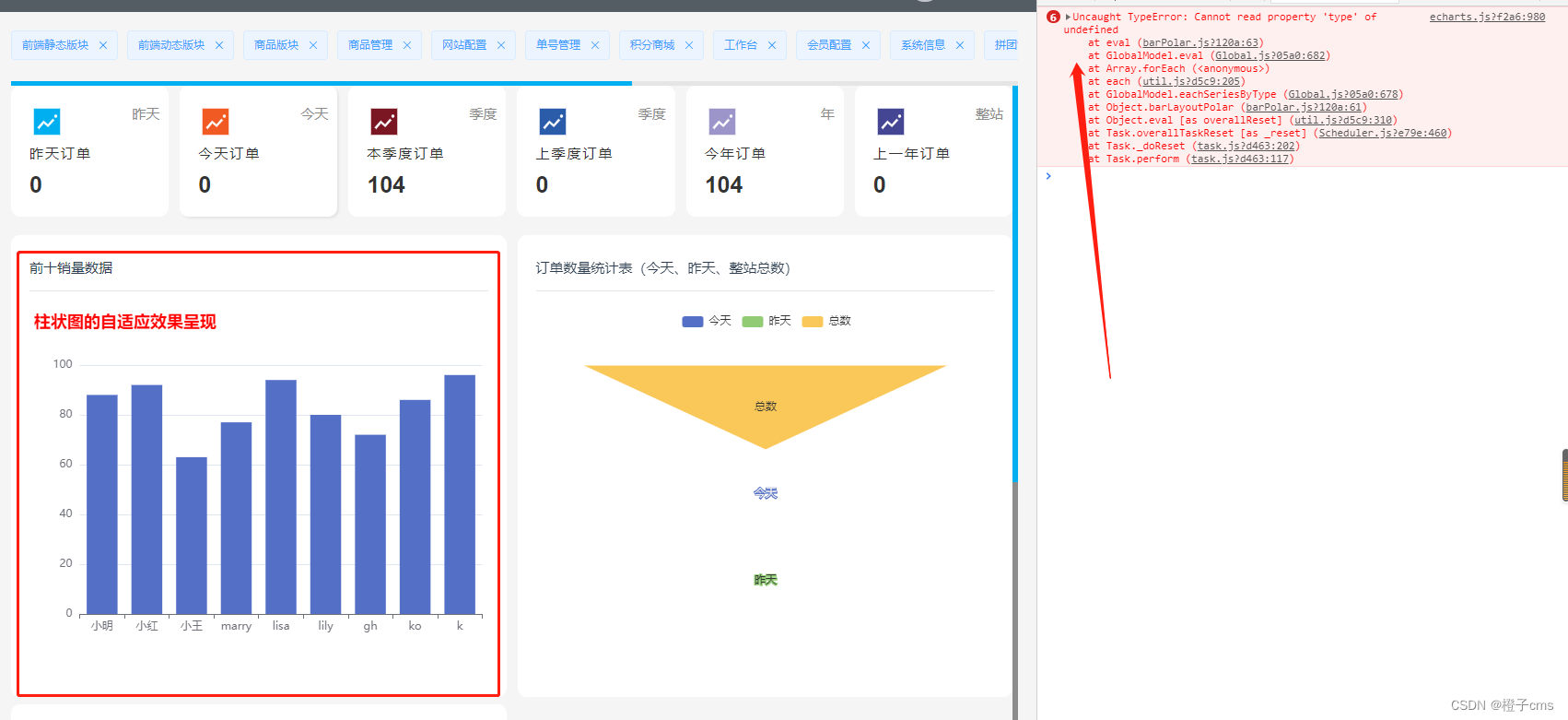
最近写项目这个问题真的R l 狗~~~



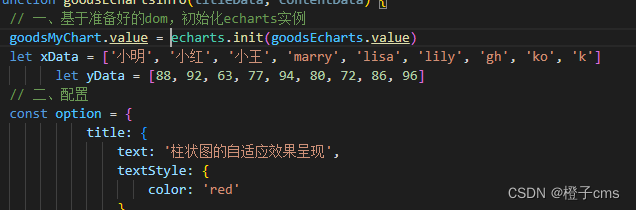
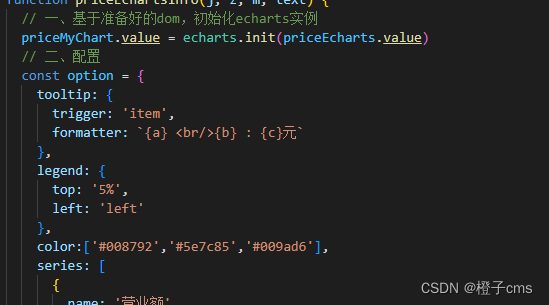
两个一模一样就唯独type:bar的 不行报错~~~
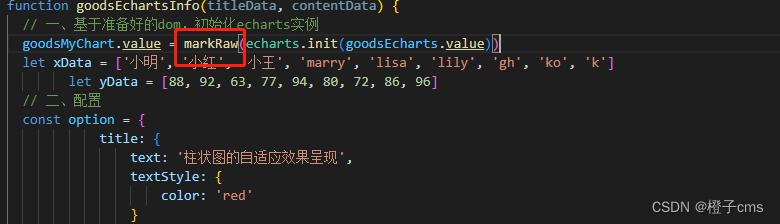
真的是吐血,后来各种百度几小时只需要加上markRaw就可以了

以下是大佬的原文
toRaw:
作用:将一个由reactive生成的响应式对象转为普通对象。
使用场景:
用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
markRaw:
作用:标记一个对象,使其永远不会再成为响应式对象。
应用场景:
有些值不应被设置为响应式的,例如复杂的第三方类库等。
当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
做个笔记~~嘿嘿
























 1203
1203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










