最近在写一个小项目在做一个提示封装时候出现了
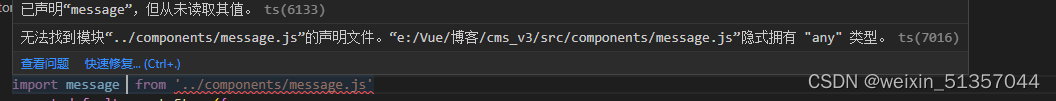
无法找到模块“…/components/message.js”的声明文件。“e:/Vue/客/cms_v3/src/components/message.js”隐式拥有 “any” 类型。ts(7016)

真的是恶心死人了,原来一直这个办法引入都是没有问题的,各种找办法都找不到,有一些办法也没用于是我就大胆参数了用require方法引入
在需要引入地方
const {$message} = require('../components/message.js')
message.js
function $message(message, type="success"){
console.log('123')
}
export {
$message
}
就可以正常引入啦
关注回复【cms】免费cms框架
VX公众号:cz_cms01























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










