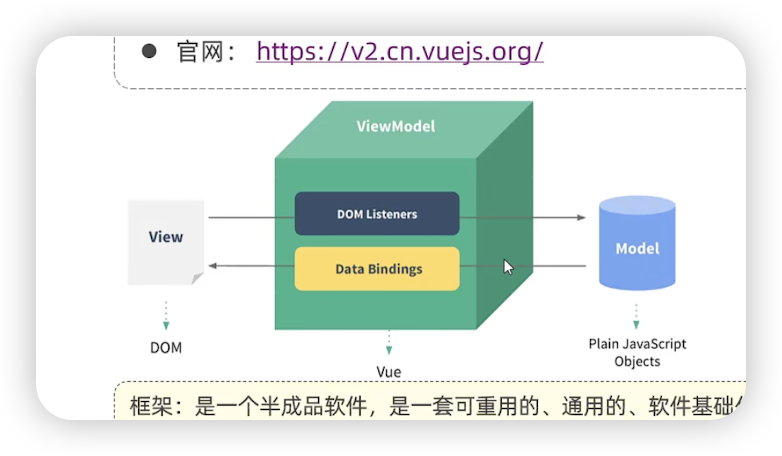
Vue
Vue基础知识





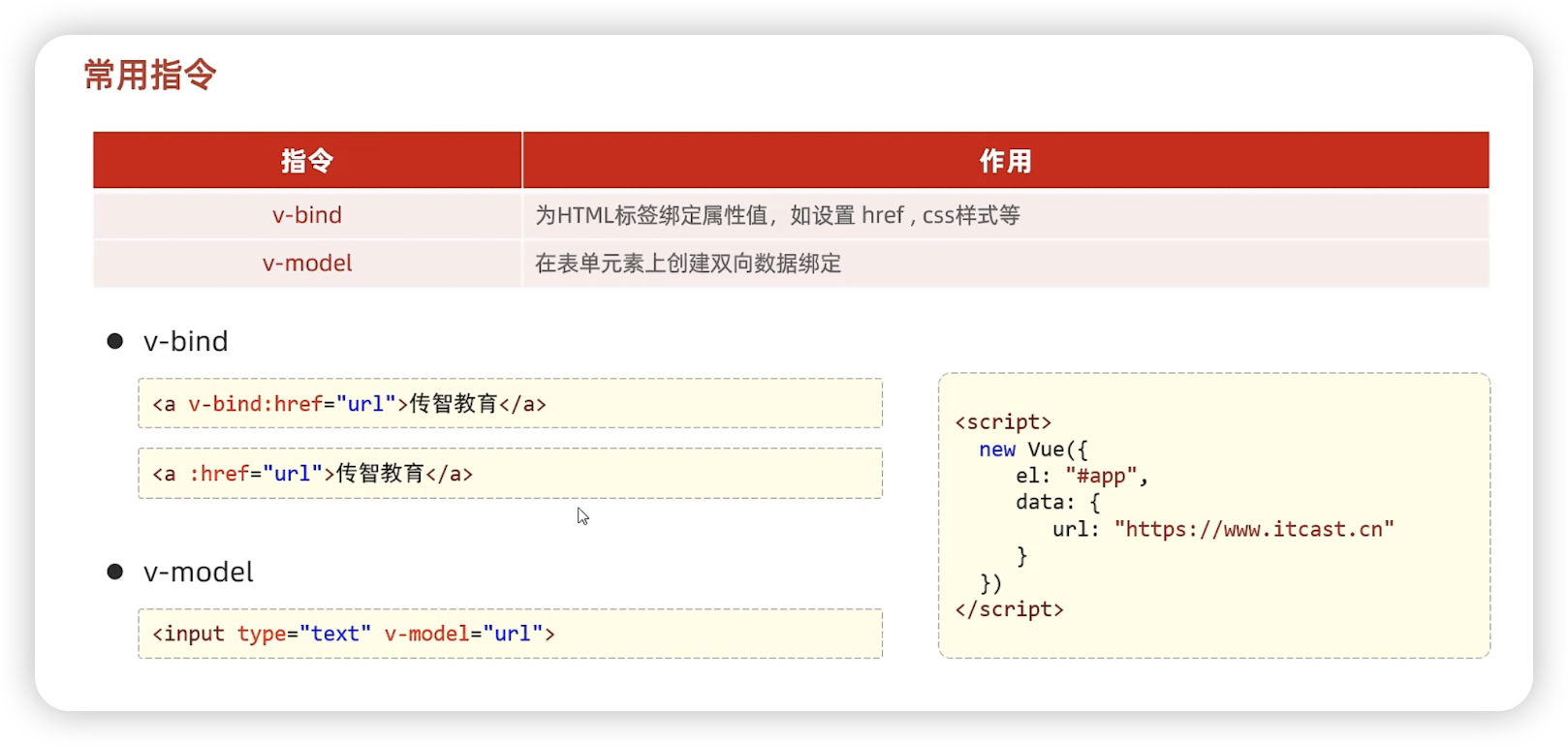
v-bind:动态绑定属性值
Vue 修改,标签内也修改


在methods 中可以定义很多函数
在 data 中可以定义很多变量

v-if / v-show:对符合条件的元素进行展示

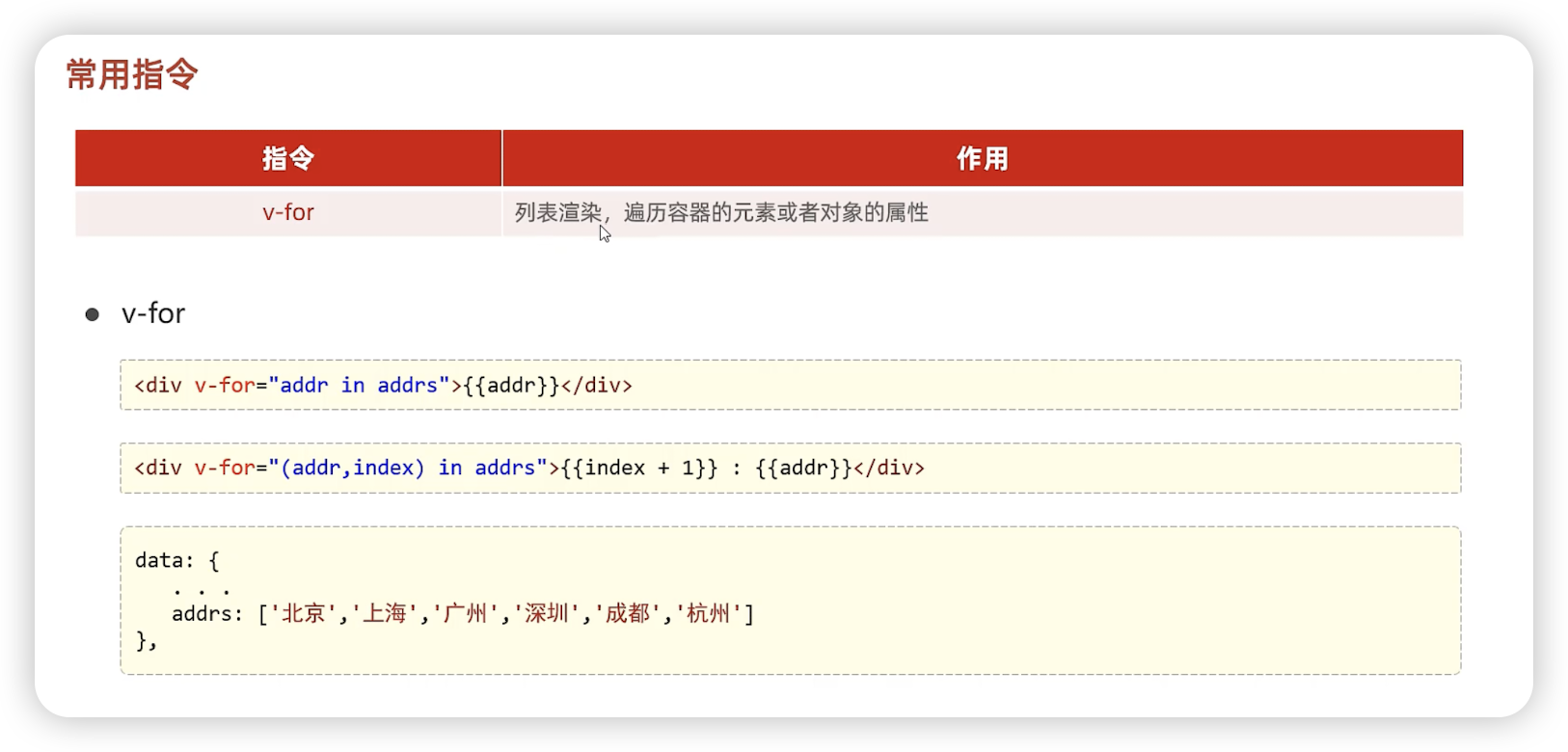
v-for:把数据遍历出现在网页中
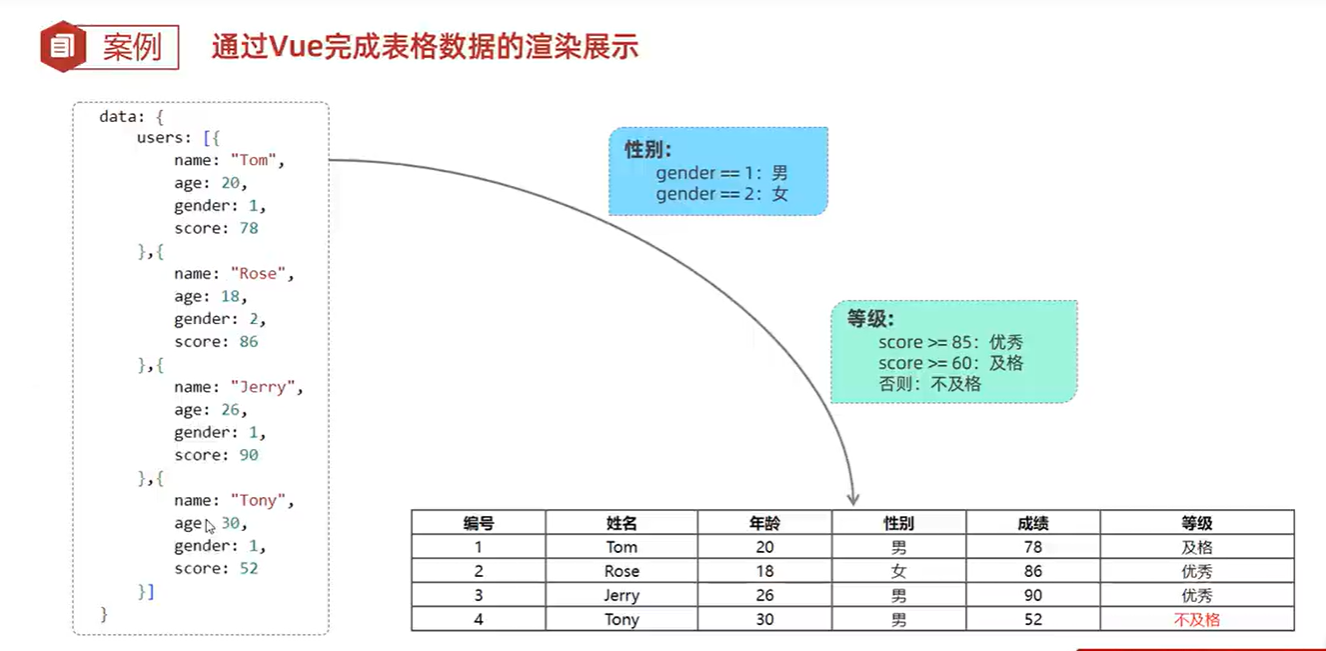
案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./Vuejs/vue.js"></script>
</head>
<body>
<table border="1" cellspacing="0" width="60%" id="app">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for="(user, index) in users">
<td>{{index + 1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>
<span v-if="user.gender == 1">男</span>
<span v-if="user.gender == 0">女</span>
</td>
<td>{{user.score}}</td>
<td>
<span v-if="user.score >= 85">优秀</span>
<span v-else-if="user.score >= 60">及格</span>
<span style="color : red;" v-else>不及格</span>
</td>
</tr>
</table>
</body>
</html>
<script>
new Vue({
el:"#app",
data:{
users:[{
name:"Tom",
age:20,
gender:1,
score:78
},{
name:"Rose",
age:18,
gender:0,
score:86
},{
name:"Jerry",
age:26,
gender:1,
score:90
},
{
name:"Tony",
age:30,
gender:1,
score:52
}
]
},
model:{
}
})
</script>
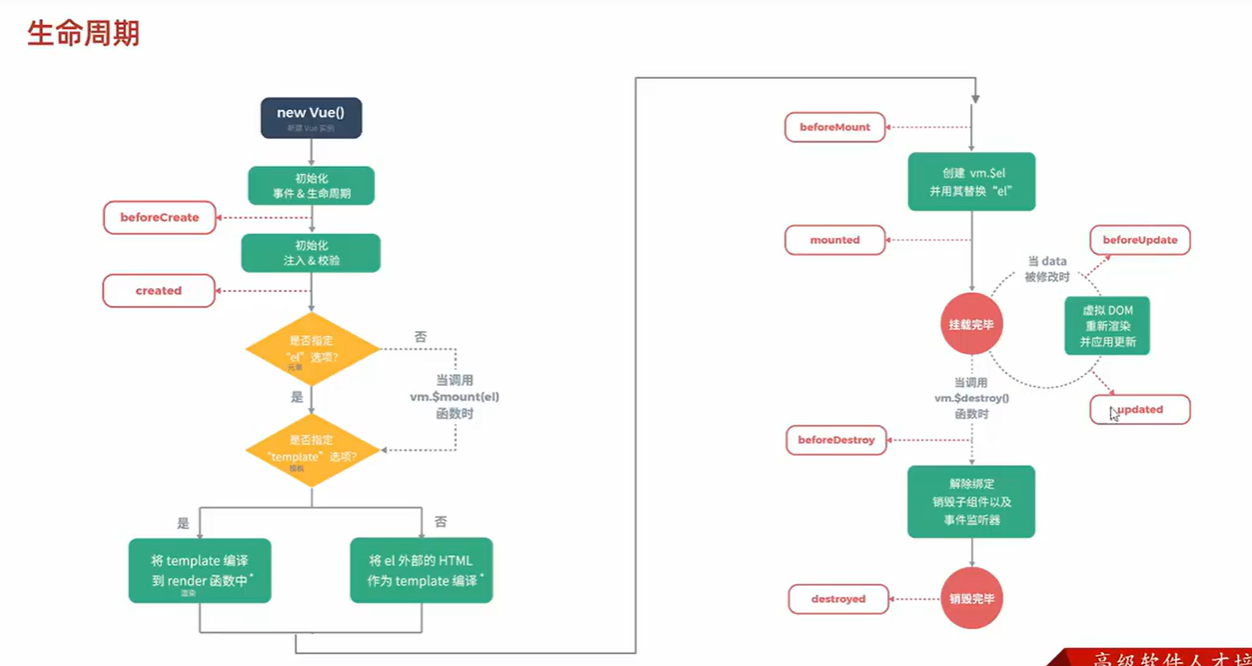
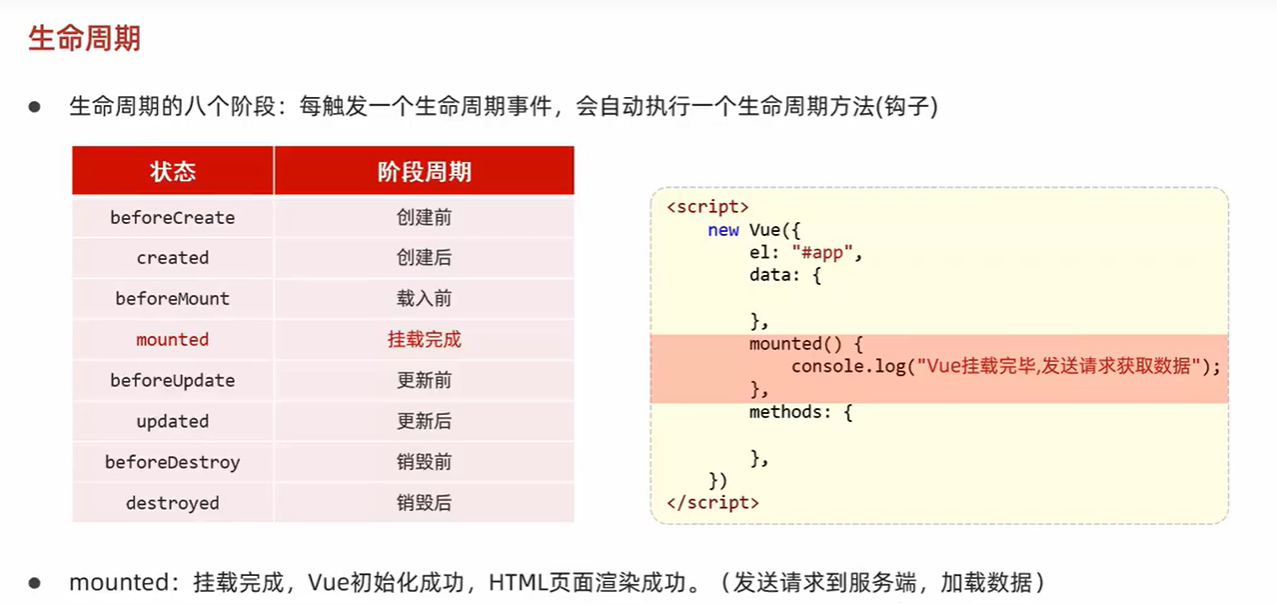
Vue生命周期



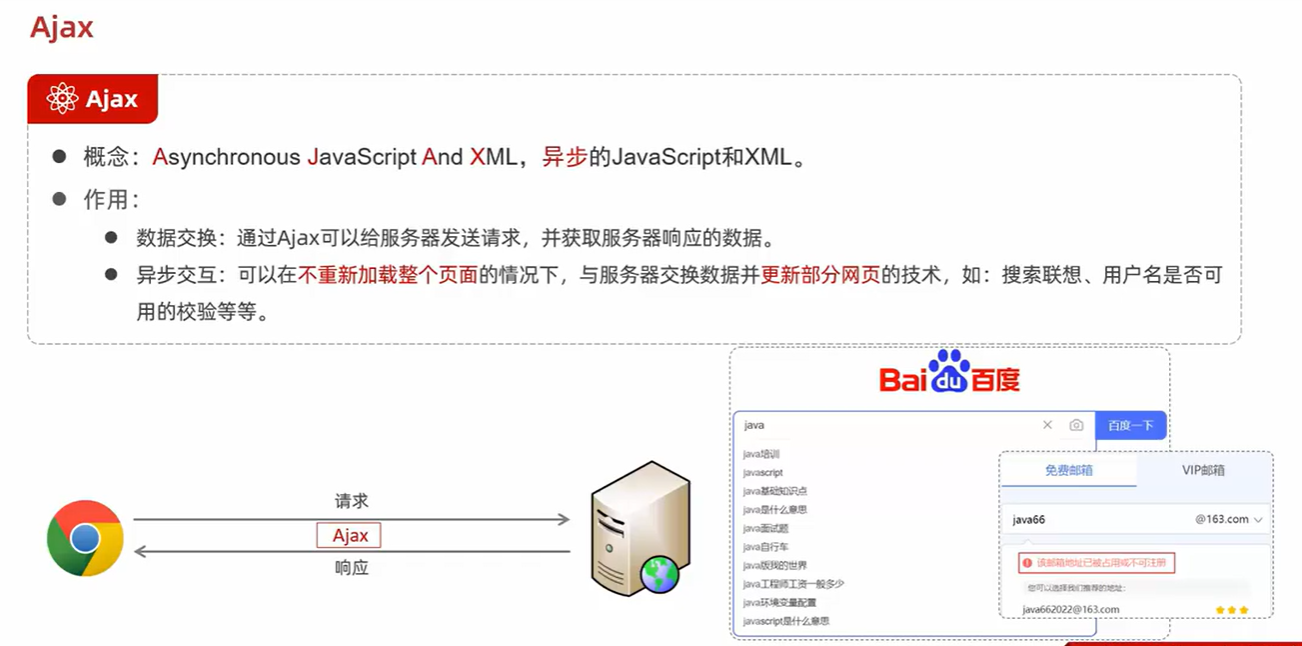
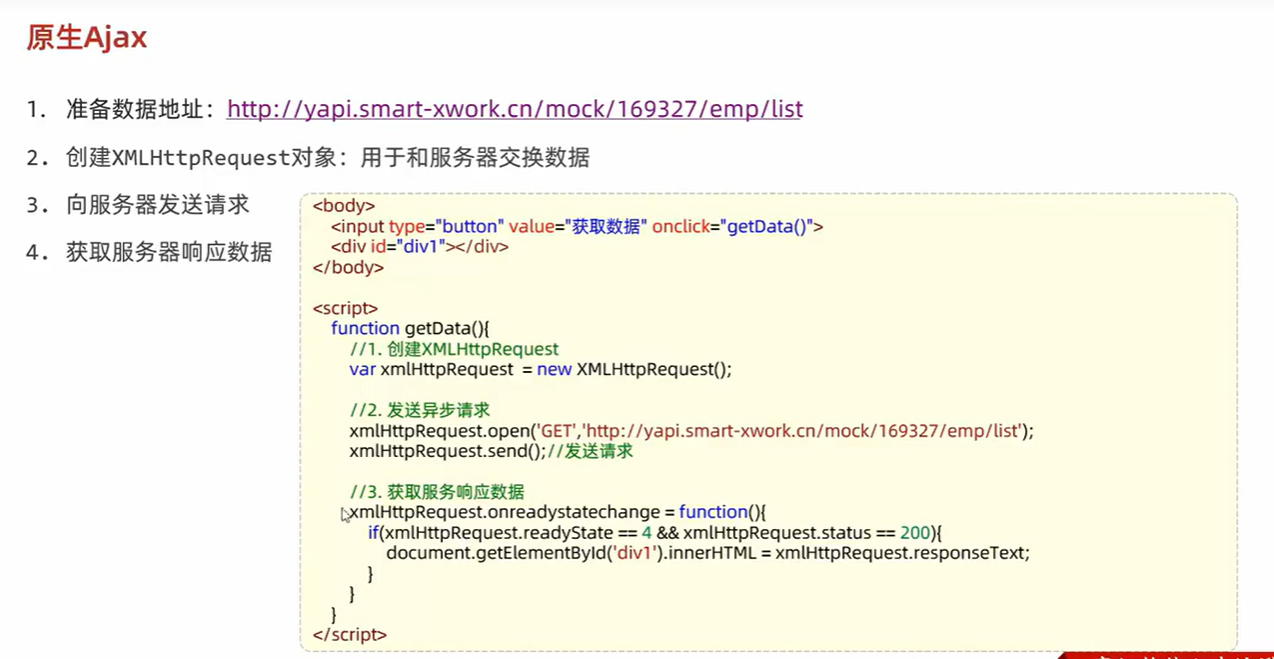
Ajax
























 1873
1873

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








