JavaScript

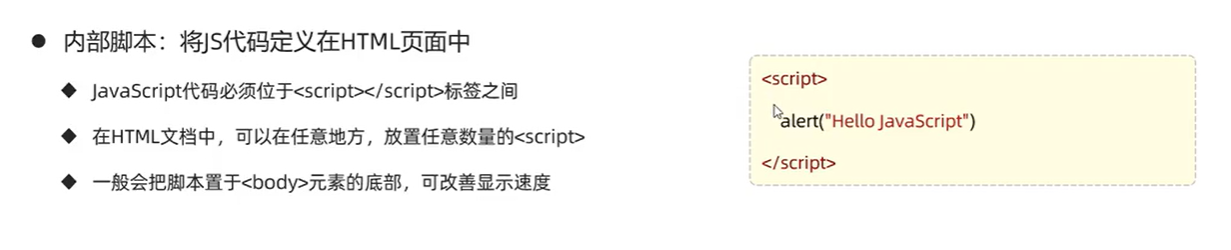
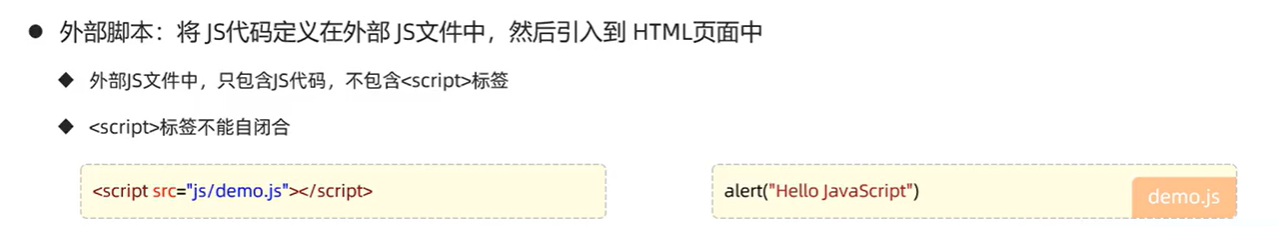
引入方式


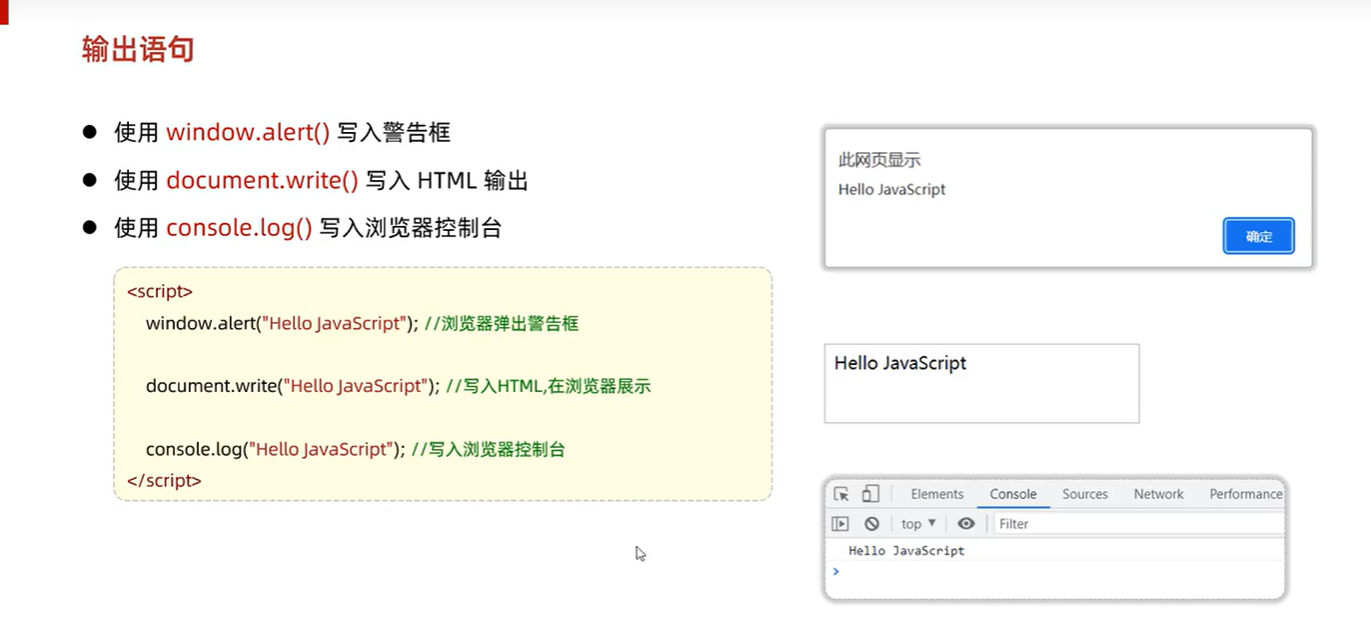
基础语法


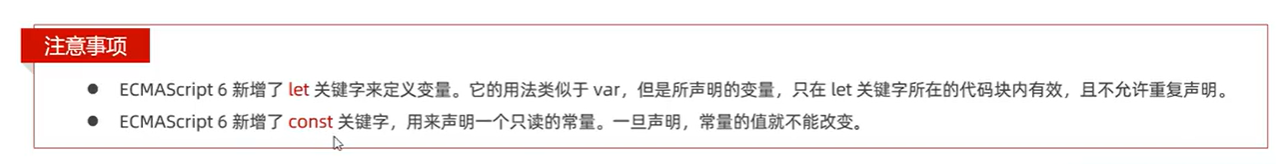
变量

和java区别不大
- 特点:
- var是全局变量
- 可以重复定义


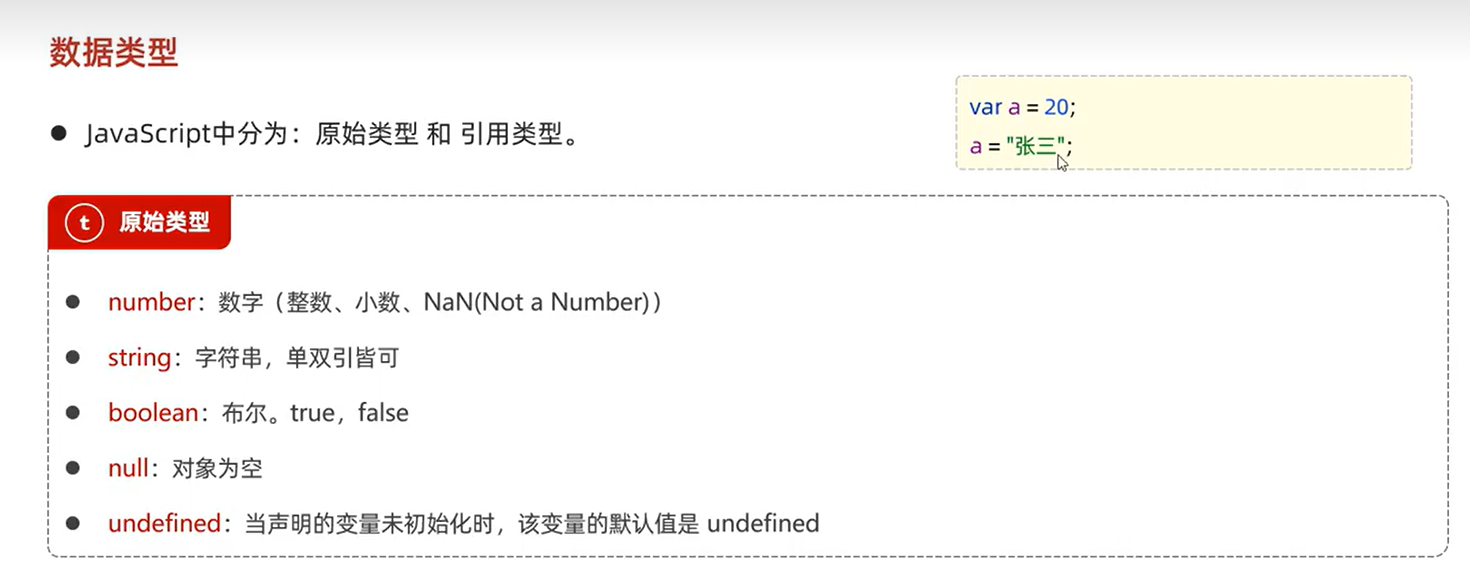
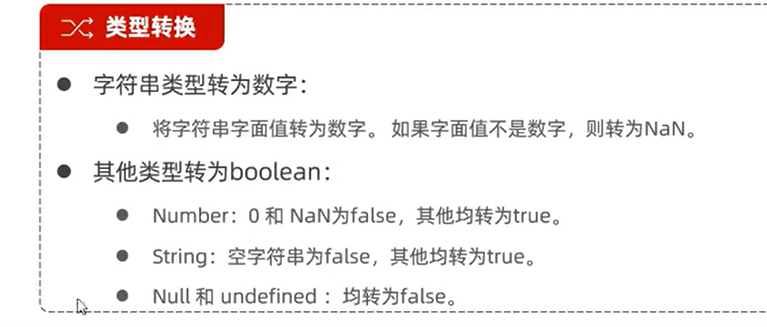
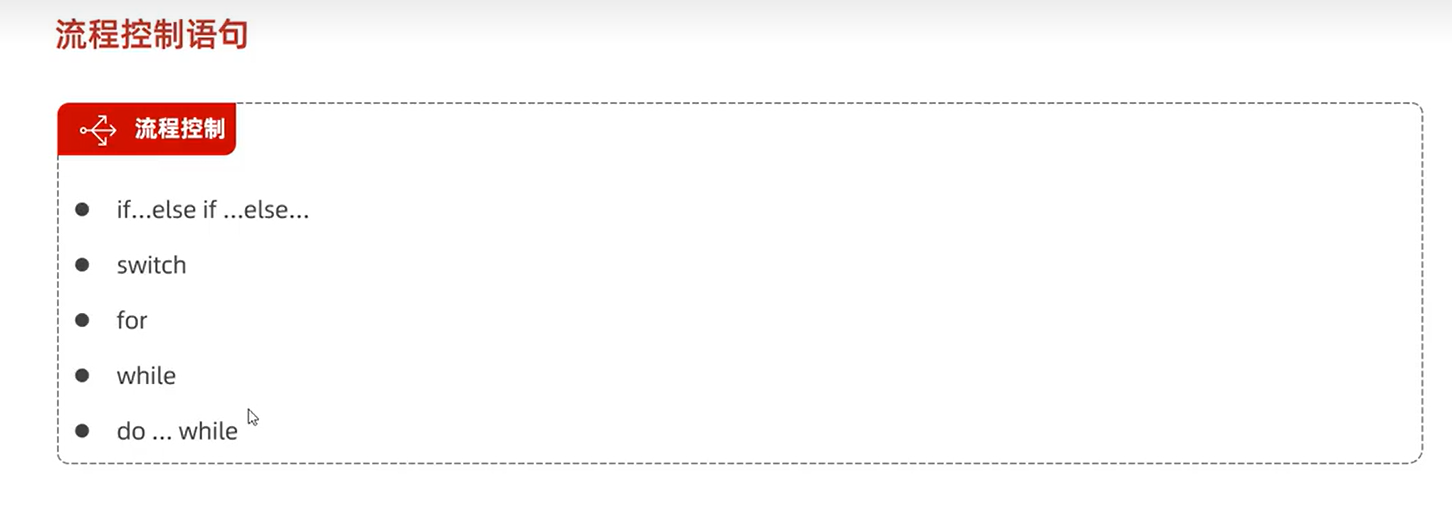
数据类型、运算符、流程控制符



= = = 和 = = 的区别 : = = 会类型转换而 = = = 不会 === 和 ==的区别: ==会类型转换而===不会 ===和==的区别:==会类型转换而===不会

- 字符串转换为数字:parseInt

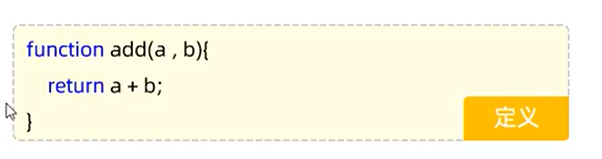
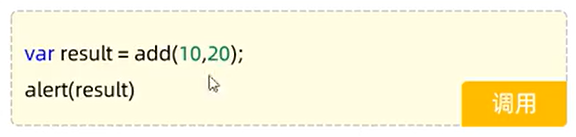
Js函数

- 第一种创建函数的方式


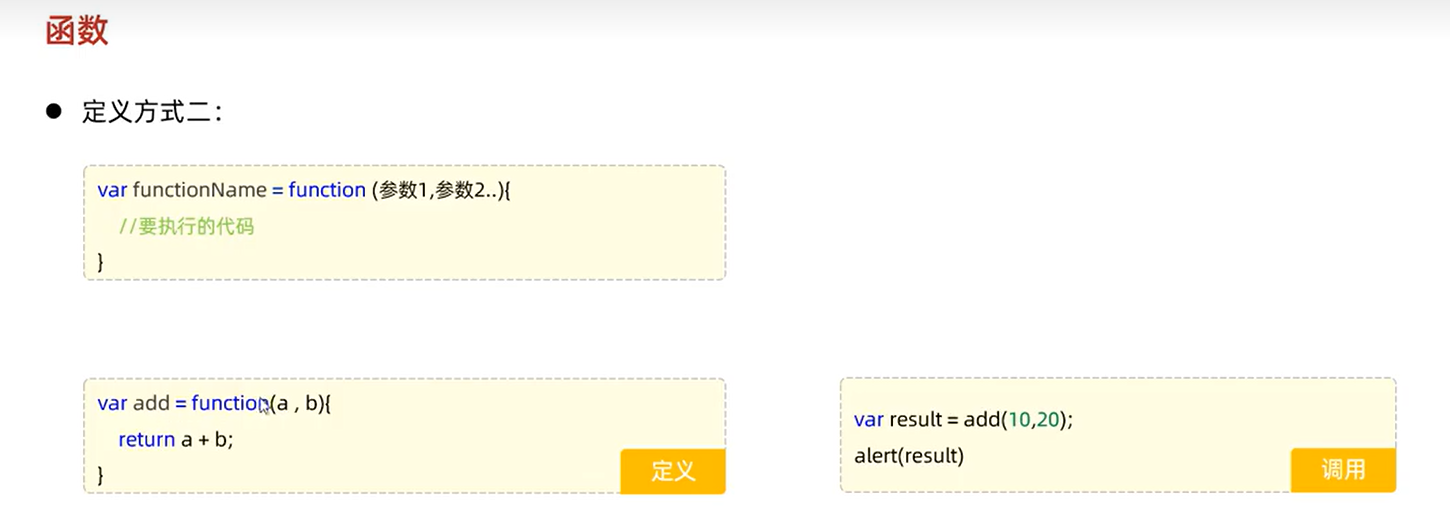
- 第二种创建函数的方式

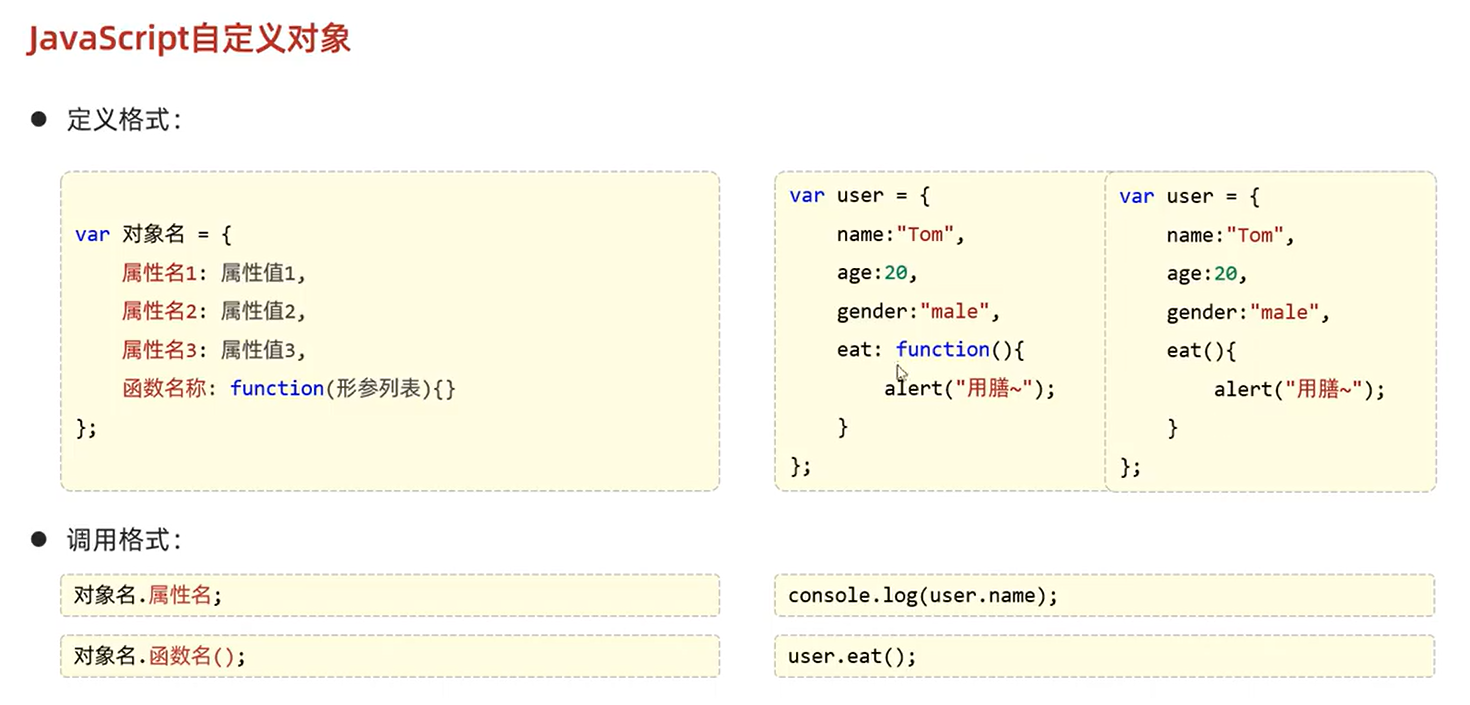
Js对象

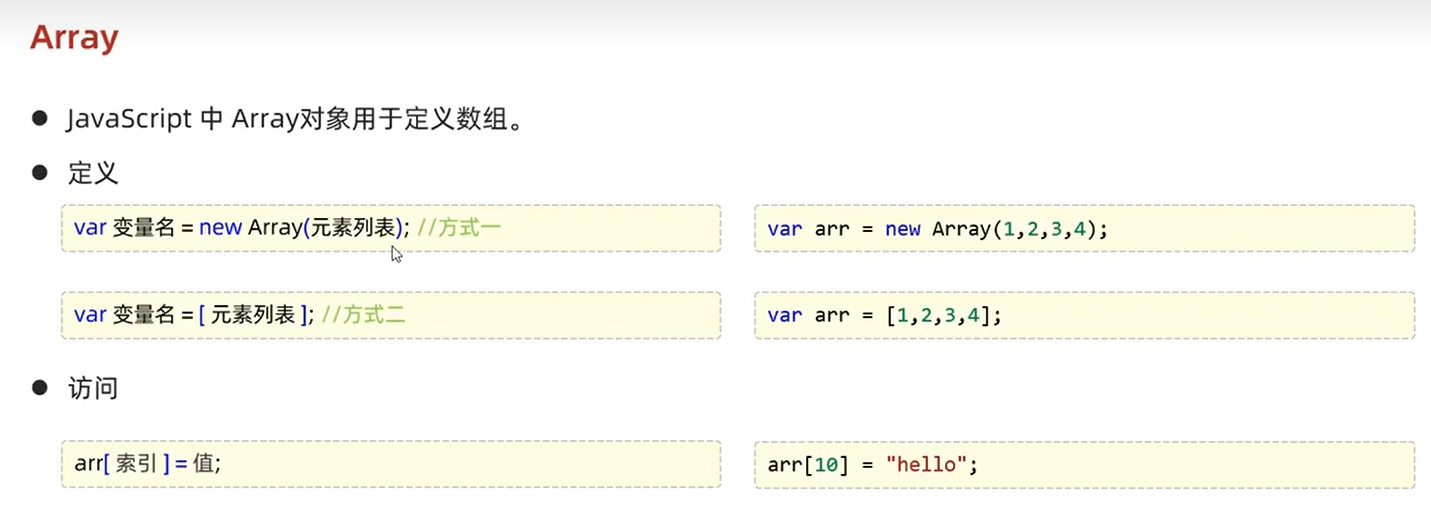
Array


foreach() 和 for循环的区别:
前者是遍历数组中存在的元素
for是遍历数组所有的元素
特点:
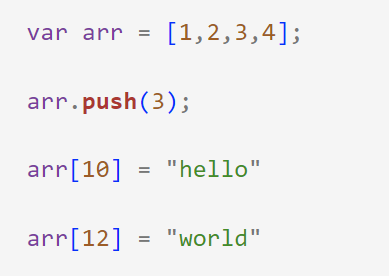
-
array是可以在任意位置直接插入值的

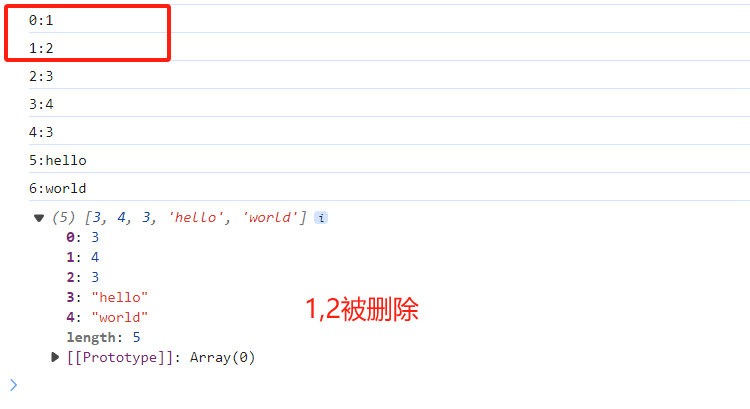
-
splice:从哪个位置开始删除,删几个元素
arr1.splice(0, 2)

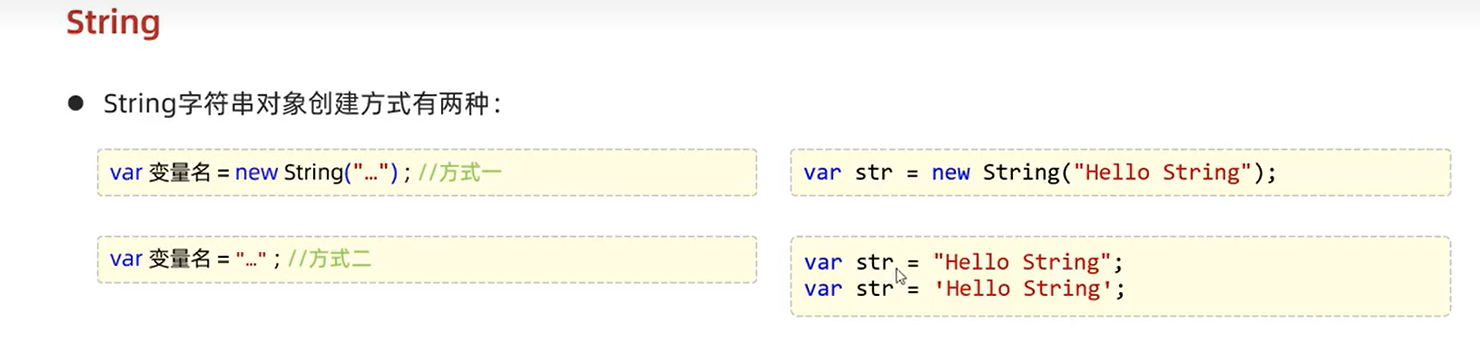
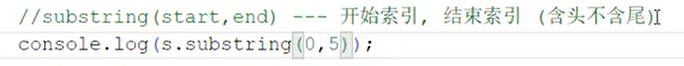
String


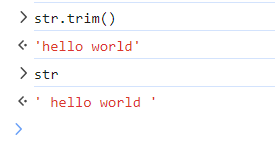
trim:


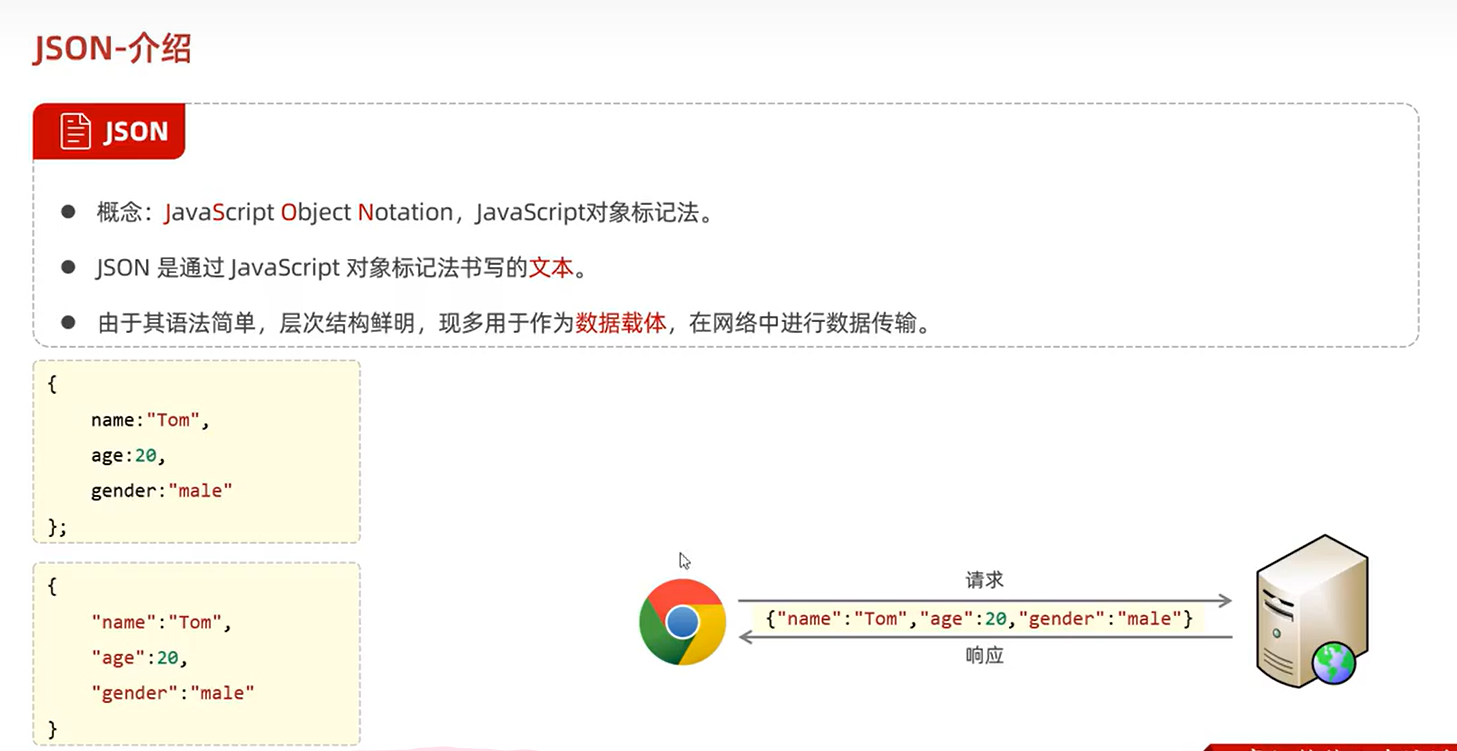
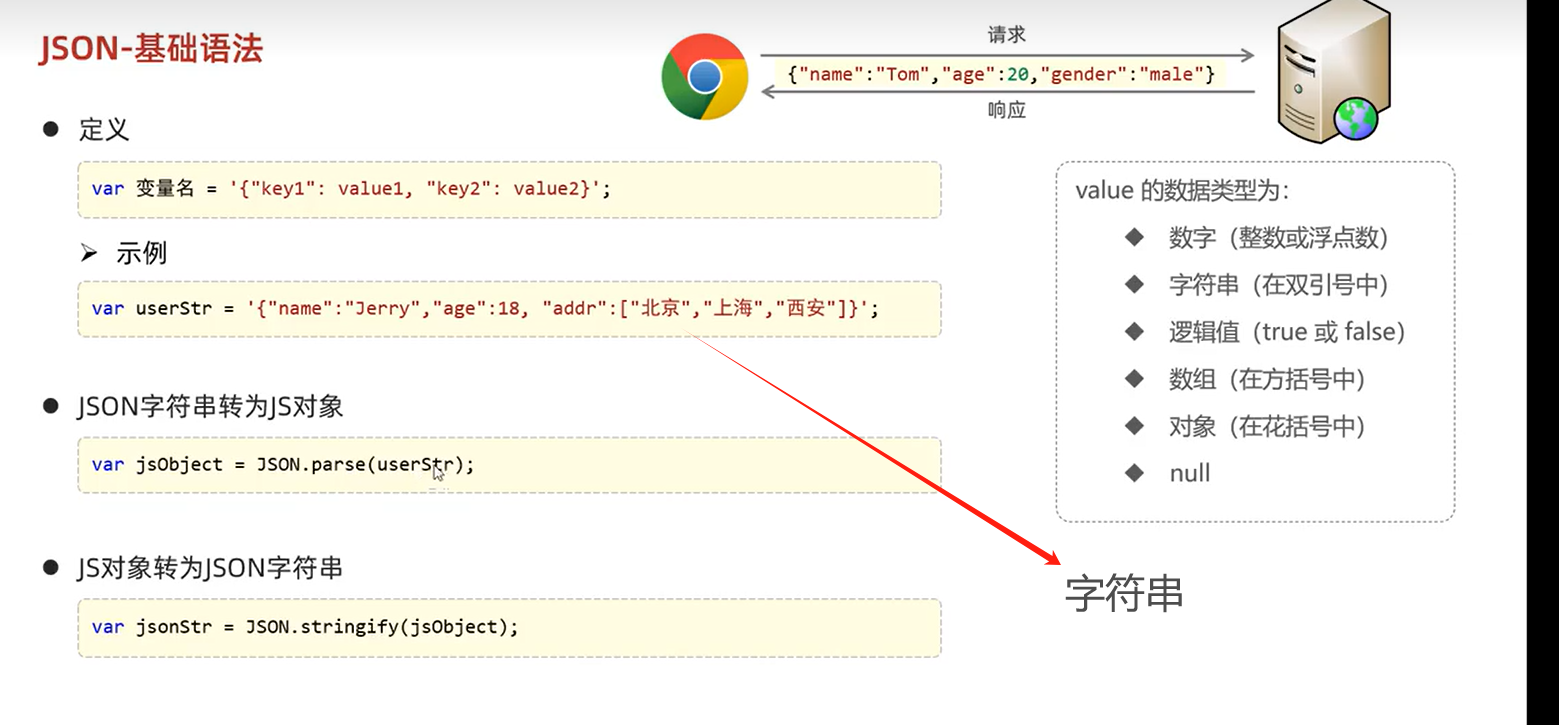
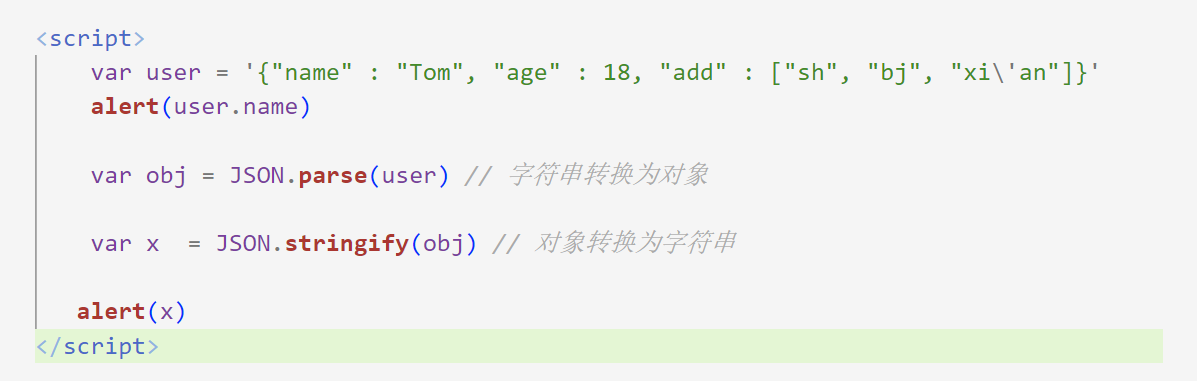
Json




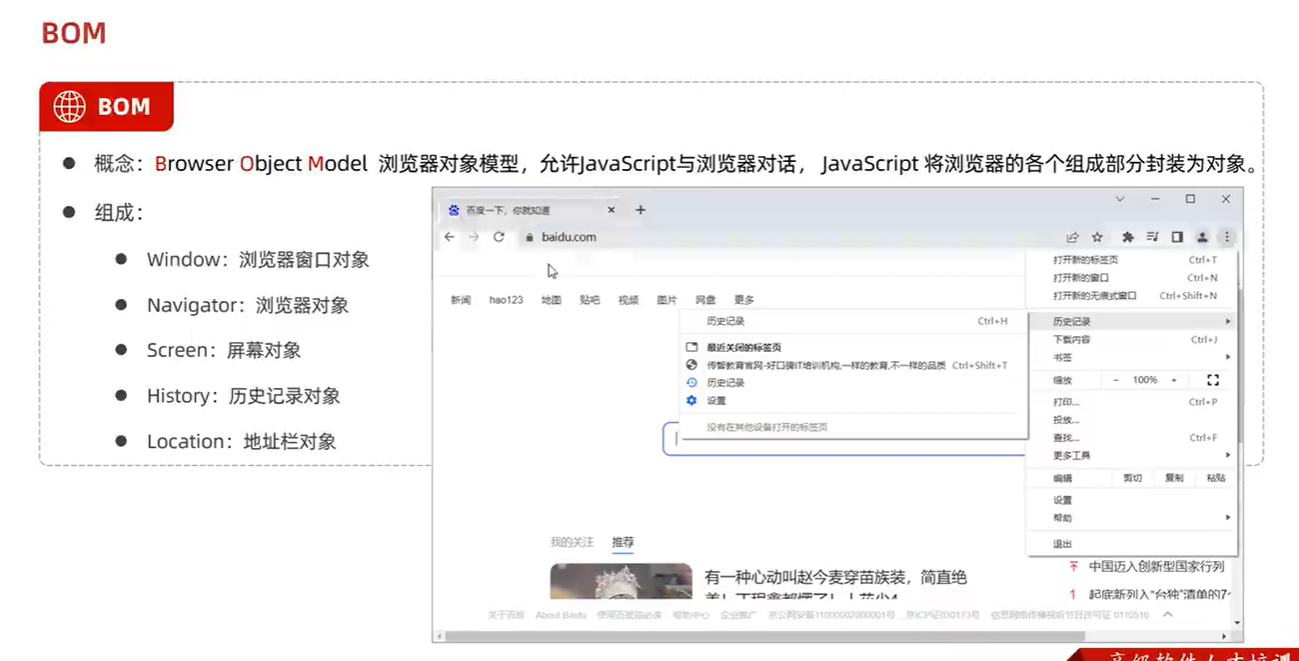
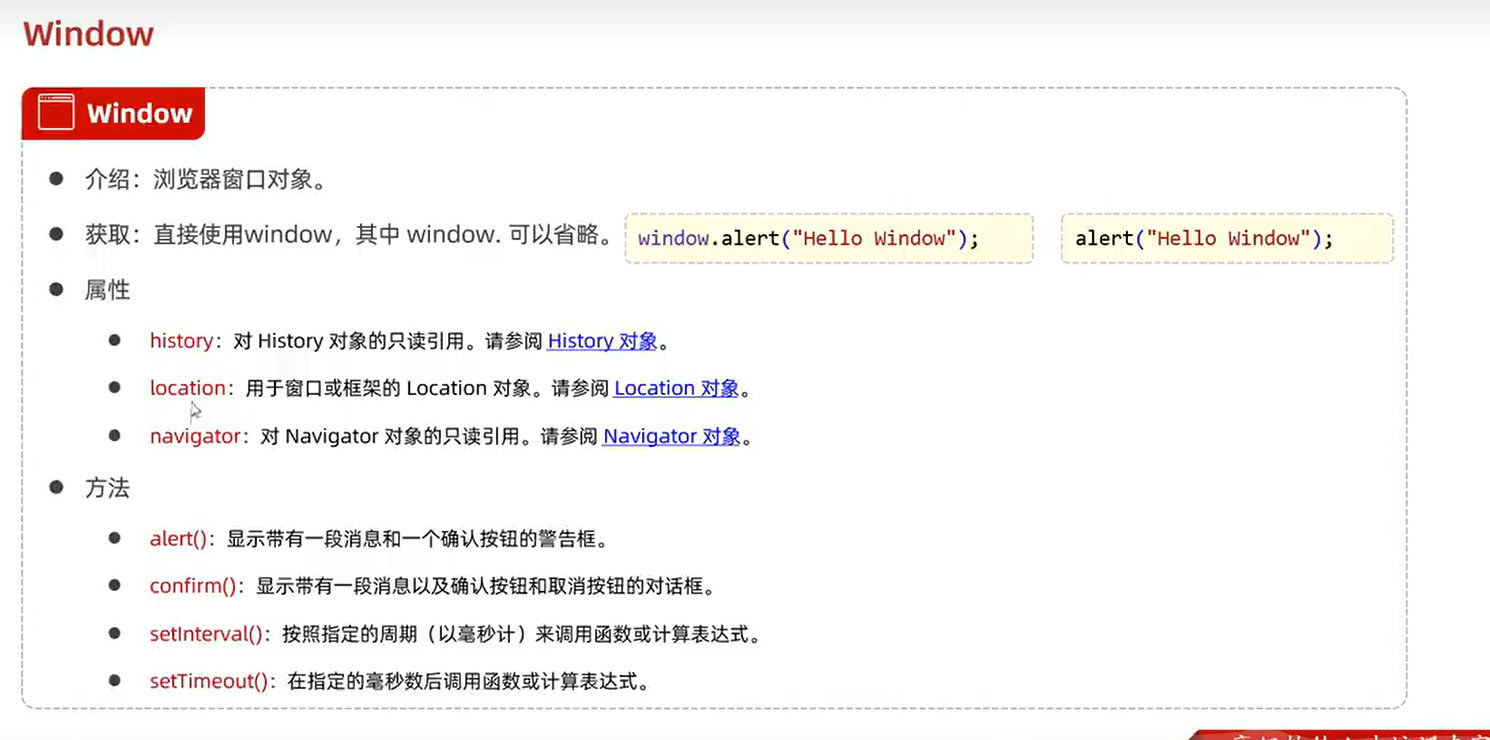
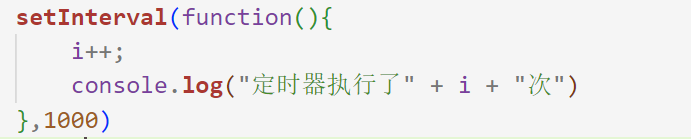
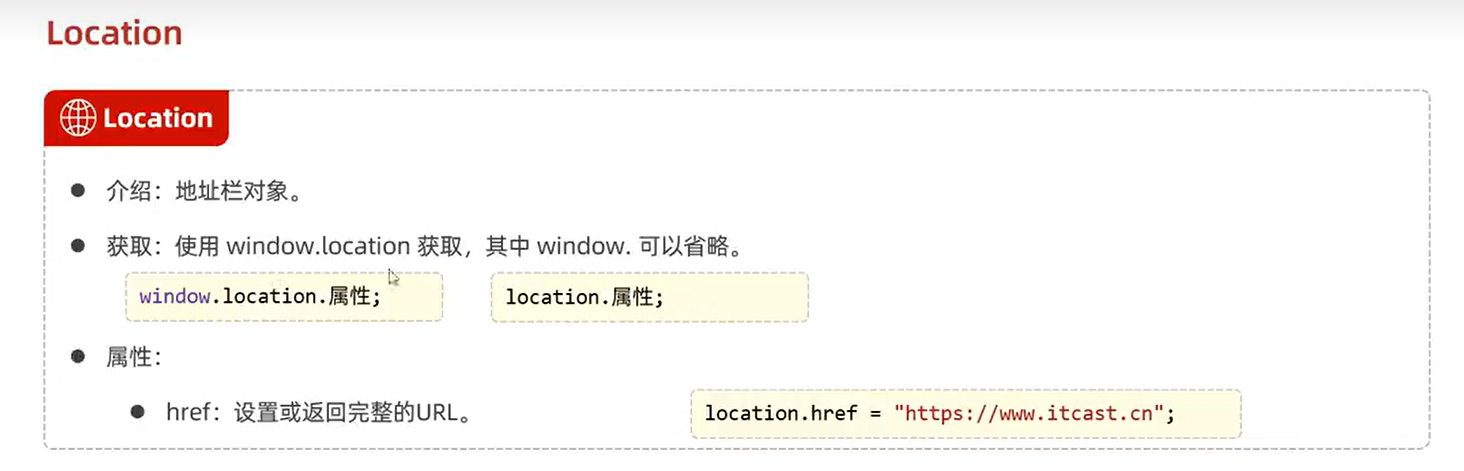
BOM




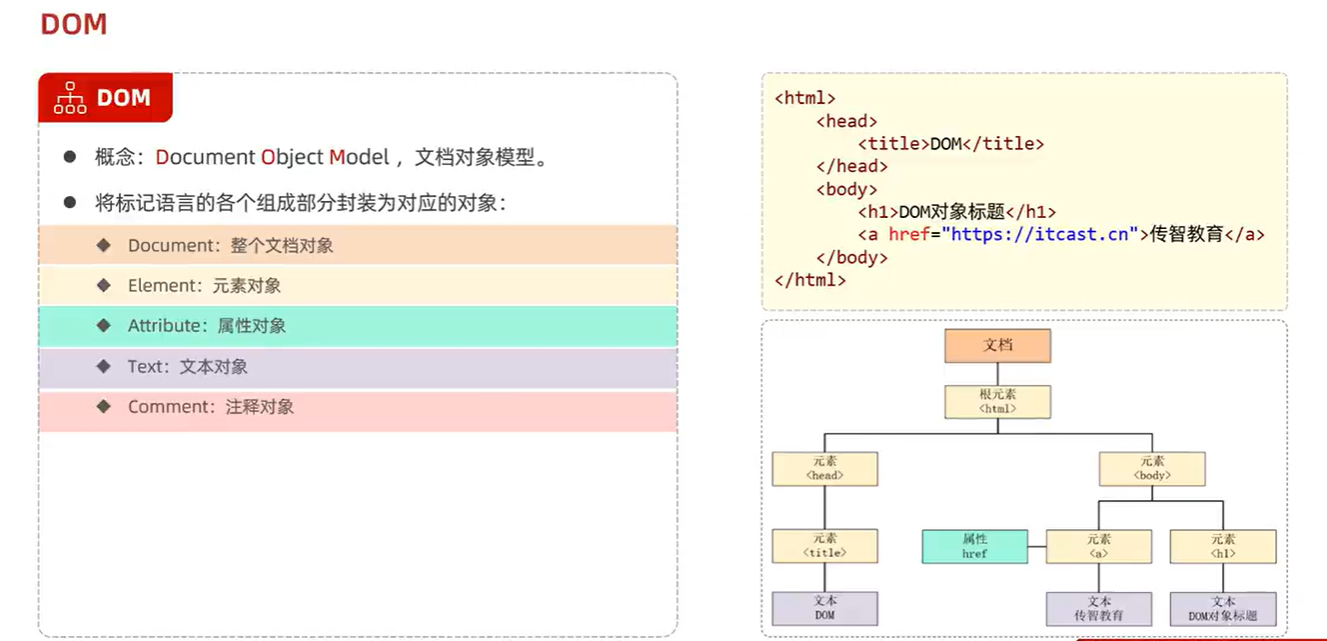
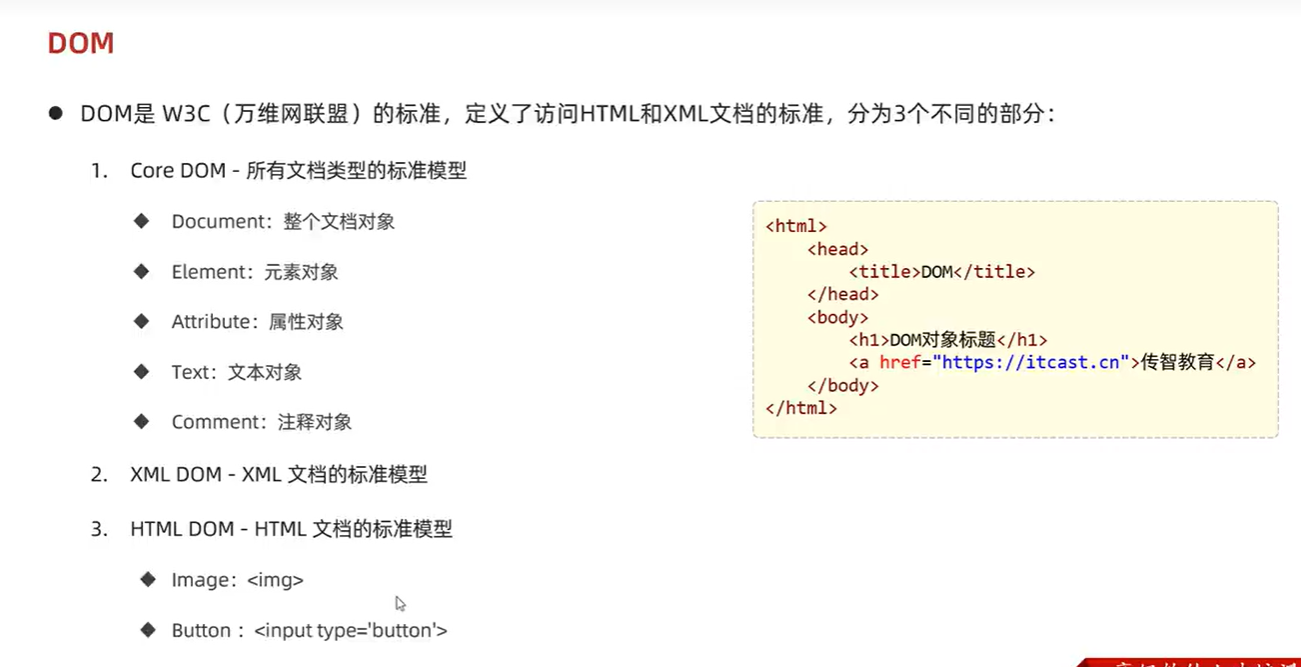
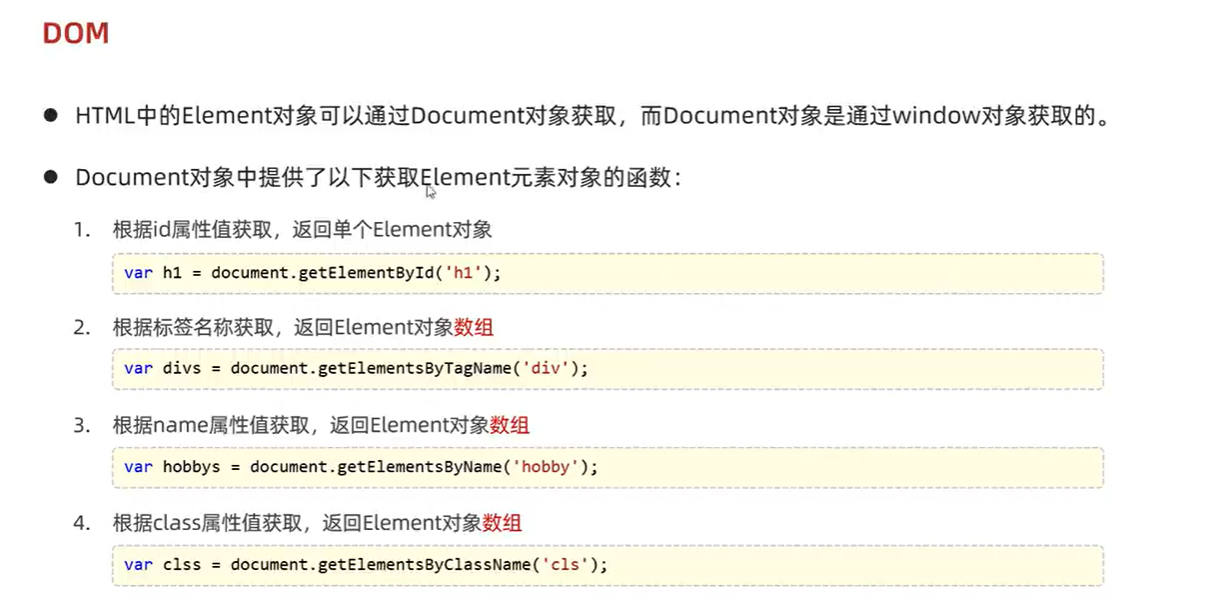
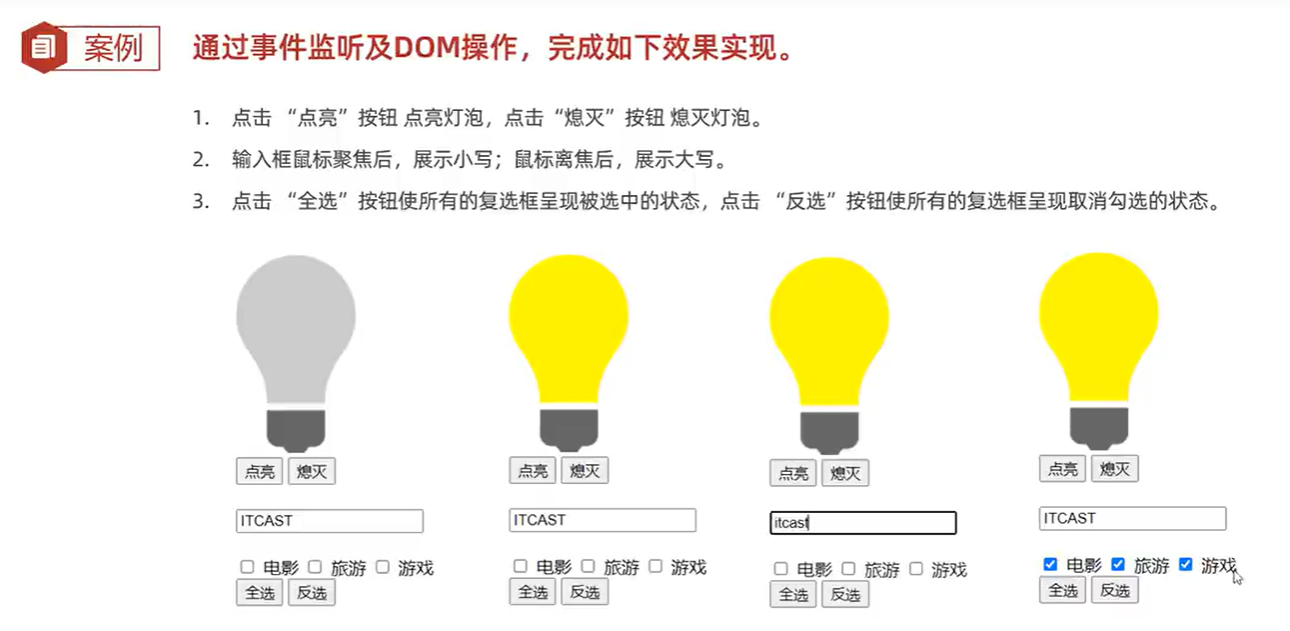
DOM




核心内容:获取html标签中的内容,对内容进行操作
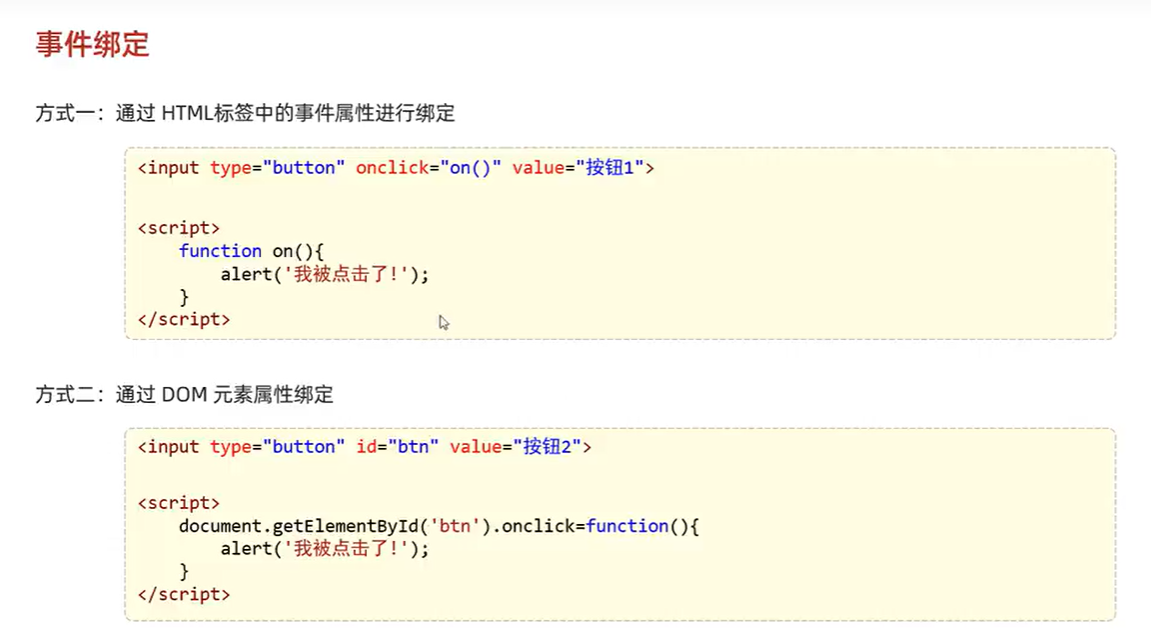
js事件监听




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="../img/off.gif" id="light">
<br>
<br>
<button type="button" name="lighton" onclick="lightButton()">
🔋
</button>
<button type="button" name="lightoff" onclick="extinguish()">
熄灭
</button>
<br>
<input type="text" id="textname" value="ITCAST" onfocus="of()" onblur="ob()">
<br>
<br>
<input type="checkbox" name="hobby">film
<input type="checkbox" name="hobby">travel
<input type="checkbox" name="hobby">game
<br>
<br>
<button type="button" onclick="choose()">
☑️
</button>
<button type="button" onclick="nochoose()">
❌
</button>
</body>
</html>
<script>
var light = document.getElementById("light");
var bs = document.getElementsByName("hobby");
var input = document.getElementById("textname")
console.log(input.value)
function lightButton(){
light.src = "../img/on.gif";
}
function extinguish(){
light.src = "../img/off.gif";
}
function choose(){
for (let i = 0; i < bs.length; i++) {
bs[i].checked = true;
}
}
function nochoose(){
for (let i = 0; i < bs.length; i++) {
bs[i].checked = false;
}
}
function of(){ //大写
var input = document.getElementById("textname")
input.value = input.value.toLowerCase();
}
function ob(){ //大写
var input = document.getElementById("textname")
input.value = input.value.toUpperCase();
}
</script>





















 2428
2428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








