1.盒子模型

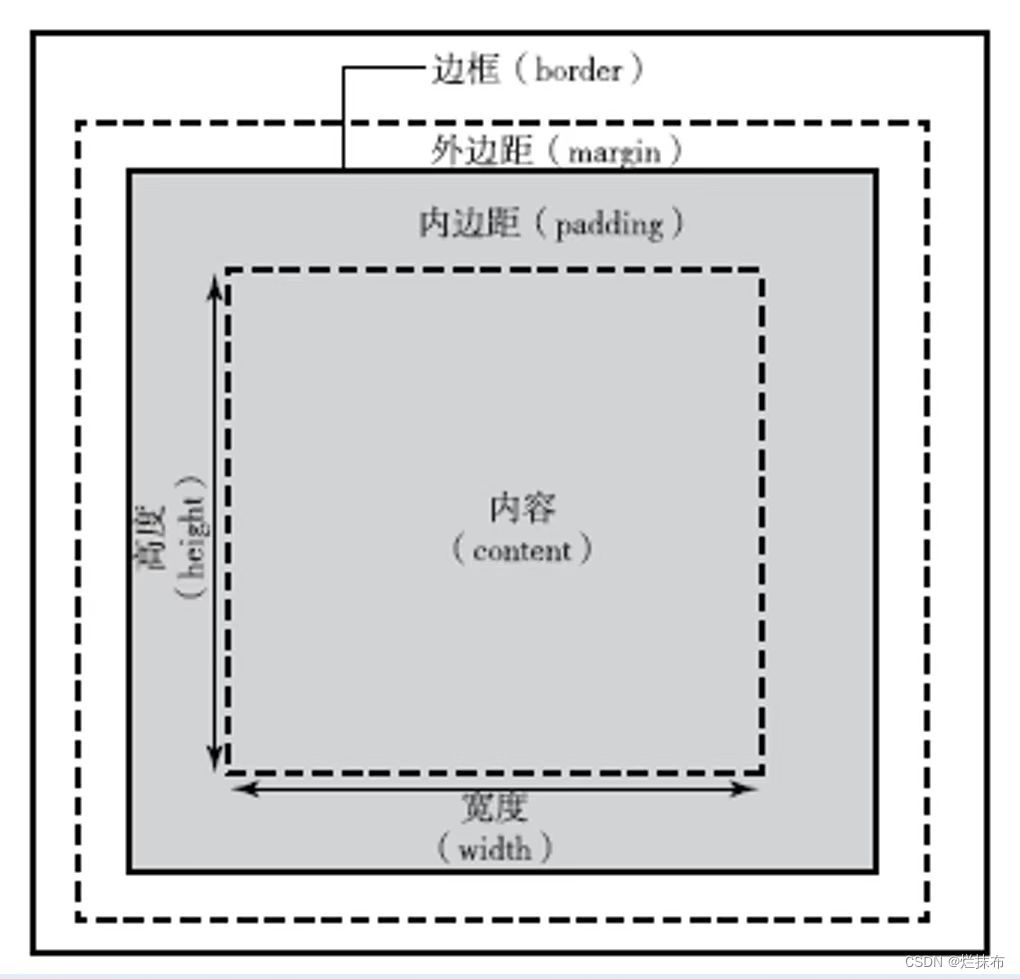
盒子模型就是我们在页面设计中经常用到的一种思维模型。在css中,一个独立的盒子模型由内容(content)、内边距(padding)、外边距(margin)、边框(border)构成
2.块级元数与行内元素
2.1块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素,添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。
使用<view>组件演示盒子模型及块级元素的代码:
<view style="border:1px solid #f00">块级元素1</view>
<view style="border:1px solid #0f0;margin: 15px;padding: 20px;">块级元素2</view>
<view style="border:1px solid #00f;width: 200px;height: 80px;">块级元素3</view>
<view style="border:1px solid #ccc;">
<view style="height: 60px;">块级元素4</view></view>2.2行内元素
不必从新的一行开始,在界面显示不全会自动出现在下一行,不能设置长、宽、高。
<text>组件默认为行内元素,代码如下:
<view style="padding: 20px;">
<text style="border: 1px solid #0f0;">行内快元数文本1</text>
<text style="border: 1px solid #00f;margin: 10px;padding: 8px">行内快元数文本2</text>
</view>
<view style="border:1px solid #f00;display: inline;">显示不全可换行</view>2.3行内块元素
当元素的display属性被设置为inline-block时,元素被设置成行内块元素,能设置长、宽、高。
<view >元数显示方式的<view style="border:1px solid #f00;display: inline-block;padding: 10px;width: 200px;margin:10px;">块级元素,行内元素,行内块元素
</view>三种类型
</view>全部的效果图展示

3.浮动与定位
3.1元素浮动与清除
设置了浮动属性的元素会脱离标准文档流的控制,移动到其父元素中指定位置的过程。在CSS中,通过float属性定义浮动,值分别有默认值(none)、左浮动(left)、右浮动(right)。
代码如下:
<view>box1,box2,box3 没浮动</view>
<view style="border: 1px solid #0f0;padding: 5px;">
<view style="border: 1px solid #00f;">box1</view>
<view style="border: 1px solid #fc0;">box2</view>
<view style="border: 1px solid #f00;">box3</view>
</view>
<view>box1 左浮动</view>
<view style="border: 1px solid #0f0;padding: 5px;">
<view style="border: 1px solid #00f;float: left;">box1</view>
<view style="border: 1px solid #fc0">box2</view>
<view style="border: 1px solid #f00">box3</view>
</view>
<view>box1,box2 左浮动</view>
<view style="border: 1px solid #0f0;padding: 5px;">
<view style="border: 1px solid #00f;float: left;">box1</view>
<view style="border: 1px solid #fc0;float: left;">box2</view>
<view style="border: 1px solid #f00">box3</view>
</view>
<view>box1,box2,box3 左浮动</view>
<view style="border: 1px solid #0f0;padding: 5px;">
<view style="border: 1px solid #00f;float: left;">box1</view>
<view style="border: 1px solid #fc0;float: left;">box2</view>
<view style="border: 1px solid #f00;float: left;">box3</view>
</view>效果图

clear属性用来清除浮动元素对其它元素的影响。值分别是默认值(none)、清除左浮动(left)、清除右浮动(right)、清除左右两侧浮动(both)。
代码如下
<view>box1,box2 左浮动box3清除左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="border: 1px solid #00f;float: left;">box1</view>
<view style="border: 1px solid #fc0;float: left;">box2</view>
<view style="border: 1px solid #0f0;clear: left;">box3</view>
</view>效果图

3.2元数定位
在CSS中通过position属性可以实现对页面元素的精确定位。其值有默认值(static)、相对定位(relative)、绝对定位(absolute)、固定定位(fixed)。
没有定位时的代码:
<view>box1,box2,box3未定位</view>
<view style="border: 1px solid #00f;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #fc0;width: 100px;height: 100px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>相对定位(relative)时:
<view>box1,box2,box3相对定位</view>
<view style="border: 1px solid #00f;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #fc0;width: 100px;height: 100px; position:relative;left:30px;top:30px">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>绝对定位(absolute)时:
<view>box1,box2,box3绝对定位</view>
<view style="border: 1px solid #00f;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #fc0;width: 100px;height: 100px ;position:absolute;left:30px;top:30px">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>固定定位(fixed)时:
<view>box1,box2,box3固定定位</view>
<view style="border: 1px solid #00f;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #fc0;width: 100px;height: 100px; position:fixed;left:30px;top:30px">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>效果图:
4.flex属性
可以简便,完整,响应式的实现各种页面布局。
4.1容器属性
flex容器支持的属性有7个

flex容器支持的属性
-
display:设置了flex布局之后子元素的float,clear,和vertical-align属性会失效。
- flex-direction:row,水平方向左端起;row-revers,水平方向右端起;column,垂直方向顶端起;column-revers,垂直方向低端

flex-direction示例
3.flex-wrap:当项目在一根轴线的排列位置不够时,项目是否换行。nowrap默认值;warp换行正序排列;warp-reverse换行反向
flex-flow:前两个属性的简写形式。
justify-content:与主轴方向有关,默认主轴水平对齐,方向从左到右。flex-start左对齐;flex-end右对齐;center居中;space-between项目之间的间隔相等;space-around项目两侧的间隔相等

- align-items:flex-start交叉轴起点对齐;flex-end终点对齐;center中线对齐;baseline根据它们的第一行文字的中线对齐;stretch如果未设置高度,项目将在交叉轴方向拉伸填充容器

align-content:当换行后出现多根轴线,可定义轴线在交叉轴的对齐方式
4.2项目属性

1.order:定义项目的排列顺序,数值越小排列越靠前。
//wxml
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order:1">1</view>
<view class="item" style="order:3">2</view>
<view class="item" style="order:2">3</view>
<view class="item">4</view>
</view>
//wxss
.cont1{
display: flex;
}
.item{
width: 100px;
height: 100px;
border: 1px solid #f66;
}
2.flex-grow:定义项目的放大比例,默认值0,即不变大。
//wxml
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" >1</view>
<view class="item" style="flex-grow: 1;">2</view>
<view class="item" style="flex-grow: 2;">3</view>
<view class="item">4</view>
</view>
//wxss
.cont1{
display: flex;
margin-bottom: 10px;
}
.item{
width: 50px;
height: 50px;
border: 1px solid #f66;
}
3.flex-shrink:定义项目的缩小比例,默认值1。
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" >1</view>
<view class="item" style="flex-shrink: 1;">2</view>
<view class="item" style="flex-shrink: 2;">3</view>
<view class="item">4</view>
</view>4.flex-basis:属性用来定义伸缩项目的基准值,剩余空间将按比例进行缩放。
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" >1</view>
<view class="item" style="flex-basis: 20px;">2</view>
<view class="item" style="flex-basis: 200px;">3</view>
<view class="item">4</view>
</view>
























 839
839

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








