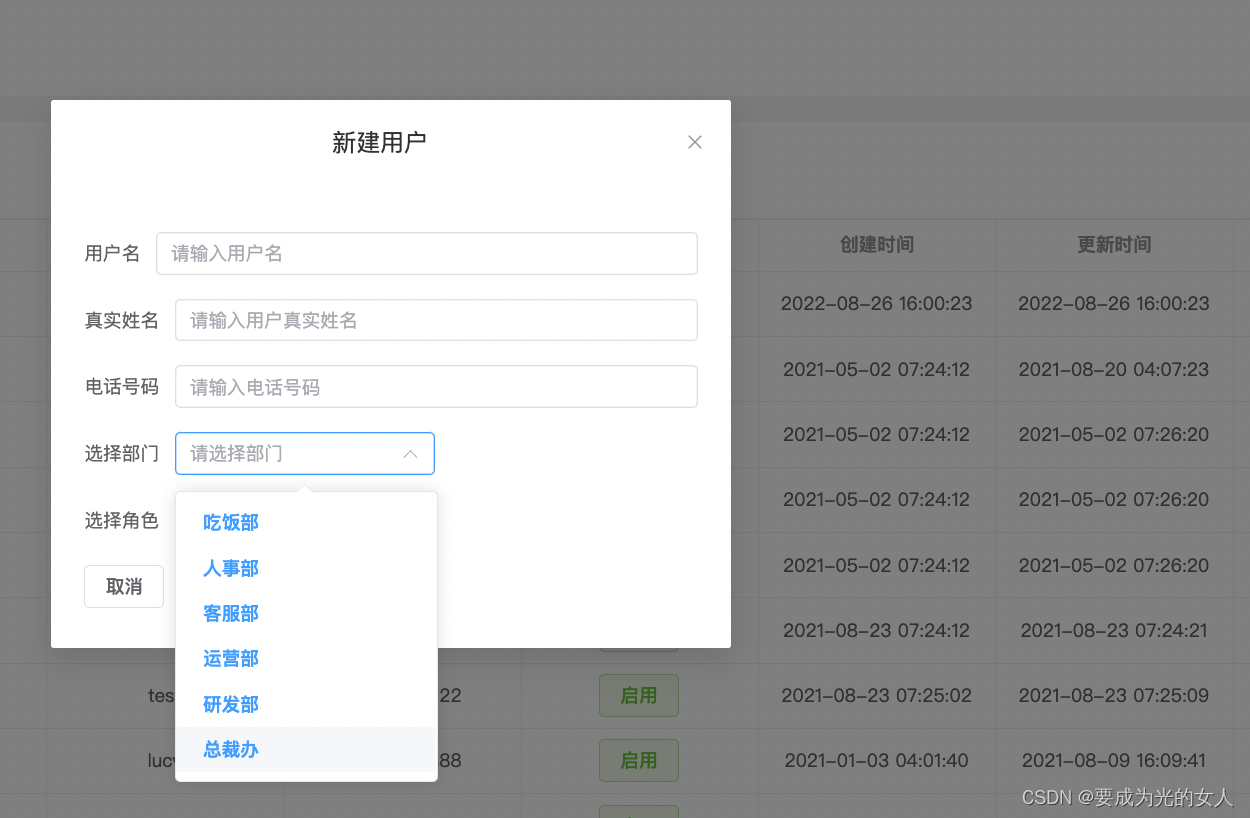
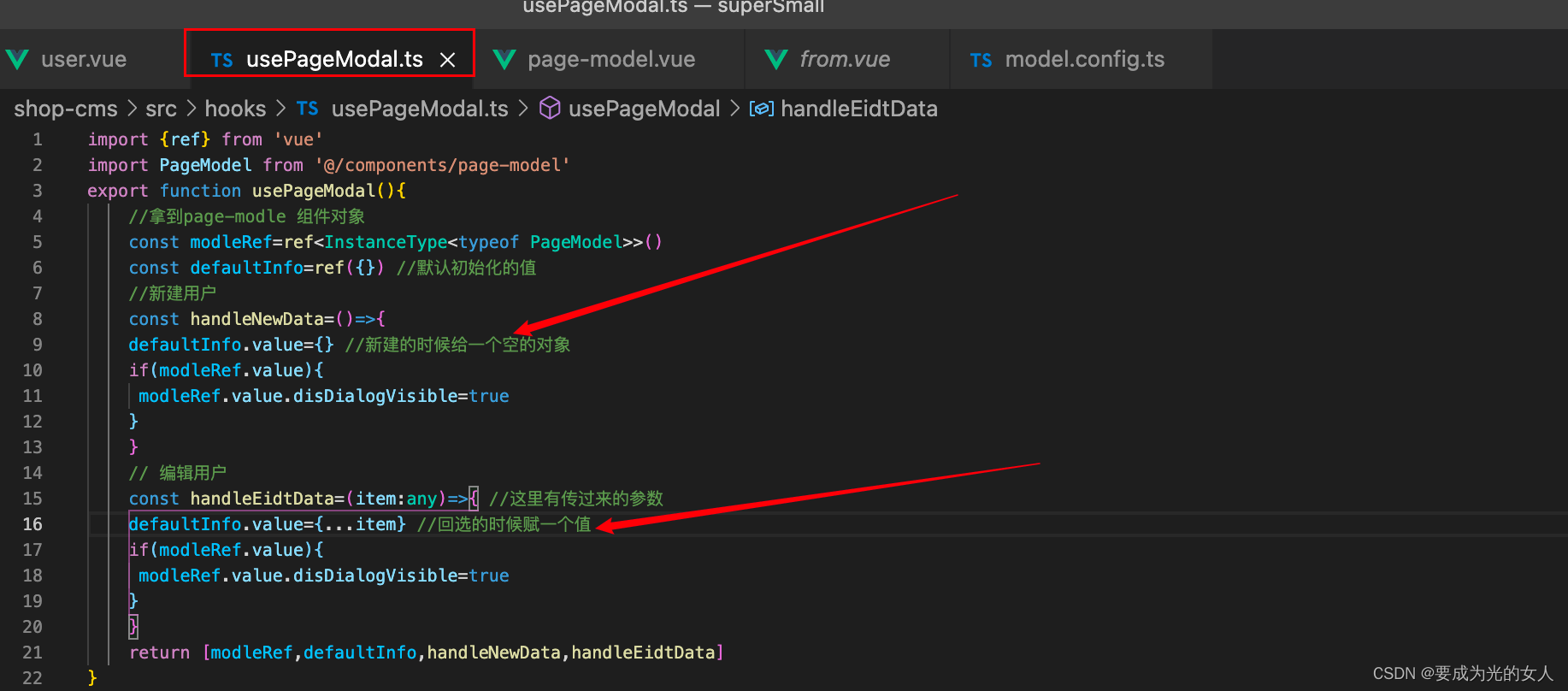
优化1:新建和编辑里面都会有回选内容
在新建用户的情况下我们给它一个空的对象
在编辑的时候我们给赋值一个新的对象
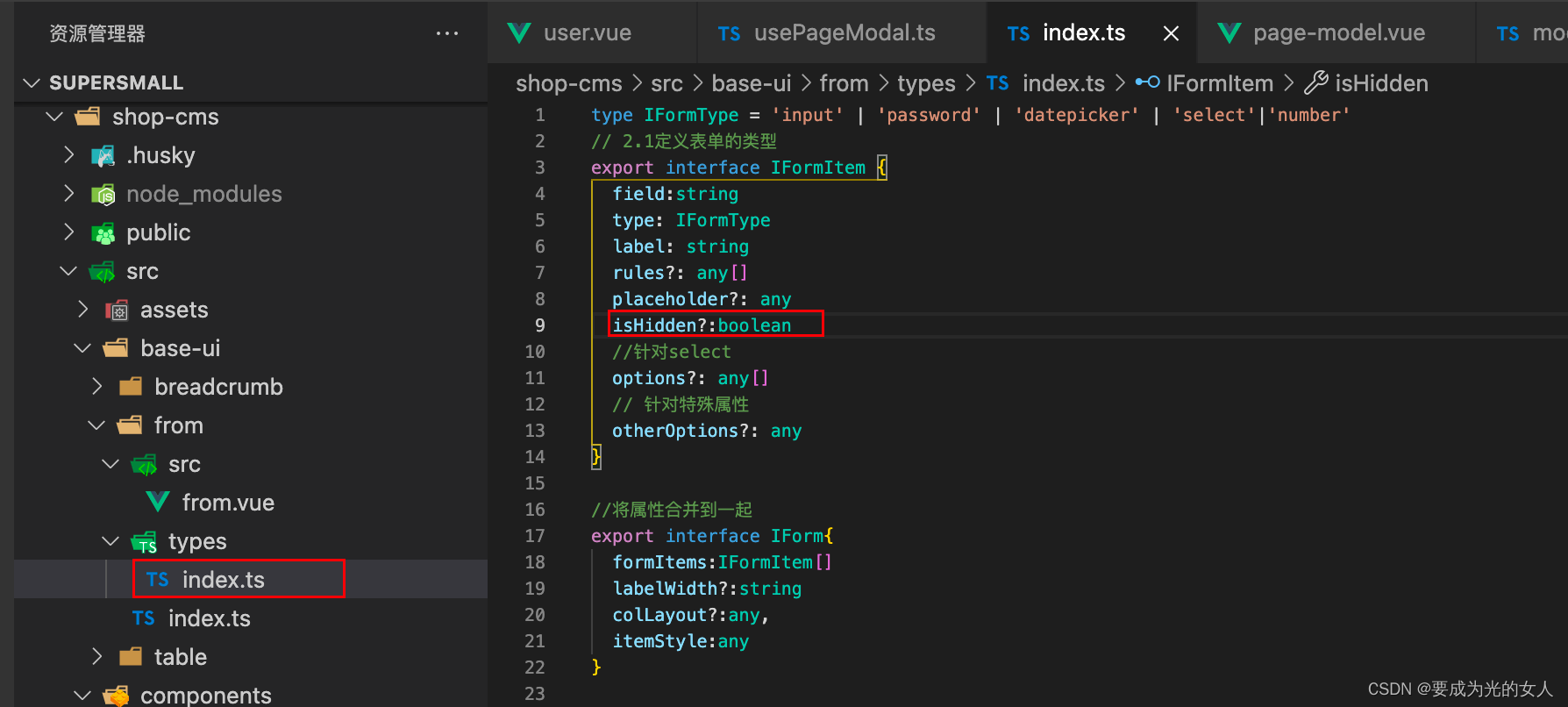
优化2: 新建的时候要给用户设置密码 ,编辑的时候是不编辑密码的
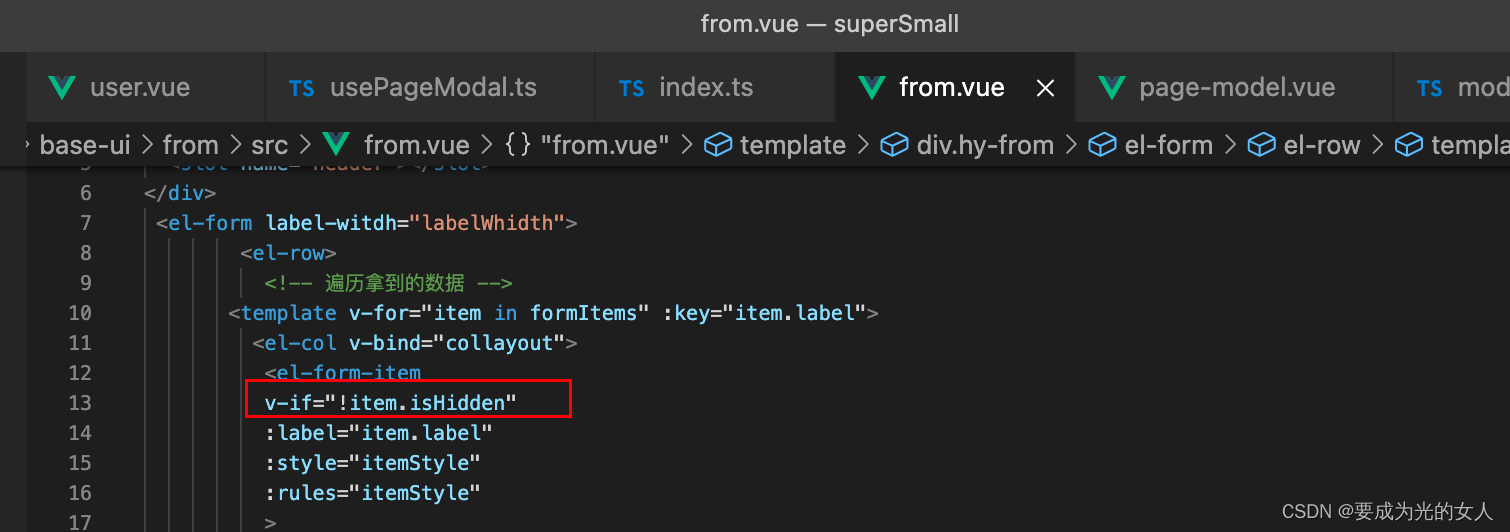
现在可以让 hy-form 的配置选项里面,在传入一个isHidden 值是一个布尔,表示传也可以不传
如果这里没有传Hidden 这里就是显示的,如果有传入这个东西就隐藏起来
我们可以去相对应的配置里面去改写,只要利用这个属性控制显示与隐藏
现在我们只需要当点击新建用户的时候需要显示,编辑的时候隐藏这部分逻辑应当写在页面中
首先:我们需要在 model hooks 里面传入两个回调函数
然后我们回到页面处理啊这个两个回调事件的逻辑
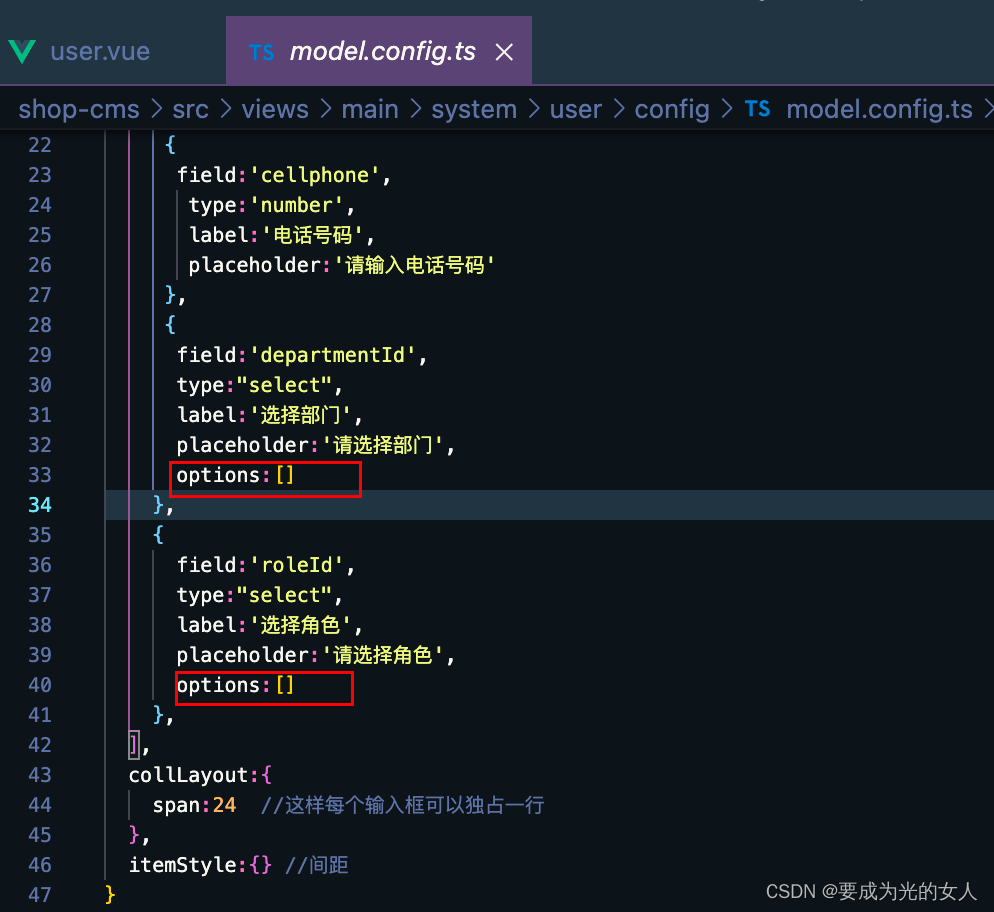
优化3: 弹框里面选择框数据应当是动态的(部门管理,部门角色)
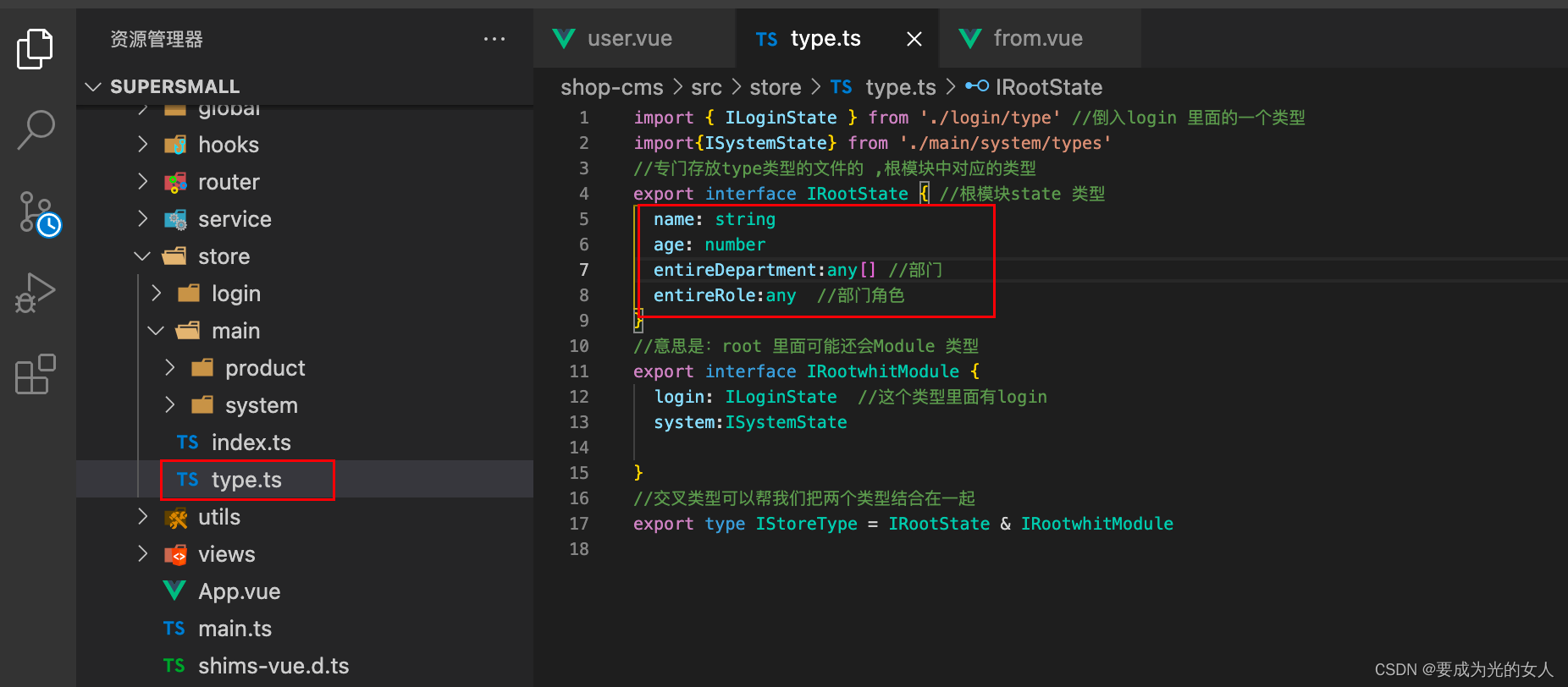
在vuex 根 模块里面定义这两个类型
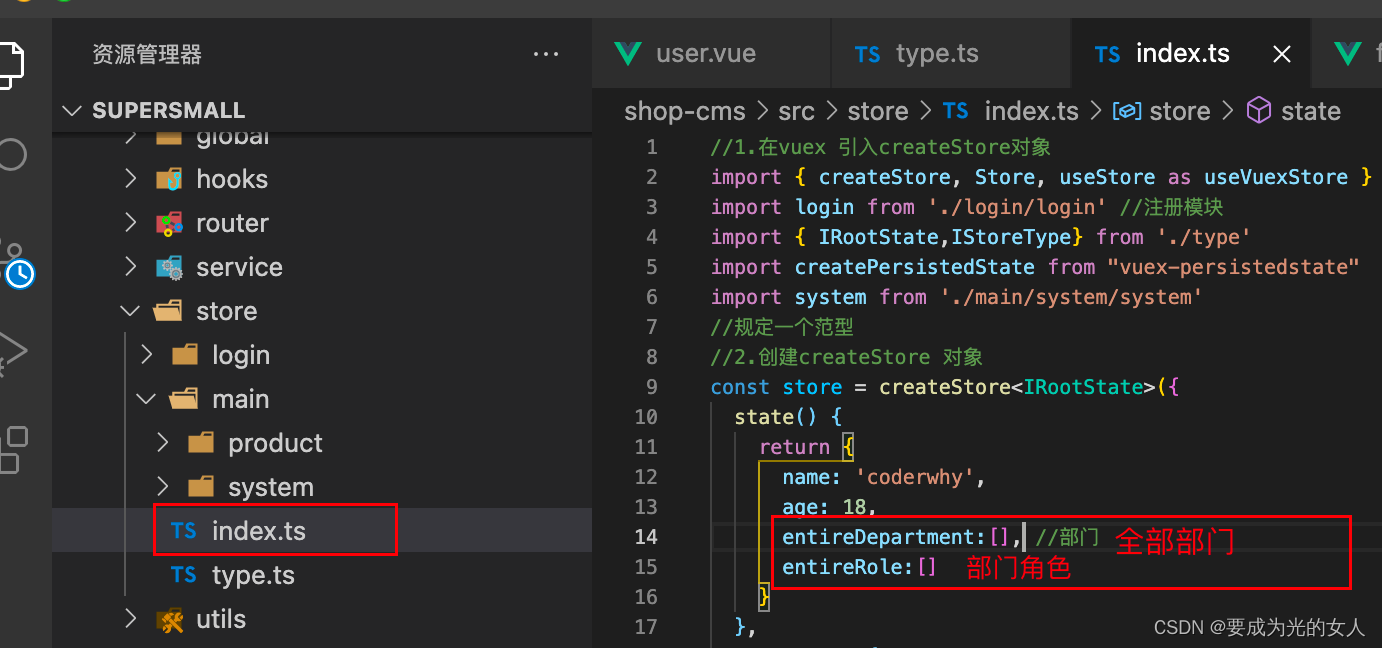
然后在根模块state 里面去定义这两个属性:
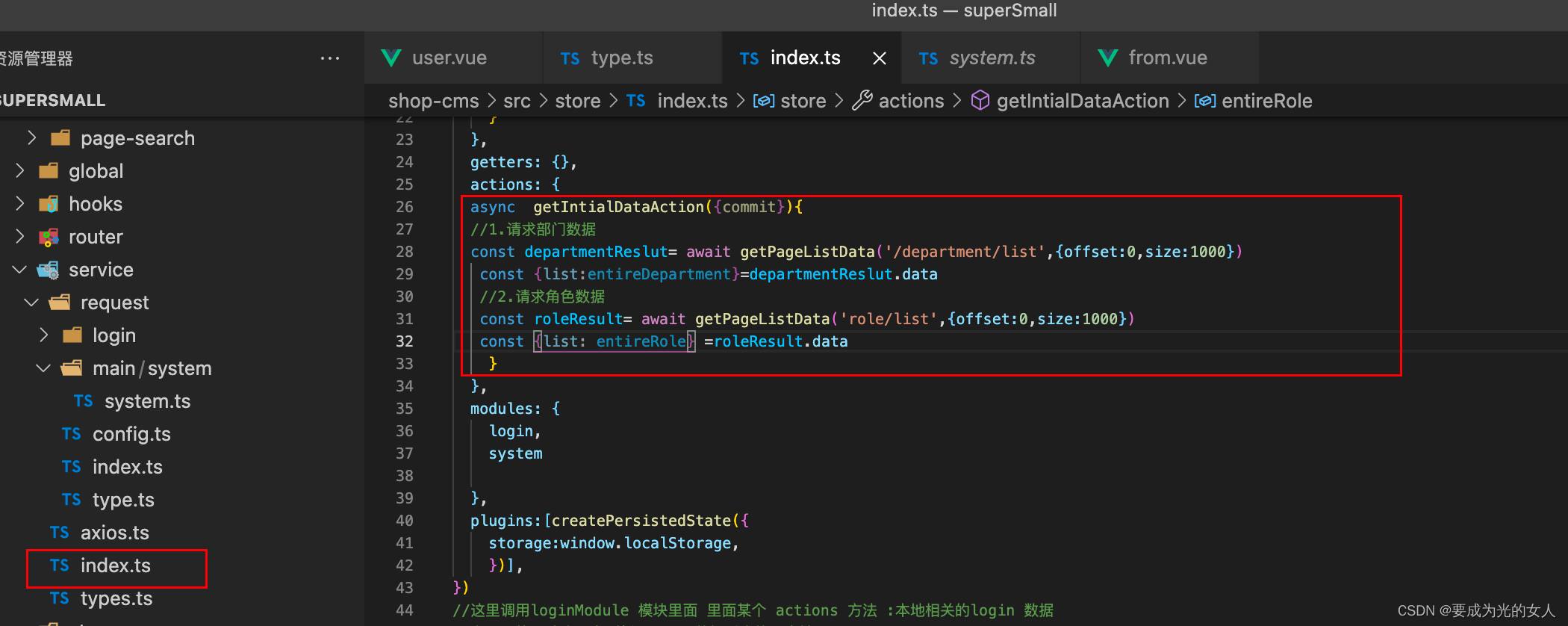
这两个属性是需要发送网络请求过去的,所以应该在actions 做一个操作
项目一请求做一些初始化的数据
然后在setuStore 里面直接做一个调用
刚才上面已经拿到最新的数据,将数据存放到这里来
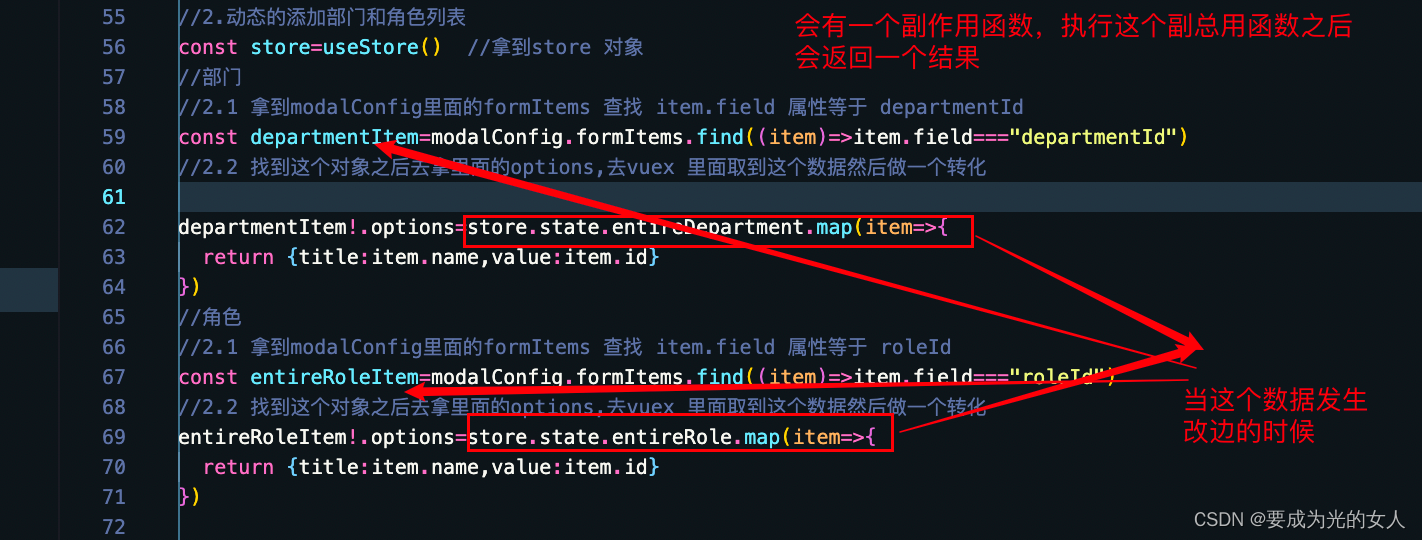
来到用户页面user.vue:
动态的添加部门和角色列表
优化4: 当我们动态添加数据的时候执行代码的时候,有可能这段代码还是没有从服务器请求下来,
当我们刷新的时候从新进去就是有数据的,这是因为我们的store 是异步请求的。


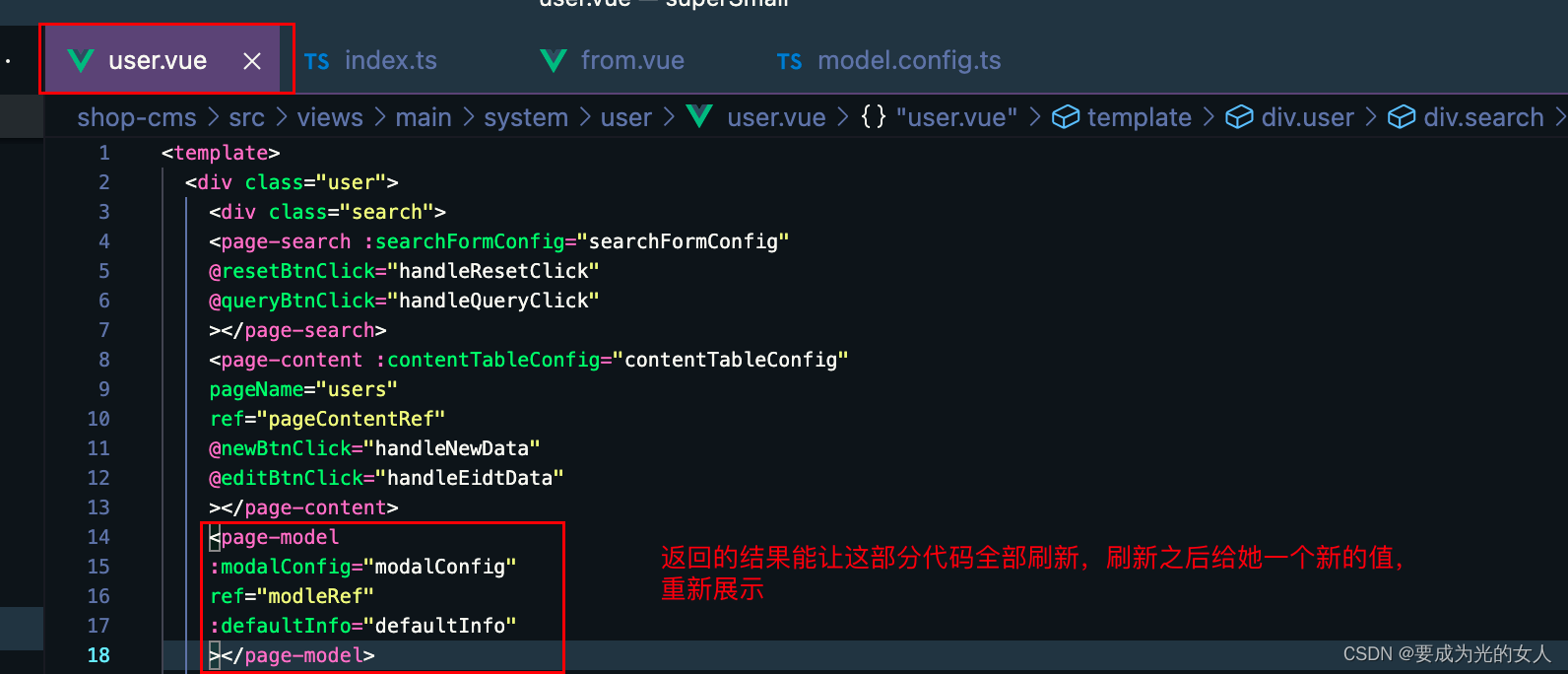
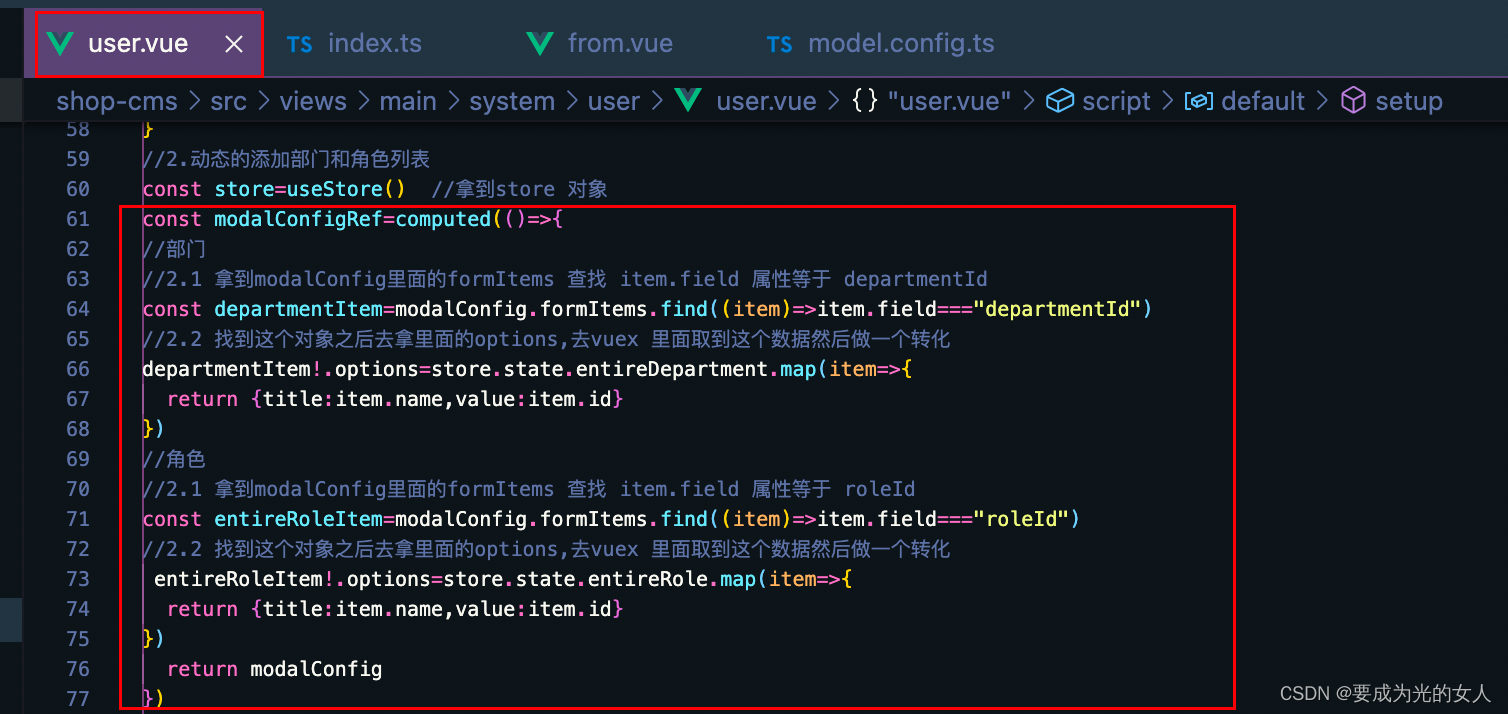
具体实现代码:利用computed 函数实现,利用对象的引用类型,返回新的一个对象

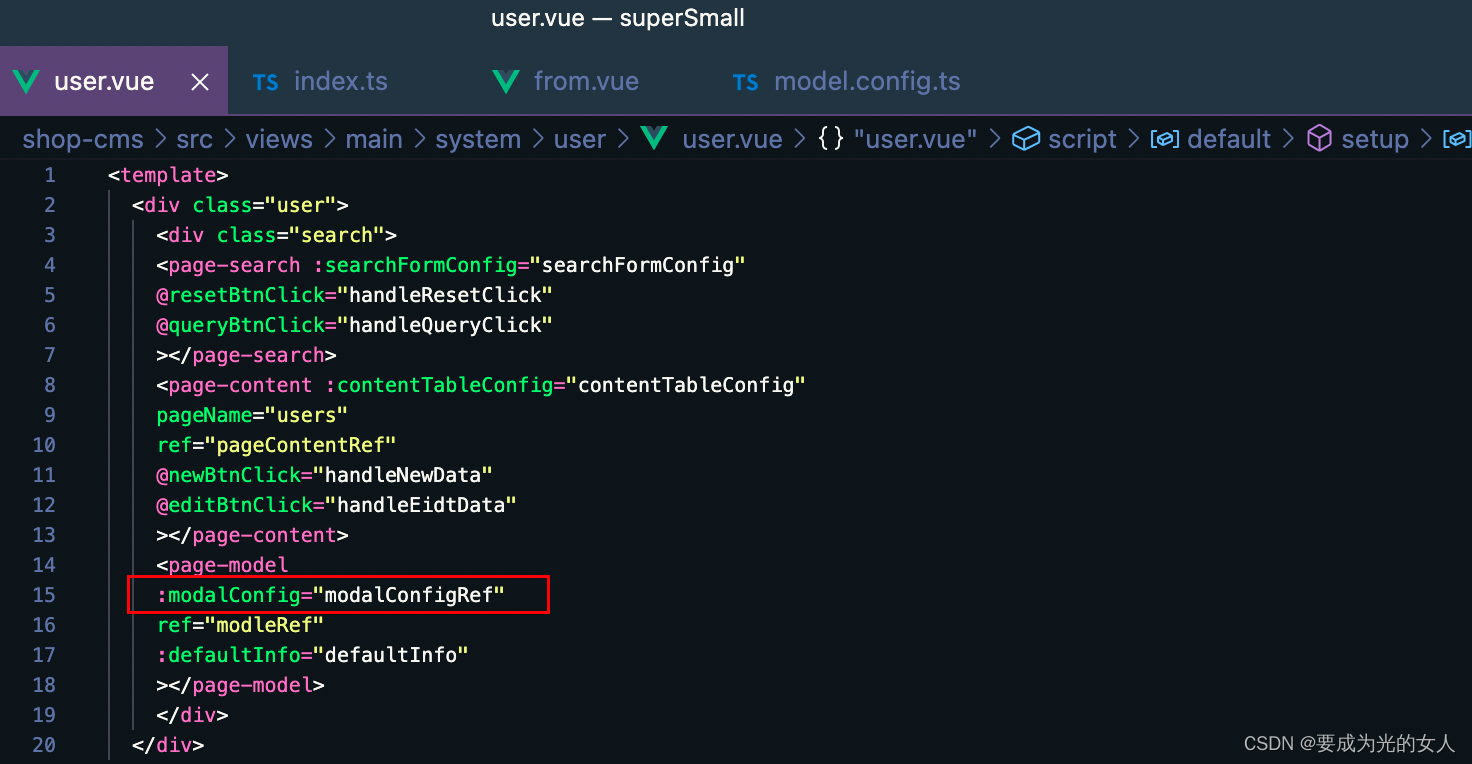
在视图绑定这个新的对象

效果展示:



































 1532
1532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








