鼠标事件
具体的鼠标事件可以查询官网
这里讲如何拿到点击的坐标
// 获取句柄
const handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas)
handler.setInputAction(function (movement) {
// 该处获取的为屏幕坐标
console.log(movement.position)
// 射线
let ray = viewer.camera.getPickRay(movement.position)
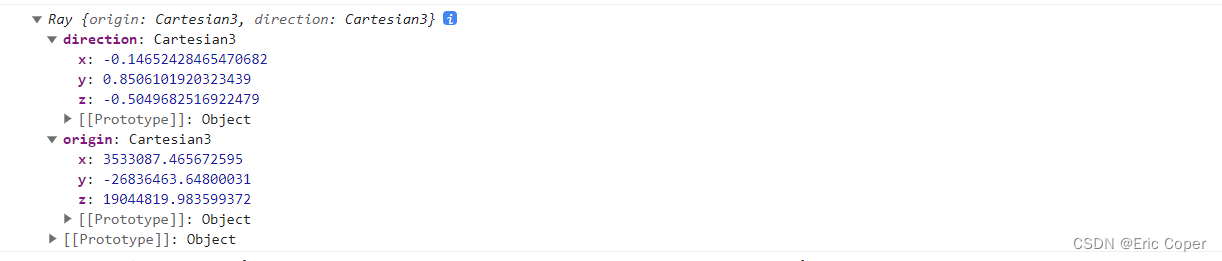
console.log(ray)
let intersection = viewer.scene.globe.pick(ray, viewer.scene)
console.log('intersction',intersection);
if(intersection){
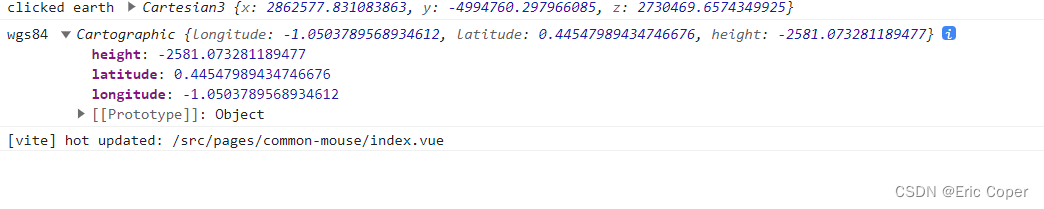
console.log('clicked earth',intersection)
let toWGS8484pos = Cesium.Ellipsoid.WGS84.cartesianToCartographic(intersection)
// 弧度经度和维度
console.log('wgs84',toWGS8484pos)
// 由于弧度剖分,导致高度为负数,放大倍数越高,剖分程度越高,无限接近于0
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK)
- 获取事件句柄
- 获取射线坐标

这里的direction为射线方向,origin为射线的起始点,这样就可以形成射线和地球表面相交 - 获取相交点的经纬度弧度坐标





















 599
599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








