本实验报告所参考实验文档为:Docs (feishu.cn)
如想获得详细的制作过程,请点击上面链接。该博客仅为个人使用实验报告
| 姓名和学号? | / |
|---|---|
| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称? | 实验2:天气查询小程序 |
| 博客地址? | XXXXXXX |
| Github仓库地址? | XXXXXXX |
(备注:将实验报告发布在博客、代码公开至 github 是 加分项,不是必须做的)
一、实验目标
1、掌握服务器域名配置和临时服务器部署;2、掌握 wx.request 接口的用法。
二、实验步骤
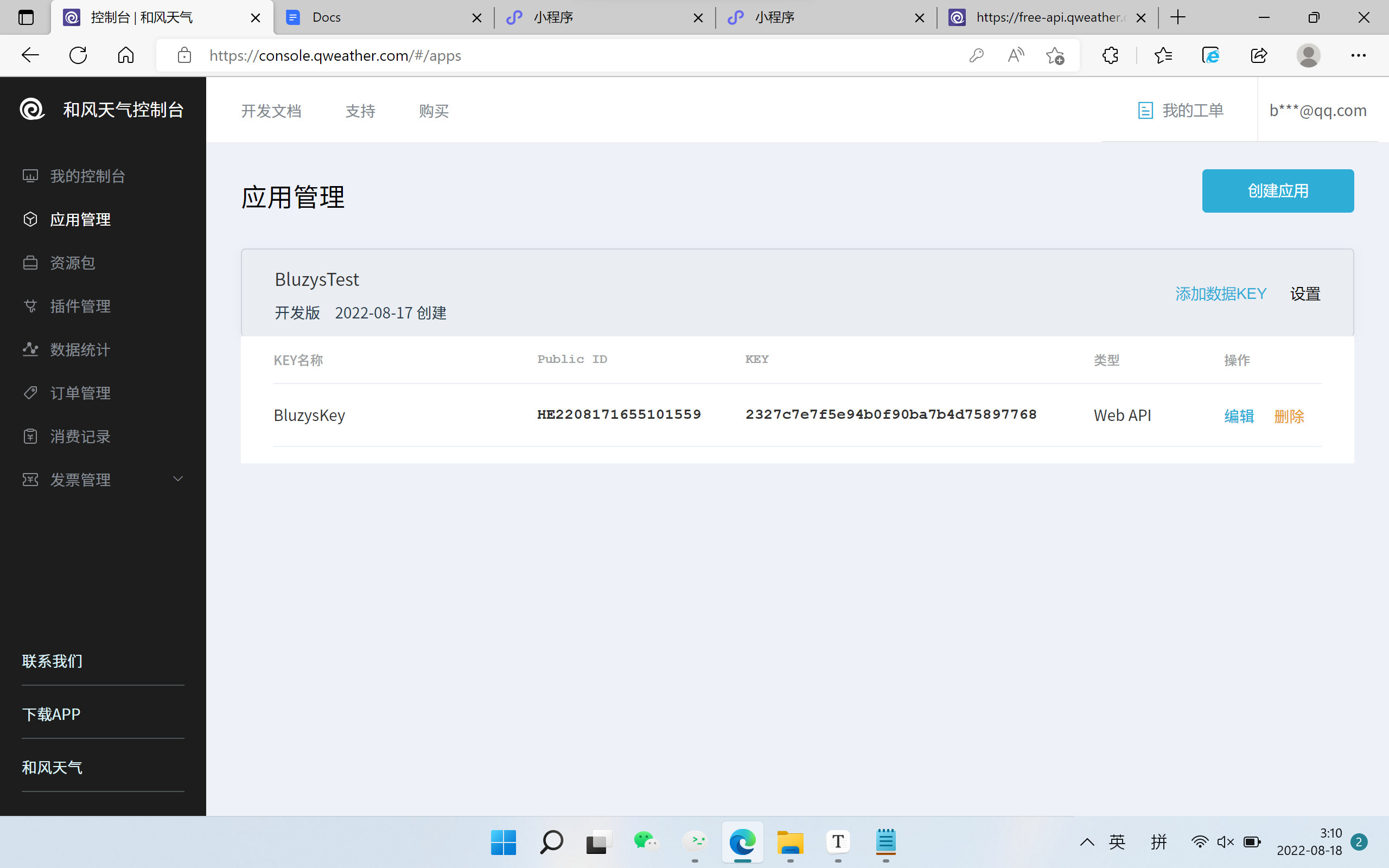
1、根据实验文档5.1,进行API密钥申请、API调用。

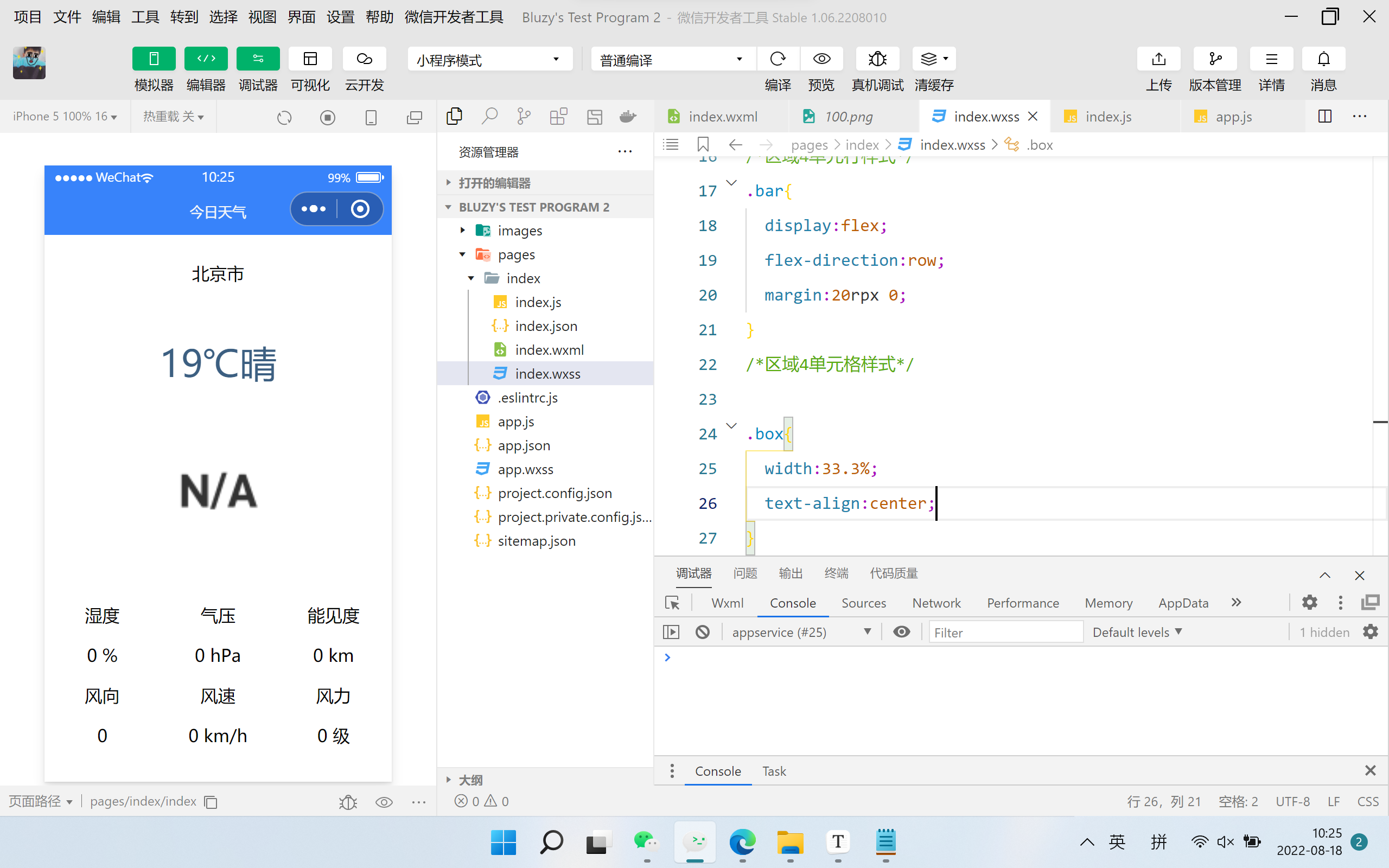
2、根据实验文档5.2和5.3,创建项目,并且将项目中的文件进行初始化配置。
3、根据实验文档5.4,进行导航栏设计与页面设计。

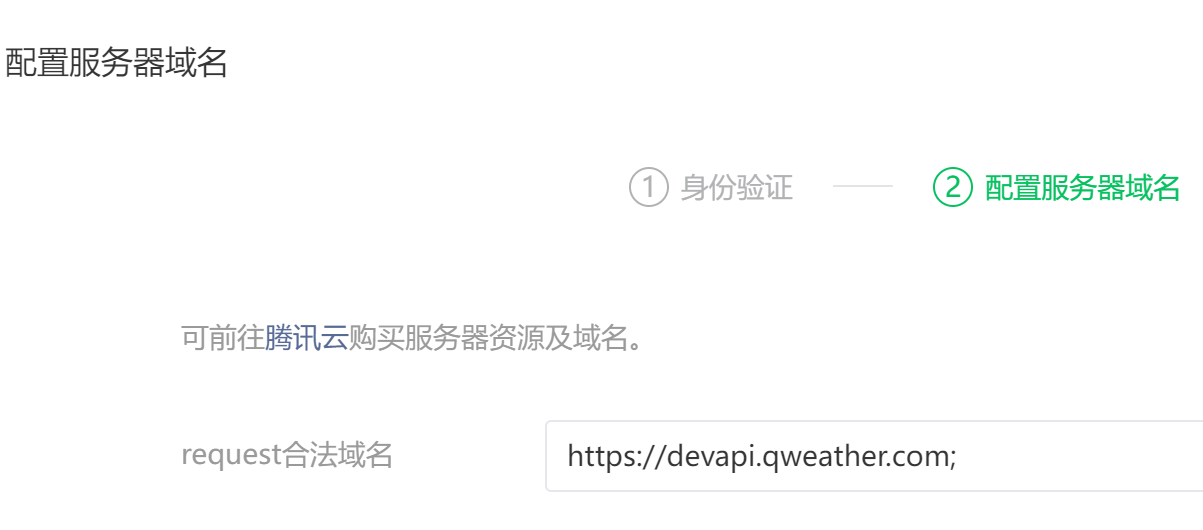
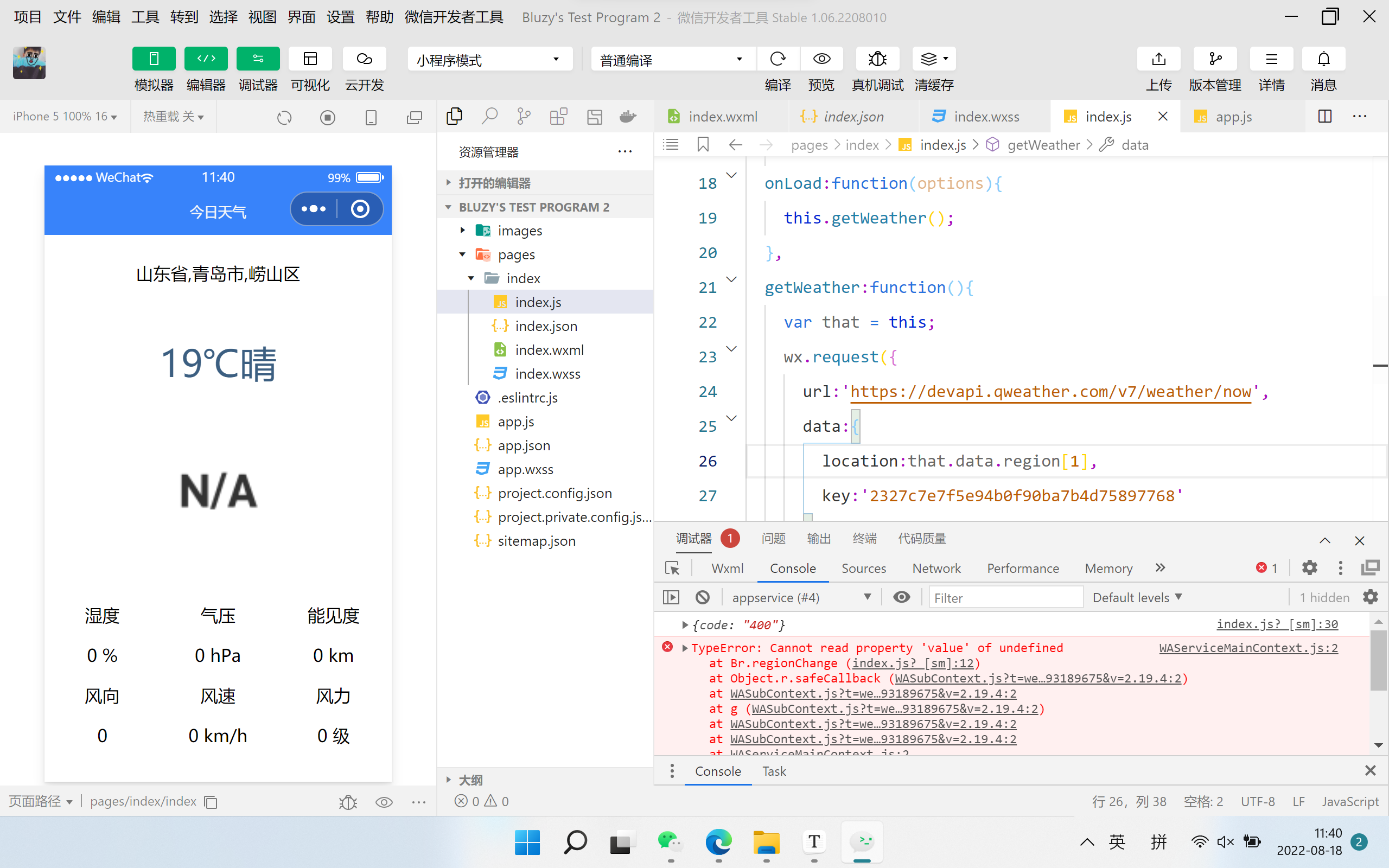
4、配置服务器域名,按照实验文档5.5对代码进行逻辑实现。但此时测试过程中,进行城市更新时遇到报错"Cannot read property 'value' of undefined",且其并未返回正确的数据。(具体见”问题总结与体会“)


5、根据实验文档的5.5来完成对该小程序的逻辑实现,调试成功。

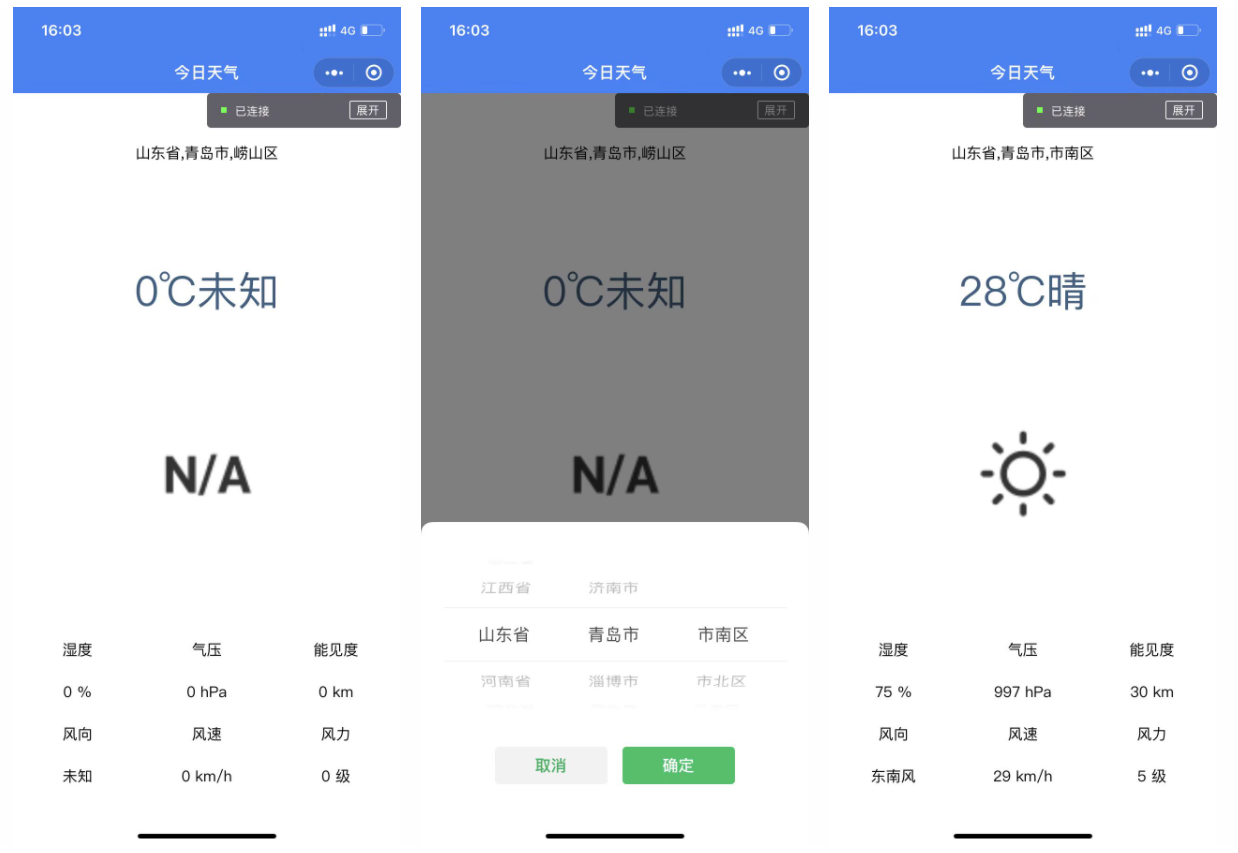
6、真机调试。

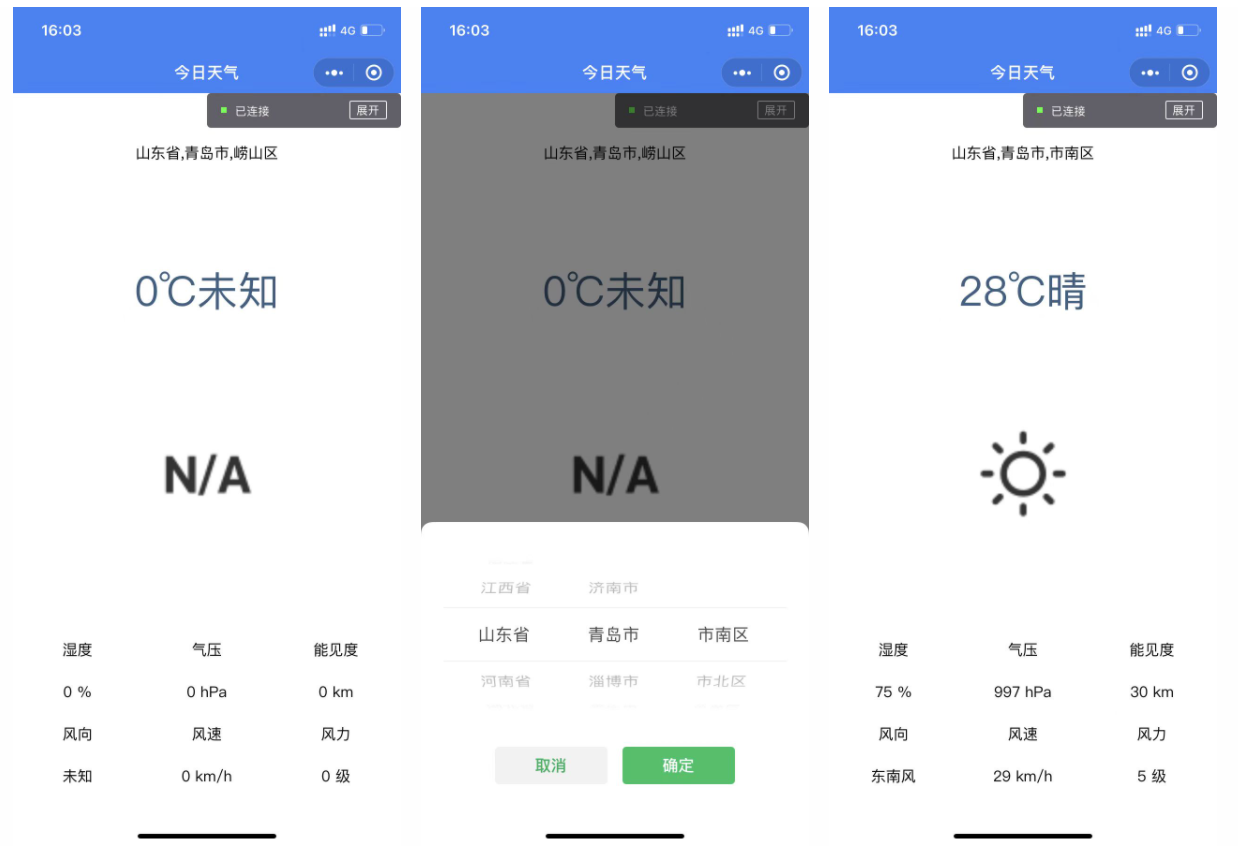
三、程序运行结果
真机调试成功。

四、问题总结与体会
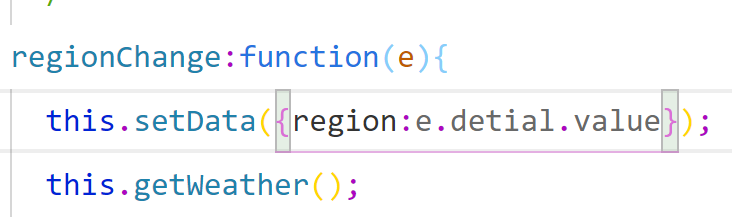
1、在逻辑实现过程中,更改地理位置时报错"Cannot read property 'value' of undefined"。最后发现其仅仅是代码中的"detail"被拼成"detial"而无法找到其定义。QAQ


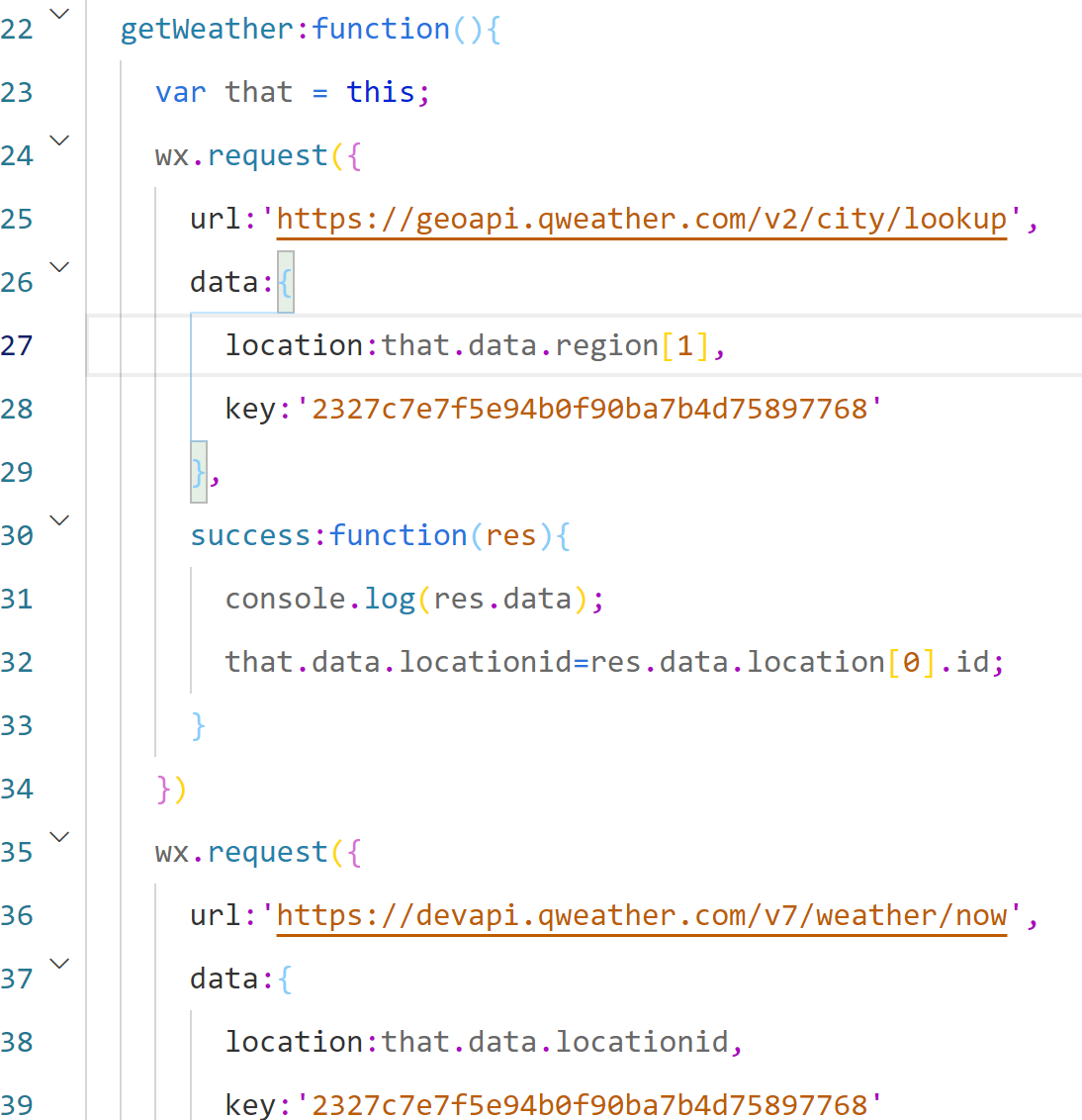
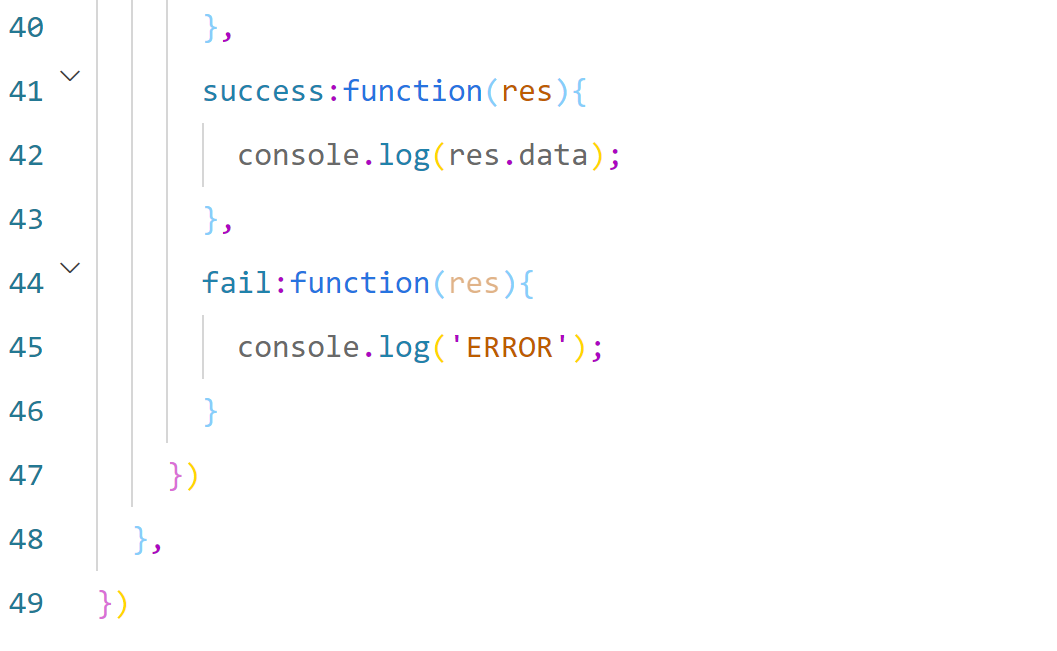
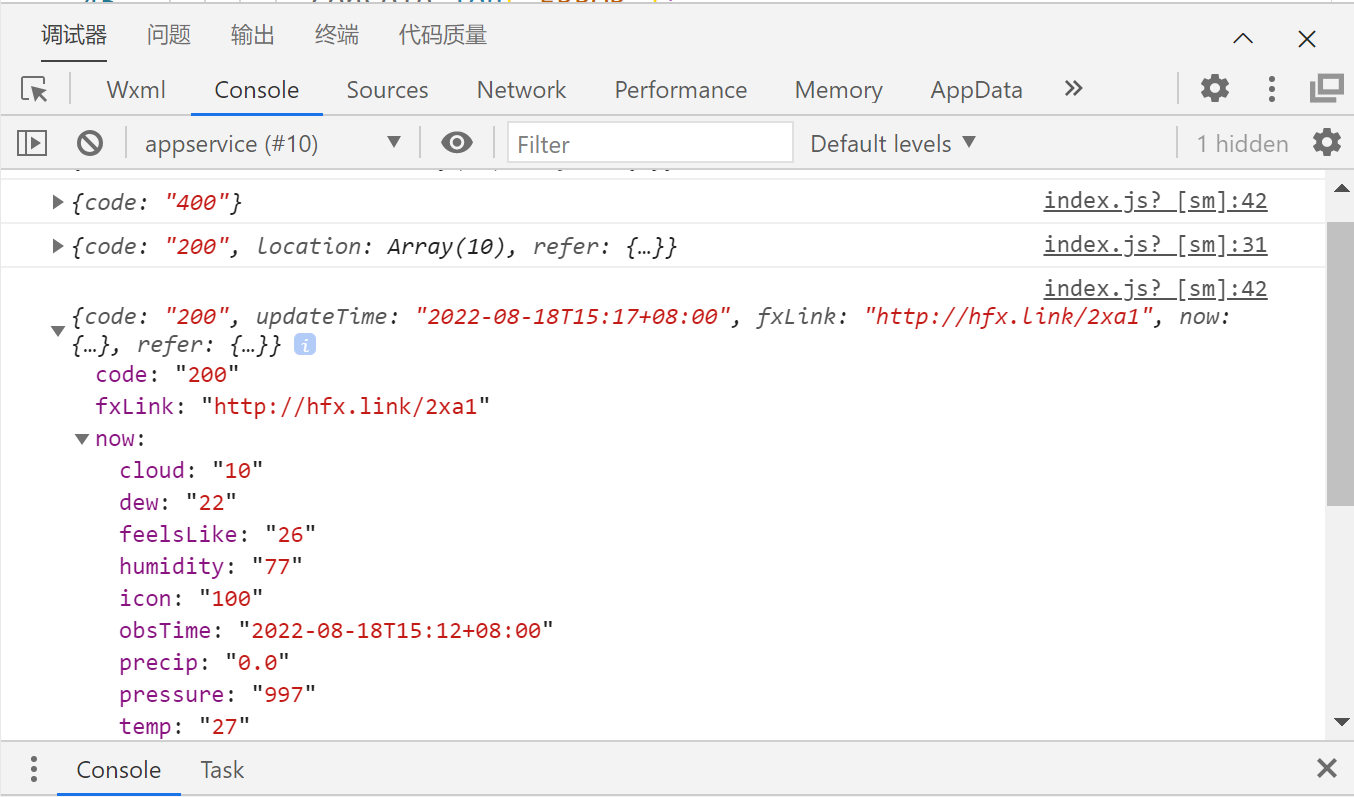
2、无法返回正确的code为200的对象,而是返回code为400的不知道什么东西的东西。经排查AppData分析可能是因为wx.request的data的location获取到的为字符串"青岛市",而非经纬度坐标或者是城市ID。故查询和风天气开发平台API,接入城市信息查询,新增/修改相关代码(js文件)如下:
data增加变量"locationid"作为临时变量

getWeather函数改为:


即可返回正确的对象。

3、因版本不同,在"now"对象中的每一项的名称应改为:
























 7299
7299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










