我是小白,自己做项目的时候踩了坑。vue的纹理应该怎么引入,我百度了很久,以下是我自己的总结。
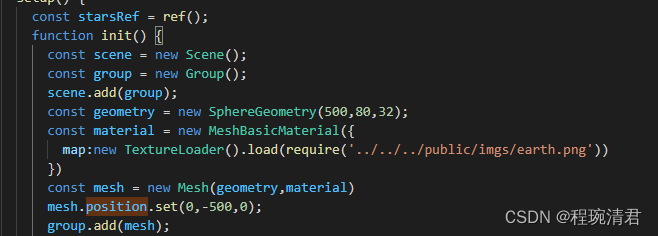
1.load需要用require引入(光引入即使路径是对的,也是黑的,那就必须写第二步)
2. 调用这样的函数(光写renderer.render(scene,camera)没有用,亲测)


我是小白,自己做项目的时候踩了坑。vue的纹理应该怎么引入,我百度了很久,以下是我自己的总结。
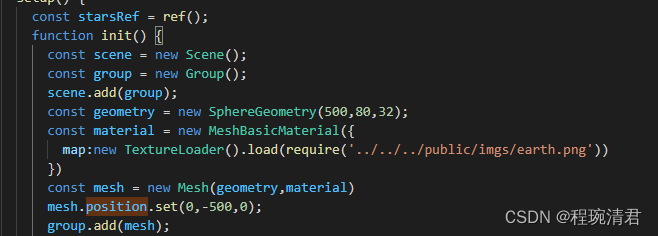
1.load需要用require引入(光引入即使路径是对的,也是黑的,那就必须写第二步)
2. 调用这样的函数(光写renderer.render(scene,camera)没有用,亲测)













 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


