本章讲述designer具体使用,以及工具的布局如何使用。注意,如果图文看不懂参考gif动图操作
清楚index多余的控件
将前两章的UI组件去除,留下一个空白的Widget窗口即可,如下:

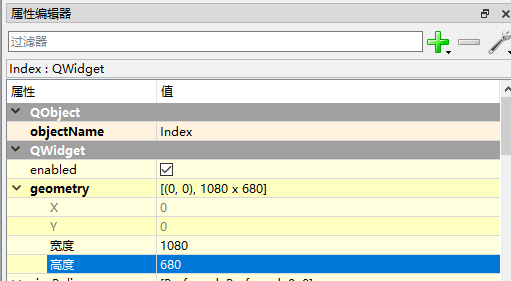
修改属性
修改objectName以及宽高,使得widget达到一个合适的高度。如图:

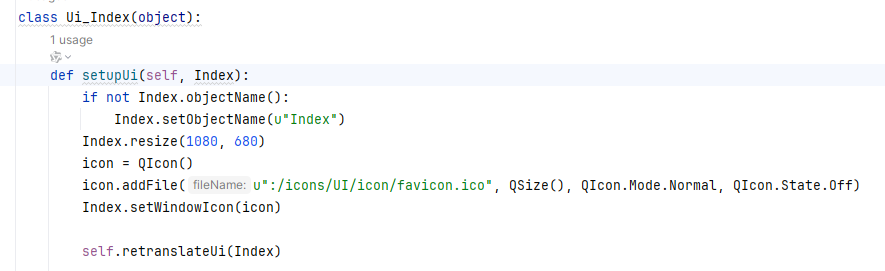
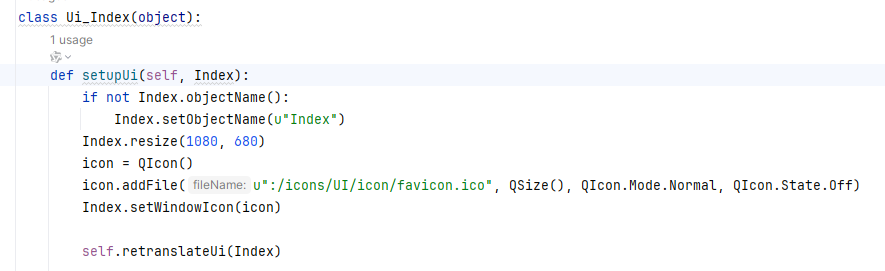
objectName是转换后的UI文件的类型,也就是index.py文件的类名,默认是以UI_开头,后面接objectName,如下面代码截图所示。

本章讲述designer具体使用,以及工具的布局如何使用。注意,如果图文看不懂参考gif动图操作
将前两章的UI组件去除,留下一个空白的Widget窗口即可,如下:

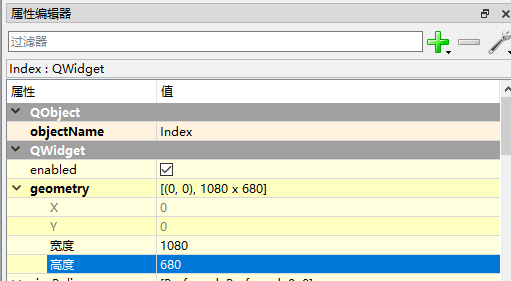
修改objectName以及宽高,使得widget达到一个合适的高度。如图:

objectName是转换后的UI文件的类型,也就是index.py文件的类名,默认是以UI_开头,后面接objectName,如下面代码截图所示。

 1572
1572

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


