前言:
👏作者简介:我是笑霸final,一名热爱技术的在校学生。
📝个人主页:笑霸final的主页
📕系列专栏:前端
📧如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步👀
🔥如果感觉博主的文章还不错的话,👍点赞👍 + 👀关注👀 + 🤏收藏🤏
技术栈 thymeleaf 、 Vue 、jQuery
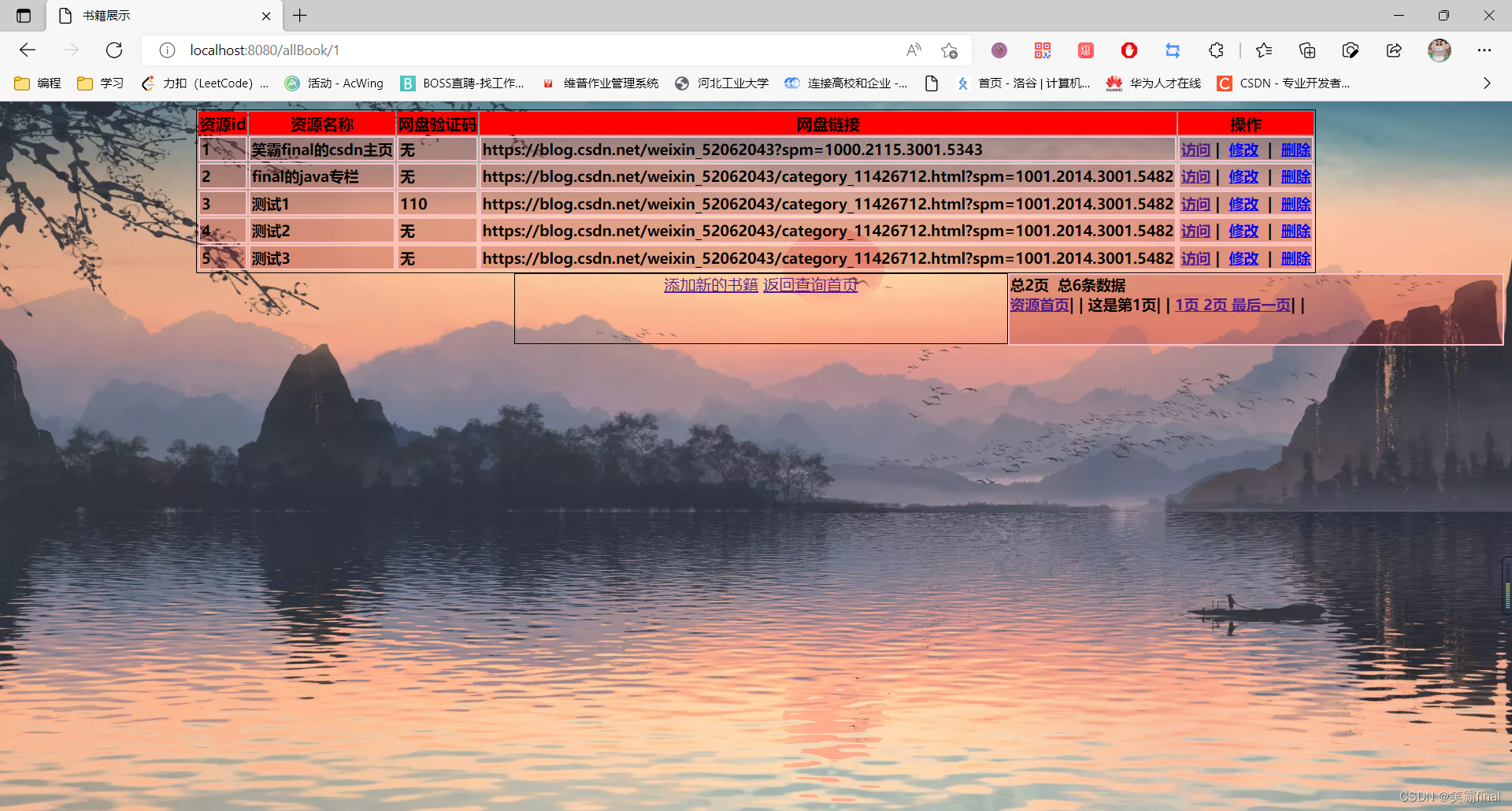
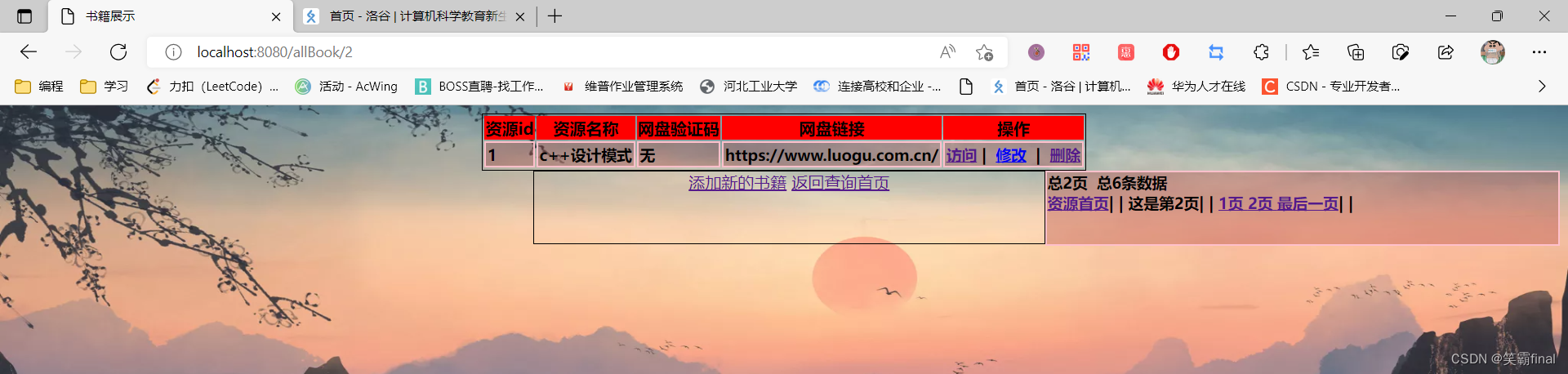
截图



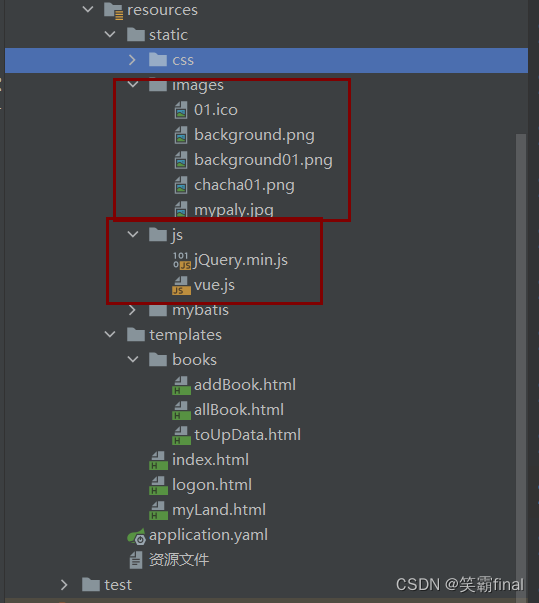
项目目录

代码
话不多说直接上代码模板
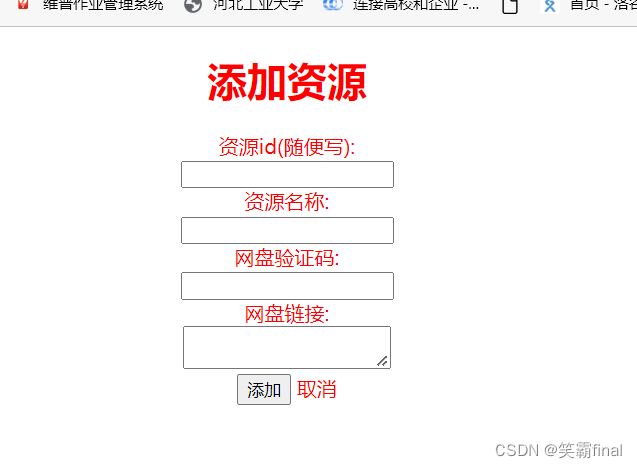
addBook.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>添加资源</title>
<link href="../css/body.css" rel="stylesheet" type="text/css"/>
<style>
div{
justify-content: center;
color: red;
text-align: center;
}
</style>
</head>
<body>
<div>
<h1>添加资源</h1>
<form th:action="@{/addBook}" method="GET">
<div>
<label>资源id(随便写):</label><br>
<input type="text" name="bookId" id="bookId">
</div>
<div>
<label>资源名称:</label><br>
<input type="text" name="bookName" id="bookName">
</div>
<div>
<label>网盘验证码:</label><br>
<input type="text" name="bookCounts" id="bookCounts">
</div>
<div>
<label>网盘链接:</label><br>
<textarea name="detail" id="detail"></textarea>
</div>
<div>
<input type="submit" value="添加">
<a th:href="@{/allBook/1}">取消</a>
</div>
</form>
</div>
</body>
</html>
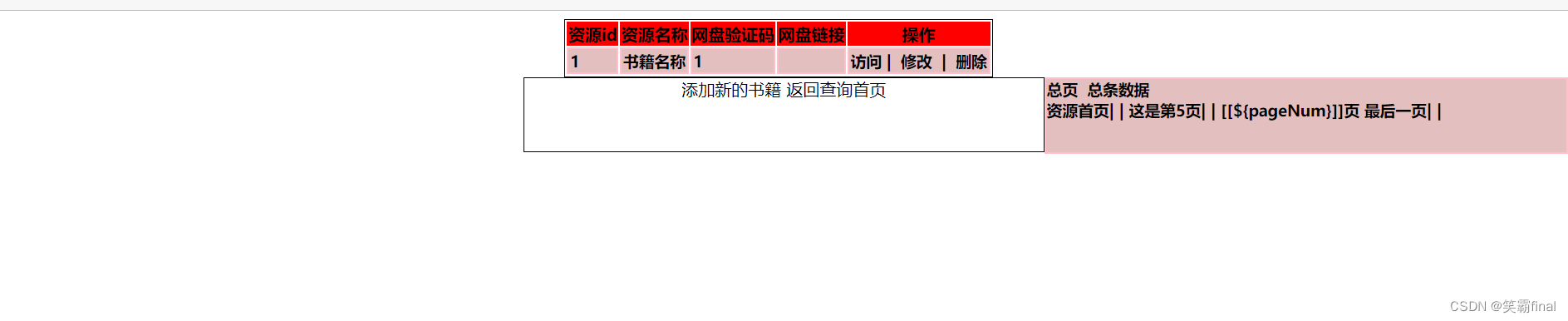
allBook.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>书籍展示</title>
<link href="../css/body.css" rel="stylesheet" type="text/css"/>
<style>
table{
margin: auto;
border:1px solid;
}
table td{
border: 2px solid pink;
font-size: 15px ;
font-weight:bold;
background-color: rgba(165, 42, 42, 0.3);
}
/*导航栏*/
#a-root{
float:right;
width: 500px;
height: 70px;
text-align:center;
margin: auto;
border:1px solid;
}
/*分页的页码*/
.roe{
float:right;
width: 500px;
height: 70px;
border: 2px solid pink;
font-size: 15px ;
font-weight:bold;
background-color: rgba(165, 42, 42, 0.3);
}
</style>
</head>
<body>
<div>
<div >
<table id="dataTable">
<thead>
<tr bgcolor="red">
<th>资源id</th>
<th>资源名称</th>
<th>网盘验证码</th>
<th>网盘链接</th>
<th>操作</th>
</tr>
</thead>
<!--查询书籍处理-->
<tbody id="root">
<tr th:each="book:${page.getList()}">
<td th:text="${book.getBookId()}">1</td>
<td th:text="${book.getBookName()}">书籍名称</td>
<td th:text="${book.getBookCounts()}">1</td>
<td th:text="${book.getDetail()}"></td>
<td >
<!------------------------------------------------->
<a th:href="${book.getDetail()}" target="_blank">访问</a> |
<a @click="Data_A" th:href="@{'/upDataBook/'
+${book.getBookId()}+'/'+${book.getBookName()}+'/'
+${book.getBookCounts()}}">修改</a> |
<!-- <a @click="Data_A" th:href="@{'/upDataBook'+${book}}">修改</a> | -->
<!--<a th:href="@{/book/}+${book.getBookId()}+${book.getBookName()}">删除</a>-->
<a @click="deleteA" th:href="@{'/deleteBook/'+${book.getBookId()}+'/'+${book.getBookName()}}">删除</a>
<!------------------------------------------------------->
</td>
</tr>
</tbody>
</table>
<!-- 创建表单对应上的删除
用Vue来绑定上面的删除
-->
<form id="delete_form" method="post">
<!-- HiddenHttpMethodFilter要求:必须传输_method请求参数,并且值为最终的请求方式 -->
<input type="hidden" name="_method" value="delete"/>
</form>
<form id="data_form" method="post">
<!-- HiddenHttpMethodFilter要求:必须传输_method请求参数,并且值为最终的请求方式 -->
<input type="hidden" name="_method" value="put"/>
</form>
</div>
</div>
<!--分页信息-->
<div class="roe">
<!--分页文字信息-->
<div class="col-md-3">
总<b th:text="${page.pages}"></b>页
总<b th:text="${page.total}"></b>条数据
</div>
<!--分页条信息-->
<div class="col-md-3">
<b><a th:href="@{/allBook/1}">资源首页</a></b>| |
这是第<b th:text="${page.pageNum}">5</b>页| |
<b th:each="pageNum:${page.navigatepageNums}">
<b><a th:href="@{'/allBook/'+${pageNum}}"> [[${pageNum}]]页 </a> </b>
</b>
<b><a th:href="@{'/allBook/'+ ${page.pages}}">最后一页</a></b>| |
<br>
</div>
</div>
<div id="a-root">
<a th:href="@{/toAddBook}">添加新的书籍</a>
<a th:href="@{/}">返回查询首页</a>
</div>
<!--引入vue-->
<script type="text/javascript" th:src="@{/js/vue.js}"></script>
<script type="text/javascript">
var vue = new Vue({
el:"#dataTable",
methods: {
//event表示当前事件
deleteA: function (event) {
//通过id获取表单标签
var delete_form = document.getElementById("delete_form");
//将触发事件的超链接的href属性为表单的action属性赋值
delete_form.action = event.target.href;
//提交表单
delete_form.submit();
//阻止超链接的默认跳转行为
event.preventDefault();
},
Data_A: function (event) {
//通过id获取表单标签
var delete_form = document.getElementById("data_form");
//将触发事件的超链接的href属性为表单的action属性赋值
delete_form.action = event.target.href;
//提交表单
delete_form.submit();
//阻止超链接的默认跳转行为
event.preventDefault();
}
}
})
</script>
</script>
</body>
</html>
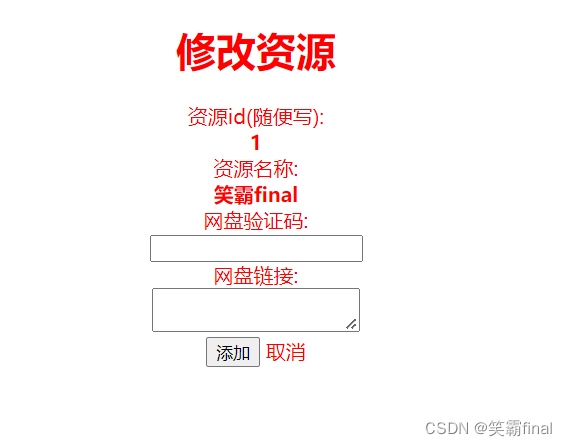
toUpData.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>添加资源</title>
<link href="../css/body.css" rel="stylesheet" type="text/css"/>
<style>
div{
justify-content: center;
color: red;
text-align: center;
}
</style>
</head>
<body>
<div>
<h1>修改资源</h1>
<form th:action="@{/Update01}" method="post">
<div>
<label>资源id(随便写):</label><br>
<b th:text="${book.getBookId()}">1</b>
<input type="hidden" name="bookId" th:value="${book.getBookId()}" id="bookId">
</div>
<div>
<label>资源名称:</label><br>
<b th:text="${book.getBookName()}">笑霸final</b>
<input type="hidden" name="bookName" th:value="${book.getBookName()}" id="bookName">
</div>
<div>
<label>网盘验证码:</label><br>
<input type="text" name="bookCounts" th:value="${book.getBookCounts()}" id="bookCounts">
</div>
<div>
<label>网盘链接:</label><br>
<textarea name="detail" th:value="${book.getDetail()}" id="detail"></textarea>
</div>
<div>
<input type="submit" value="添加">
<a th:href="@{/allBook}">取消</a>
</div>
</form>
</div>
</body>
</html>
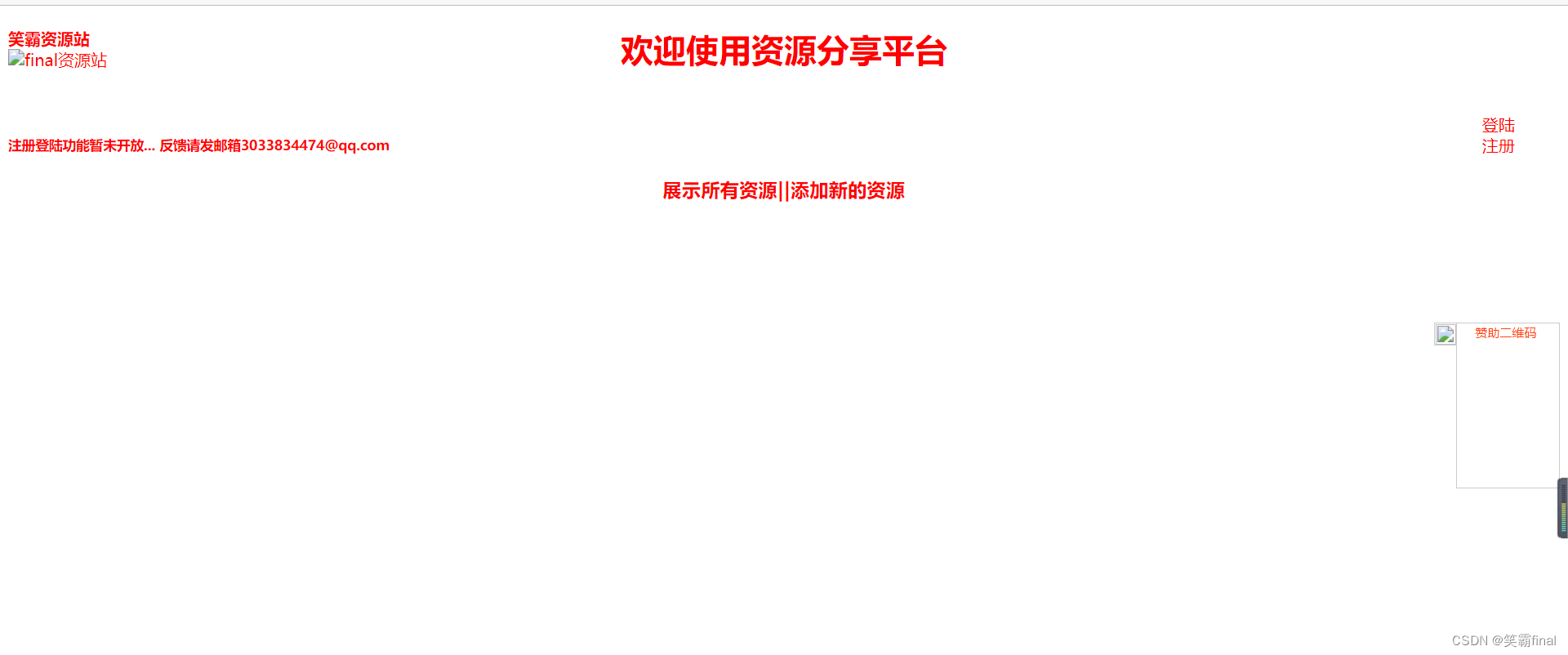
index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="../css/body.css" rel="stylesheet" type="text/css"/>
<style>
#head-l{
position: absolute;
width: 50%;
height: 50%;
color: red;
align-items: center;
float: right;
}
#head-r{
position: relative;
width: 5%;
height: 5%;
color: red;
align-items: center;
float: right;
}
#headTable{
float: right;
}
#div1{
position: relative;
width: auto;
height: auto;
color: red;
}
h1{
display: flex;
justify-content: center;
align-items: center;
}
h3{
display: flex;
justify-content: center;
align-items: center;
}
.box{
/* 相对定位 */
position: relative;
float: right;
width: 100px;
height: 160px;
border: 1px solid #ccc;
margin :100px auto;
font-size: 12px;
text-align: center;
color: #f40;
display: block;
}
#imag1{
width: 100px;
margin-top: 5px;
}
.close-btn{
/* 绝对定位绝对定位,依据父元素中最近设置为relative定位类型的元素进行偏移。 */
position: absolute;
top: -1px;
left: -22px;
width: 20px;
height: 20px;
border: 1px solid #ccc;
line-height: 14px;
/* font-family的定义多种字体 */
font-family: Arial, Helvetica, sans-serif;
cursor: pointer;
}
</style>
</head>
<body >
<div id="head-l">
<div>
<b>笑霸资源站</b><br>
<img src="../images/01.ico" width="30px" height="30px" alt="final资源站"/>
</div>
</div>
<div id="div1">
<h1>欢迎使用资源分享平台</h1><br>
<div id="head-r">
<div>
<a th:href="@{/land}">登陆</a><br>
<a th:href="@{/logon}">注册</a><br>
</div>
</div>
<h5>注册登陆功能暂未开放... 反馈请发邮箱3033834474@qq.com</h5>
<h3>
<a th:href="@{/allBook/1}">展示所有资源</a>
<a>||</a>
<a th:href="@{/toAddBook}">添加新的资源</a>
</h3>
<div class="box">
赞助二维码
<img id='imag1' src="../images/mypaly.jpg" alt="">
<img class="close-btn" src="../images/chacha01.png" ></i>
</div>
</div>
<!--*******************-->
<script>
//获取元素
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
btn.onclick=function(){
box.style.display='none';
}
</script>
</body>
</html>
logon.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册
</title>
<style type="text/css">
body {
background-image: url(../images/background.png);
}
table {
margin-left: 450px;
margin-top: 150px;
}
table tr td {
font-size: 25px;
}
table tr td input {
width: 250px;
height: 30px;
}
</style>
<script th:src="@{/js/jQuery.min.js}" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<form >
<table>
<tr>
<th></th>
<th style="font-size: 25px;">欢迎注册,加入我们吧!</th>
<th></th>
</tr>
<tr>
<td>昵称:</td>
<td><input type="text" id="userName" name="rs" /></td>
<td><span id="sp0"></span></td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="email" id="eml" /></td>
<td><span id="sp2"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" id="pwd" /></td>
<td><span id="sp1"></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" id="pwds" /></td>
<td><span id="sp4"></td>
</tr>
<tr>
<td></td>
<td><input type="button" id="but" value="立即注册" style="background-color: black;color: white;border: 0px;" /></td>
<td></td>
</tr>
<tr>
<td></td>
<td><input type="button" id="buts" value="返回登录" style="background-color: #0067b3;color: white;border: 0px;" /></td>
<td></td>
</tr>
</table>
</form>
</body>
<script type="text/javascript">
var jq= jQuery.noConflict();
//---------------------------------------------------
//判断邮箱格式
var pd1 = /^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/;
//判断手机号格式
var pd2 = /^[1][3,4,5,7,8,9]\d{9}$/;
//--------------------------------------------------------
//判断用户名是否为空
jq("#userName").blur(function() {
if (jq("#userName").val() == "") {
jq("#sp0").html("用户名不能为空").css("color", "red");
} else {
jq("#sp0").html("用户名输入完成").css("color", "green");
}
})
//--------------------------------------------------------
//判断密码是否为空
jq("#pwd").blur(function() {
if (jq("#pwd").val() == "") {
jq("#sp1").html("密码不能为空").css("color", "red");
} else {
jq("#sp1").html("密码输入完成").css("color", "green");
}
})
//--------------------------------------------------------
//判断确认密码是否为空
jq("#pwds").blur(function() {
if (jq("#pwds").val() != jq("#pwd").val()) {
jq("#sp4").html("密码不一致").css("color", "red");
} else if (jq("#pwds").val() == "") {
jq("#sp4").html("确认密码不能为空").css("color", "red");
} else {
jq("#sp4").html("密码一致").css("color", "green");
}
})
//--------------------------------------------------------
//判断邮箱是否符合
jq("#eml").blur(function() {
if (jq("#eml").val() == "") {
jq("#sp2").html("邮箱不能为空").css("color", "red");
} else if (!pd1.test(jq("#eml").val())) {
jq("#sp2").html("邮箱格式错误").css("color", "red");
} else {
jq("#sp2").html("邮箱格式正确").css("color", "green");
}
});
//--------------------------------------------------------------
//---------------------------------------------------------
//判断是否注册成功
jq("#but").click(function() {
if (jq("#userName").val() == "" && jq("#pwd").val() == "" && jq("#eml").val() == "" && jq("#sj").val() == "" && jq(
"#pwds").val() == "") {
alert("注册失败,内容不能为空")
} else if (jq("#userName").val() == "") {
jq("#sp0").html("用户名不能为空").css("color", "red");
} else if (jq("#pwd").val() == "") {
jq("#sp1").html("密码不能为空").css("color", "red");
} else if (jq("#pwds").val() == "") {
jq("#sp4").html("确认密码不能为空").css("color", "red");
} else if (jq("#pwds").val() != jq("#pwd").val()) {
jq("#sp4").html("密码不一致").css("color", "red");
} else if (jq("#eml").val() == "") {
jq("#sp2").html("邮箱不能为空").css("color", "red");
} else if (!pd1.test(jq("#eml").val())) {
jq("#sp2").html("邮箱格式错误").css("color", "red");
} else if (jq("#sj").val() == "") {
jq("#sp3").html("手机号不能为空").css("color", "red");
} else if (!pd2.test(jq("#sj").val())) {
jq("#sp3").html("手机号格式错误").css("color", "red");
}
})
//--------------------------------------------------------------
//跳转登录页面
jq("#buts").click(function() {
window.location.href = "index.html"
})
</script>
</html>
</body>
</html>
myLand.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
width: auto;
height: auto;
background-image: url(../images/background01.png);
background-size:100% 100%;
background-attachment: fixed;
}
.login {
width: 207px;
height: 417px;
border-radius: 15px;
padding: 0 50px;
position: relative;
left: 35%;
top: 50%;
background-color: #282c34;
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
color: #61dafb;
}
.container {
height: 30px;
width: 250px;
position: absolute;
left: 50%;
top: 40%;
transform: translate(-50%, -50%);
}
input {
width: 100%;
height: 100%;
position: relative;
outline: none;
border: none;
box-sizing: border-box;
padding-left: 5px;
background-color: #282c34;
color: #61dafb;
caret-color: #61dafb;
}
input::placeholder {
color: #61dafb;
}
span {
position: absolute;
content: "";
display: block;
background-color: #61dafb;
transition: transform .1s ease-in-out;
}
.top,
.bottom {
left: 0px;
right: 0px;
height: 2px;
}
.left,
.right {
top: 0px;
bottom: 0px;
width: 2px;
transform: scaleY(0);
}
.top {
top: 0px;
transform: scaleX(0);
transform-origin: left center;
transition-delay: .2s;
}
.left {
left: 0px;
transform-origin: bottom center;
transition-delay: .3s;
}
.bottom {
bottom: 0px;
}
.right {
right: 0px;
transform-origin: top center;
transition-delay: .1s;
}
input:focus ~ .right {
transform: scaleY(1);
transform-origin: bottom center;
}
input:focus ~ .left {
transform: scaleY(1);
transform-origin: top center;
}
input:focus ~ .top {
transform: scaleY(1);
transform-origin: right center;
}
.container1 {
height: 30px;
width: 250px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.btn {
position: absolute;
left: 50%;
top: 54%;
transform: translate(-50%, -50%);
text-align: center;
padding: 5px;
width: 80%;
height: 5%;
margin-top: 40px;
background-color: #61dafb;
color: #fff;
}
.btn02 {
position: absolute;
left: 50%;
top: 64%;
transform: translate(-50%, -50%);
text-align: center;
padding: 5px;
width: 77%;
height: 4%;
margin-top: 40px;
background-color: #61dafb;
color: #fff;
}
#msgTd{
color: red;
}
</style>
</head>
<body>
<div class="login">
<form th:action="@{/inland}" method="post">
<div class="header">登录</div>
<td id="msgTd" th:text="${msg}"></td>
<div class="container">
<input type="email" name="email" placeholder="请输入邮箱">
<span class="left"></span>
<span class="right"></span>
<span class="top"></span>
<span class="bottom"></span>
</div>
<div class="container1">
<input type="password" name="password" placeholder="请输入密码">
<span class="left"></span>
<span class="right"></span>
<span class="top"></span>
<span class="bottom"></span>
</div>
<input class="btn" type="submit" value="登陆" /><br>
<a class="btn02" th:href="@{/logon}" >反没有注册?点此注册</a>
</form>
</div>
</body>
</html>
外部资源
📕系列专栏:前端
📧如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步👀
🔥如果感觉博主的文章还不错的话,👍点赞👍 + 👀关注👀 + 🤏收藏🤏



























 786
786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








