防抖节流
一、 防抖(debounce )
防抖的意思是,在连续的操作中,无论进行了多长时间,只有某一次的操作后在指定的时间内没有再操作,这一次才被判定有效。具体场景可以搜索框输入关键字过程中实时 请求服务器匹配搜索结果,如果不进行处理,那么就是输入框内容一直变化,导致一直发送请求。如果进行防抖处理,结果就是当我们输入内容完成后,一定时间(比如500ms)没有再 输入内容,这时再触发请求。
以用户拖拽改变窗口大小,触发resize事件为例,在这过程中窗口的大小一致在改变,所以如果我们在resize事件中绑定回调函数,这个函数将会在拖拽的过程一直触发,如果回调函数过于复杂难免不会造成页面卡顿,而且这种情况在多数情况下也是无意义的,还会造成资源的大量浪费。
普通方案:
window.addEventListener('resize',()=>{
console.log('触发事件');
});
123
优化方案
function debounce(fn,delay){
// 维护一个 timer
let timer=null;
return function(){
// 获取函数的作用域和变量
let context=this;
let args=arguments;
clearTimeout(timer);
timer=setTimeout(function(){
fn.apply(context,args);
},delay);
}
}
function res(){
console.log('触发事件');
}
//在 debounce 包装要触发的函数,过1000秒触发;
window.addEventListener('resize',debounce(res,1000));
123456789101112131415161718
代码逻辑:
- 在resize事件上绑定处理函数,这时debounce函数会立即调用,实际上绑定的函数时debounce函数内部返回的函数。
- 每一次事件被触发,都会清除当前的timer定时器然后重新设置,到时间调用。
- 只有在最后一次触发resize事件,才能在delay时间后执行。
添加参数,设置为立即执行函数
function debounce(fn,delay,rightAway=false){ //rightAway 不传时 ,默认为非立即执行函数
// 维护一个 timer
let timer=null;
return function(){
// 获取函数的作用域和变量
let context=this;
let args=arguments;
if(timer) clearTimeout(timer);
if(rightAway){
var now=!timer;
timer=setTimeout(()=>{
timer=null;
},delay);
if(now){
fn.apply(context,args);
}
}else{
timer=setTimeout(()=>{
fn.apply(context.args);
},delay);
}
}
}
1234567891011121314151617181920212223
二、节流(throttling )
节流的意思是,规定时间内,只触发一次。比如我们设定500ms,在这个时间内,无论点击按钮多少次,它都只会触发一次。具体场景可以是抢购时候,由于有无数人 快速点击按钮,如果每次点击都发送请求,就会给服务器造成巨大的压力,但是我们进行节流后,就会大大减少请求的次数。
定时器实现
function throttle(fn,delay){
var timer =null;
return function(){
let context=this;
let args=arguments;
if(!timer){
timer=setTimeout(()=>{
fn.apply(context,args);
timer=null;
},delay);
}
};
}
function res(){
console.log('触发事件');
}
window.addEventListener('resize',throttle(res,2000));
1234567891011121314151617
时间戳实现
function throttle(fn,delay){
var p =Date.now();
return function(){
let context=this;
let args=arguments;
let n=Date.now();
if(n-p>=delay){
fn.apply(context,args);
p =Date.now();
}
};
}
function res(){
console.log('触发事件');
}
window.addEventListener('resize',throttle(res,2000));
12345678910111213141516
以上两重情况都是用于高频触发事件,根据不同场景选择合适的用法。对于有停顿的高频触发事件建议选择防抖,然而对于高频触发并且连续的事件,选择节流。
发布订阅模式(subscribe/publish)的理解
1,发布订阅模式的介绍
发布---订阅模式又叫观察者模式,它定义了对象间的一种一对多的关系,让多个观察者对象同时监听某一个主题对象,当一个对象发生改变时,所有依赖于它的对象都将得到通知。
2, 现实生活中的发布-订阅模式;
比如小红最近在淘宝网上看上一双鞋子,但是呢 联系到卖家后,才发现这双鞋卖光了,但是小红对这双鞋又非常喜欢,所以呢联系卖家,问卖家什么时候有货,卖家告诉她,要等一个星期后才有货,卖家告诉小红,要是你喜欢的话,你可以收藏我们的店铺,等有货的时候再通知你,所以小红收藏了此店铺,但与此同时,小明,小花等也喜欢这双鞋,也收藏了该店铺;等来货的时候就依次会通知他们;
在上面的故事中,可以看出是一个典型的发布订阅模式,卖家是属于发布者,小红,小明等属于订阅者,订阅该店铺,卖家作为发布者,当鞋子到了的时候,会依次通知小明,小红等,依次使用旺旺等工具给他们发布消息;
3.发布订阅模式的优点:
- 支持简单的广播通信,当对象状态发生改变时,会自动通知已经订阅过的对象。
比如上面的列子,小明,小红不需要天天逛淘宝网看鞋子到了没有,在合适的时间点,发布者(卖家)来货了的时候,会通知该订阅者(小红,小明等人)。
-
发布者与订阅者耦合性降低,发布者只管发布一条消息出去,它不关心这条消息如何被订阅者使用,同时,订阅者只监听发布者的事件名,只要发布者的事件名不变,它不管发布者如何改变;同理卖家(发布者)它只需要将鞋子来货的这件事告诉订阅者(买家),他不管买家到底买还是不买,还是买其他卖家的。只要鞋子到货了就通知订阅者即可。
对于第一点,我们日常工作中也经常使用到,比如我们的ajax请求,请求有成功(success)和失败(error)的回调函数,我们可以订阅ajax的success和error事件。我们并不关心对象在异步运行的状态,我们只关心success的时候或者error的时候我们要做点我们自己的事情就可以了~
4.发布订阅模式的缺点:
- 创建订阅者需要消耗一定的时间和内存。
- 虽然可以弱化对象之间的联系,如果过度使用的话,反而使代码不好理解及代码不好维护等等。
如何实现发布–订阅模式?
- 首先要想好谁是发布者(比如上面的卖家)。
- 然后给发布者添加一个缓存列表,用于存放回调函数来通知订阅者(比如上面的买家收藏了卖家的店铺,卖家通过收藏了该店铺的一个列表名单)。
- 最后就是发布消息,发布者遍历这个缓存列表,依次触发里面存放的订阅者回调函数。
我们还可以在回调函数里面添加一点参数,比如鞋子的颜色,鞋子尺码等信息;
我们先来实现下简单的发布-订阅模式;代码如下:
var shoeObj = {}; // 定义发布者
shoeObj.list = []; // 缓存列表 存放订阅者回调函数
// 增加订阅者
shoeObj.listen = function(fn) {
shoeObj.list.push(fn); // 订阅消息添加到缓存列表
}
// 发布消息
shoeObj.trigger = function(){
for(var i = 0,fn; fn = this.list[i++];) {
fn.apply(this,arguments);
}
}
// 小红订阅如下消息
shoeObj.listen(function(color,size){
console.log("颜色是:"+color);
console.log("尺码是:"+size);
});
// 小花订阅如下消息
shoeObj.listen(function(color,size){
console.log("再次打印颜色是:"+color);
console.log("再次打印尺码是:"+size);
});
shoeObj.trigger("红色",40);
shoeObj.trigger("黑色",42);
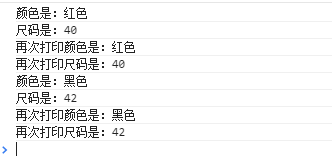
运行结果如下:
e);
});
// 小花订阅如下消息
shoeObj.listen(function(color,size){
console.log(“再次打印颜色是:”+color);
console.log(“再次打印尺码是:”+size);
});
shoeObj.trigger(“红色”,40);
shoeObj.trigger(“黑色”,42);
运行结果如下:

























 676
676

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








