
本篇笔记记录 v-for 与 v-if 的相关知识点,内容较也较为循序渐进。
v-for
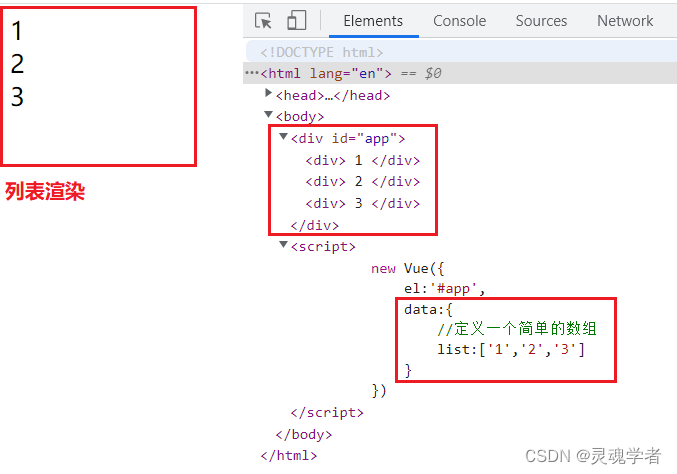
1.使用v-for基于一个数组来做列表渲染

2.已知v-for指令可以基于一个数组进行一个列表的循环,那么可以做一个简单的案例
案例:1.0 待办录

基本思路:通过input输入框获取到输入的内容 -- 点击添加将内容添加到定义好的数组当中 -- 基于数组用v-for指令将添加的内容进行渲染;
<div id="app">
<h1>待办录</h1>
<input type="text" placeholder="请输入待办事情" @input="changeData"/>
<button @click="add()">添加</button>
</div><script>
new Vue({
el:'#app',
data:{
//定义一个待办事件的空数组
list:[]
},
methods:{
changeData(evt){
console.log(evt);
}
}
})
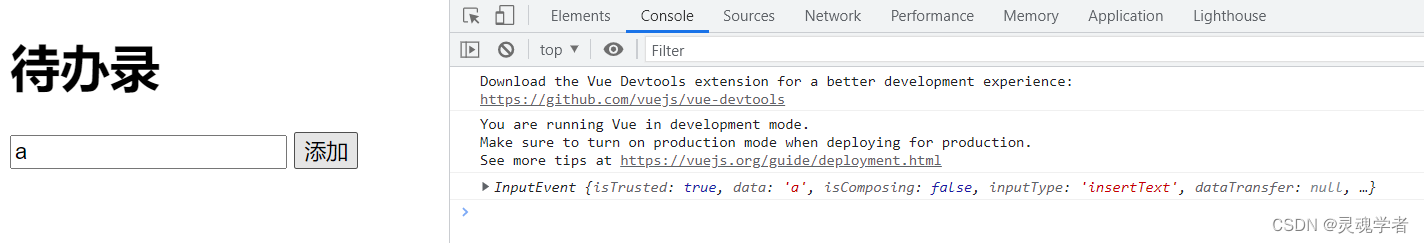
</script>通过 @input="changeData" 可以获取input输入的内容,在控制台(F12)上可以看到

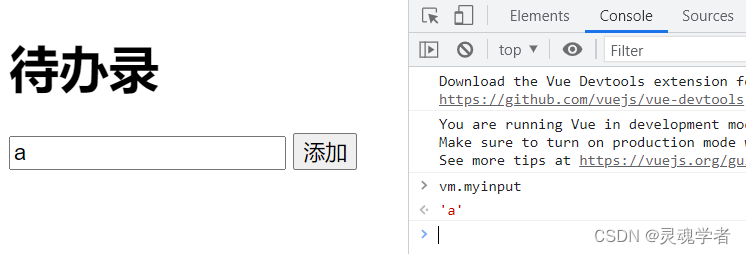
在 evt.target.value 中可以获取到输入框中的内容,那么将这个值存到 data 中,再通过点击添加时使用push添加到数组道中;将Vue实例赋给vm,在控制台 输出 vm.myinput 可以查看到数据;
<script>
var vm = new Vue({
el:'#app',
data:{
// 定义一个待办事件的空数组
list:[],
// input框数据
myinput:''
},
methods:{
changeData(evt){
// console.log(evt);
this.myinput = evt.target.value
}
}
})
</script>
3.点击添加将myinput的值添加到数组当中,并v-for指令渲染出来;用push()方法添加到数组;
methods:{
changeData(evt){
// console.log(evt);
this.myinput = evt.target.value
},
add(){
// 添加到数组
this.list.push(this.myinput);
}
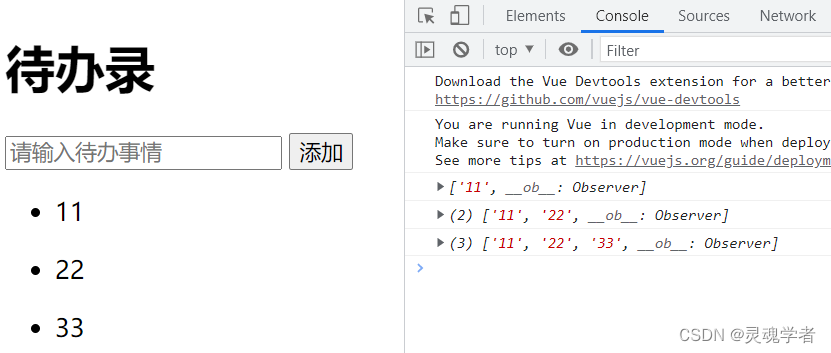
}4.v-for 完成列表渲染
<div id="app">
<h1>待办录</h1>
<input type="text" placeholder="请输入待办事情" @input="changeData"/>
<button @click="add()">添加</button>
<ul v-for="item in list">
<li>{{item}}</li>
</ul>
</div>
这一篇记录的是v-for基础使用的一个小案例1.0的版本,为了不使文章的篇幅过多引起阅读不适,接下来的内容会在下一篇的内容中继续讲解,有兴趣或者正在学习vue的朋友可以相互交流探讨,最后点赞关注一下,我们下期再见!
























 1185
1185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










