
紧接 上一篇事件处理器的内容 ,讲到通过事件监听值的变化来触发某些事件,以及使用方法事件处理即写函数名的方式和通过函数表达式的方法来做事件的处理,那么本篇就讲这个事件的修饰对事件的处理。
冒泡事件
说到这个冒泡事件,可能大家都比较熟悉,尽管是初学也都了解过,它的事件响应是像水中的泡泡一样向上冒直至冒出(顶层对象),下面用一个简单的例子演示:
<div id="app">
<ul @click="handleClickUl">
<li @click="handleClickLi">触发</li>
</ul>
</div>
<script>
new Vue({
el:'#app',
methods:{
handleClickUl(){
console.log('触发了ul中的事件');
},
handleClickLi(){
console.log('触发了li中的事件');
}
}
})
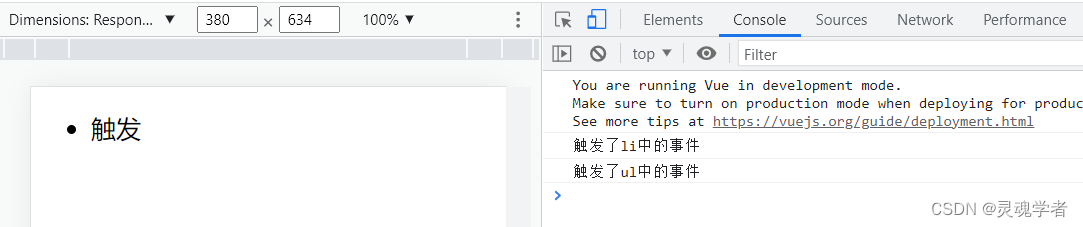
</script>输出的结果应该是自下往上进行一个冒泡,当我们 "点击触发" 的时候,从li中往ul去冒泡,输出的结果为触发li中的事件再去触发ul中的事件,但我们想要的效果是直接触发li当中的事件,触发的同时不去触发ul当中的事件,那么要做的就是阻止事件冒泡。

阻止冒泡事件(stopPropagation )
阻止事件冒泡,通过stopPropagation来阻止事件的传播,阻止对事件的捕获;
<div id="app">
<ul @click="handleClickUl">
<li @click="handleClickLi">触发</li>
</ul>
</div>
<script>
new Vue({
el:'#app',
methods:{
handleClickUl(){
console.log('触发了ul中的事件');
},
handleClickLi(evt){
evt.stopPropagation();
console.log('触发了li中的事件');
}
}
})
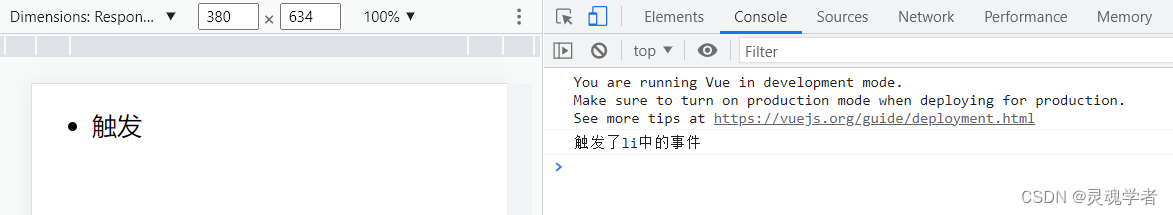
</script>结果:点击li,即触发的是li当中的事件handleClickLi,而阻止了要冒泡的handleClickUl事件
 以上是通过js的方式来进行事件处理,接下来通过事件修饰符的方式来进行事件的处理;
以上是通过js的方式来进行事件处理,接下来通过事件修饰符的方式来进行事件的处理;
事件处理器(事件修饰符)
Vue 当中提供了相关的事件修饰符,通过修饰符的方式对事件处理,简便好用;
.stop
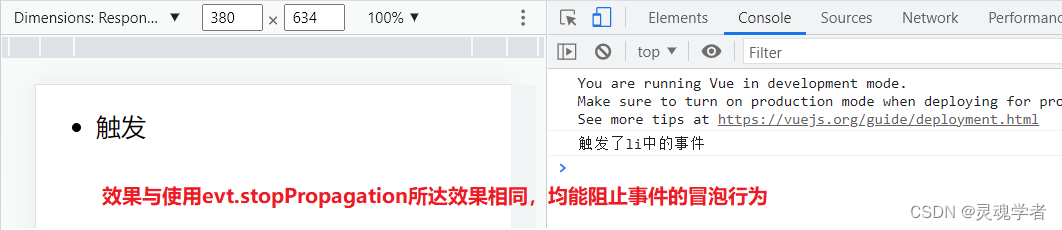
.stop 事件修饰符能够阻止事件的冒泡行为,下面我们进行代码演示来讲解;
<div id="app">
<ul @click="handleClickUl">
<li @click.stop="handleClickLi">触发</li>
</ul>
</div>
<script>
new Vue({
el:'#app',
methods:{
handleClickUl(){
console.log('触发了ul中的事件');
},
handleClickLi(){
console.log('触发了li中的事件');
}
}
})
</script>
.prevent
.prevent 事件修饰符能够阻止默认行为,form表单中较多的,来讲一个简单的例子,在<a href="">标签当中,href后面可以写一个跳转地址实现超链接,那么<a>标签具有这样的一个默认行为,当你点击的时候会进行跳转,那么我们想要阻止该默认的行为就可以用事件的修饰符.prevent
<div id="app">
<a href="http://www.baidu.com">跳转成功</a>
<a href="http://www.baidu.com" @click.prevent="handleClickLi">跳转阻止</a>
</div>
// 结果
第一个能够跳转到对应网址的界面;
第二个则不能实现页面跳转,被阻止了事件的默认行为.once
.once 被修饰的事件仅能被触发一次,当在某种特定的功能当中会使用到;
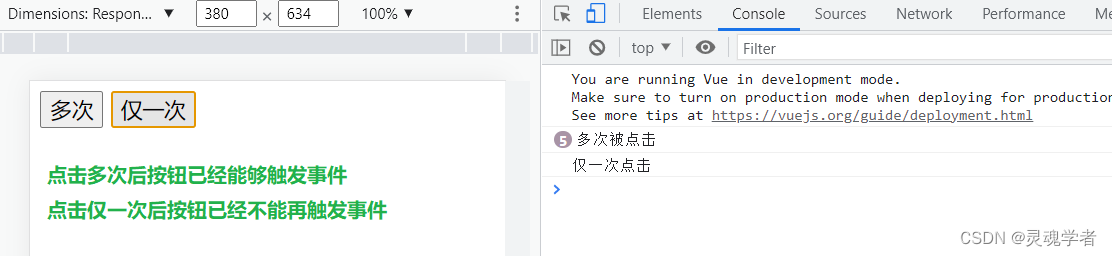
<div id="app">
<button @click="handleClickMore">多次</button>
<button @click.once="handleClickOnce">仅一次</button>
</div>
<script>
new Vue({
el:'#app',
methods:{
handleClickMore(){
console.log('多次被点击');
},
handleClickOnce(){
console.log('仅一次点击');
}
}
})
</script>
当然类似的事件修饰符依然还有挺多的,像.self,.capture,.passive等这些修饰符这些,这篇就是简单的来讲一下事件处理中的事件修饰符,可以结合上一篇内容一起学,当然可以再结合Vue的官方文档进行学习事件处理;下一篇内容结合之前的内容来完成小案例;
























 1209
1209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










