大家好~ 我是前端uio,本文主要使用CSS样式实现表格状布局(元素的间距保持相同,换行后仍然保持相同的布局),有什么疑问都欢迎私聊或者在评论区留言。如果需要开发web网页或者微信小程序都可以找我私聊,我会尽可能回答我了解的内容。
一、功能说明
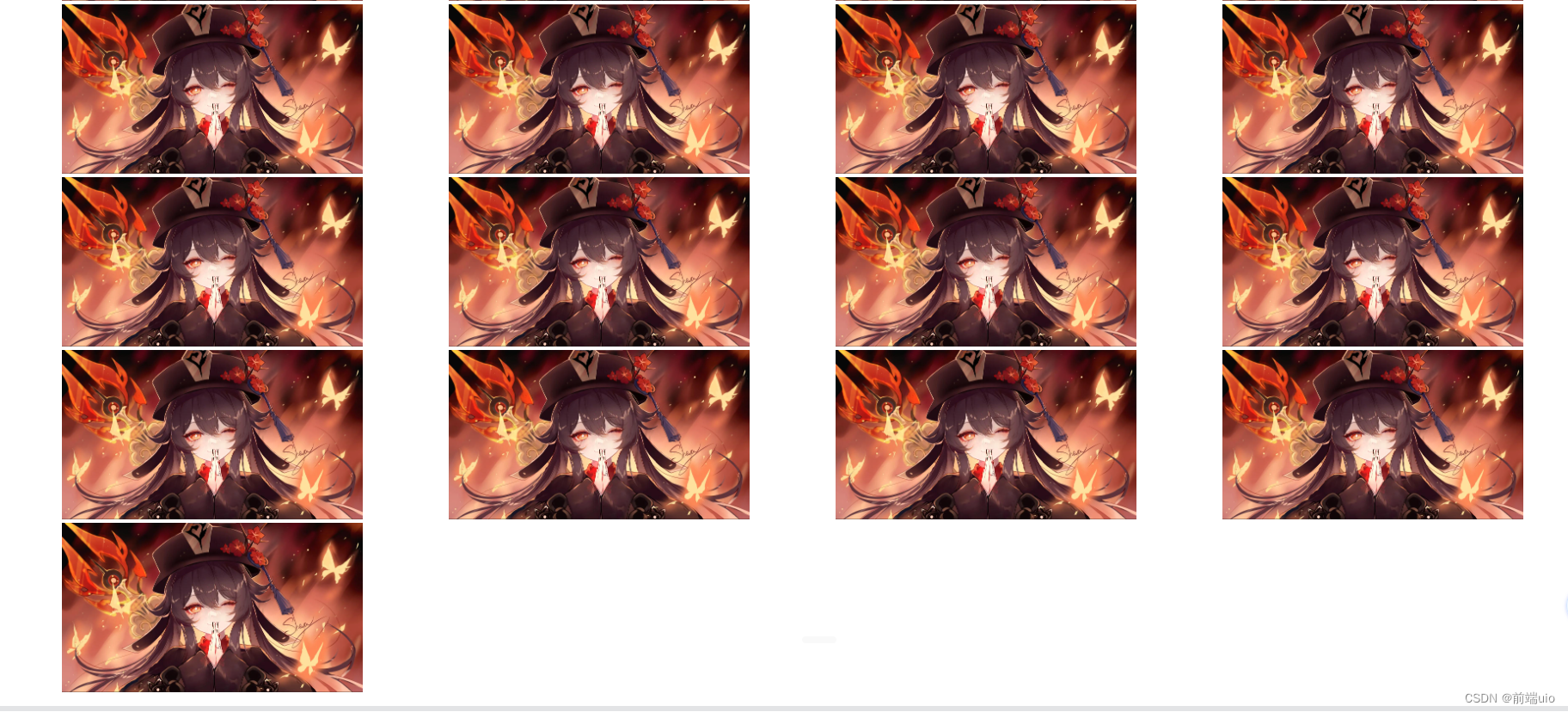
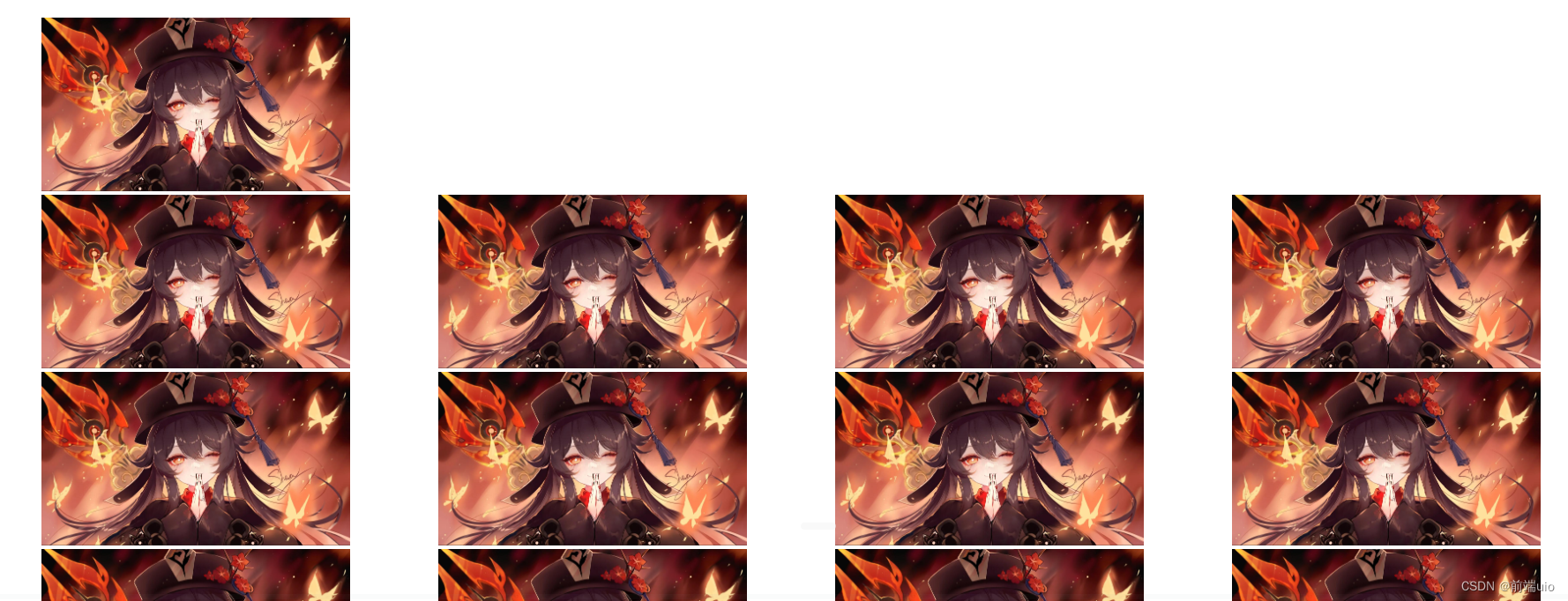
1.最终效果

2. 使用margin进行布局(方法一)
i)先设置display,让元素水平放置
display: flex;ii)设置超出视图部分自动换行
flex-wrap: wrap;flex-wrap 是 CSS 中的一个属性,它用于定义 flex 容器中的项目如何在主轴上排列。当主轴上的空间不足以容纳所有项目时,flex-wrap 属性决定了这些项目是继续在同一行上堆叠(直到溢出),还是换行到下一行
① nowrap(默认值:项目不会换行,它们会尽可能地挤在一行内,即使这意味着一些项目会超出容器的边界
② wrap :项目会在必要时换行到下一行,以适应容器的宽度。
③ wrap-reverse :项目会在必要时换行到下一行,并且每一行的顺序是相反的,即最后一行显示在最上面,效果如下图所示。

iv) 使用后代选择器
&:nth-child(4n) {
margin-right:0;
width: var(--img);
}Ⅰ &:nth-child(4n) 是CSS中的一个伪类选择器,它用于选择父元素下的第4个、第8个、第12个等每4个元素。这里的 n 代表自然数, 4n 表示4的倍数。
Ⅱ 这个选择器通常用于创建交替的网格系统或者其他重复模式的布局。例如,如果你想要在一行中间隔地给某些元素添加边框,就可以使用 &:nth-child(4n) 选择器来选中这些元素。
3.使用grid进行布局 (方法二)
i)先使用display设置grid 布局
display: grid;ii)设置grid-template-columns(假设图片宽度为350px)
grid-template-columns: repeat(auto-fill, 350px);① grid-template-columns是一个用于定义网格布局中列的宽度和大小的属性。repeat()函数是grid-template-columns的一个参数,它允许你指定列的模式,从而简化代码。
② repeat()函数有两个参数:第一个参数是重复次数,第二个参数是每次重复的值。
③ auto-fill作为重复次数参数,意味着浏览器会自动填充尽可能多的列,直到没有足够的空间放置完整的350像素宽的列。
④ 350px是每次重复的值,可自定义,这里表示每列的宽度是350像素。
⑤ 这种设置非常适合响应式设计,因为它允许网格布局根据视口大小自动调整列的数量,而不需要为每个元素编写单独的样式规则。
iii)自定义属性(在CSS中使用变量)
① CSS变量通过 - - 前缀来定义,可以在任何选择器内声明,并且可以从其包含的选择器范围以外的任何位置继承。变量的值可以是任何有效的CSS值
② 用法:
Ⅰ 定义变量
--img: 350px;Ⅱ 变量计算(使用calc()函数)
注意:
运算符前后必须有空格,例如calc(100% - 200px),而不是calc(100%-200px)
在使用calc()时,需要确保运算符两侧的单位是兼容的。例如,你不能直接将em和px相加,因为它们是不兼容的单位。
calc(100% - var(--img))Ⅲ JavaScript 操作变量
在这个JavaScript片段中,我们通过 document.documentElement 获取了根元素 ,然后使用root.style.setProperty方法来改变 - - img 变量的值。这样,所有引用- - img 的 img 元素的宽度都会更新为400像素。
// 获取根元素
const root = document.documentElement;
// 修改变量的值
root.style.setProperty('--img', '400px');③ 优点:
Ⅰ 可维护性:当需要更改某个值时,只需修改变量的定义,所有引用该变量的地方都会自动更新,减少了手动查找和替换的工作。
Ⅱ 可读性:变量可以赋予有意义的名称,使得代码更加直观易懂 。
Ⅲ 复用性:相同的值可以在多个地方重用,避免了代码重复。
Ⅳ 动态性:CSS变量可以被JavaScript动态修改,为交互式样式提供了可能。
二、主要代码
1.方法一
<template>
<div>
<div class="logo-content">
<div class="logo">
<div v-for="item in 33" :key="item" class="imgBox">
<img src="../../../assets/image/test/test1.jpeg" class="img">
</div>
</div>
</div>
</div>
</template>
<style scoped lang="less">
.logo-content {
margin-left: 80px;
margin-bottom: 20px;
.logo {
display: flex;
flex-wrap: wrap;
width: 100%;
.imgBox {
--gap: 100px;
--img: 350px;
&:nth-child(4n) {
margin-right:0;
width: var(--img);
}
.img {
width: var(--img);
margin-right:var(--gap);
}
}
}
}
</style>2.方法二
<template>
<div>
<div class="logo-ontent">
<div class="logo">
<div v-for="item in 33" :key="item">
<img src="../assets/logo.jpeg" class="img">
</div>
</div>
</div>
</div>
</template>
<style scoped lang="less">
.logo-ontent {
margin: 20px;
.logo {
display: grid;
justify-content: center;
align-content: center;
grid-template-columns: repeat(auto-fill, 350px);
gap: 100px; /* 调整这个值来控制间距 */
.img {
width: 350px;
}
}
}
</style>




















 881
881

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








