1. 宽度和高度
在我们的网页上,很多元素都有自己的宽高用来限制内部元素的范围。
- width 宽度
- height 高度
选择器 {
width: 值;
height: 值;
}
宽度和高度只能给有块元素特性的元素设置。给行内元素设置时无效。
div {
width: 100px;
height: 100px;
background: darkgoldenrod;
}
span {
background: darkcyan;
/* 无效的 */
width: 100px;
height: 100px;
}

宽高设置的可以是固定值,那么能不能是百分比呢?能用百分比,在哪个元素中,这个元素的百分比就相对于哪个元素计算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box2 {
width: 50%;
height: 100px;
background: red;
}
.box3 {
width: 50%;
height: 50px;
background: darkmagenta;
}
</style>
</head>
<body>
<div class="box2">
<div class="box3"></div>
</div>
</body>
</html>

支持em单位,但是用的频率不高。
如果文字本身大小为12px,设置宽度为10em,则最终大小为120px。
1.1. 高度设置百分比会有什么问题
在网页上,给元素设置100%沾满页面,直接写是无法实现的,需要给html和body都设置为宽度百分百
<body> <div class="box"></div> </body>
body, html, .box {
height: 100%
}
1.2. 最大/最小 宽度/高度
如果我们定义了宽高,那么这个元素就一定是那么宽那么高。
2. 边框 border
边框指的是围绕我们的元素四周的线。利用border属性进行设置。可以同时给四个边进行边框的设置,同时也可以单独的定义每个方向上的边框。
选择器 {
border: 边框宽度 边框样式 颜色;
}
添加边框后,默认情况,边框会在原有宽高基础上往外扩。元素的总的宽高,就是实际设置宽高 + boder
如果想要去除边框,我们可以使用属性none
选择器 {
border: none;
}
2.1. 边框属性
2.1.1. 边框宽度
通过设置px等单位,一般都是去设置px。来定义边框宽度
我们有专门的属性用来单独定义边框border-width
选择器 {
border-width: 1px;
}
2.1.2. 边框样式
- solid 实线
- dashed 虚线
- dotted 点线
通过设置border-style可以定义边框样式
选择器 {
border-style: solid;
}
2.1.3. 颜色
可以通过填写对应的色值设置颜色。
通过定义border-color可以实现颜色单独定义。
一个特殊的颜色
透明,transparent 是一个关键字,在使用颜色的地方用来表示颜色的。
选择器 {
border-color: transparent;
}
2.2. 边框方向
四边形有上右下左四个方向。
- border-top
- border-right
- border-bottom
- border-left
这些属性中包含对应的三个值,分别是宽度、样式、颜色
和属性拼接后,我们会产生新的12个属性 border-方向-属性名
例如:
- border-top-color
- border-bottom-width
- border-left-style
注意!!!!未来更多的我们会使用border属性和单独的方向属性。
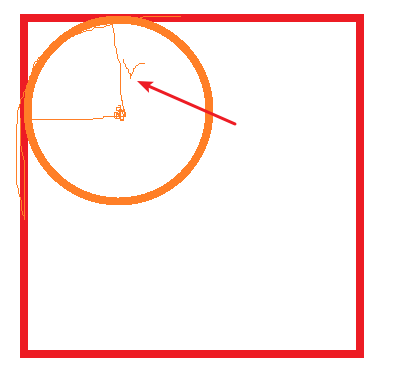
2.3. 实现三角形
.box {
width: 0;
border: 10px solid transparent;
border-right-color: red;
}
扩展属性
黑色边框线
浏览器需要让用户知道,当前的表单元素焦点在哪。所以获取焦点的表单元素会有一个黑色的边框。注意!!!这个边框不是border

这个边框叫outline这个东西不占空间。因为会影响到我们的美观度,所以要去除。
input, button, select, textarea {
outline: none;
}
圆角
在网页上,很多地方都会有圆角,因为好看。元素有四个角,分别为上左、上右、下右、下左。
一般定义圆角都是四个叫都定义,如果都定义成相同的圆角,则使用一个值即可。
选择器 {
border-radius: 值;
}

本质上,圆角的值指的就是对应的⚪的半径。在蓝湖中,我们只需要选择对应的元素,就会提示相关的圆角值。

圆角可以写四个值。四个值就代表四个角方向,顺序是上左、上右、下右、下左。
选择器 {
border-radius: 10px 0 0 10px;
}
正圆
正圆的前提需要是一个正方形,直接设置圆角值为50%时会得到一个正圆。
如果时一个长方形,设置了值为50%,则会得到椭圆
胶囊形,短边占1半。
对齐
这里的对齐只表示行内元素对齐的问题。

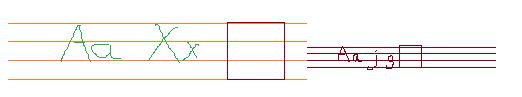
因为默认情况下,是基于基线(baseline)对齐,导致视觉上不齐。
如果我们想要让文字对齐,那么就需要给所有参与对齐元素添加vertical-align属性。
- baseline 默认值 基于基线对齐
- top 上对齐
- bottom 下对齐
- middle 居中 最常用
一般我们会用到这个属性,大部分情况都是在图标+文字的布局中使用。因为现在有flex,所以这个属性用的没有那么的多了。
display
行内元素和块元素可以随意的转换。
- inline
- block
- inline-block
inline 横向排列,无法设置宽高
block 独占一行,可以设置宽高
inline-block 既能设置宽高,又能横向排列
在浏览器中,开发者工具中,点击每一个元素都可以看到对应的一个模型

可以看到以下内容
●蓝色 content-box 指的是内容区域
●绿色 padding-box 指的是padding
●黄色 border-box 指的是border
●暗黄色 margin
padding的目的是让border和内容之间产生间距。
1. 内填充
padding属性用于实现元素内部的内容和边框区域之间的距离。
添加padding后添加boder一样的效果,会放大元素。
1.1. 语法
我们可以使用padding属性来定义内填充,有四种写法
●一个属性值 表示四个边的内填充都是对应的值
●两个属性值 表示 上下 左右 第一个值为上下,第二值为左右
●三个属性值 表示 上 左右 下 第一个值为上 第二个值为左右 第三个值为下
●四个属性值 表示 上 右 下 左
如果已经设置好了宽高,然后在这个基础上添加了padding值,那么我们就需要区减去对应的padding值的宽高值,这个操作很麻烦,后续我们有更好的方法。
1.1.1. 单独方向设置
●padding-left 左填充
●padding-right 右填充
●padding-top 上填充
●padding-bottom 下填充
这些属性都只能写一个值,如果写多个,就会出问题。
1.2. 使用场景
1.2.1. input输入框
为了保证对应的效果美观,输入的文字不贴边框,一般设计师会给输入框设置padding值。
1.2.2. 元素距离对应的边框有padding

2. 外填充
外填充指边框外和其他元素之间的距离。
外填充叫margin,在我们对应的页面上,元素和元素之间的间距都可以使用外填充实现。
2.1. 语法
2.1.1. 基本使用方法
外填充和内填充一样,可以有多种写法,不同的值的数量代表着不同的方向。
2.1.2. 单个方向设置margin
margin和padding相同支持单个方向的设置
●margin-left
●margin-right
●margin-top
●margin-bottom
同样要记住,这些属性只能写一个值,不能写多个值。
2.2. 样式重置
网页上很多元素上都有默认的margin值,比如:
p、body、hx、列表,而大部分情况下,我们不需要使用这些margin值,所以我们要清除掉。
2.3. 块元素水平居中
当我们有一个固定宽度的块元素时,我们可以让其居中,使用margin操作
直接设置 margion: 0 auto这种方法也可以,但是要清楚,我们水平居中的核心代码是左右auto和上下无关,所以未来上下设置成多少都无所谓。
2.3.1. 版心
为了我们对应的大部分的用户的显示器都能正常访问我们的网站,所以我们会选用一个固定的宽度居中,来作为网页主体内容展示的区域,这个区域叫版心(安全宽度)。
京东的安全宽度是1190,和淘宝一样。小米是1226px
版心的实现,就是借助我们对应的margin属性居中的特性。
一般版心的类名叫container,所以一般我们会给版心设置一个单独的样式
.container {
width: 1226px;
margin-left: auto;
margin-right: auto;
}





















 634
634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








