1.语义化标签
1.1 语义化
根据内容的结构,选择合适的标签,便于开发者阅读和机器阅读,写出更加优雅的代码,为浏览器的爬虫和机器更好的解析。
1.2 HTML5 新增的语义化标签
header:用于定义文档或者章节的头部。
nav:用于定义导航链接部分。
footer:用于定义文档或者章节的地步。
article:用于定义文档的文章(帖子、新闻、博客)
section:用于定义一个文档的章节。
aside:用于定义与当前页面文章内容无关的附属信息
address:用于地址
2.表格
2.1 涉及标签
table:用于定义表格
caption:用于定义表格标题
th:用于定义列标题
tr:定义行
td定义单元格
下列不常用
thead:表格头
tbody:表格主题
tfoot:表格底部
注意!!!
table 只能嵌套 tr 或者 caption
tr 只能嵌套 td 和 th
td 和 th 可以嵌套任何标签
2.2 标签属性
table 上的属性(不建议使用)
border:只能设置1或者’’,1代表有边框线;
cellspacing:单元格与单元格之间的属性;
cellpadding:单元格内部填充的间隙
td 属性:
colspan:同一行合并
rowspan:同一列合并
(合并多少个单元格,就要删除多少个单元格)
注意:如果单元格中没有内容,出现单元格被压缩情况
3.表单
在网页上提供一个图形界面,用以收集用户数据。
3.1表单元素
input
type:“属性值”
<input type="text">
text:普通文本输入框
<input type="text" name="username" placeholder="请输入用户名" size="40" maxlength="8">
实现效果:

password:密码输入框
<input type="password" placeholder="请输入密码">`
实现效果:

radio:单选框同一个组的单选项需要相同的name属性值,设置checked属性默认选中
<div>性别:</div>
<div>
<input type="radio" name="sex" value="1" checked="checked" id="sex1">
<label for="sex1">男</label>
<input type="radio" name="sex" value="0" id="sex2">
<label for="sex2">女</label>
</div>`
实现效果:checked=“checked” 这里默认是男

checkbox:多选框
<input type="checkbox">web
<input type="checkbox">java
<input type="checkbox">ui
实现效果:

file:上传按钮
<input type="file">
实现效果:

下面大同小异,后面的基本上不常用
email:代表邮箱输入框
url:地址输入框
number:数字输入框
search:
date:日期
time:时间
color:颜色
range:
placeholder:提示占位符
value:输入框的值,输入框的数据

实现效果:

label
for 属性:该属性值为表单元素的id
提示:id是所有标签都有的一个属性,并且该值唯一。
textarea:文本域
select & option:下拉选择框
<select>
<option value="beijing" >北京</option>
<option value="shanghai">上海</option>
<option value="chengdu" >成都</option>
<option value="chongqing" selected>重庆</option>
</select>
实现效果:selected 默认值这里默认选择重庆

action=“数据提交到后台的地址”
method=“提交数据的方式”
button:
type:submit、reset、button
4.锚点的使用
<div>
<a href="#a">aaa</a>
<a href="#b">bbb</a>
<a href="#c">ddd</a>
<a href="#d">ccc</a>
<hr>
<p id="a" style="height: 400px;">锚点a</p>
<p id="b" style="height: 400px;">锚点b</p>
<p id="c" style="height: 400px;">锚点c</p>
<p id="d" style="height: 400px;">锚点d</p>
</div>
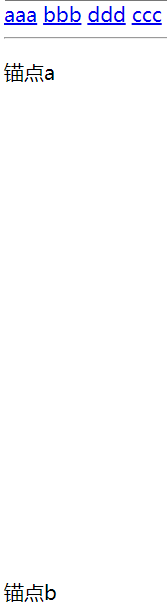
实现效果:

5.内联框架
iframe:
<ul>
<li><a href="8.17认识HTML8.17.html" target="here" >A</a></li>
<li><a href="8.18HTML的Table标签.html" target="here">B</a></li>
<li><a href="8.18HTML的Table标签.html" target="here">C</a></li>
</ul>
<iframe src="8.17认识HTML8.17.html" frameborder="1" naem="here"></iframe>
实现效果:


























 5518
5518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








