文章目录
一、获取里面的代码
1.1 git
git clone https://github.com/docker/getting-started.git

然后我们进入
cd getting-started/app
ls

1.2 创建dockefile
就可以看到我们要部署的文件啦,在此目录下,我们去创建我们的dockerfile
touch Dockerfile
vim我们的文件
# syntax=docker/dockerfile:1
FROM node:18-alpine
WORKDIR /app
COPY . .
RUN yarn install --production
CMD ["node", "src/index.js"]
EXPOSE 3000
在此目录下去构建我们的容器镜像
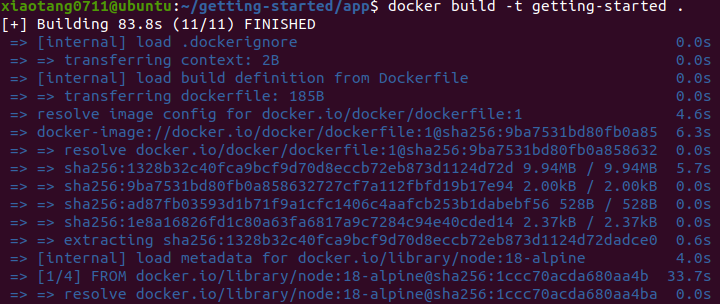
docker build -t getting-started .

然后去我们的docker images就可以看到我们刚刚构建的镜像啦
docker images

1.3 运行
然后去跑我们的镜像
docker run -dp 3000:3000 getting-started

二、使用container搭建
2.1 部署MySQL
容器是隔离运行的,并且对其他进程一无所知 或同一台计算机上的容器。那么,如何允许一个容器与另一个容器通信呢?答案是 联网。如果将两个容器放在同一个网络上,它们可以相互通信。因此我们的方法就是启动容器时分配网络,将已在运行的容器连接到网络。
1.创建网络
docker network create todo-app
2.启动 MySQL 容器并将其附加到网络
docker run -d \
--network todo-app --network-alias mysql \
-v todo-mysql-data:/var/lib/mysql \
-e MYSQL_ROOT_PASSWORD=secret \
-e MYSQL_DATABASE=todos \
mysql:8.0
MYSQL_ROOT_PASSWORD:你的密码
MYSQL_DATABASE:提前创建的表格

然后我们去确定我们数据库的运行情况,查看是否连接
docker exec -it <你容器的id> mysql -u root -p
docker exec -it 8334 mysql -u root -p

我们就会看到一个todos的表

2.2 连接MySQL
MySQL已启动并运行, 同一网络上的另一个容器如果需要找到我们,可以通过IP地址来进行查找,这里我我们将使用nicolaka/netshoot 容器, 它附带了许多可用于故障排除或调试网络问题的工具
记得要在我们todo这个网络下
docker run -it --network todo-app nicolaka/netshoot

输入
dig mysql

很明显的可以看到我们mysql的ip啦
2.1 使用 MySQL 运行应用
1.指定上面的每个环境变量,并将容器连接到应用网络。确保运行此命令时位于目录中(和dockerfile一个目录下)
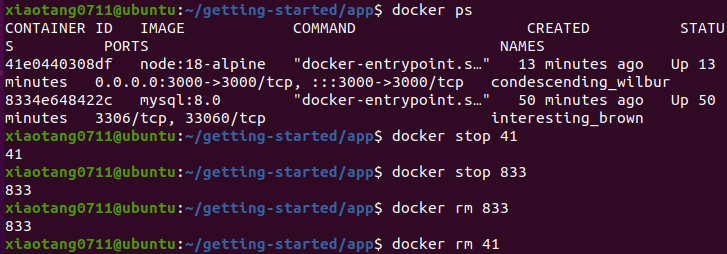
之前的容器需要关掉
docker run -dp 3000:3000 \
-w /app -v "$(pwd):/app" \
--network todo-app \
-e MYSQL_HOST=mysql \
-e MYSQL_USER=root \
-e MYSQL_PASSWORD=secret \
-e MYSQL_DB=todos \
node:18-alpine \
sh -c "yarn install && yarn run dev"
docker logs -f <你容器的id>

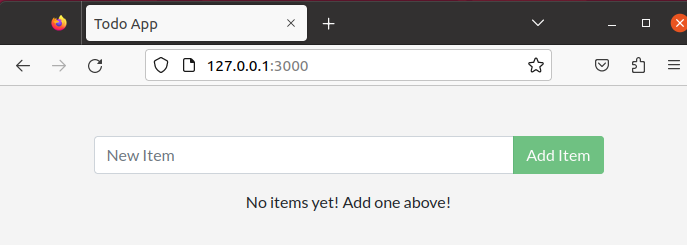
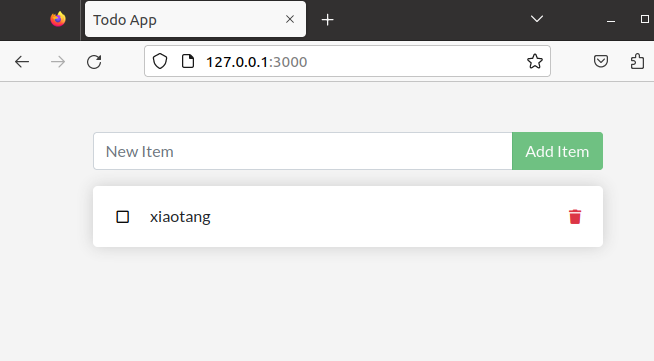
我们去网页添加我们的元素

再去查看我们的数据库
docker exec -it <你容器的id> mysql -p todos
select * from todo_items;

三、使用docker compose搭建
3.1首先确定有无docker compose
docker compose version

3.2创建撰写文件
在/getting-started/app目录下

vim docker-compose.yml
根据我们前面
网页端
docker run -dp 3000:3000 \
-w /app -v "$(pwd):/app" \
--network todo-app \
-e MYSQL_HOST=mysql \
-e MYSQL_USER=root \
-e MYSQL_PASSWORD=secret \
-e MYSQL_DB=todos \
node:18-alpine \
sh -c "yarn install && yarn run dev"
服务器端
docker run -d \
--network todo-app --network-alias mysql \
-v todo-mysql-data:/var/lib/mysql \
-e MYSQL_ROOT_PASSWORD=secret \
-e MYSQL_DATABASE=todos \
mysql:8.0
在docker-compose.yml中编写
services:
app:
image: node:18-alpine
command: sh -c "yarn install && yarn run dev"
ports:
- 3000:3000
working_dir: /app
volumes:
- ./:/app
environment:
MYSQL_HOST: mysql
MYSQL_USER: root
MYSQL_PASSWORD: secret
MYSQL_DB: todos
mysql:
image: mysql:8.0
volumes:
- todo-mysql-data:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: secret
MYSQL_DATABASE: todos
volumes:
todo-mysql-data:
再去运行我们的docker-compose.yml<运行之前把之前的删除>

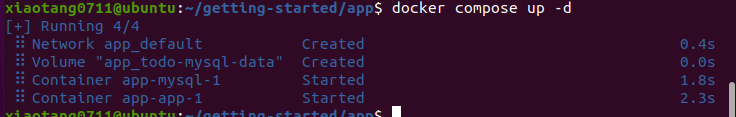
docker compose up -d

完成!
现在就可以一键去启动我们的程序啦

四、映像构建最佳实践
我们去查看我们之前构建的镜像
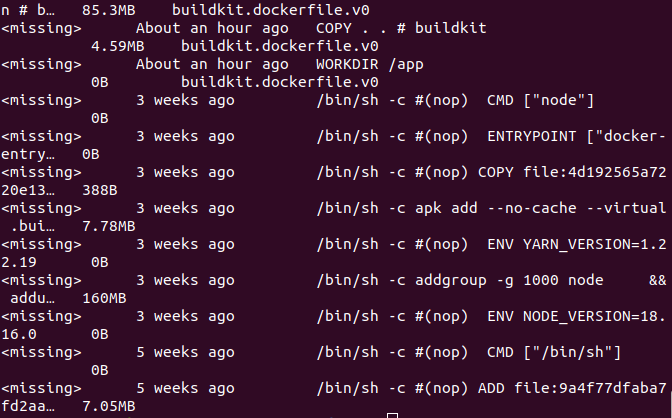
docker image history getting-started

每条线表示图像中的一个图层。此处的显示屏显示了底部的底座 顶部的最新图层。使用它,您还可以快速查看每个图层的大小,帮助 诊断大图像。
4.1图层缓存
我们来看看我们之前使用的dockefile
# syntax=docker/dockerfile:1
FROM node:18-alpine
WORKDIR /app
COPY . .
RUN yarn install --production
CMD ["node", "src/index.js"]
我们看到 Dockerfile 中的每个命令都成为映像中的新层。 您可能还记得,当我们对映像进行更改时,必须重新安装纱线依赖项。
1.首先更新要复制的 Dockerfile,安装依赖项,然后将其他所有内容复制到其中
vim Dockerfile
# syntax=docker/dockerfile:1
FROM node:18-alpine
WORKDIR /app
COPY package.json yarn.lock ./
RUN yarn install --production
COPY . .
CMD ["node", "src/index.js"]
2.创建一个与 Dockerfile 位于同一文件夹中的文件,其中包含以下内容
vim .dockerignore
node_modules
3.重新构建
docker build -t getting-started .

4.我们去修改index的里面的一些东西
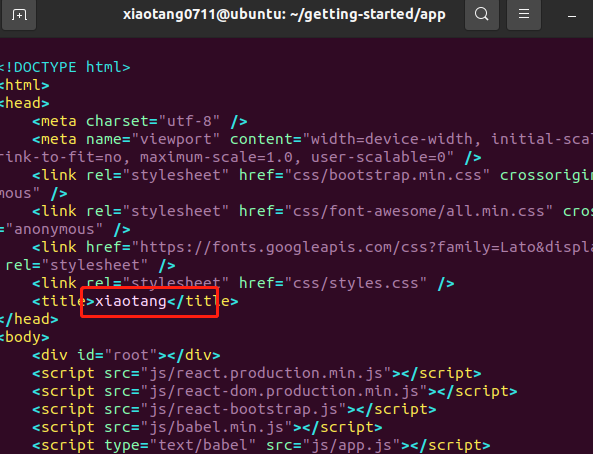
就是app/src/static/index.html网页里面的元素
vim src/static/index.html

5.再次构建
docker build -t getting-started .

我们非常快的就构建好了,将看到有几个步骤正在使用先前缓存的图层
























 910
910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










