如何使用react框架进行两个html页面的切换?
1.项目背景
古老的html页面跳转的做法无法在react框架中直接适配,所以非常有必要从新开始学习一下react框架是如何进行两个页面的跳转的.
2.首先是古老的做法
先温习一下
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页面</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-image: url('./src/picture/2.png');
/* 替换为你的图片路径 */
background-size: cover;
/* 背景图片覆盖整个页面 */
}
.login-container {
text-align: center;
background: rgba(255, 255, 255, 0.8);
/* 半透明白色背景 */
padding: 20px;
border-radius: 10px;
}
.form-row {
margin-bottom: 10px;
}
label,
input {
display: inline-block;
vertical-align: middle;
margin: 5px 0;
}
label {
width: 80px;
}
input {
width: 200px;
}
</style>
<script>
function checkLogin() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
if (username === "我是用户名(用户名填这里)" && password === "我是密码(密码填这里)") {
window.location.href = "index.html";
} else {
alert("用户名或密码不正确,请重试。");
}
}
</script>
</head>
<body>
<div class="login-container">
<h1>登录前的页面</h1>
<form>
<div class="form-row">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-row">
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
</div>
<button type="button" onclick="checkLogin()">登录</button>
</form>
</div>
</body>
</html>
下面这里很重要,只要用户名和密码都对了,就直接跳转了!!!
if (username === "我是用户名(用户名填这里)" && password === "我是密码(密码填这里)") {
window.location.href = "index.html";
} else {
alert("用户名或密码不正确,请重试。");
}
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>登录后的界面</title>
<style>
body {
margin: 0;
overflow: hidden;
}
#myButton {
position: absolute;
top: 10px;
left: 10px;
z-index: 1;
}
#myButton2 {
position: absolute;
top: 10px;
left: 80px;
z-index: 1;
}
#myButton3 {
position: absolute;
top: 10px;
left: 160px;
z-index: 1;
}
#myButton4 {
position: absolute;
top: 80px;
left: 10px;
z-index: 1;
}
#demo-simple-select-label {
position: absolute;
top: 50px;
z-index: 1;
}
#demo-simple-select {
position: absolute;
top: 50px;
left: 40px;
z-index: 1;
}
/* 可以在这里定义 CSS 样式,也可以使用内联样式,下面这个是文本 */
#highlighted-text0 {
position: absolute;
top: 30px;
/* 设置文本颜色为红色 */
color: red;
/* 设置字体大小 */
font-size: 24px;
/* 设置字体加粗 */
font-weight: bold;
/*位于顶部*/
z-index: 999;
/*左移*/
left: 430px;
}
#highlighted-text1 {
position: absolute;
top: 60px;
/* 设置文本颜色为红色 */
color: red;
/* 设置字体大小 */
font-size: 24px;
/* 设置字体加粗 */
font-weight: bold;
/*位于顶部*/
z-index: 999;
/*左移*/
left: 430px;
}
/* 隐藏下拉框内容 */
.dropdown-content {
position: absolute;
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2);
z-index: 1;
}
/* 下拉框按钮样式 */
.dropdown button {
top: 60px;
position: absolute;
z-index: 1;
padding: 10px;
font-size: 16px;
}
/* 下拉框选项样式 */
.dropdown-content a {
position: absolute;
z-index: 1;
display: block;
padding: 12px 16px;
text-decoration: none;
color: #333;
}
/* 鼠标悬停时改变选项背景颜色 */
.dropdown-content a:hover {
position: absolute;
z-index: 1;
background-color: #ddd;
}
#mySelector {
position: absolute;
top: 40px;
left: 10px;
z-index: 1;
}
/* 自定义选择器的样式 */
.custom-select {
padding: 5px;
/* 调整选择器的内边距以容纳图标 */
}
</style>
</head>
<body>
<select id="mySelector" class="custom-select">
<option value="option0">Please select the attachment</option>
<option value="option1">附件 1</option>
<option value="option2">附件 2</option>
<option value="option3">附件 3</option>
<option value="option4">附件 4</option>
<option value="option5">附件 5</option>
<option value="option6">附件 6(待添加)</option>
<option value="option7">附件 7(待添加)</option>
<option value="option8">附件 8(待添加)</option>
<option value="option9">附件 9(待添加)</option>
<option value="option10">附件 10(待添加)</option>
<option value="option11">附件 11(待添加)</option>
<option value="option12">附件 12(待添加)</option>
<option value="option13">附件 13(待添加)</option>
<option value="option100">瑶瑶领先的mate100!</option>
</select>
<button id="myButton">一键复原</button>
<button id="myButton2">Un Check</button>
<button id="myButton3">Copmpare</button>
<button id="myButton4">Dental arch line</button>
<div id="highlighted-text0">请耐心等待...</div>
<div id="root"></div>
<script type="module" src="/src/main.jsx"></script>
</body>
</html>
3.正文->react框架如何设置两个页面的跳转?
配置react框架的环境
(其实之前一直想写一篇如何配置react框架+three.js的环境的文章,但是想想自己大概率不会做太长时间的前端吧,后来就没写,没想到从12月1号一直到了第二年的1月26号)
其实配置react框架+three.js的环境非常简单,下面跟上步伐一起配置:
-
- 创建一个你自己的文件夹(方便管理),名字你随便起,我就叫react-test-three了
mkdir react-test-three
cd react-test-three
-
- npm init vite@latest
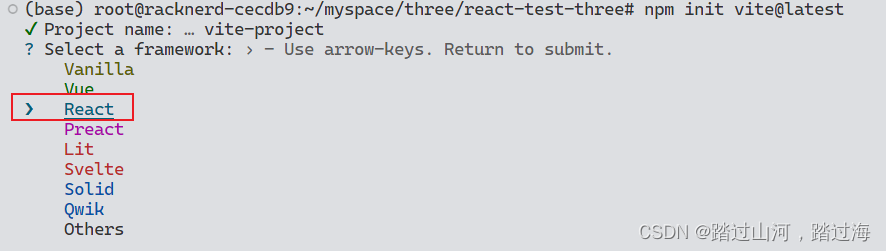
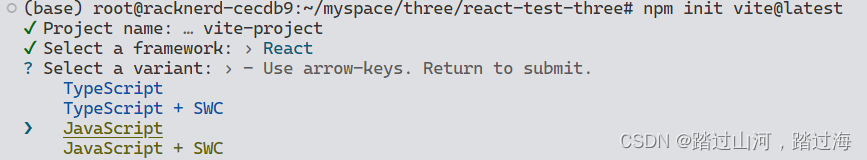
然后你按照下面的图片进行选择:


- npm init vite@latest
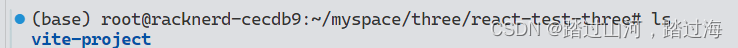
- 3.进入项目文件夹

执行以下ls,你就可以看到你的项目文件夹了,然后

-
- 初始化项目,请依次执行
npm install
npm install three
npm run dev
至此,react框架+three.js就配置好了!!!

非常nice! 难道不是吗?说实话,偶尔搞搞前端还真不错!
react框架的两种组件(任选其一)
import { useState, useEffect, Component } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
//导入three.js
import * as THREE from "three";
// //函数式组件
// function App() {
// //钩子函数
// useEffect(() => {
// //这里放内容
// }, [])
// return (
// <>
// <div className='App'></div>
// </>
// )
// }
//类组件
class App extends Component {
render() {
return <div></div>
}
componentDidMount() {
//这里放内容(相机场景渲染)
}
}
export default App
react框架如何实现两个页面的跳转?
1) 简单实现
当你使用React框架时,可以创建两个React组件表示两个页面,并使用React Router进行页面之间的导航。以下是一个简单的示例,其中有两个页面:HomePage和AboutPage。
首先,确保你已经安装了react和react-router-dom:
npm install react react-dom react-router-dom
然后,你可以创建两个React组件和一个包含路由的父组件。在这个示例中,我们使用了BrowserRouter和Route来设置基本的路由结构。

main.jsx:
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import './index.css'
import HomePage from './HomePage';
import AboutPage from './AboutPage';
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
///
//这个是注释,如果你要用到你的代码中,请删掉这里
//这里只显示App.jsx,不显示HomePage.jsx,也不显示AboutPage.jsx
///
<App />
{/* <HomePage />
<AboutPage /> */}
</React.StrictMode>,
)
App.jsx:
import React from 'react';
import { BrowserRouter as Router, Routes, Route, Link } from 'react-router-dom';
import HomePage from './HomePage';
import AboutPage from './AboutPage';
const App = () => {
return (
<Router>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
</ul>
</nav>
<hr />
<Routes>
<Route path="/" element={<HomePage />} />
<Route path="/about" element={<AboutPage />} />
</Routes>
</div>
</Router>
);
};
export default App;
HomePage.jsx
import React from 'react';
const HomePage = () => {
return (
<div>
<h2>Home Page</h2>
<p>Welcome to the home page!</p>
</div>
);
};
export default HomePage;
AboutPage.jsx
import React from 'react';
const AboutPage = () => {
return (
<div>
<h2>About Page</h2>
<p>This is the about page.</p>
</div>
);
};
export default AboutPage;
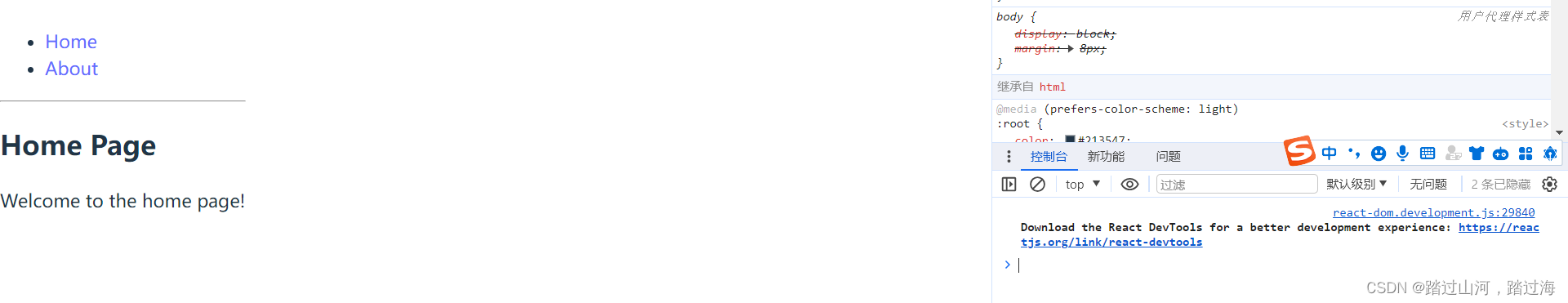
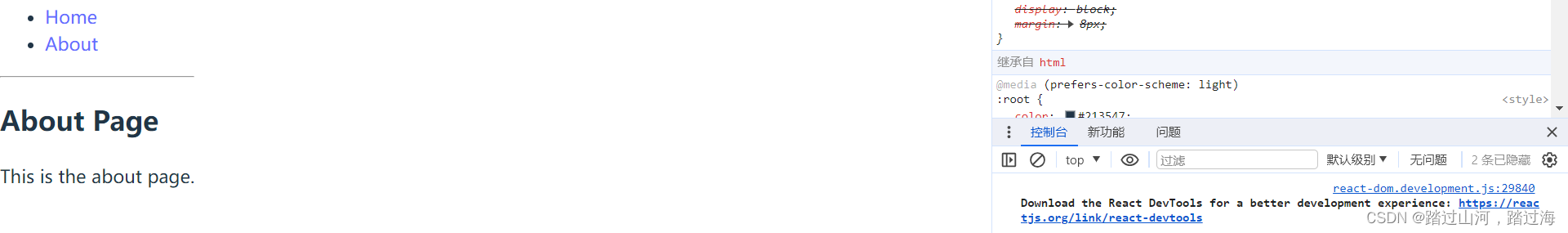
效果


2) 优化(增加用户登录的功能)
main.jsx 不需要改动
App.jsx
import React, { useState } from 'react';
import { BrowserRouter as Router, Routes, Route, Link, Navigate } from 'react-router-dom';
import LoginPage from './LoginPage';
import ProtectedPage from './ProtectedPage';
const App = () => {
const [isLoggedIn, setLoggedIn] = useState(false);
const handleLogin = () => {
// Your authentication logic goes here
// For simplicity, I'm just setting isLoggedIn to true
setLoggedIn(true);
};
const handleLogout = () => {
setLoggedIn(false);
};
return (
<Router>
<div>
<nav>
{/* <ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/protected">Protected Page</Link>
</li>
</ul> */}
<button onClick={handleLogout}>Logout</button>
</nav>
<hr />
<Routes>
<Route
path="/"
element={<LoginPage isLoggedIn={isLoggedIn} onLogin={handleLogin} />}
/>
<Route
path="/protected"
element={isLoggedIn ? <ProtectedPage /> : <Navigate to="/" />}
/>
</Routes>
</div>
</Router>
);
};
export default App;
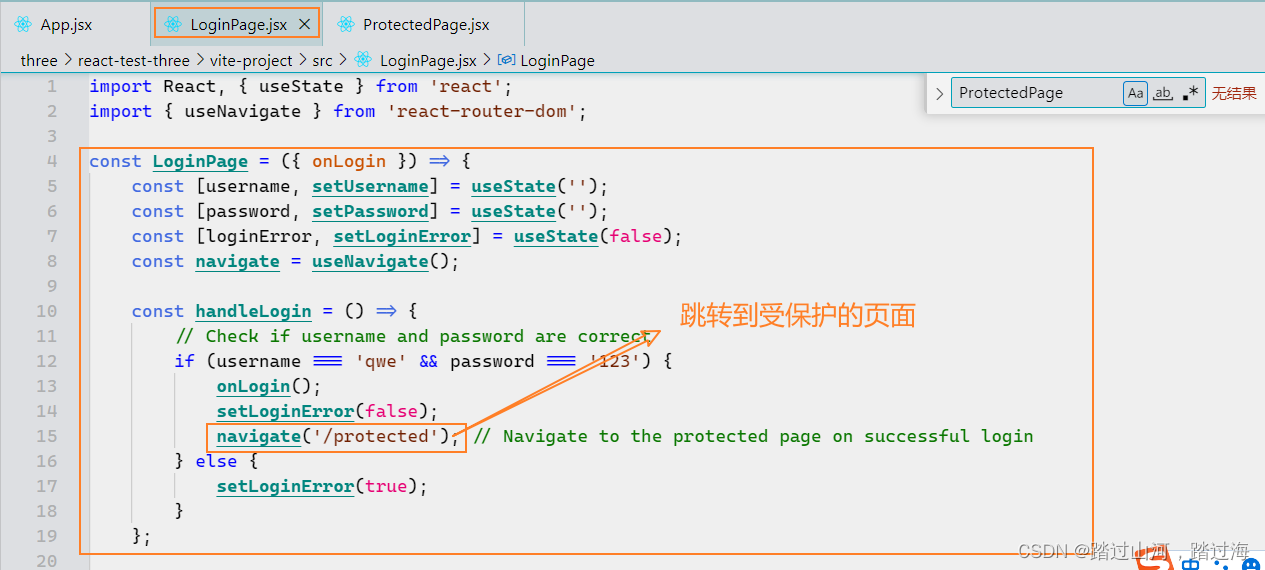
LoginPage.jsx
import React, { useState } from 'react';
import { useNavigate } from 'react-router-dom';
const LoginPage = ({ onLogin }) => {
const [username, setUsername] = useState('');
const [password, setPassword] = useState('');
const [loginError, setLoginError] = useState(false);
const navigate = useNavigate();
const handleLogin = () => {
// Check if username and password are correct
if (username === 'qwe' && password === '123') {
onLogin();
setLoginError(false);
navigate('/protected'); // Navigate to the protected page on successful login
} else {
setLoginError(true);
}
};
return (
<div>
<h2>Login Page</h2>
<div>
<label>Username:</label>
<input type="text" value={username} onChange={(e) => setUsername(e.target.value)} />
</div>
<div>
<label>Password:</label>
<input type="password" value={password} onChange={(e) => setPassword(e.target.value)} />
</div>
<button onClick={handleLogin}>Login</button>
{loginError && <p style={{ color: 'red' }}>Incorrect username or password. Please try again.</p>}
</div>
);
};
export default LoginPage;
ProtectedPage.jsx
import React from 'react';
const ProtectedPage = () => {
return (
<div>
<h2>Protected Page</h2>
<p>Welcome to the protected page!</p>
</div>
);
};
export default ProtectedPage;
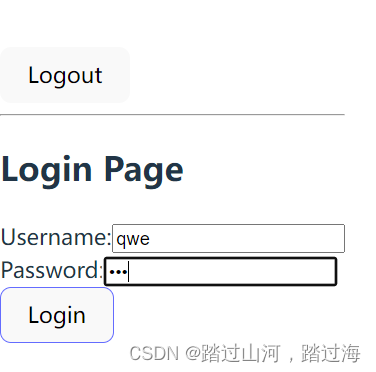
效果一


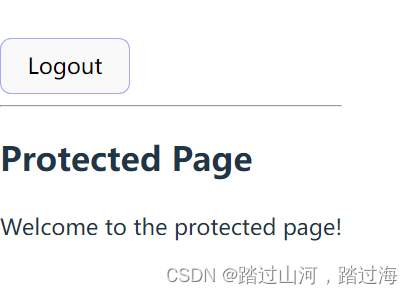
效果二
- 优化一下App.jsx:
import React, { useState } from 'react';
import { BrowserRouter as Router, Routes, Route, Link, Navigate } from 'react-router-dom';
import LoginPage from './LoginPage';
import ProtectedPage from './ProtectedPage';
const App = () => {
const [isLoggedIn, setLoggedIn] = useState(false);
const handleLogin = () => {
// Your authentication logic goes here
// For simplicity, I'm just setting isLoggedIn to true
setLoggedIn(true);
};
const handleLogout = () => {
setLoggedIn(false);
};
return (
<Router>
<div>
{/* <nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/protected">Protected Page</Link>
</li>
</ul>
<button onClick={handleLogout}>Logout</button>
</nav> */}
{/* <hr /> */ /*这个就是一条直线*/}
<Routes>
<Route
path="/"
element={<LoginPage isLoggedIn={isLoggedIn} onLogin={handleLogin} />}
/>
<Route
path="/protected"
element={isLoggedIn ? <ProtectedPage /> : <Navigate to="/" />}
/>
</Routes>
</div>
</Router>
);
};
export default App;
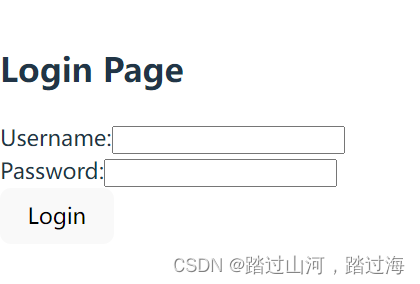
- 优化效果:

总结
我们可以把ProtectedPage.jsx看成一个受保护的页面,
之后在LoginPage.jsx中登录成功才可以访问ProtectedPage.jsx

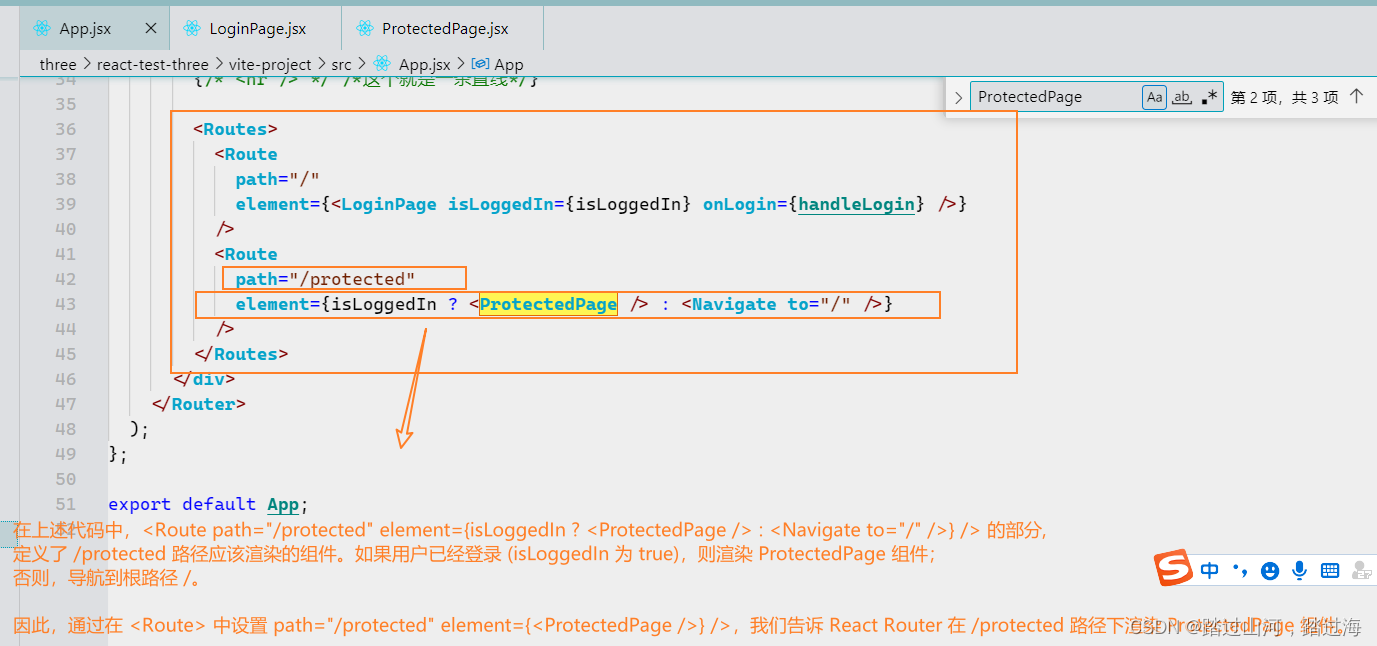
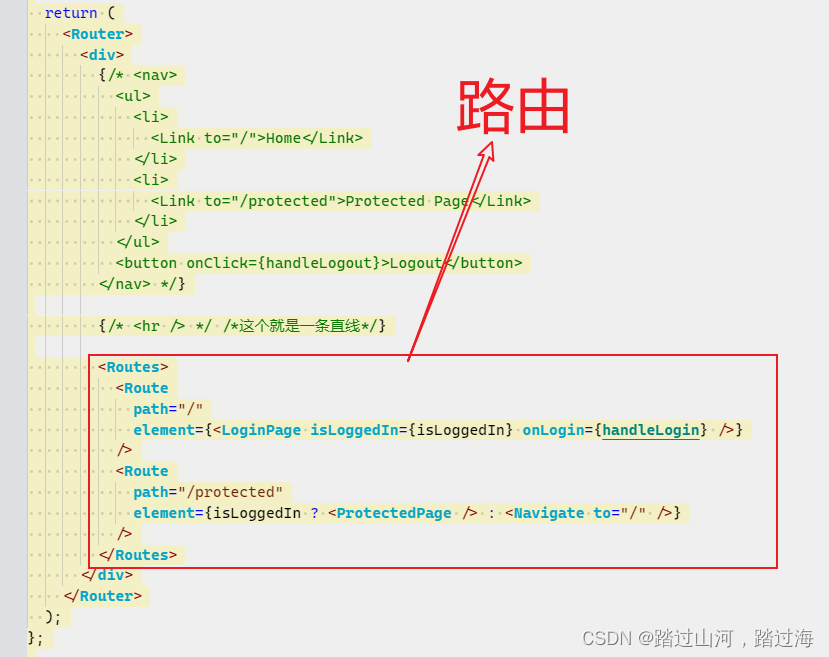
分析


上述图片中的文字:
在上述代码中,<Route path=“/protected” element={isLoggedIn ? : } /> 部分定义了 /protected 路径应该渲染的组件。如果用户已经登录 (isLoggedIn 为 true),则渲染 ProtectedPage 组件;否则,导航到根路径 /。
因此,通过在 中设置 path=“/protected” element={} />,我们告诉 React Router 在 /protected 路径下渲染 ProtectedPage 组件。
4. React的前端架构是什么样的呢?
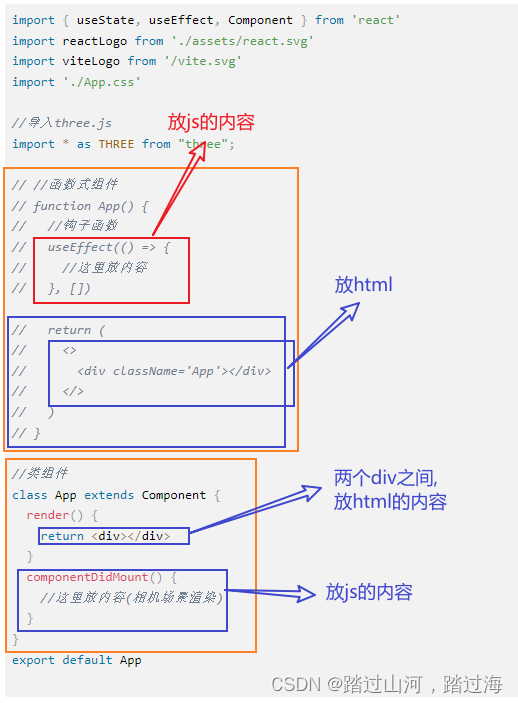
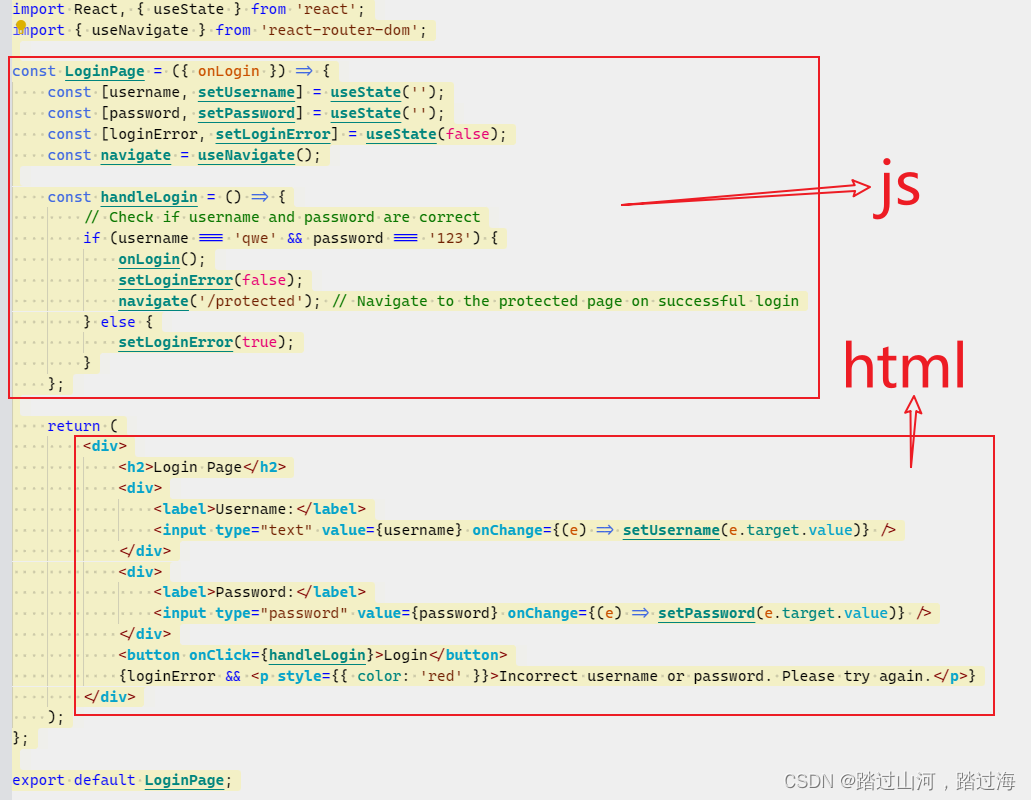
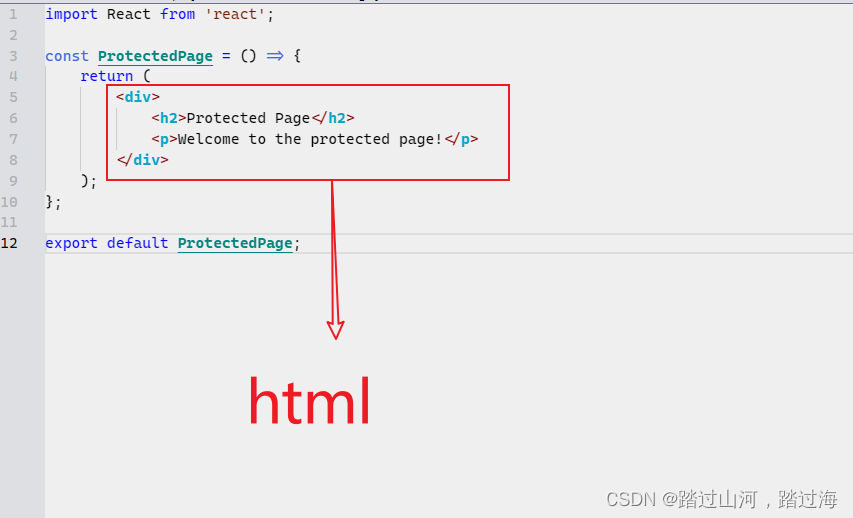
从内容类型(js,html,css)来看:
-
h
t
m
l
html
html与
j
s
js
js的放置:
之前我们就提到了 R e a c t React React的两种组件:函数式组件和类组件,这两种组件存放内容的架构如下:

-
C
s
s
Css
Css的放置在那里呢?
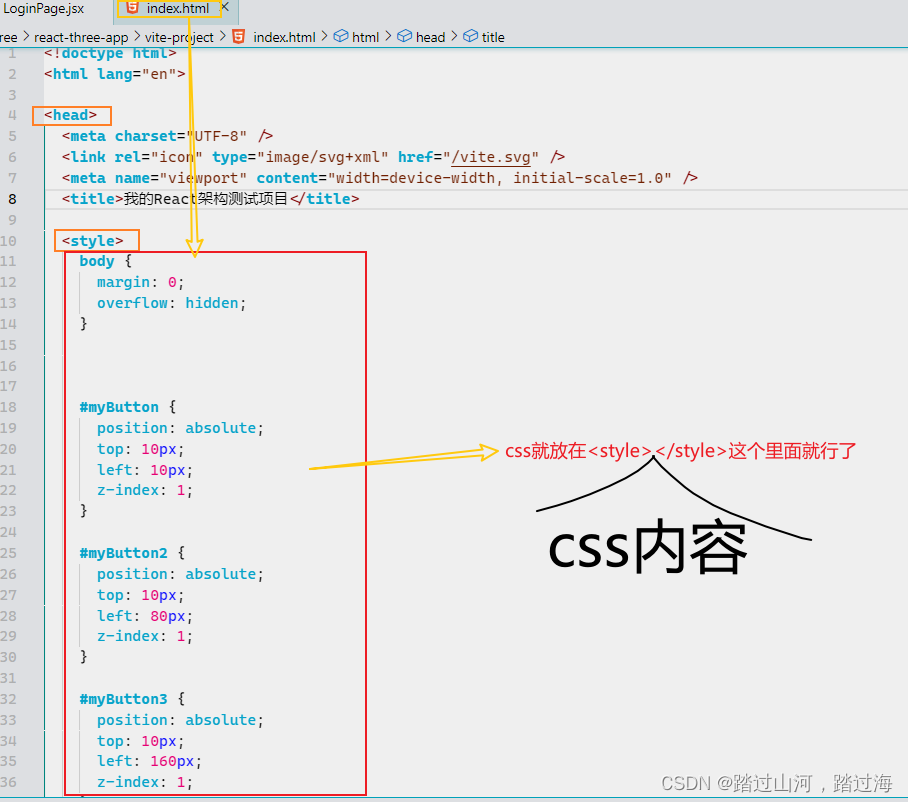
React必定有且只有一个index.html文件:
你可以将css的部分写入到这个 h t m l html html文件中:


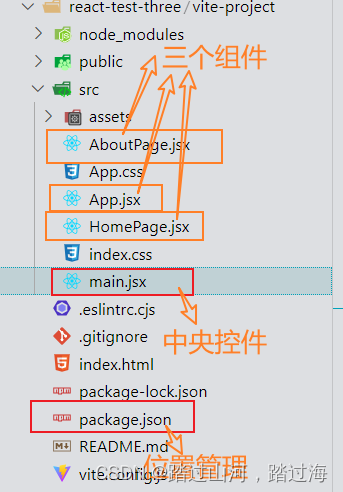
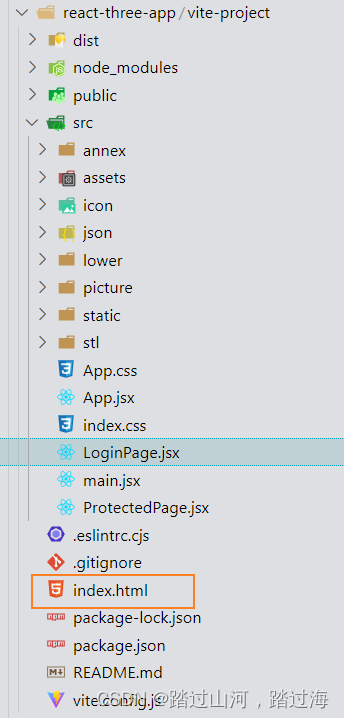
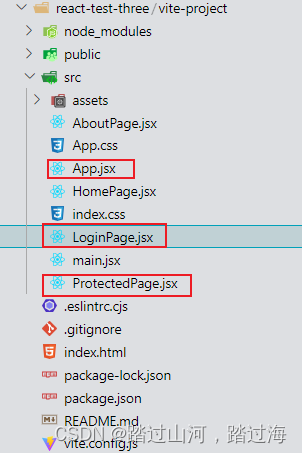
从文件架构来看:
以上面登录架构来看,
我们只需要修改四个文件:
App.jsx,LoginPage.jsx,ProtectedPage.jsx与index.html(这个文件我们之前就已经说过了,就是放css部分的,这里我们就不再赘述了)

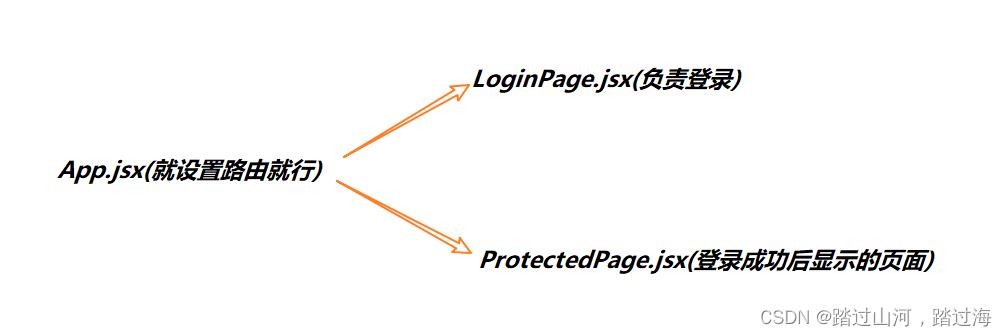
App.jsx(大哥)

大哥负责二弟与三弟的路由,二弟和三弟每人都掌管一个页面

import React, { useState } from 'react';
import { BrowserRouter as Router, Routes, Route, Link, Navigate } from 'react-router-dom';
import LoginPage from './LoginPage';
import ProtectedPage from './ProtectedPage';
const App = () => {
const [isLoggedIn, setLoggedIn] = useState(false);
const handleLogin = () => {
// Your authentication logic goes here
// For simplicity, I'm just setting isLoggedIn to true
setLoggedIn(true);
};
const handleLogout = () => {
setLoggedIn(false);
};
return (
<Router>
<div>
{/* <nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/protected">Protected Page</Link>
</li>
</ul>
<button onClick={handleLogout}>Logout</button>
</nav> */}
{/* <hr /> */ /*这个就是一条直线*/}
<Routes>
<Route
path="/"
element={<LoginPage isLoggedIn={isLoggedIn} onLogin={handleLogin} />}
/>
<Route
path="/protected"
element={isLoggedIn ? <ProtectedPage /> : <Navigate to="/" />}
/>
</Routes>
</div>
</Router>
);
};
export default App;
LoginPage.jsx(二哥)

import React, { useState } from 'react';
import { useNavigate } from 'react-router-dom';
const LoginPage = ({ onLogin }) => {
const [username, setUsername] = useState('');
const [password, setPassword] = useState('');
const [loginError, setLoginError] = useState(false);
const navigate = useNavigate();
const handleLogin = () => {
// Check if username and password are correct
if (username === 'qwe' && password === '123') {
onLogin();
setLoginError(false);
navigate('/protected'); // Navigate to the protected page on successful login
} else {
setLoginError(true);
}
};
return (
<div>
<h2>Login Page</h2>
<div>
<label>Username:</label>
<input type="text" value={username} onChange={(e) => setUsername(e.target.value)} />
</div>
<div>
<label>Password:</label>
<input type="password" value={password} onChange={(e) => setPassword(e.target.value)} />
</div>
<button onClick={handleLogin}>Login</button>
{loginError && <p style={{ color: 'red' }}>Incorrect username or password. Please try again.</p>}
</div>
);
};
export default LoginPage;
ProtectedPage.jsx(三弟)

import React from 'react';
const ProtectedPage = () => {
return (
<div>
<h2>Protected Page</h2>
<p>Welcome to the protected page!</p>
</div>
);
};
export default ProtectedPage;
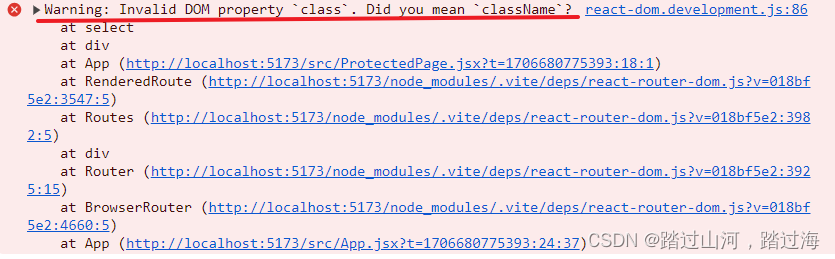
5.关于react框架下的html的class关键字报错的问题:
报错:

为啥报错
为啥html中,字体的类型不能用class,而是用className,我记得是可以用的!why?
解释
在HTML中,为元素指定样式类的确是使用 class 属性。但是,当你使用JavaScript来操作HTML元素时,特别是在React等JavaScript库或框架中,你会遇到 className 属性。这是因为 class 在JavaScript中是一个保留字,用于声明类。由于这个原因,大多数JavaScript环境(包括React)使用 className 作为设置或访问元素的class属性的方式。
简单来说:
- 在纯HTML中,你使用 class 属性来指定样式类。
<div class="my-class">Content</div>
- 在JavaScript操作DOM时,你使用 className 属性。
document.getElementById('myElement').className = 'my-class';
- 在React和类似的JavaScript库中,你也使用 className。
<div className="my-class">Content</div>
这种区别主要是由于HTML和JavaScript的语法差异造成的。在JavaScript中,由于class是一个关键字,直接用它作为对象属性可能会引起语法错误或混淆。因此,className 在JavaScript环境中成为了一个约定俗成的替代方案。
6.说明
作为一个前端萌新,关于前端知识体系的储备非常有限,以上大部分内容是由GPTs-4.0,Copilot,银狐AI,gemini Pro等众多AI生成的较为良好的知识内容及体系,在此鸣谢!!!






















 1312
1312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










