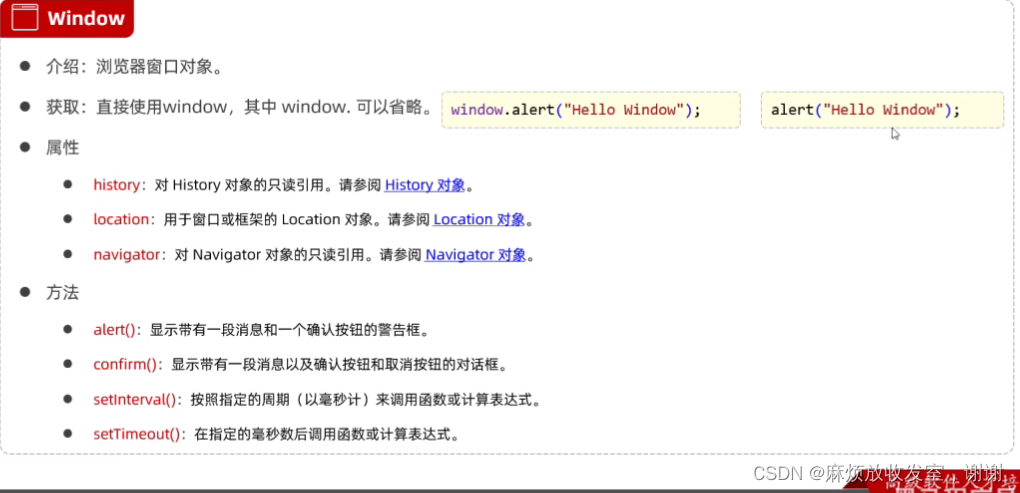
BOM


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BOM</title>
</head>
<body>
</body>
<script>
/*var b = confirm("是否删除");
alert(b)
var i=0
setInterval(function () {
i++
console.log("周期函数执行了"+i+"次")
},1000)*/
/*setTimeout(function () {
console.log("延时函数执行")
alert("延时函数")
},3000)*/
//location对象,href为location对象的属性
alert(location.href)//弹出当前网页地址
location.href="https://www.baidu.com"//跳转到该网址
</script>
</html>
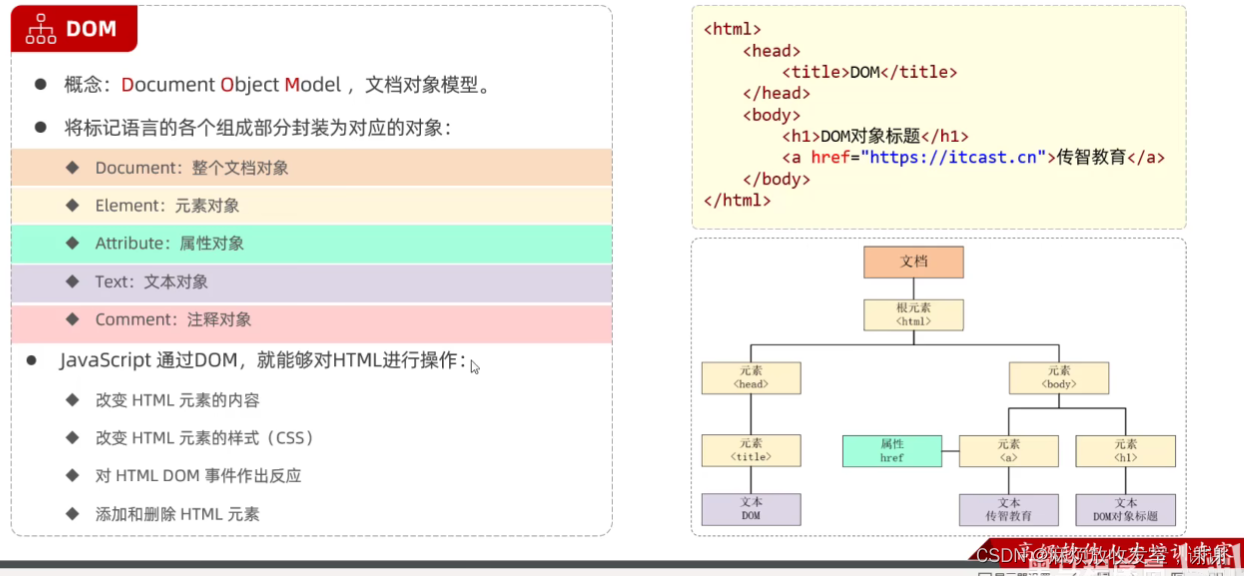
DOM



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<img id="h1" src="E:\picture\girl.jpg">
<div class="cls">山西省</div>
<div class="cls">太原市</div>
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">游戏
</body>
<!--获取元素-->
<script>
var elementById = document.getElementById('h1');
alert(elementById);
var elementsByName = document.getElementsByName('hobby');
for (let i = 0; i < elementsByName.length; i++) {
alert(elementsByName[i]);
}
var elementsByTagName = document.getElementsByTagName('div');
for (let i = 0; i < elementsByTagName.length; i++) {
alert(elementsByTagName[i]);
}
var elementsByTagName1 = document.getElementsByTagName('div');
//修改获取到的数组的值来修改div标签里面的文字信息
elementsByTagName[0].innerHTML='665'
var elementsByClassName = document.getElementsByClassName('cls');
for (let i = 0; i < elementsByClassName.length; i++) {
alert(elementsByClassName[i]);
}
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM</title>
<style>
.tupian{
width:20%;
}
</style>
</head>
<body>
<img id="h1" src="../ziyuan/girl.jpg" class="tupian">
<div class="cls">山西省</div>
<div class="cls">太原市</div>
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">游戏
</body>
<!--获取元素-->
<script>
/*var elementById = document.getElementById('h1');
alert(elementById);
var elementsByName = document.getElementsByName('hobby');
for (let i = 0; i < elementsByName.length; i++) {
alert(elementsByName[i]);
}
var elementsByTagName = document.getElementsByTagName('div');
for (let i = 0; i < elementsByTagName.length; i++) {
alert(elementsByTagName[i]);
}
var elementsByTagName1 = document.getElementsByTagName('div');
//修改获取到的数组的值来修改div标签里面的文字信息
elementsByTagName[0].innerHTML='665'
var elementsByClassName = document.getElementsByClassName('cls');
for (let i = 0; i < elementsByClassName.length; i++) {
alert(elementsByClassName[i]);
}*/
var elementById = document.getElementById('h1');
elementById.src='../ziyuan/city.jpg';//img对象的src属性
var elementsByTagName = document.getElementsByTagName('div');
for (let i = 0; i < elementsByTagName.length; i++) {
elementsByTagName[i].innerHTML+='<font color="red">verygood</font>'
}
var elementsByName = document.getElementsByName('hobby');
for (let i = 0; i < elementsByName.length; i++) {
elementsByName[i].checked=true;
}
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件</title>
</head>
<body>
<input type="button" id="btn1" value="事件1" onclick="on()">
<input type="button" id="btn2" value="事件2" >
</body>
<!--事件绑定-->
<script>
function on() {
alert("我被电击")
}
var elementById = document.getElementById("btn2");//获取元素input的对象
elementById.onclick=function () {//指定事件,点击后会发生该事件
alert("document获取元素")
}
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.p{
width: 20%;
}
</style>
</head>
<body>
<img src="../ziyuan/city.jpg"class="p"><hr>
<input type="button" value="点亮"name="city" id="01"onclick="on()">
<input type="button" value="熄灭" name="girl" id="02"onclick="off()"><hr>
<input type="text" id="text"onblur="up()" onmousedown="low()" ><hr>
<input type="checkbox" name="hobby" id="hobb1" value="电影">电影
<input type="checkbox" name="hobby" id="hobb2" value="旅游">旅游
<input type="checkbox" name="hobby" id="hobb3" value="游戏">游戏<hr>
<input type="button" name="aff" id="af1" value="全选" onclick="quan()">
<input type="button" name="aff" id="af2" value="反选"onclick="bu()">
</body>
<script>
function on(){
var elementById = document.getElementsByClassName("p");
for (let i = 0; i < elementById.length; i++) {
elementById[i].src="../ziyuan/girl.jpg"
}
}
function off() {
var elementById = document.getElementsByClassName("p");
for (let i = 0; i < elementById.length; i++) {
elementById[i].src="../ziyuan/city.jpg"
}
}
function low() {
var elementById = document.getElementById("text");
elementById.value= elementById.value.toUpperCase();
}
function up() {
var elementById = document.getElementById("text");
elementById.value=elementById.value.toLowerCase();
}
function quan() {
var elementsByName = document.getElementsByName("hobby");
for (let i = 0; i < elementsByName.length; i++) {
elementsByName[i].checked=true;
}
}
function bu() {
var elementsByName = document.getElementsByName("hobby");
for (let i = 0; i < elementsByName.length; i++) {
elementsByName[i].checked=false;
}
}
</script>
</html>





















 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










