天气查询小程序
一、实验目标
1、掌握服务器域名配置和临时服务器部署;2、掌握 wx.request 接口的用法。
二、实验步骤
1.准备工作
完成API密钥的申请,官方网址为“https://dev.qweather.com/".
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Zc2SUPTU-1660829800954)(C:\Users\lenovo\AppData\Roaming\Typora\typora-user-images\image-20220818111805525.png)]](https://img-blog.csdnimg.cn/ca702640712e42eaa1c19b248ed870ca.png)
选择免费用户,注册邮箱,在控制台的应用管理获取个人认证的key,用于API的参数传递认证。
免费用户可以调用最新接口地址 https://devapi.qweather.com/v7/,这里和文档里写的不一样

服务器域名设置
以确定请求不会被微信拒绝,设置可在mp.wenxin.qq.com找到


2.视图设计
2.1 导航栏设置
导航栏代码:
将导航栏设为蓝色,字体为白色。
{
"pages":[
"pages/index/index"
],
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#3883fa",
"navigationBarTitleText": "今日天气",
"navigationBarTextStyle":"white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
2.2 整体容器设置
/*index.wxml*/
<view class = 'container'>
</view>
/*app.wxss*/
.container {
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}

2.3 地区选择器设计
添加picker组件来选择需要查询天气的地区信息
<view class = 'container'>
<!--区域1 地区选择器-->
<picker mode="region">
<view>北京市</view>
</picker>
</view>
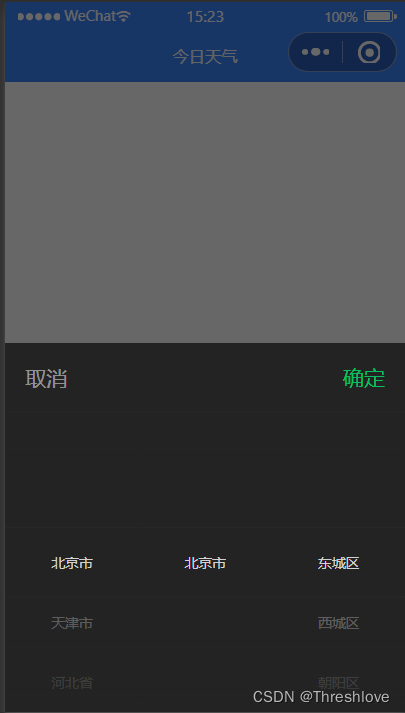
效果图

2.4 天气显示设置
使用text组件显示当前城市的温度和天气状况
在view中添加text组件单行显示气温
<!--区域2 单行天气信息-->
<text>19℃ 晴</text>
在 index.wxss 中调整文字样式
/* 文本样式 */
text{
font-size: 80rpx;
color:#3c5f81;
}
效果图

下面显示多行的天气情况,包括天气图标以及温度湿度等,这里只是初始值,在网络阻塞的情况下会显示全0
<!--区域3 天气图标-->
<image src='/image/weather_icon_s2/999.png'></image> /*这里在后面还会改正*/
<!--区域4 多行天气信息-->
<view class="detail">
<view class="bar">
<view class="box">湿度</view>
<view class="box">气压</view>
<view class="box">能见度</view>
</view>
<view class="bar">
<view class="box">0%</view>
<view class="box">0 hpa</view>
<view class="box">0 km</view>
</view>
<view class="bar">
<view class="box">风向</view>
<view class="box">风速</view>
<view class="box">风力</view>
</view>
<view class="bar">
<view class="box">0</view>
<view class="box">0 km/h</view>
<view class="box">0 级</view>
</view>
</view>
在index.wxss中设置图标以及各个显示项目单元的样式
/* 图标样式 */
image {
width: 220rpx;
}
/*区域4整体的样式*/
.detail{
width:100%;
display: flex;
flex-direction: column;
}
/*区域4单元的样式*/
.bar{
display: flex;
flex-direction: row;
margin: 20rpx 0;
}
/*区域4单元格的样式*/
.box{
width:33.3%;
text-align: center;
}
3.逻辑设计
3.1更新省市区信息
修改组件:
/*index.wxml*/
<!--区域1 地区选择器-->
<picker mode='region' bindchange='regionChange'>
<view>{{region}}</view>
</picker>
修改js文件:
data:{
region :["山东省","青岛市","崂山区"],
now:{
}
},
3.3 获取实时天气数据
/*index.js*/
getWeather:function(){
let utils = require("/utils/util.js") /*重要需要靠这个获取地区id*/
var that = this
wx.request({
url:'https://devapi.qweather.com/v7/weather/now',
data:{
location:utils.getLocationID(that.data.region[1]),/*由于更新,文档中的getLocation用不了了改用这个*/
key:'my key'
},
success:function(res){
console.log(res.data);
that.setData({
now:res.data.now
})
}
})
},
修改js文件:
regionChange:function(e){
this.setData({
region:e.detail.value
})
this.getWeather();
},
method:{
},
/**
* 生命周期函数--监听页面加载
*/
onLoad:function(options){
this.getWeather();
},
3.4 更新页面的信息,将获取到的天气信息在页面上显示
<!--区域2 单行天气信息-->
<text>{{now.temp}}℃ {{now.text}}</text>
<!--区域3 天气图标-->
<image src='/images/icons/{{now.icon}}.svg'></image> /*这里因为更新,现在api获取到的天气代号和原来有差别会造成图像对 不上*/
<!--区域4 多行天气信息-->
<view class="detail">
<view class="bar">
<view class="box">湿度</view>
<view class="box">气压</view>
<view class="box">能见度</view>
</view>
<view class="bar">
<view class="box">{{now.humidity}}%</view>
<view class="box">{{now.pressure}} hpa</view>
<view class="box">{{now.vis}} km</view>
</view>
<view class="bar">
<view class="box">风向</view>
<view class="box">风速</view>
<view class="box">风力</view>
</view>
<view class="bar">
<view class="box">{{now.windDir}}</view>
<view class="box">{{now.windSpeed}} km/h</view>
<view class="box">{{now.windScale}} 级</view>
</view>
</view>
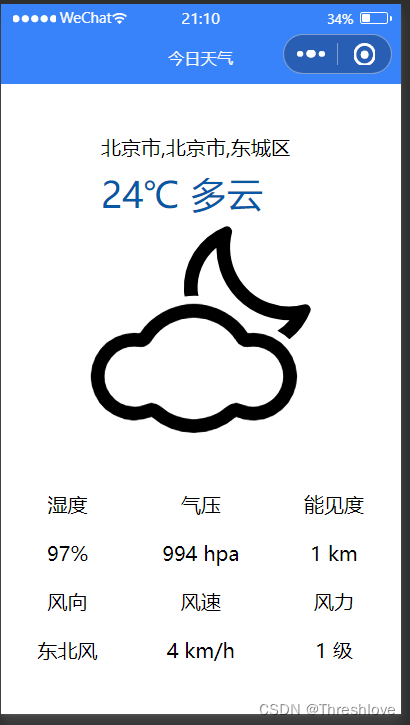
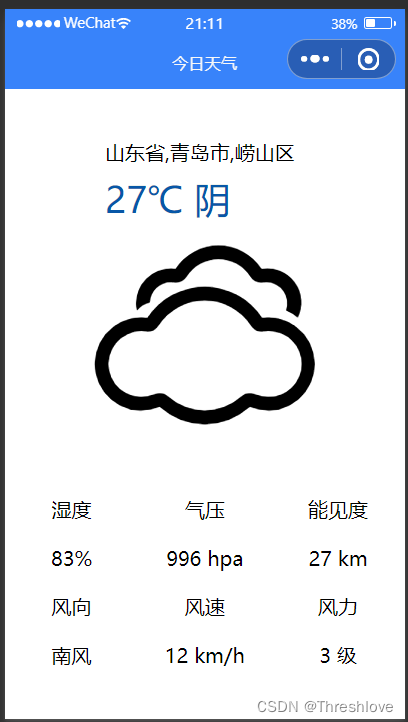
三、程序运行结果
列出程序的最终运行结果及截图。


四、问题总结与体会
1.获取地址ID问题
按照文档里给出的获取id的函数为getlocation()而这个函数获取到的是一个中文字,而我们需要的是一个地址id也就是locationID,是一串数字,因此,从网上查到,可以用utils中带有的getLocationID函数来获取地址id,而且由于在创建时删除了这个文件,所以需要将util文件找回。
let utils = require("/utils/util.js")
2.获取图片和天气状况不符
之前用下载的png图集时,后面虽然修改成功了,但是发现显示的天气文字和图片不符,在appData中查询之后发现,获取到的图片天气的id和正确的是不符合的,只需要更新一下图片使用vsg格式,并且改动代码:
<image src='/images/icons/{{now.icon}}.svg'></image>
即可获得正确的天气图片。
3.心得体会
这个小程序的开发让我看到了这个行业中各个方面的更新换代之快,用2021年的操作文档在2022年就会出现很多的错误,比如api接口的换代,各种获取网上信息的函数的更新,都让我们必须要不停地学习。





















 5825
5825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








