

目录
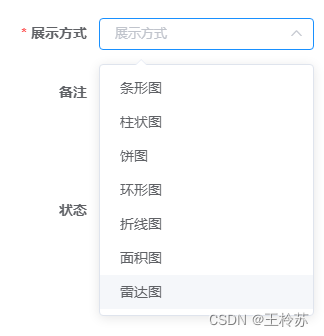
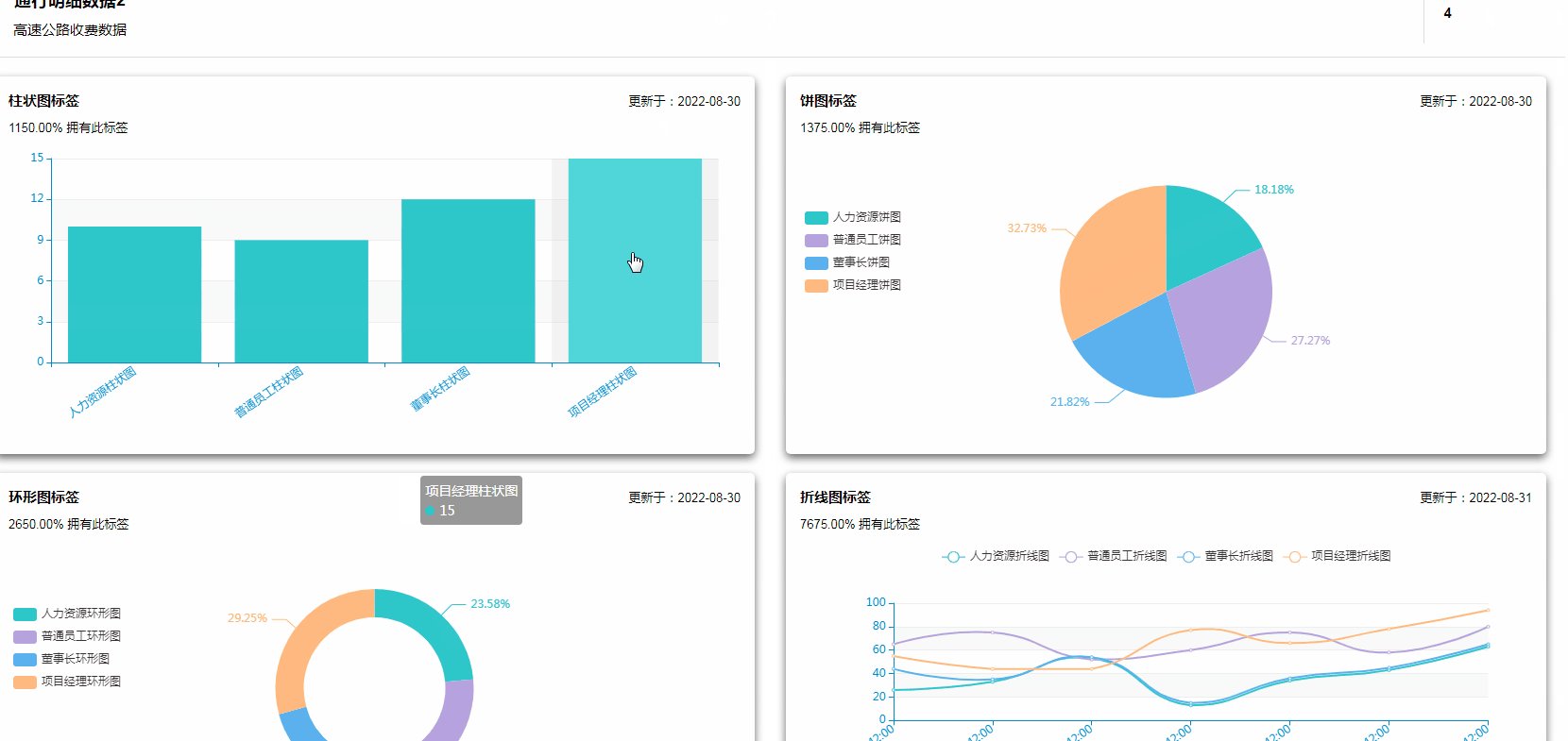
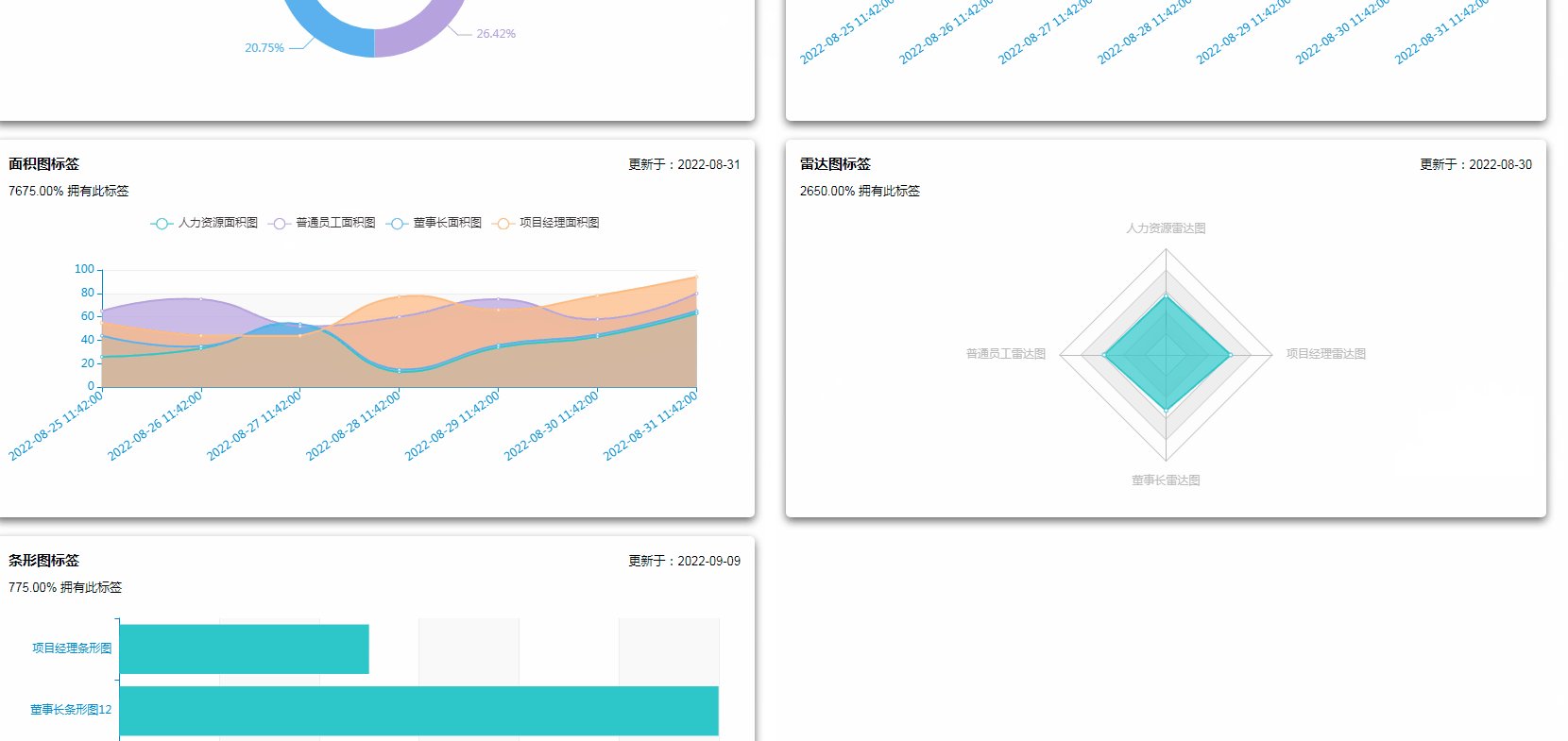
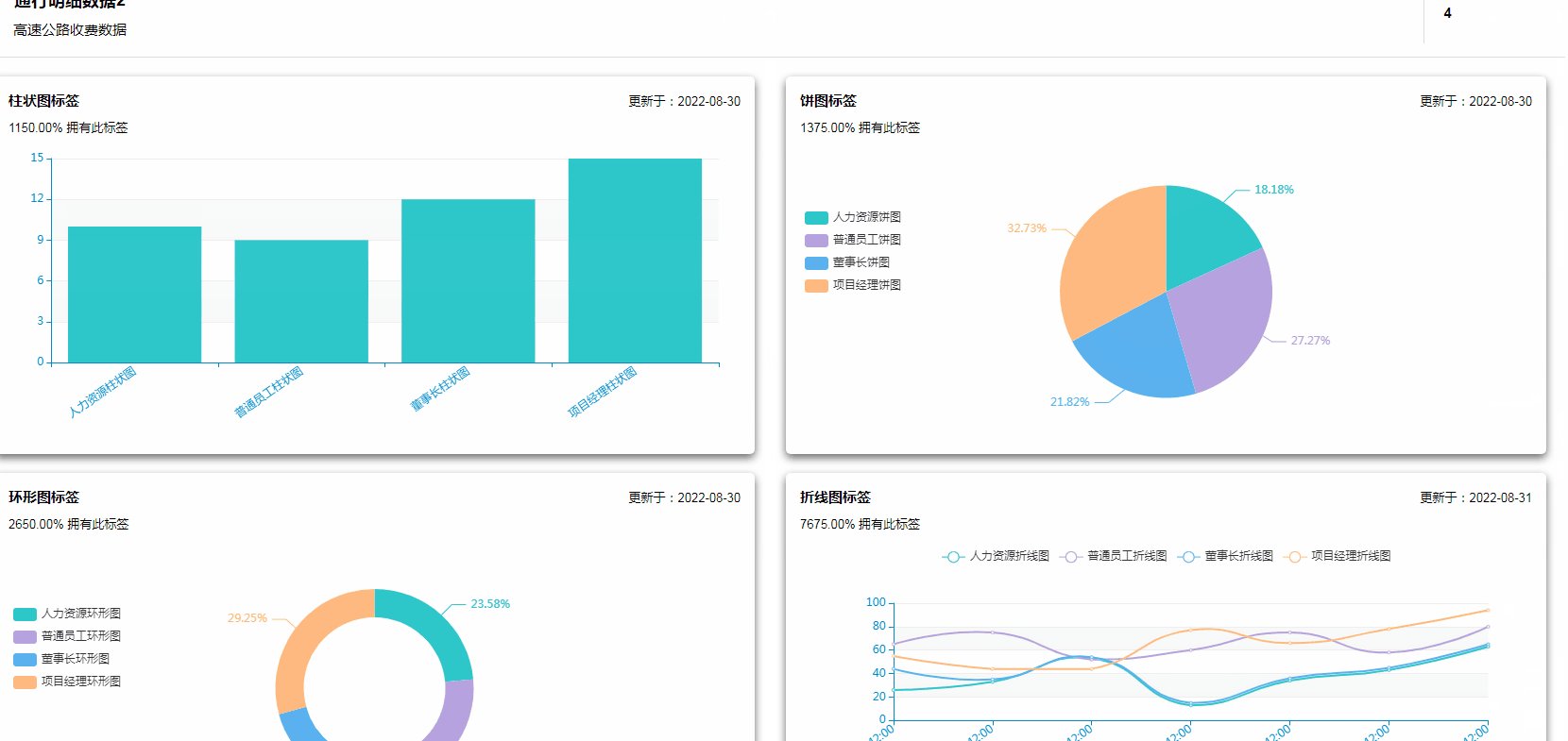
需求&背景:添加标签时可以选择不同的展示方式,点击进入某数据的画像页面,展示该画像下的所有标签数据,多个标签且类型是不固定的,所以就要循环echarts并根据不同的类型展示对应的echarts图标
需求&背景:添加标签时可以选择不同的展示方式,点击进入某数据的画像页面,展示该画像下的所有标签数据,多个标签且类型是不固定的,所以就要循环echarts并根据不同的类型展示对应的echarts图标
图表代码:
条形(横向柱状图)
// 条形,横向柱状
Txt(myChart, nameList, valList) {
myChart.setOption({
grid: {
left: "3%",
right: "3%",
bottom: "3%",
top: "3%",
containLabel: true,
},
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow",
},
},
xAxis: {
type: "value",
},
yAxis: {
type: "category",
data: nameList,
},
series: [
{
data: valList,
type: "bar",
},
],
});
},柱状图(普通竖向柱状)
// 柱状图——竖向柱状
Zzt(myChart, nameList, valList) {
myChart.setOption({
grid: {
left: "3%",
right: "3%",
bottom: "3%",
top: "3%",
con







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2217
2217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








