Bootstrap
来自Twitter,是目前很受欢迎的前端框架。
它是基于HTML、CSS、JAVASRIPT的,简洁灵活,使得Web开发更便捷。
它有大量的组件样式,这也是它的优点也是缺点,如果我们有特殊的需求,得专门去定制这样式,这样的话,一个网站有大量的非Bootsatrap样式存在,那我们得做大量的CSS重写,这样就失去了其框架的意义。
Bootstrap有个很重要的特性—响应式设计。它支持不同终端来显示同一套代码。
1、Bootstrap全局css样式之布局容器和栅格系统
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
工作原理:
● 行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
● 通过“行(row)”在水平方向创建一组“列(column)”。
● 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
● 类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
● 通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
● 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
● 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
● 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
● 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-md-* 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-* 不存在, 也影响大屏幕设备。
2、栅格参数
可以通过下表了解栅格系统的参数

2、全局CSS样式之栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
使用方法:
栅格系统通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中,记住行(row)要放到容器(container)中。
第一步:在使用栅格系统的时候,首先创建栅格系统的容器

原理:数据行(.row)必须包含在容器(.container或者.container-fluid)中,这两个class是Bootstrap事先设计好的。
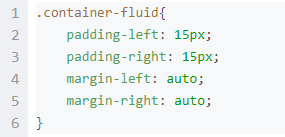
.container是固定宽度,居中显示,并且自带左右各15px的padding值,这样.container与浏览器窗口之间就存在一定的距离,方便了栅格系统的排版。
.container 和.container-fluid的代码
.container是固定宽度

.container-fluid宽度是100%

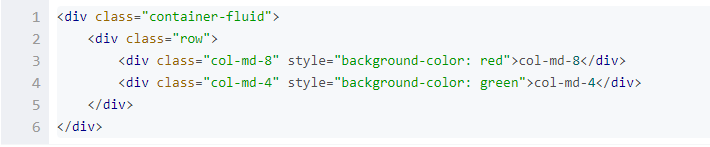
第二步:创建合适的栅格,即在行(.row)中添加列(column),但列数之和不能超过平分的总列数(12),代码:

原理解释:只有列(column)才可以作为行容器(.row)的直接子元素,具体内容要放在列容器(column)中。每一个“row”代表一行,而内部的“col-md-数字”代表一个单元格; Bootstrap把每一行分成12等份,“col-md-数字”中的“数字”从1-12中取,数字等于几,就占几份;合理的选择单元格的数字配置,再往单元格中添加我们想要的内容,这样一个栅格系统就完成了!
3、Bootstrap全局css样式之排版
Bootstrap的排版样式大致和html基本元素一样,没什么大的区别,就是对元素加了样式。
(1)标题
HTML 中的所有标题标签–<h1到h6>均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
其实就是html元素标签的h1-h6.不过,在标题内还可以包含 标签或赋予 .small 类的元素,可以用来标记副标题。
(2)页面主体
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予 元素和所有段落元素。另外,<p标签>(段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。
(3)中心内容
通过添加 .lead 类可以让段落突出显示。
(4 )内联文本元素
通过添加 <mark标签>可以为元素添加背景颜色并高亮文本。
(5)被删除的文本
我们要显示某些被删除的文本,可以使用标签。
(6)无用文本
对于没有用的文本我们可以使用<s标签>。
(7)插入文本
额外插入的文本使用 标签>。
(8)带下划线的文本
为文本添加下划线,使用 <u 标签>。
(9)对齐
通过文本对齐类text-*,可以简单方便的将文字重新对齐。
4、Bootstrap全局CSS样式之表格
.table——基础表格样式。
.table-striped——给之内的每一行添加斑马条纹样式;
.table-bordered——为表格添加边框;
.table-hover——为之内的每一行作悬停效果;
.table-condensed——让表格更加紧凑,单元格中的内补(padding)均会减半。
.active——鼠标悬停在行或单元格上时所设置的颜色;
.success——标识成功或积极的动作。
.info——标识普通的提示信息或动作;
.warning——标识警告或须要用户注意。
.danger——标识危急或潜在的带来负面影响的动作;
.table-responsive——创建响应式表格。





















 2852
2852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








