
CSS3 新增选择器
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素

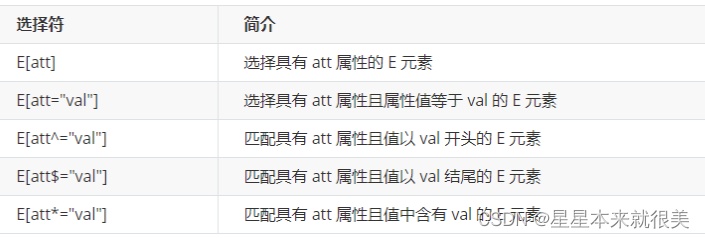
属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器。

注意:类选择器、属性选择器、伪类选择器,权重为 10
结构伪类选择器
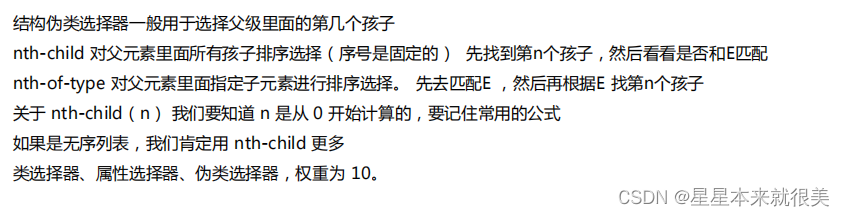
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素

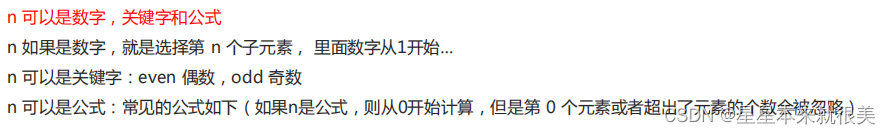
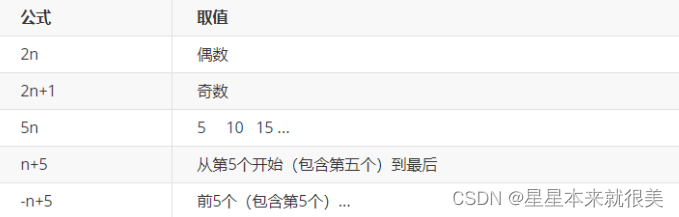
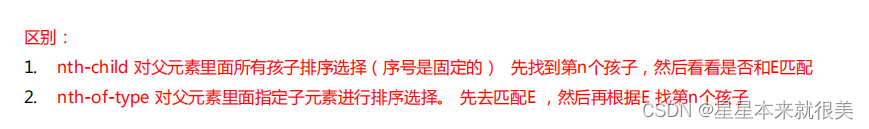
nth-child(n) 选择某个父元素的一个或多个特定的子元素(重点)



总结:

伪元素选择器(重点)
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2156
2156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








