刚接触到了一些CSS3的知识,感觉还是蛮新鲜的,赶紧继续再来总结一下其他的CSS3知识吧!
盒模型
CSS3中可以通过box-sizing来指定盒模型,即可指定为content-box、border-box,此时计算盒子大小的方式就发生了改变。可以分成两种情况:
- box-sizing: border-box,计算方式为width = border + padding + content;
- box-sizing: content-box,计算方式为width = content;
- 注:上面的标注的width指的是CSS属性里设置的width: length,content的值是会自动调整的。
背景
background-size设置背景图片的尺寸
- cover会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。(不管缩放比例)
background-size:cover;
- contain会自动调整缩放比例,保证图片始终完整显示在背景区域。(可能无法铺满)
background-size:contain;
- 也可以使用长度单位或百分比。
background-origin设置背景定位的原点
- border-box以边框做为参考原点;
- padding-box以内边距做为参考原点;
- content-box以内容区做为参考点;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
padding: 50px;
margin: 100px auto;
border: 5px dashed red;
background-color: yellow;
background-image: url(images/bg.jpg);
background-repeat: no-repeat;
/*在没有设置背景原点的时候 默认的是 从内边距开始平铺*/
/*背景的平铺从边框开始*/
background-origin: border-box;
/*背景的平铺从内边距开始*/
background-origin: padding-box;
/*背景的平铺从内容开始*/
background-origin: content-box;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
background-clip设置背景区域裁切
border-box裁切边框以内为背景区域; padding-box裁切内边距以内为背景区域; content-box裁切内容区做为背景区域;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
padding: 50px;
border: 5px dashed red;
margin: 100px auto;
background-image: url("images/bg.jpg");
background-repeat: no-repeat;
background-color: yellow;
/*原点设置*/
background-origin: content-box;
/*clip*/
/*默认裁剪的位置是边框*/
background-clip: border-box;
/*裁剪的区域 从内边距开始*/
background-clip: padding-box;
/*裁剪的区域 从内容开始*/
background-clip: content-box;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
以逗号分隔可以设置多背景,可用于自适应布局
/*多背景的使用,bg1-5可组成一个完整的图片*/
background:
url("images/bg1.png") left top no-repeat,
url("images/bg2.png") right top no-repeat,
url("images/bg3.png") right bottom no-repeat,
url("images/bg4.png") left bottom no-repeat,
url("images/bg5.png") center center no-repeat
渐变
分为线性渐变、径向渐变。
线性渐变(linear-gradient)
- linear-gradient线性渐变指沿着某条直线朝一个方向产生渐变效果。
- 渐变三要素
- 渐变的方向:to right, to left,to top,to bottom,角度的单位是deg。
- 起始颜色
- 结束颜色
- 备注:0deg的方向是朝上,正的角度是顺时针,负的d角度是逆时针;
- background-image: linear-gradient(90deg,yellow,blue);
径向渐变(radial-gradient)
- radial-gradient径向渐变指从一个中心点开始沿着四周产生渐变效果。
- 扩散半径,单位px;
- 中心原点:top/right/left/bottom/center,还可以用坐标 ;单位也是px,坐标原点是盒子的左上角;
- 起始颜色
- 结束颜色
- background-image: radial-gradient(120px at 80px 80px,#fff,blue);
过渡
- 作用:可以实现元素不同状态间的平滑过渡(补间动画),经常用来制作动画效果。
- 补间动画:自动完成从起始状态到终止状态的的过渡。
- 当前元素只要有“属性”发生变化时,就可以平滑的进行过渡。
- transition-property设置过渡属性
- transition-duration设置过渡时间
- transition-timing-function设置过渡速度
- transition-delay设置过渡延时 可以先复制出来看看效果哦。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 过渡</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #F7F7F7;
}
.transition {
width: 200px;
height: 200px;
margin: 50px auto;
background-color: green;
/*1.需要过渡的属性*/
/*transition-property: all;*/
/*2.过渡执行的时间*/
/*transition-duration: 1s;*/
/*3.过渡的速度*/
/*transition-timing-function: ease;*/
/*4.过渡延时*/
/*transition-delay: 0s;*/
/*transition*/
/*transition:all 1s linear 0s;*/
transition: width 1s,height 1s linear 1s;
}
.transition:hover {
width: 400px;
height: 400px;
}
</style>
</head>
<body>
<div class="transition"></div>
</body>
</html>
除了过渡动画感觉比较好玩外,2D和3D转换也是一个特别好玩的点,我们赶紧来'玩'一下吧。
2D转换
转换,可以实现元素的位移、旋转、变形、缩放,甚至支持矩阵方式,配合过渡和动画知识,可以取代大量之前只能靠Flash才可以实现的效果。
- 移动 translate(x, y) 可以改变元素的位置,x、y可为负值;
- 缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x、y的取值可为小数,不可为负值;
- 旋转 rotate(deg) 可以对元素进行旋转,正值为顺时针,负值为逆时针(注意:如果是先旋转 xy轴会改变);
- 倾斜 skew(deg, deg) 可以使元素按一定的角度进行倾斜。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #F7F7F7;
}
.box {
width: 155px;
height: 219px;
margin: 200px auto;
position: relative;
}
.box img {
position: absolute;
left: 0;
top: 0;
width: 100%;
transition: all 5s;
transform-origin: left center;
}
.box:hover img:nth-child(1) {
transform: rotate(60deg);
}
.box:hover img:nth-child(2) {
transform: rotate(120deg);
}
.box:hover img:nth-child(3) {
transform: rotate(180deg);
}
.box:hover img:nth-child(4) {
transform: rotate(240deg);
}
.box:hover img:nth-child(5) {
transform: rotate(300deg);
}
.box:hover img:nth-child(6) {
transform: rotate(360deg);
}
/*转换原点不影响translate位移*/
</style>
</head>
<body>
<div class="box">
<img src="images/扑克1.png" alt="">
<img src="images/扑克1.png" alt="">
<img src="images/扑克1.png" alt="">
<img src="images/扑克1.png" alt="">
<img src="images/扑克1.png" alt="">
<img src="images/扑克1.png" alt="">
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
width: 400px;
height: 400px;
margin: 50px auto;
transition: all 1s;
}
img {
width: 100%;
}
.box:hover {
/*可以结合在一块使用*/
transform: rotate(360deg) translate(100px, 100px) scale(0.2);
}
</style>
</head>
<body>
<div class="box">
<img src="images/风车.gif" alt="">
</div>
</body>
</html>
- transform中可以写多个转换属性。如果设置了旋转rotate属性后,坐标轴会跟着一块旋转。
- transform:none;(去除所有之前设置的transform属性,会恢复之前的状态)。
真的特别好玩,赶紧复制找张图片试一下吧!
3D转换
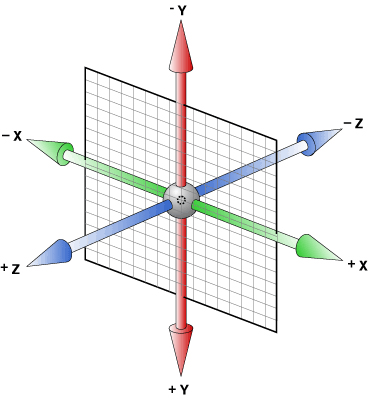
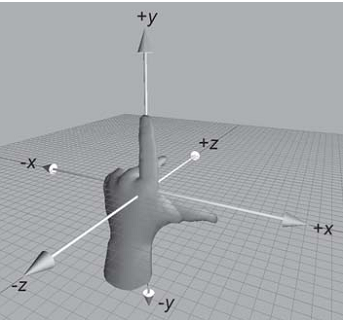
在使用3D转换前,先认识一下3D坐标轴吧。
- X、Y、Z分别表示空间的3个维度,三条轴互相垂直。(看下图)

- 使用方法 伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。这样我们就建立了一个左手坐标系,拇指、食指和中指分别代表X、Y、Z轴的正方向。

- 左手法则 左手握住旋转轴,竖起拇指指向旋转轴正方向,正向就是其余手指卷曲的方向。
- perspective透视,可以设置透视距离调整视觉距离。
- transform-style:preserve-3d,设置为3d效果。
尝试做一个正方体吧!(代码可参考:CSS3 正方体)
怎么样,是不是很好玩呢?想想平时见到的效果中,是不是就可以使用这些实现了呢?除了这些,其实还会经常使用到动画(CSS3动画),可以试一下哦。感觉不错的话,记得收藏或留言,谢谢您!






















 2052
2052

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








