1.路由介绍
Vue.js 的官方路由,为 Vue.js 提供富有表现力、可配置的、方便的路由
与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括:
- 嵌套路由映射
- 动态路由选择
- 模块化、基于组件的路由配置
- 路由参数、查询、通配符
- 展示由 Vue.js 的过渡系统提供的过渡效果
- 细致的导航控制
- 自动激活 CSS 类的链接
- HTML5 history 模式或 hash 模式
- 可定制的滚动行为
- URL 的正确编码
2.路由安装
上述链接将始终指向 npm 上的最新版本。 你也可以通过像 https://unpkg.com/vue-router@4.0.15/dist/vue-router.global.js 这样的 URL 来使用特定的版本或 Tag。
npm
npm i vue-router@3
yarn
npm i vue-router@3
不加@3安装的是4.x版本的路由,vue2只支持3.x版本路由,vue3支持4.x版本的路由
3.基本使用
用 Vue + Vue Router 创建单页应用非常简单:通过 Vue.js,我们已经用组件组成了我们的应用。当加入 Vue Router 时,我们需要做的就是将我们的组件映射到路由上,让 Vue Router 知道在哪里渲染它们。
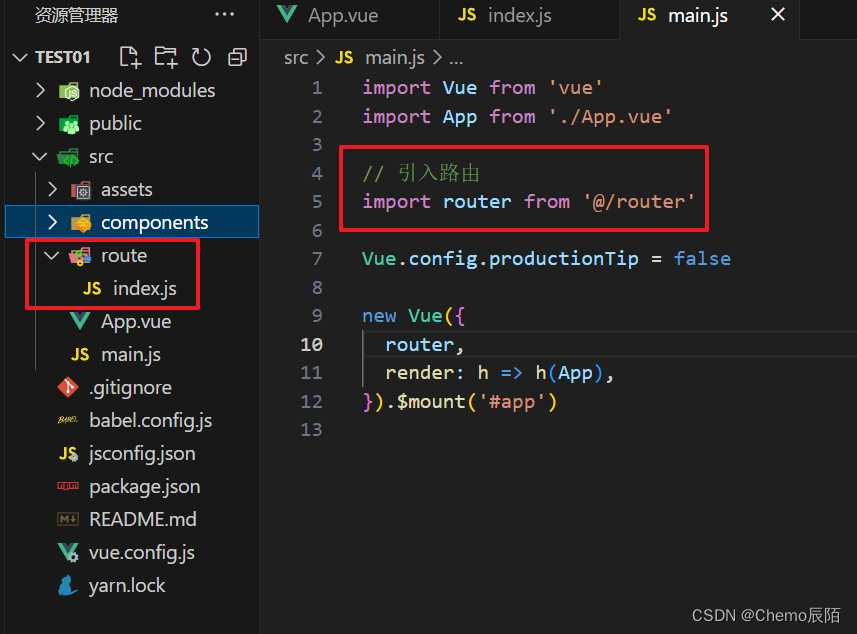
先在src里面新建
①一个包index.js文件的文件夹route
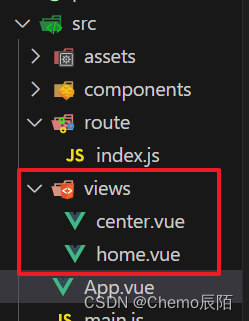
②views-home.vue/views-center.vue
并且在main.js中全局注册


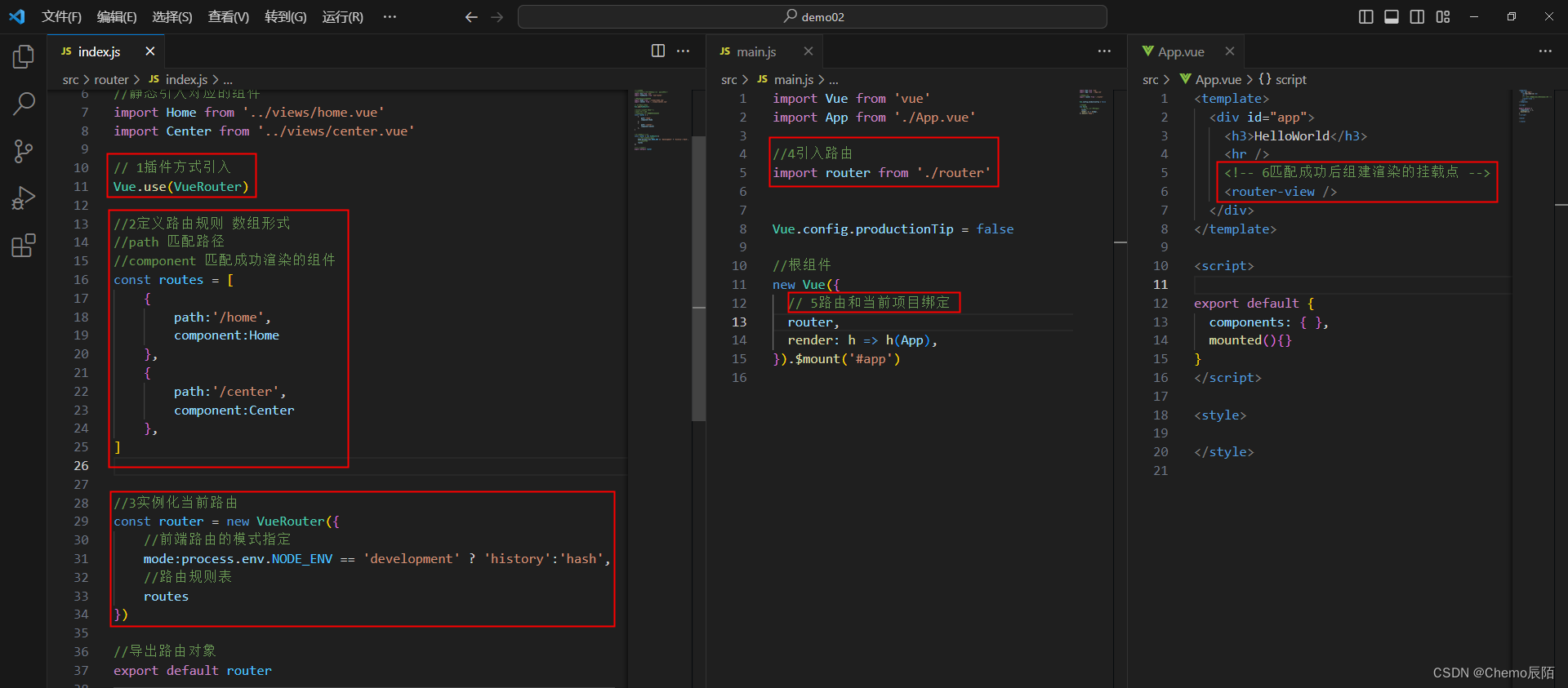
3.1首先用插件方式引入

3.2定义路由规则 数组形式

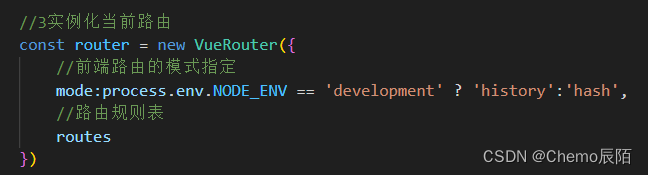
3.3实例化当前路由

3.4在main.js中引入路由

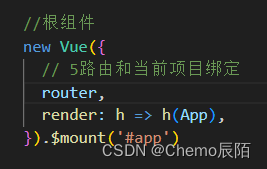
3.5绑定路由和当前项目

3.6组件渲染的挂载点

如下

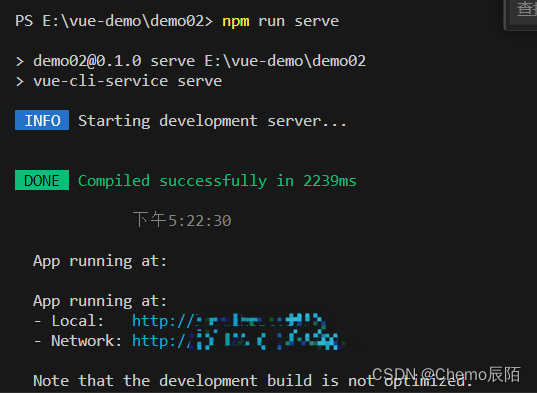
运行
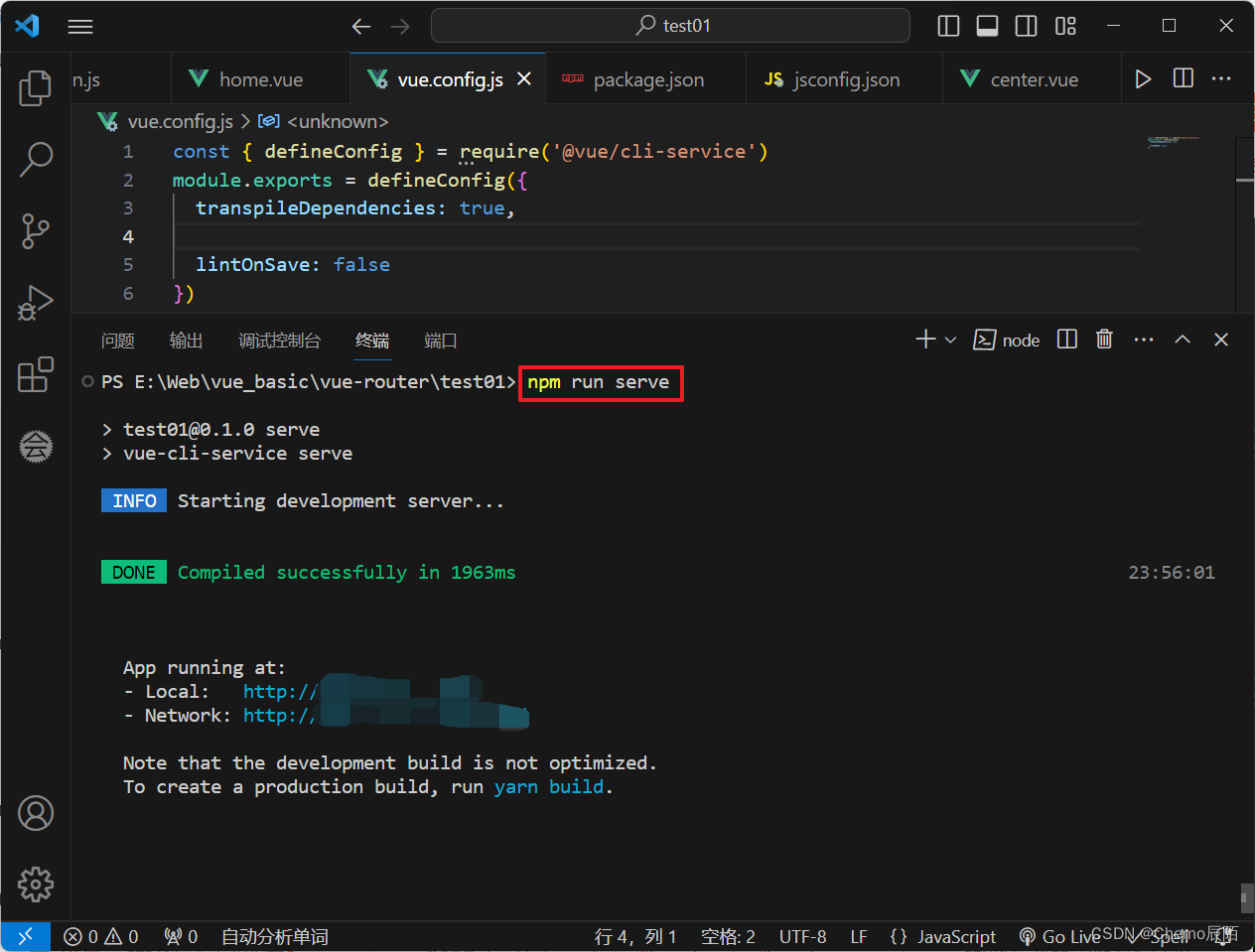
之后在终端运行 npm run serve

报错
如果报错,注意两种情况
1.版本问题
默认安装的版本与其他插件不兼容,卸载重新安装旧版本即可
通过下面命令查看依赖版本号
npm list vue / npm list vue -g
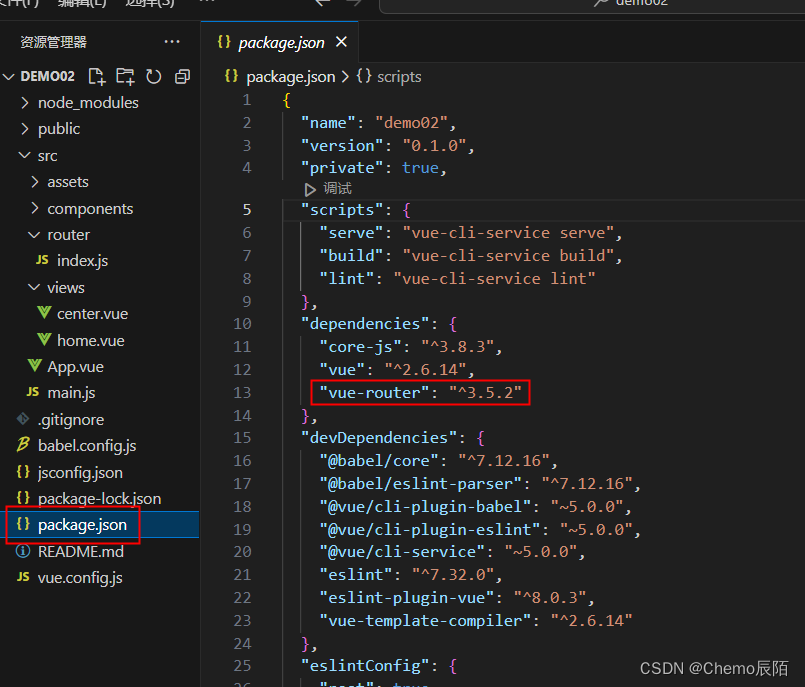
通过package.json查看依赖版本号

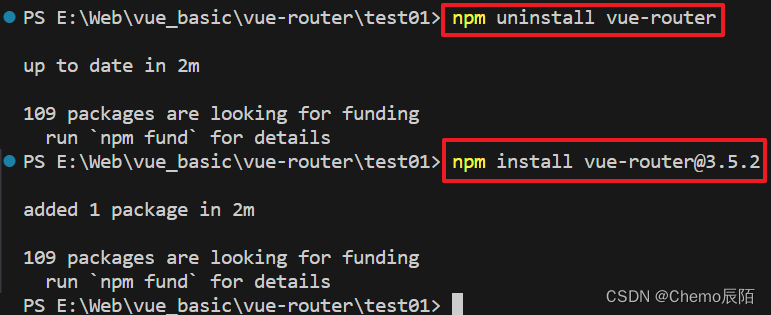
通过这个命令来卸载重新安装合适的
卸载:npm uninstall vue-router
下载:npm install vue-router@3.5.2
@后面跟版本,此处我用的3.5.2

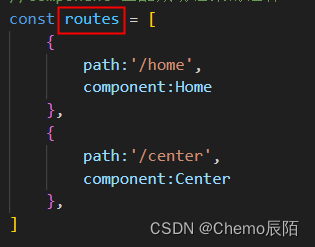
2.路由格式错误
注意是router还是routes

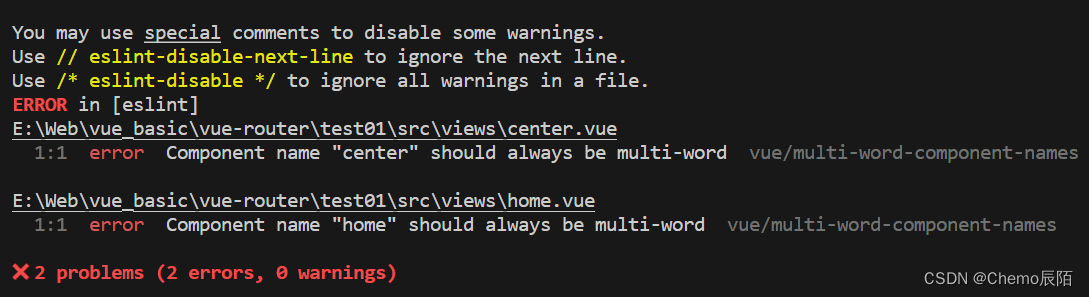
3.eslint严格规则检测问题
还有一种是像这样

此时更改两个文件package.json和vue.config.js
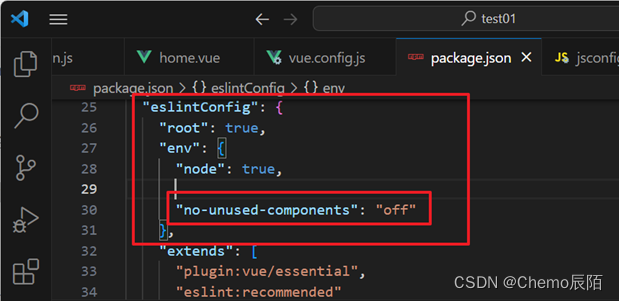
package.json
"no-unused-components": "off"

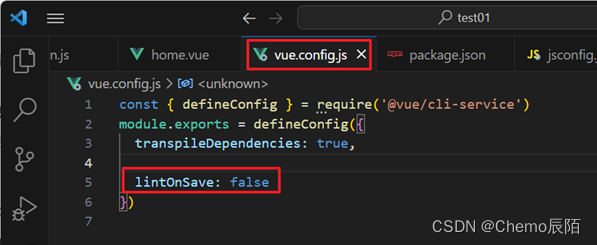
vue.config.js
lintOnSave: false

更改完成之后,重新run一下就OK了

运行结果




























 167
167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








