按下按钮时不同的按钮颜色或背景
StateListDrawable
是
Drawable
资源的一种,可以根据不同的状态,设置不同的图片效果,关
键节点
< selector >
,我们只需要将
Button
的
background
属性设置为该
drawable
资源即可轻松
实现
1.创建一个布局文件,添加button控件


2.创建一个drawable文件

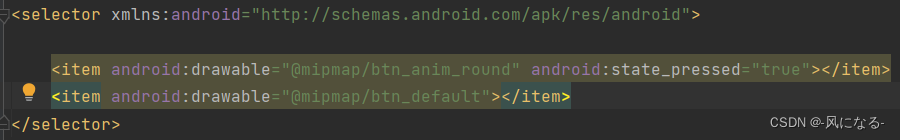
3.Item中设置属性

4.button控件中添加background属性
1. drawable:
引用的
Drawable
位图
2. state_focused:
是否获得焦点
3. state_pressed:
控件是否被按下
4. state_enabled:
控件是否可用
5. state_selected:
控件是否被选择
,
针对有滚轮的情况
6. state_checked:
控件是否被勾选
7. state_checkable:
控件可否被勾选
,eg:checkbox
8. state_window_focused:
是否获得窗口焦点
9. state_active:
控件是否处于活动状态
,eg:slidingTab
10. state_single:
控件包含多个子控件时
,
确定是否只显示一个子控件
11. state_first:
控件包含多个子控件时
,
确定第一个子控件是否处于显示状态
12. state_middle:
控件包含多个子控件时
,
确定中间一个子控件是否处于显示状态
13. state_last:
控件包含多个子控件时
,
确定最后一个子控件是否处于显示状态
Button
事件处理
1. 点击事件 通过setOnClickListener方法设置
2. 长按事件 通过setOnLongClickListener方法设置
3. 触摸事件 通过setOnTouchListener方法设置






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








