Vue3中keep-alive的使用方法
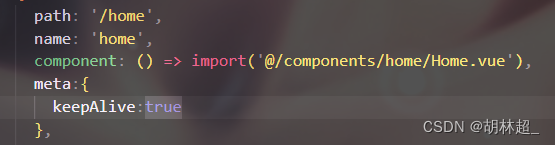
1.在给需要缓存的页面路由下自定义一个meta属性,自定义一个名字,一般起名为keepAlive;(如图)

在路由出口:
在vue2中:
<keep-alive>
<router-view v-if='this.$route.meta.keepAlive'></router-view>
</keep-alive>
<router-view v-if='!this.$route.meta.keepAlive'></router-view>
在vue3中:
<router-view v-slot="{ Component }">
<keep-alive>
<component :is="Component" v-if="$route.meta.keepAlive"></component>
</keep-alive>
<component :is="Component" v-if="!$route.meta.keepAlive"></component>
</router-view>




















 2866
2866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








