一、效果图:

二、实现思路:
需求:嵌套到别的客户项目框架里面,不需要登录直接展示首页
实现:在打开页面前,获取登录cookie,然后再打开页面
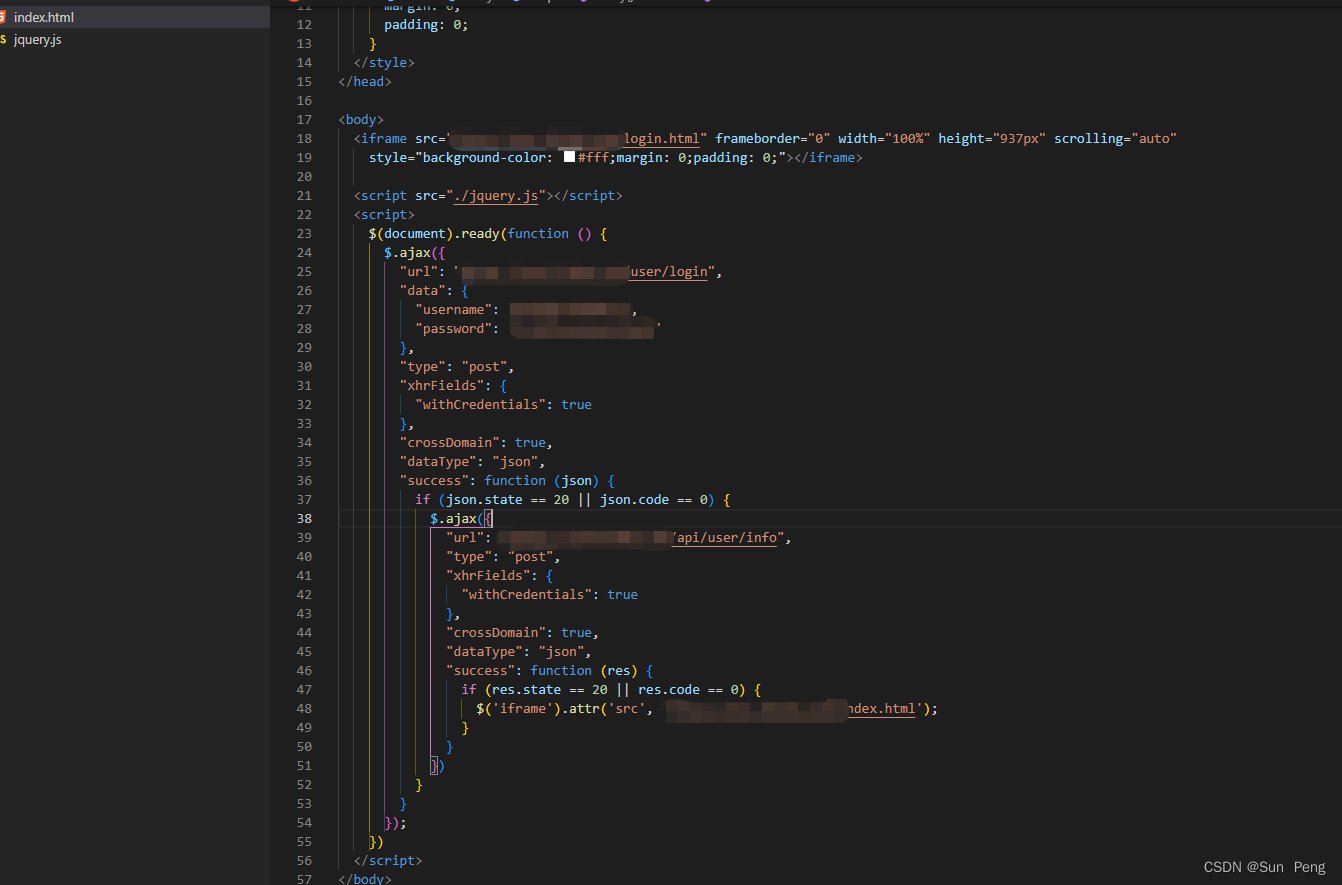
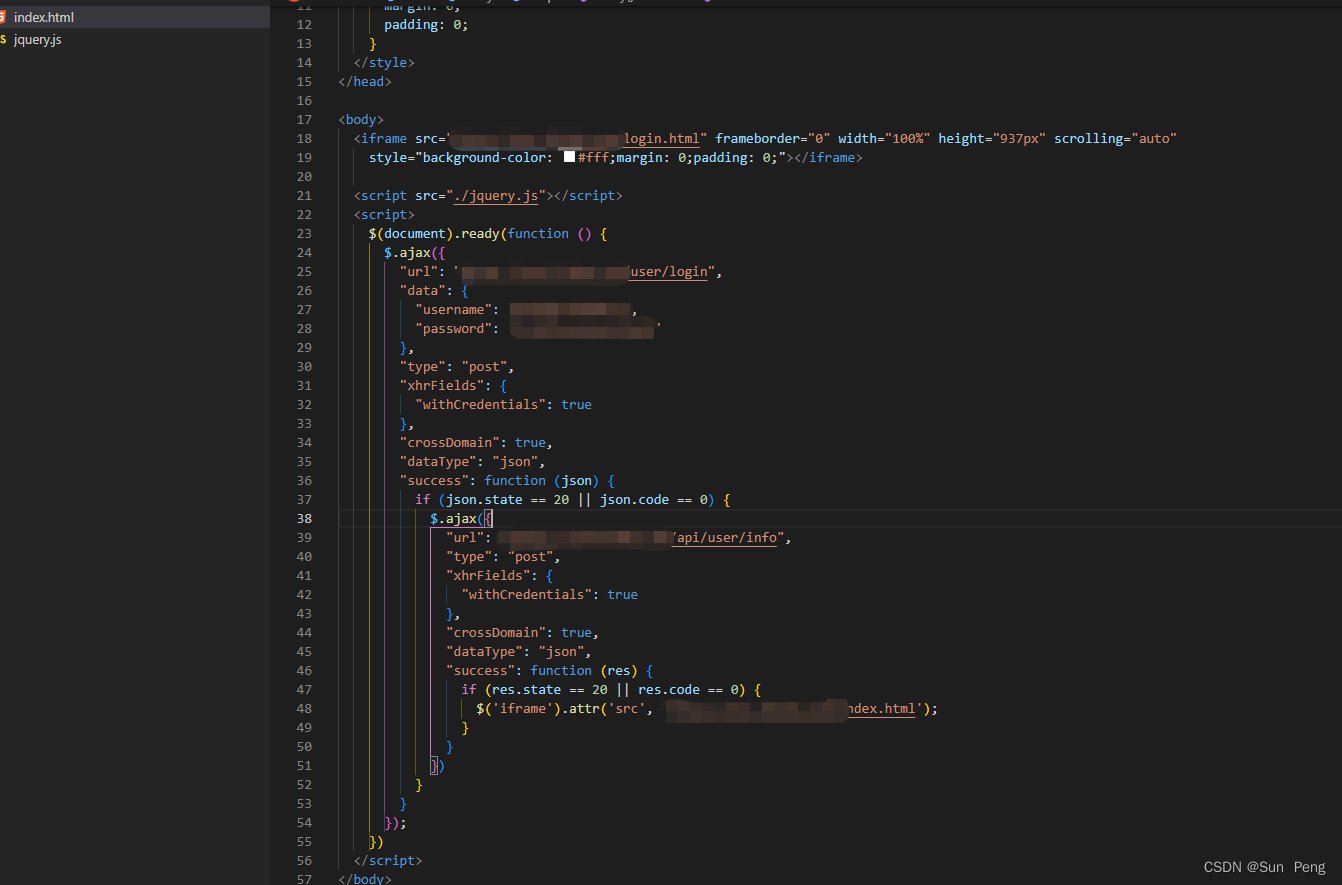
三、实现代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<iframe src="https://xxx/login.html" frameborder="0" width="100%" height="937px" scrolling="auto"
style="background-color: #fff;margin: 0;padding: 0;"></iframe>
<script src="./jquery.js"></script>
<script>
$(document).ready(function () {
$.ajax({
"url": "https://xxx/user/login",
"data": {
"username": "xxxx",
"password": "xxx"
},
"type": "post",
"xhrFields": {
"withCredentials": true
},
"crossDomain": true,
"dataType": "json",
"success": function (json) {
if (json.state == 20 || json.code == 0) {
$.ajax({
"url": "https://xxx/api/user/info",
"type": "post",
"xhrFields": {
"withCredentials": true
},
"crossDomain": true,
"dataType": "json",
"success": function (res) {
if (res.state == 20 || res.code == 0) {
$('iframe').attr('src', 'https://xxx/index.html');
}
}
})
}
}
});
})
</script>
</body>
</html>

























 862
862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










