前言
在数字化时代,编程已成为各行各业不可或缺的技能。然而,传统的编程环境往往需要在本地安装复杂的开发工具和软件,这不仅占用了大量的存储空间,还可能导致系统资源的浪费。为此在网上冲浪找了许多在线代码编辑器,终于功夫不负有心人,找到一款真正意义上的VS Code在线版工具,事不宜迟,感受感受
一、如何使用VS Code在线版
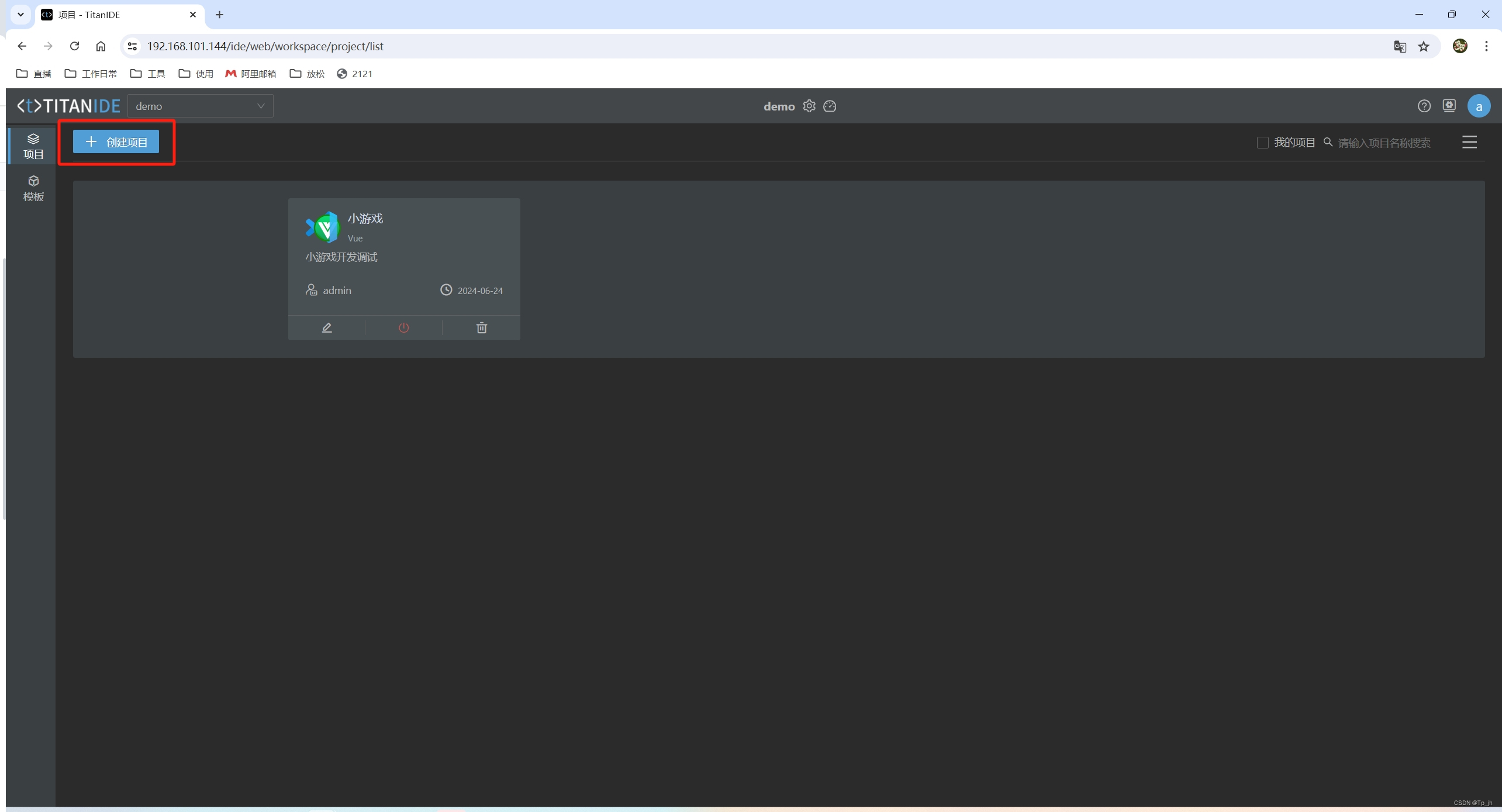
我们仅需在浏览器打开TitanIDE,创建项目

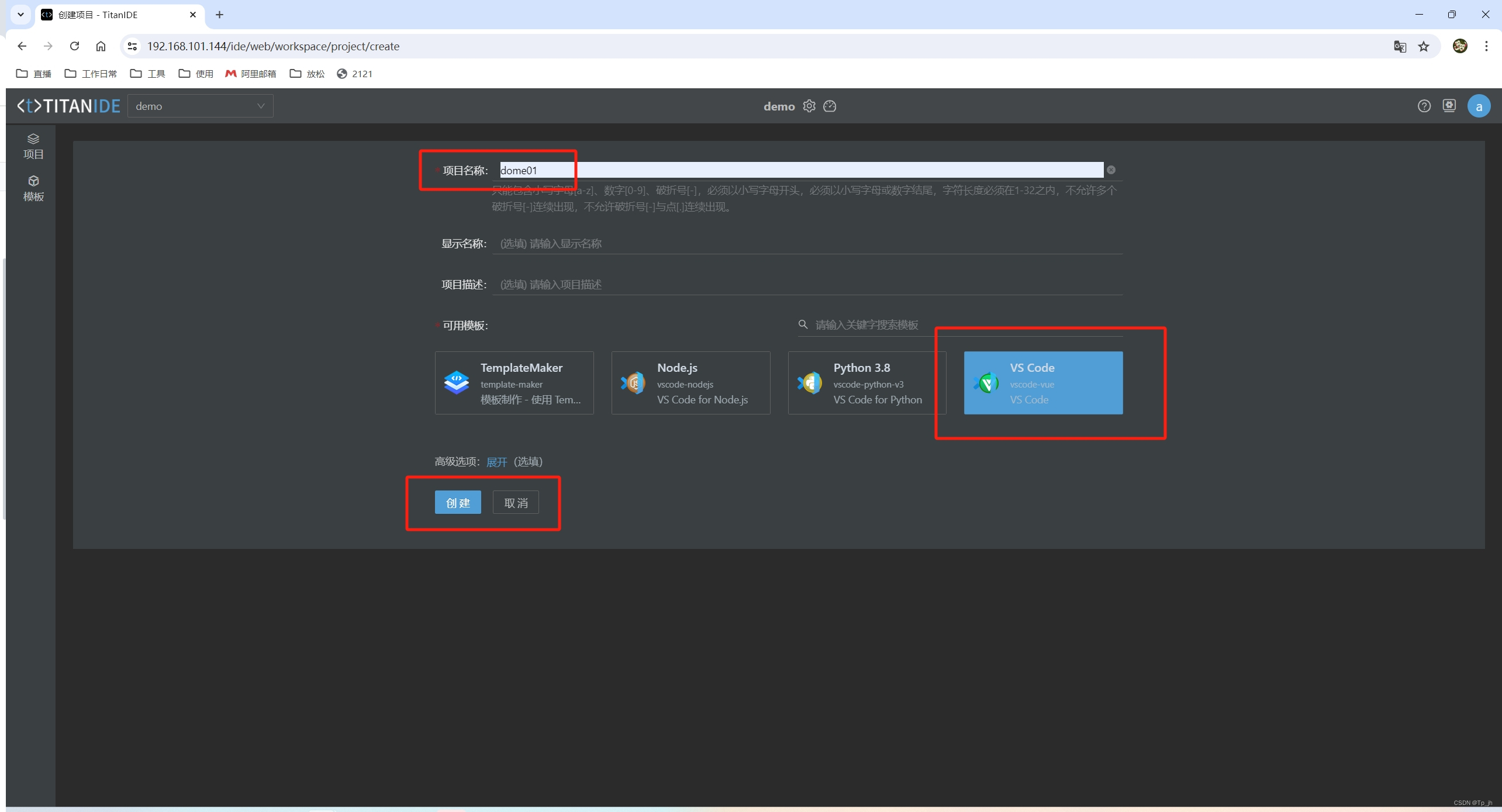
输入项目名,选择VS Code模板,点击创建

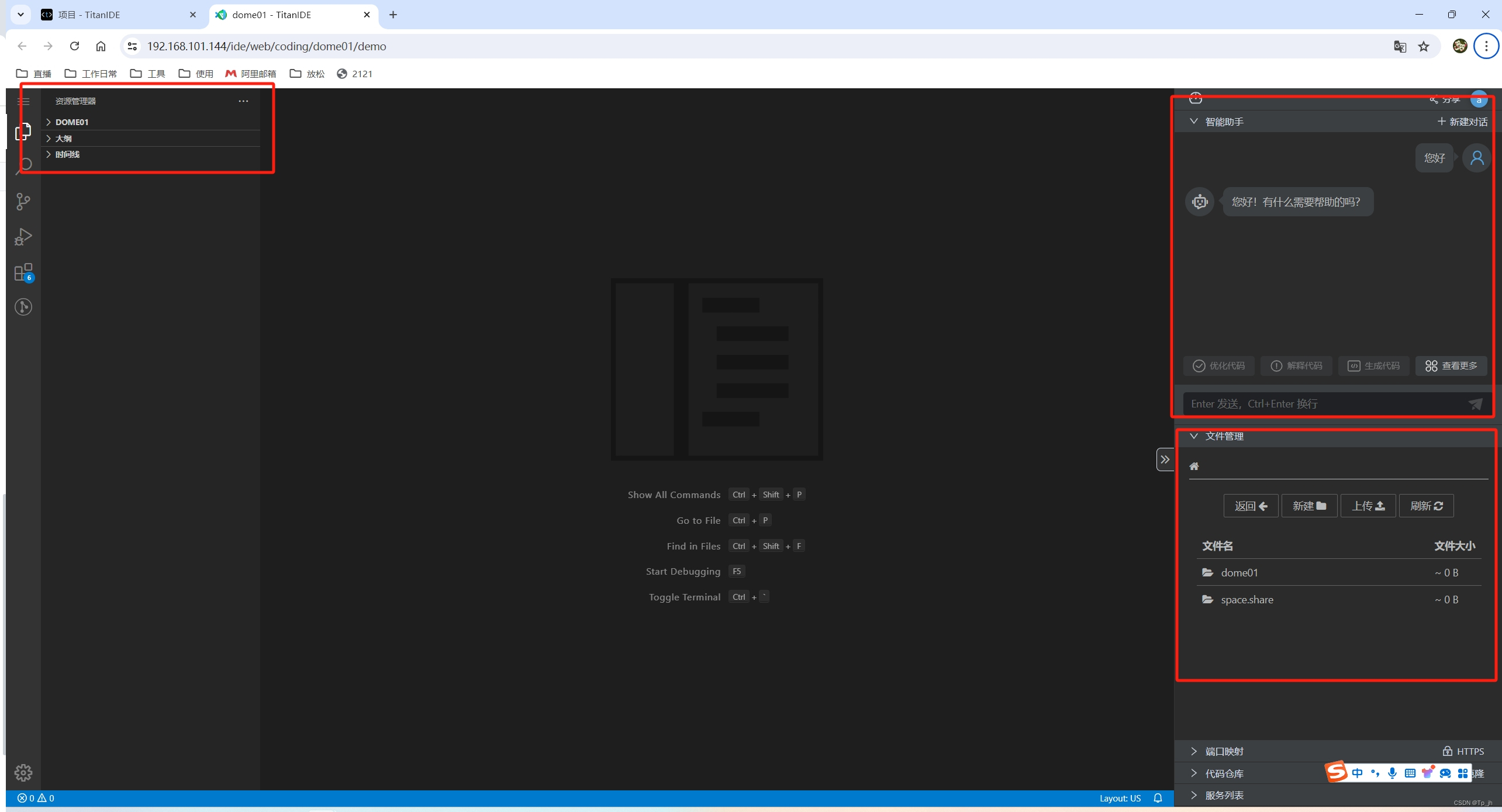
项目创建完成,我们可以看到她的UI以及功能设置和本地是完全没有区别的

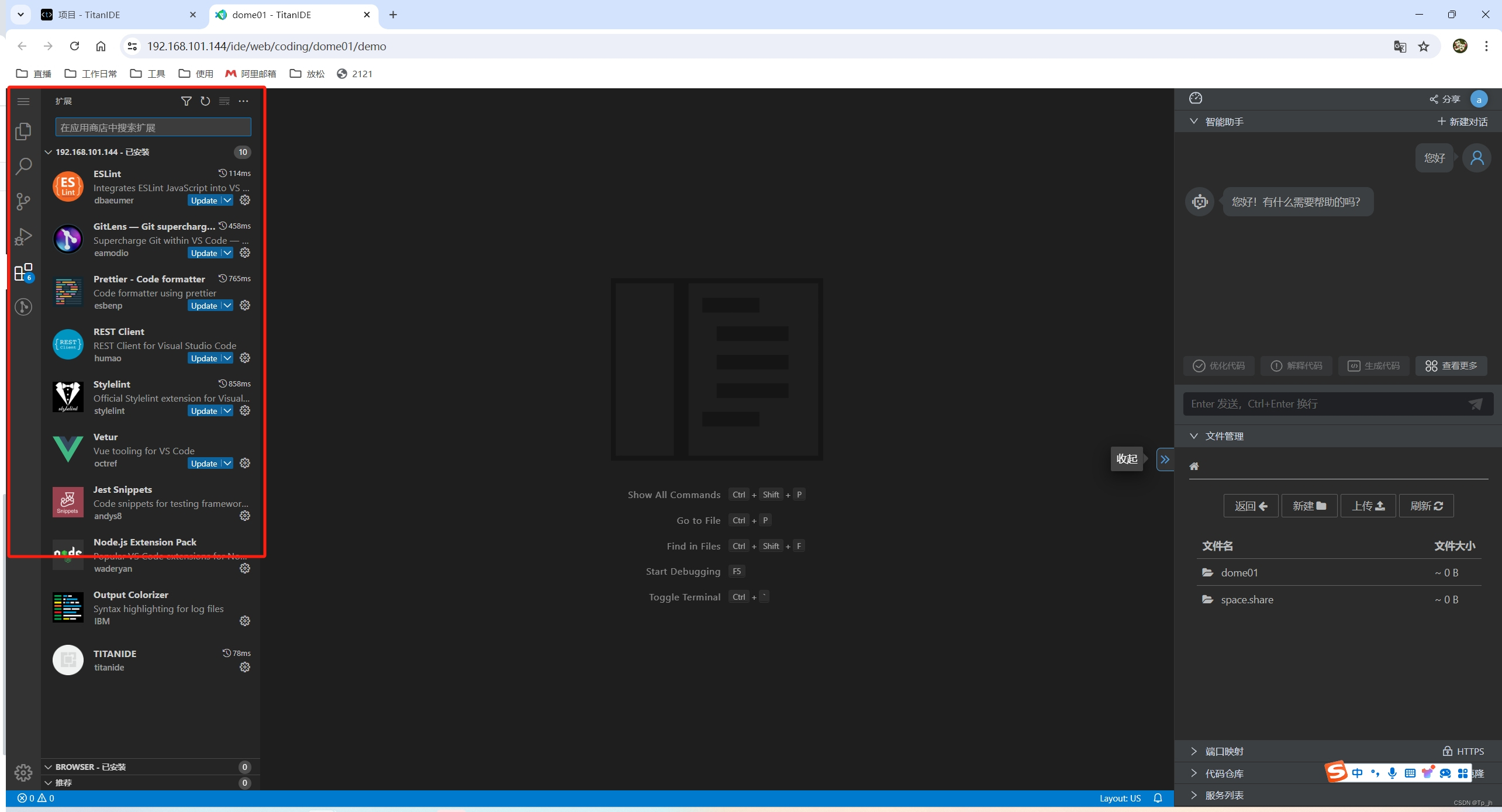
菜单栏和插件市场和本地客户端的VS Code没有任何区别,快捷键也与客户端VS Code一样

二、项目测试
我们在VS Code在线版上传一个本地html项目运行试试
注意:VS Code在线版打开本地文件夹方式跟客户端VS Code有些区别,我们需要把本地文件夹压缩,再上传,然后进行解压
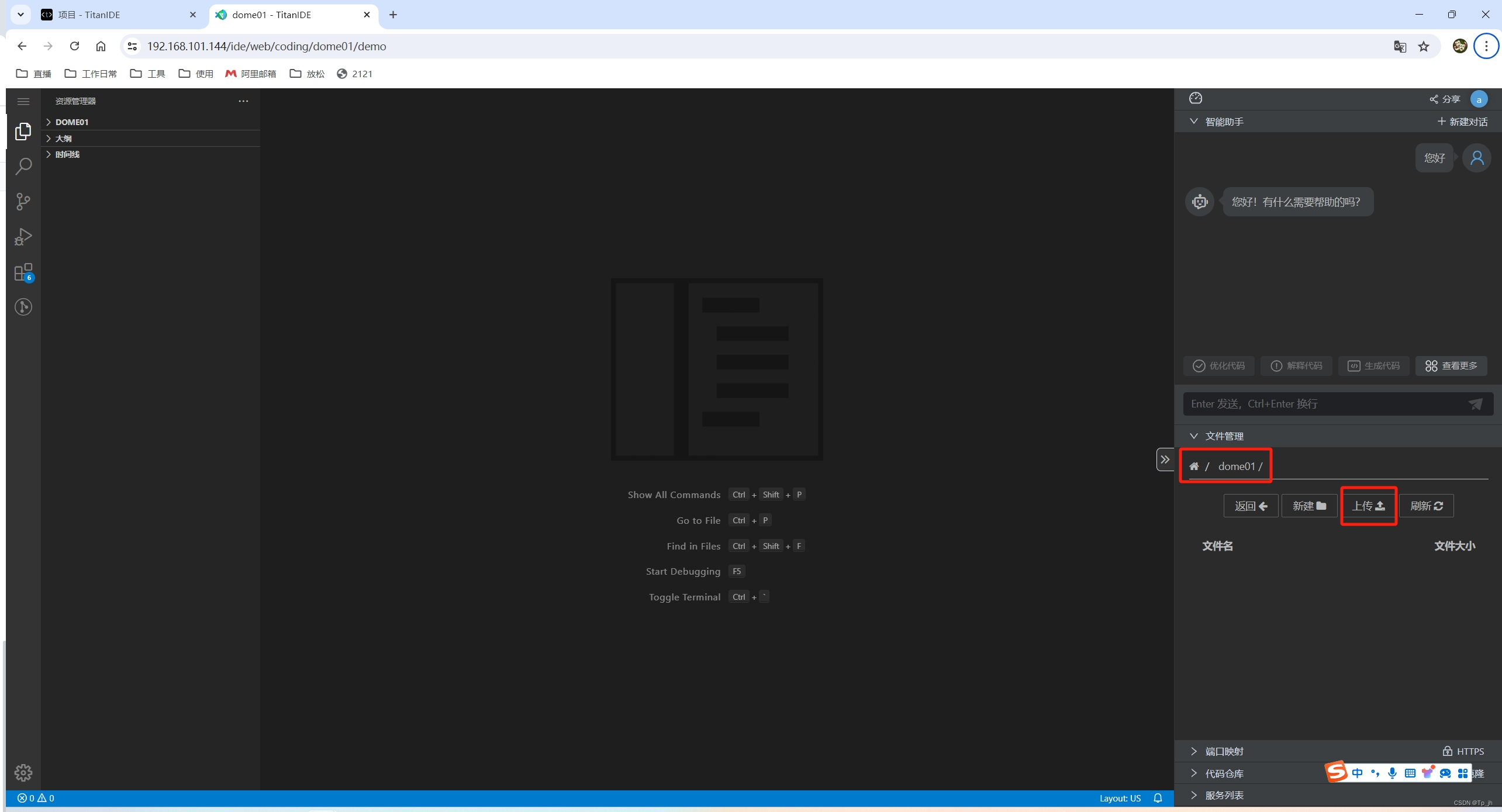
在右侧打开文件管理,注意上传的位置是否为当前目录,点击上传

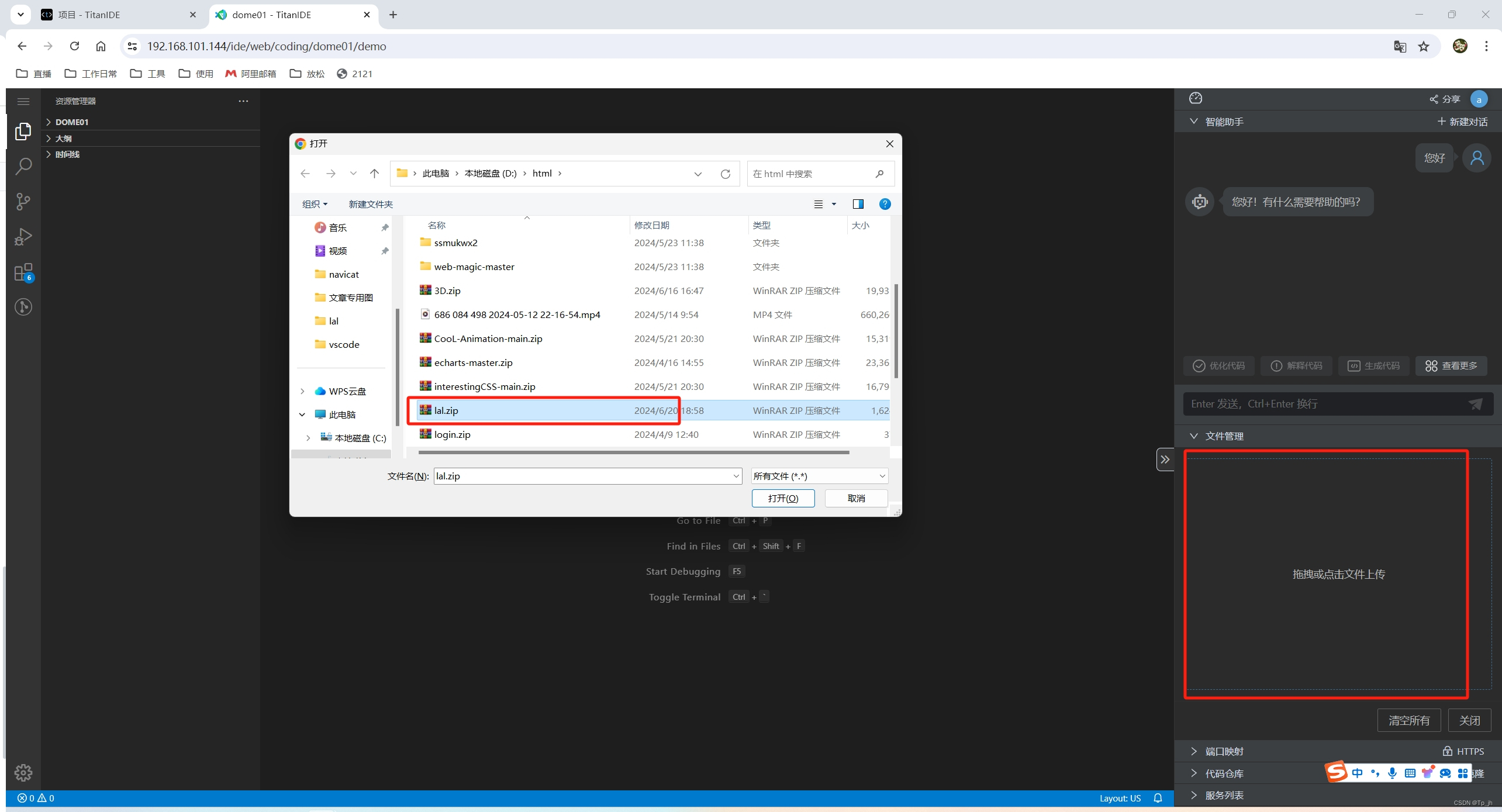
选择要上传的文件压缩包

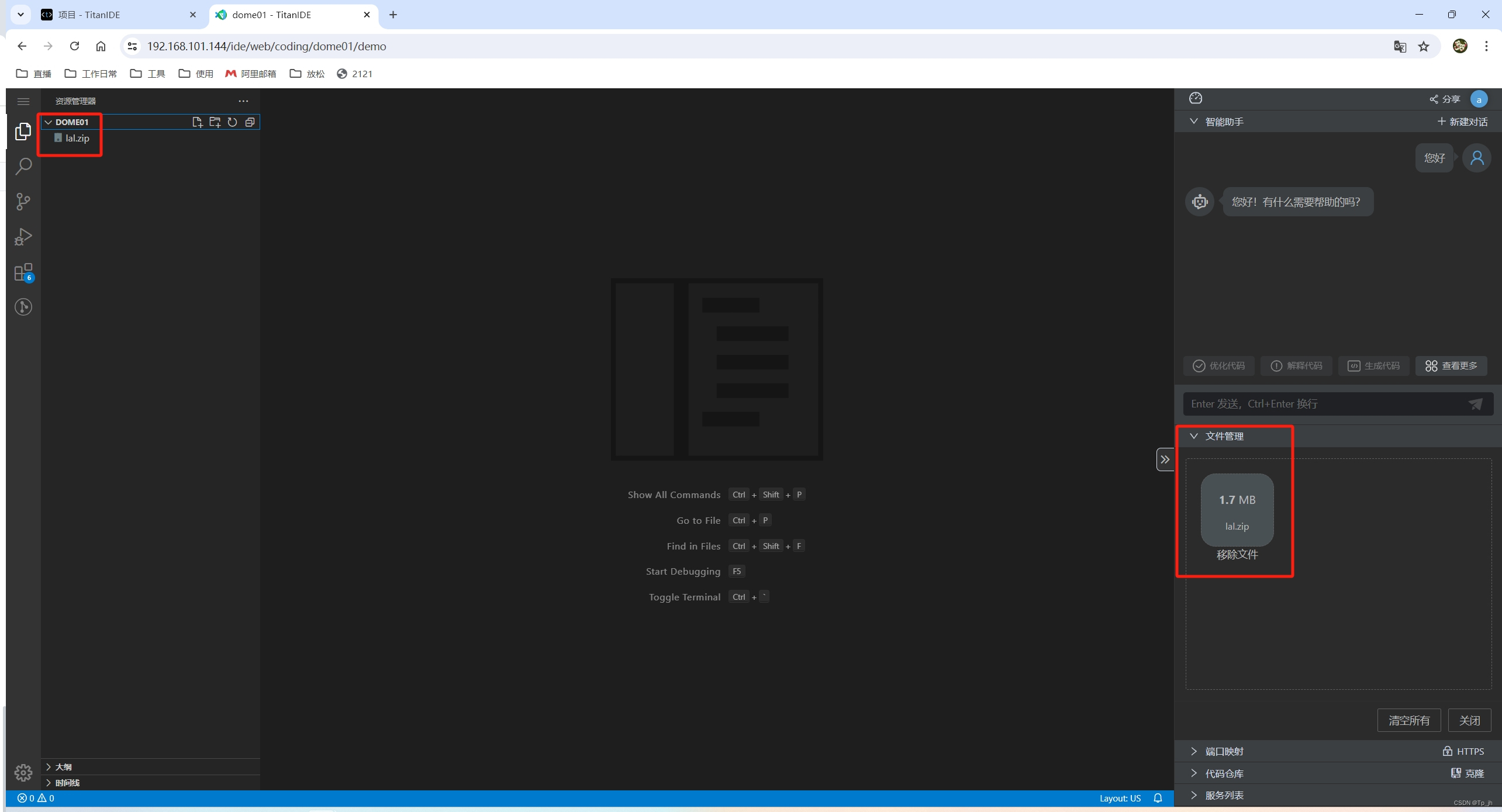
上传完毕,便会在文件目录下显示压缩包
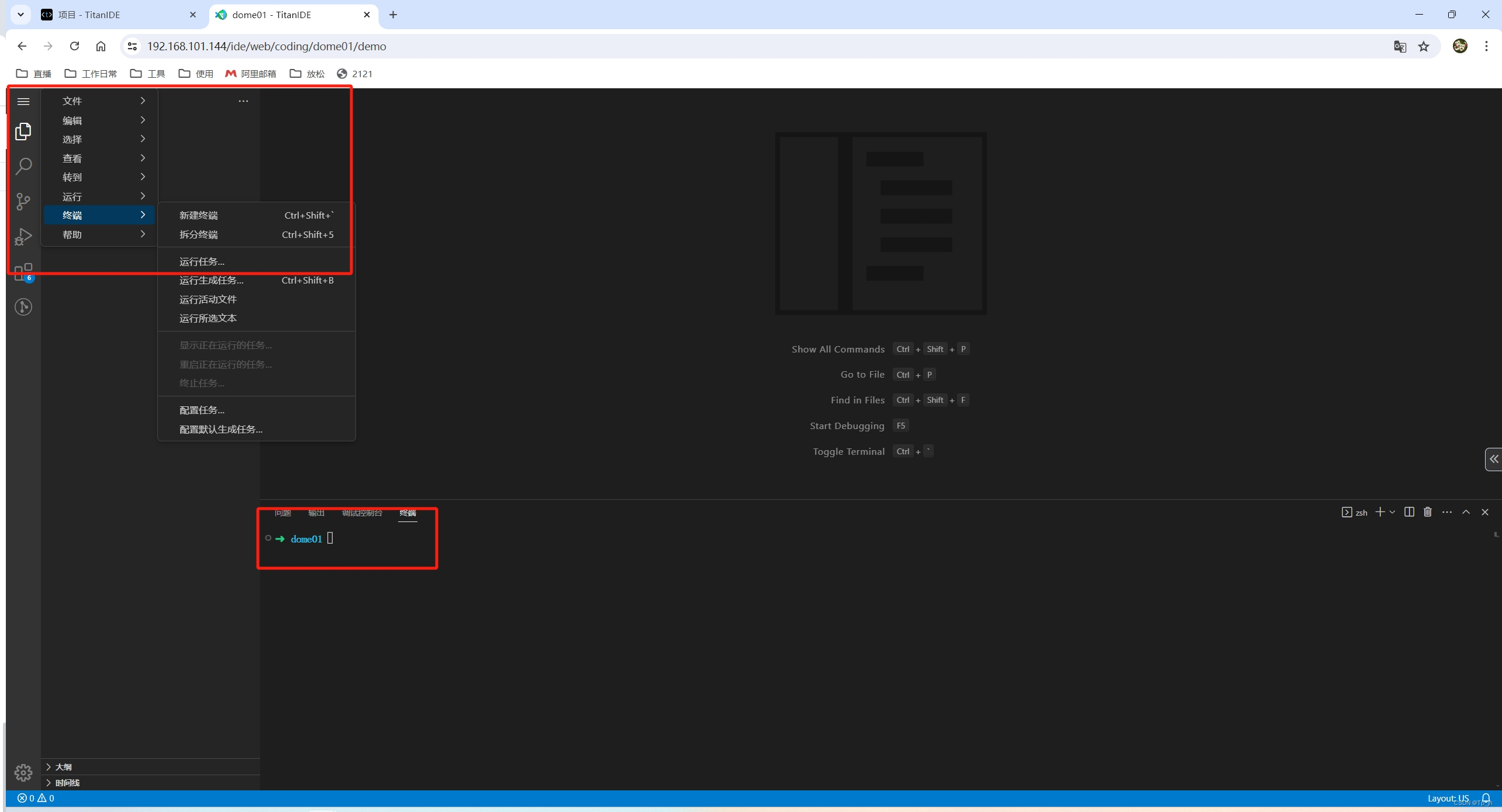
 接下来就是解压操作,非常简单,只需新建终端
接下来就是解压操作,非常简单,只需新建终端
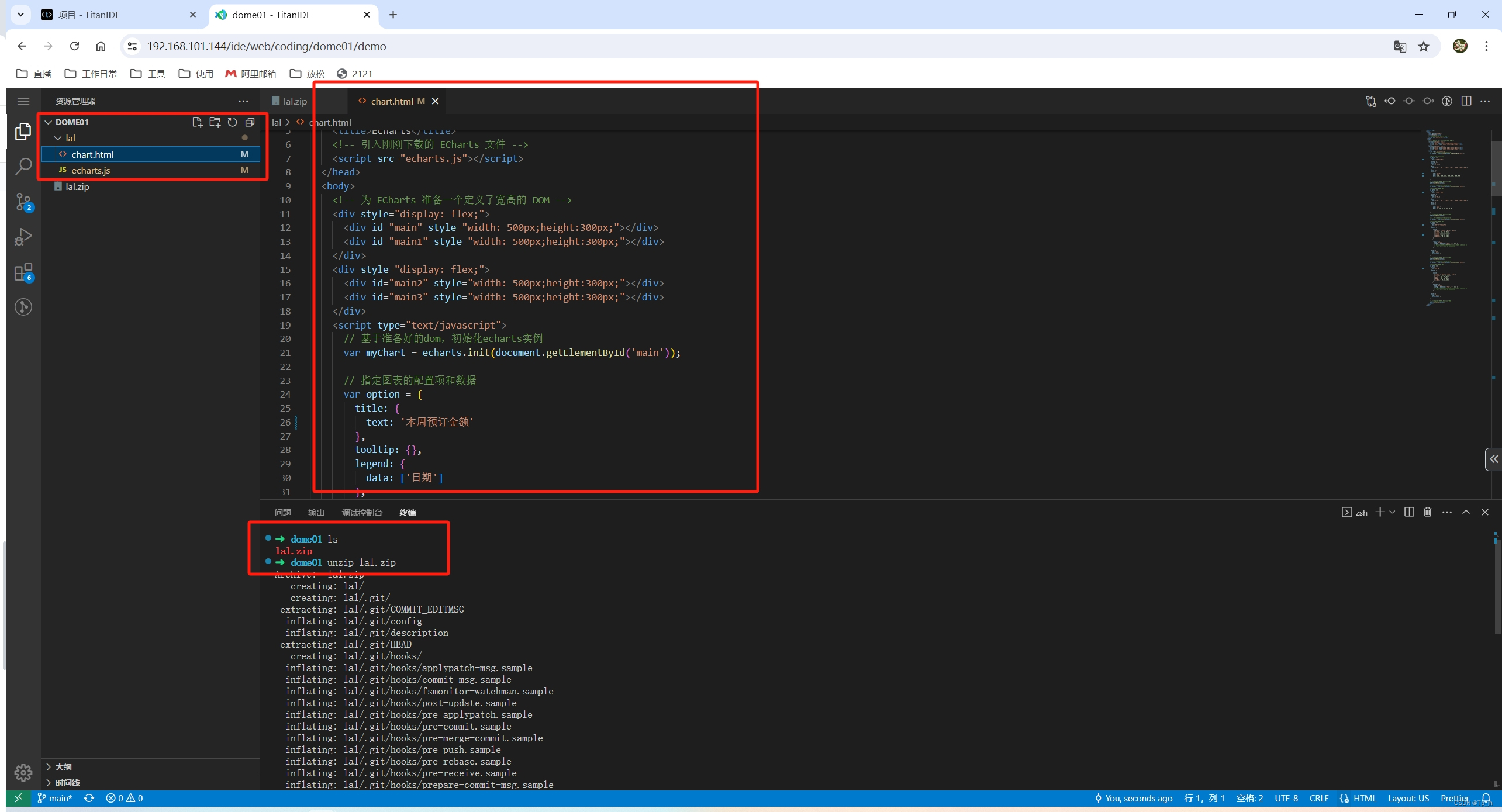
 在命令行终端输入ls,查看当前目录下的压缩包,如果仅有一个,我们在unzip命令输入以后,点击Tab键会自动补全压缩包文件名
在命令行终端输入ls,查看当前目录下的压缩包,如果仅有一个,我们在unzip命令输入以后,点击Tab键会自动补全压缩包文件名
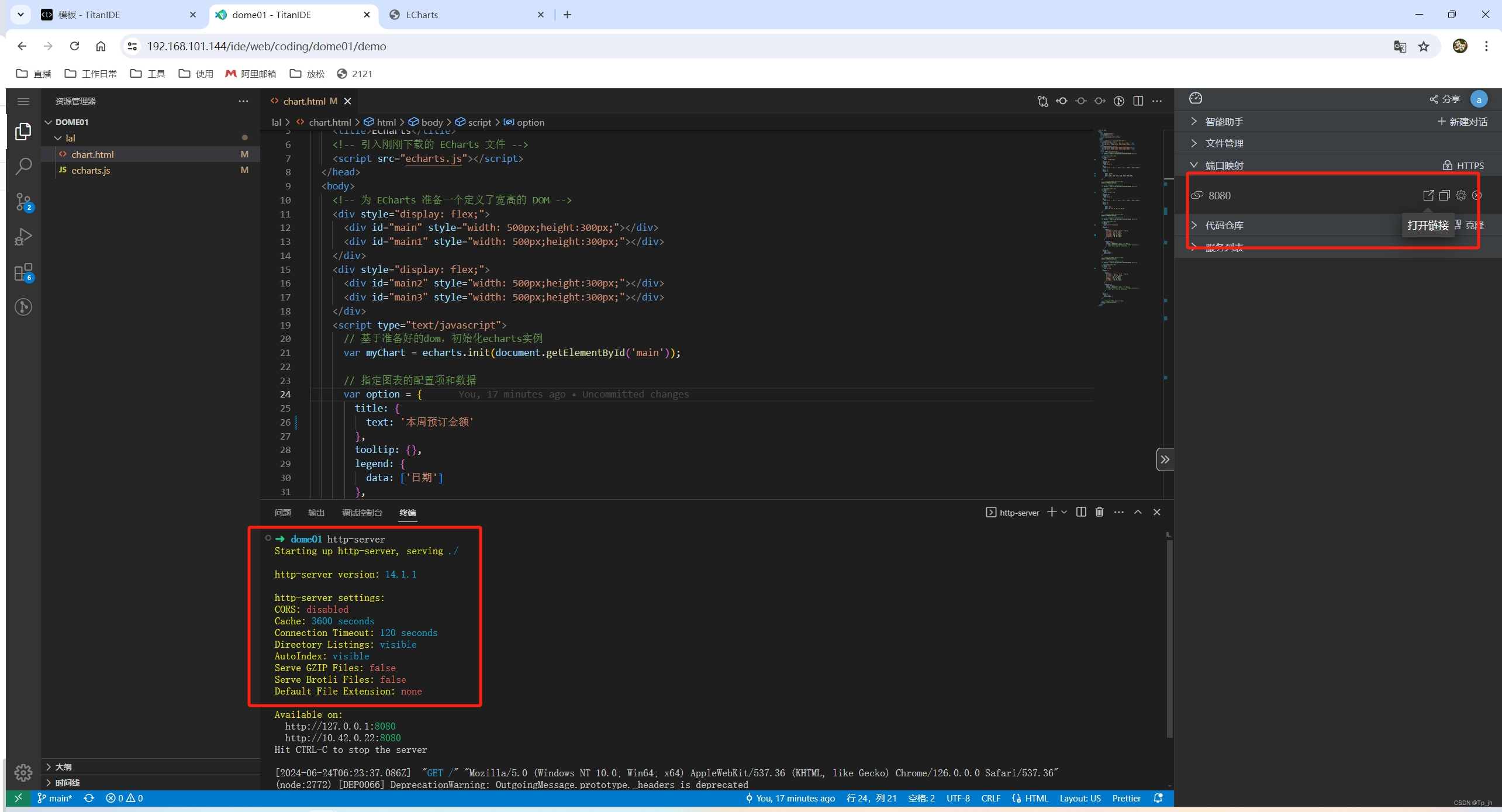
unzip <压缩包名> 解压完成以后运行,只需在终端输入http-,同样点击Tab键便会自动补全,运行完毕在右侧端口映射打开链接即可查看页面效果
解压完成以后运行,只需在终端输入http-,同样点击Tab键便会自动补全,运行完毕在右侧端口映射打开链接即可查看页面效果
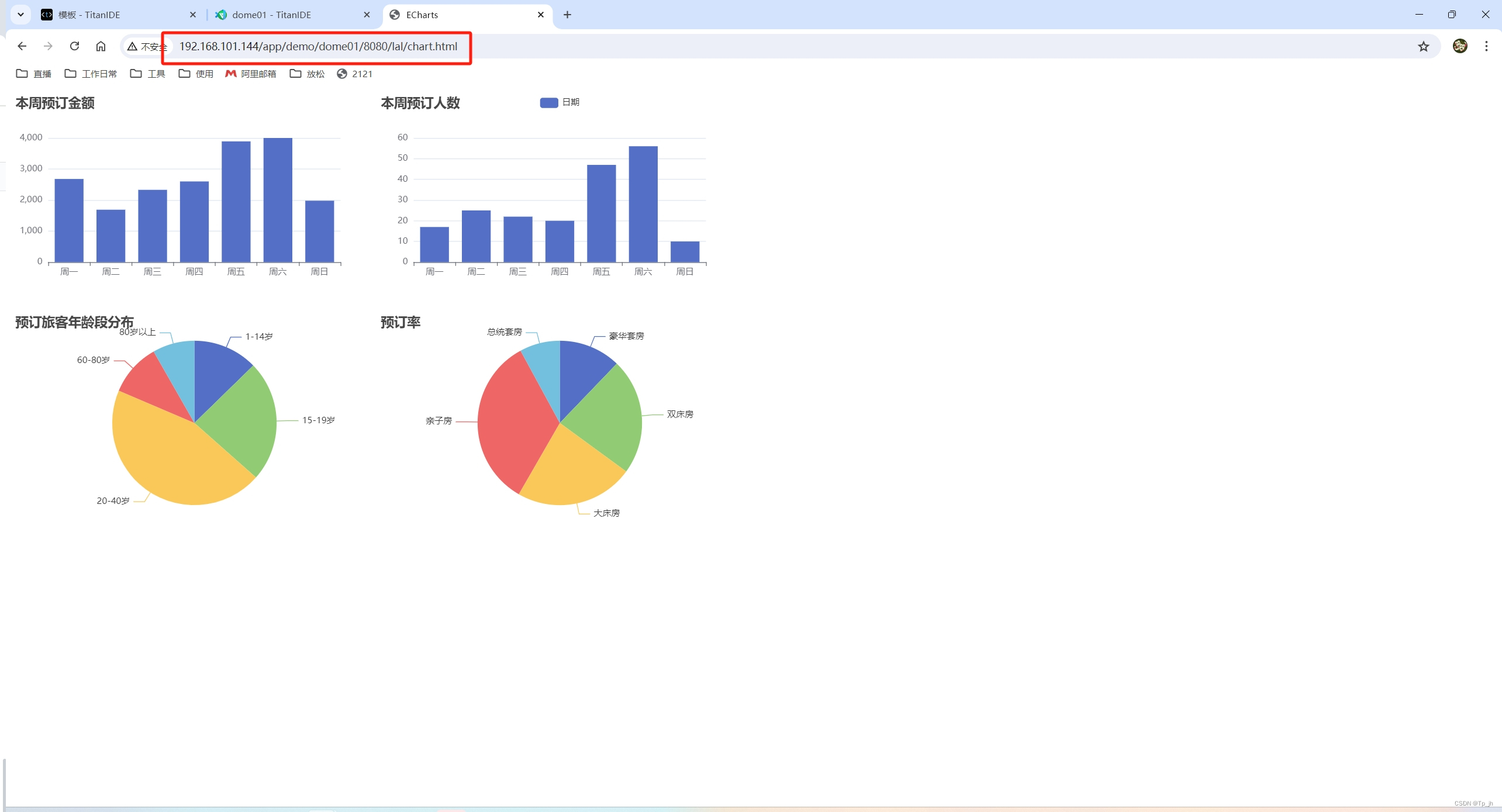
http-server 运行效果如图
运行效果如图

三、使用总结
- 界面简洁直观:VS Code在线版的界面与桌面版保持一致,简洁直观,易于上手。开发者可以迅速熟悉并投入到代码编写中。
- 性能稳定:得益于云原生优势,VS Code在线版使用的是云计算资源,在浏览器中使用VS Code在线版,性能表现稳定。即使处理大型项目或复杂代码,也不会出现明显的卡顿或延迟现象。
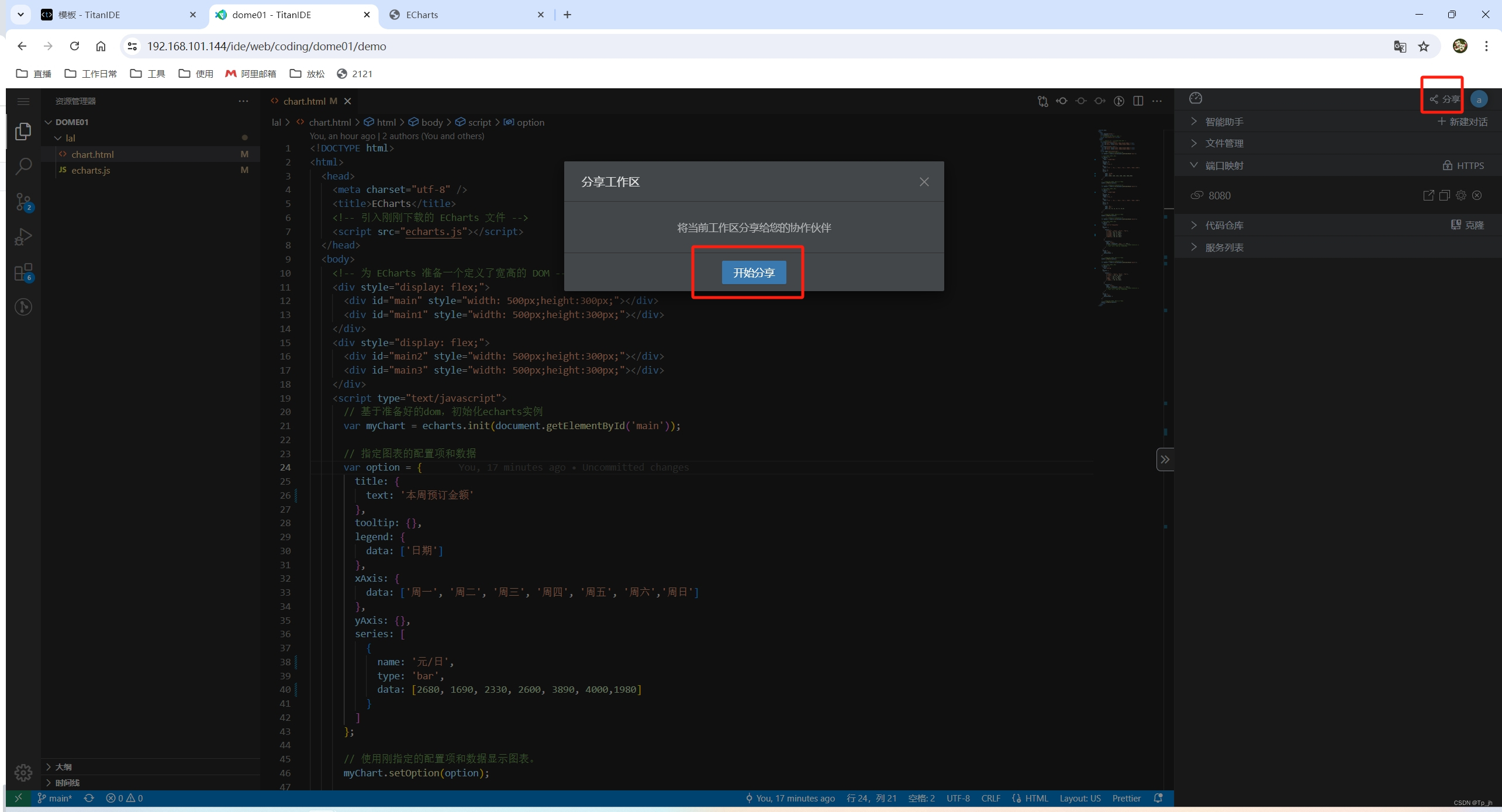
- 文件存储与共享:VS Code在线版支持将文件存储在云端,方便开发者在不同设备间同步和共享代码。同时,它还支持将代码分享给他人进行协作编辑。






















 431
431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








