本次主要分享在xml页面上搭建页面,我们先从头部开始搭建。在搭建的同时为我们需要用到Visual Studio 2019开发工具。

如何创建项目这一点就没有必要再说了,首先我们想看页面上原有的数据代码。

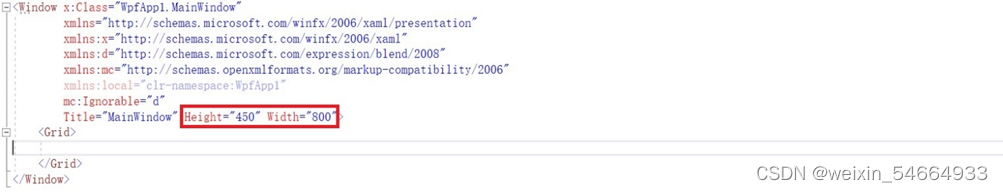
我们可以直接在这串数据中调整页面的宽度和高度,如下图红框选中的内容。Height对应的是高度,Width对应的是宽度。

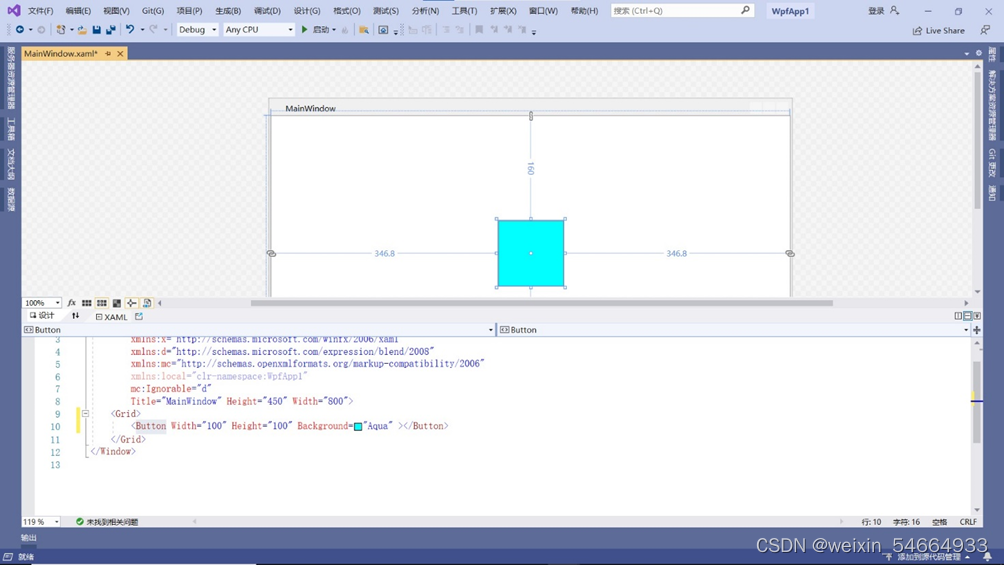
我们进入头部的布局,首先我们要了解到头部需要什么。一般我们会首先想到头部需要背景颜色、文字、图片等。我们将他们称为头部样式。开始进入正题。颜色我们都不陌生有backgroud、color两种形式,在这个页面中不能直接书写他的一个样式代码。
而是在一个标签内加上他的背景颜色。

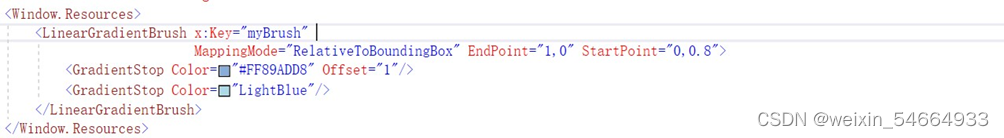
如果同一个颜色反复使用的时候我们就将他封装起来。写封装的时候我们要另建一个标签名叫Window.Resources在这个标签里面在嵌套一个标签名叫LinearGradientBrush,在LinearGradientBrush标签里就可以将重复的数据进行封装使用。打个比方:

了解这些后我们开始进行头部布局。右边属性栏内新建一个文件用来存放图片。文件名为PublicResourse,以后的图片我们都将存放在这里面。

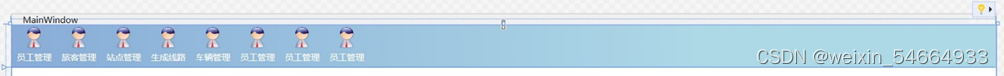
这是要展示出的效果,如何去实现这个部分也是有很多种方法的。没必要就是说必须得有一样,各有各的想法。

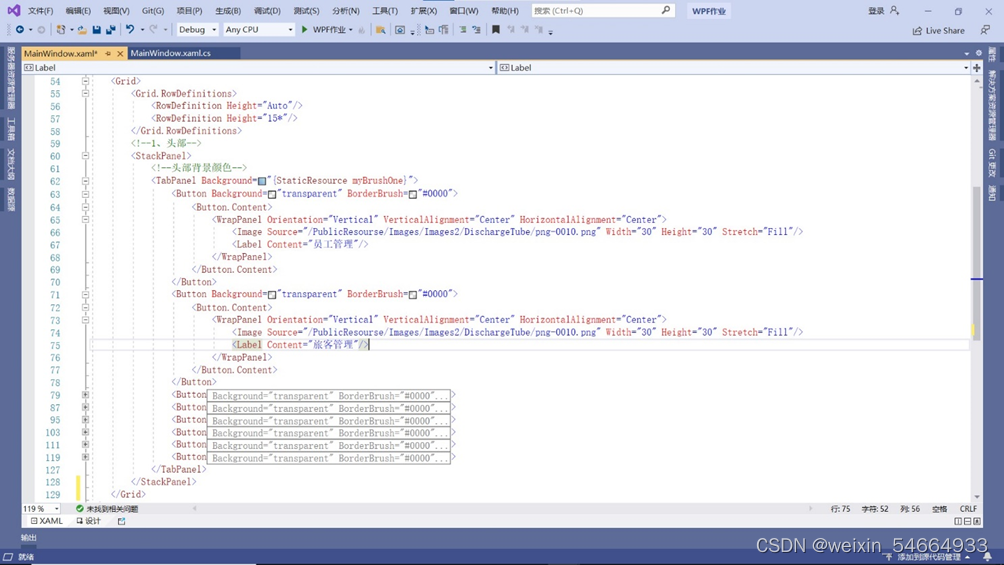
收缩的部分都是一样的,写好一个样式后其他的都可以之间粘贴然后更改里面的图片和样式。TabPanel标签内的background后面接的是我们前面封装好的背景颜色,用的时候直接将封装名写进去就可以使用了。

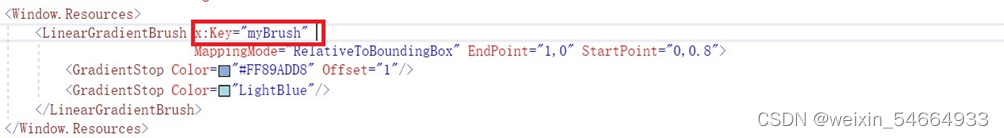
就是红框框中的地方。






















 76
76











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








