出现Vue warn问题
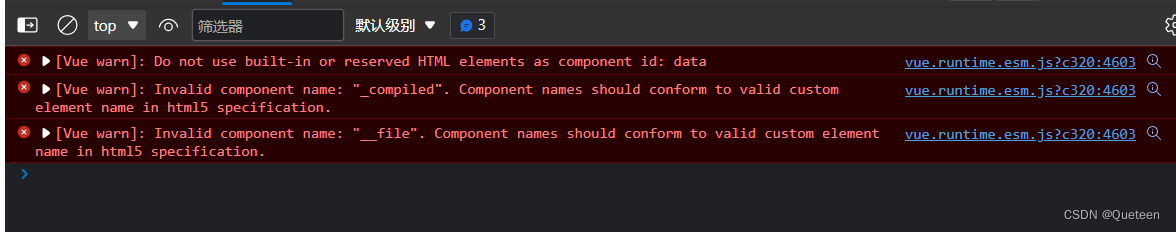
vue.runtime.esm.js?c320:4603
[Vue warn]: Do not use built-in or reserved HTML elements as component id: data
vue.runtime.esm.js?c320:4603
[Vue warn]: Invalid component name: “_compiled”. Component names should conform to valid custom element name in html5 specification.
vue.runtime.esm.js?c320:4603
[Vue warn]: Invalid component name: “__file”. Component names should conform to valid custom element name in html5 specification.

解决方法
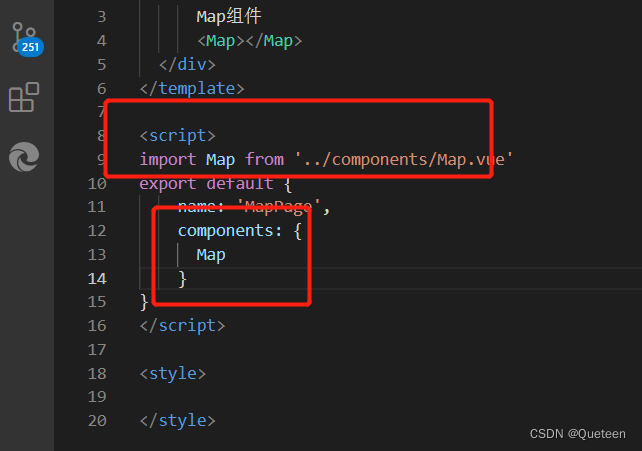
1.检查组件名字是否和标签名一样,如果一样则需要修改!!
2.检查引入组件后,使用组件时注意要加括号,不然也会报类似错误。

Vue问题:[Vue warn]: Do not use built-in or reserved HTML elements as component id: data
最新推荐文章于 2024-04-17 13:54:41 发布




















 964
964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








