一、computed计算属性
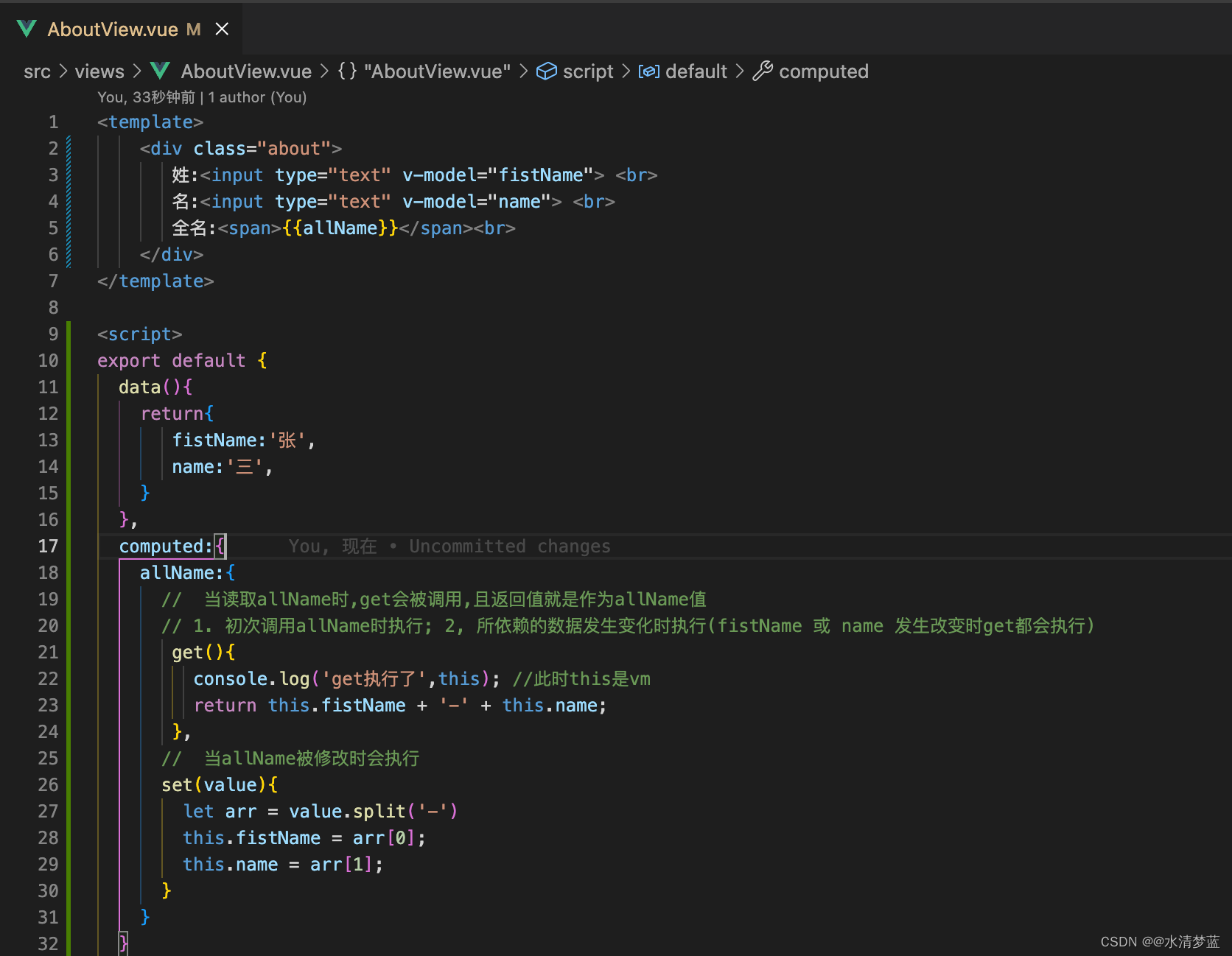
(1) computed 复杂写法: get() 和 set()

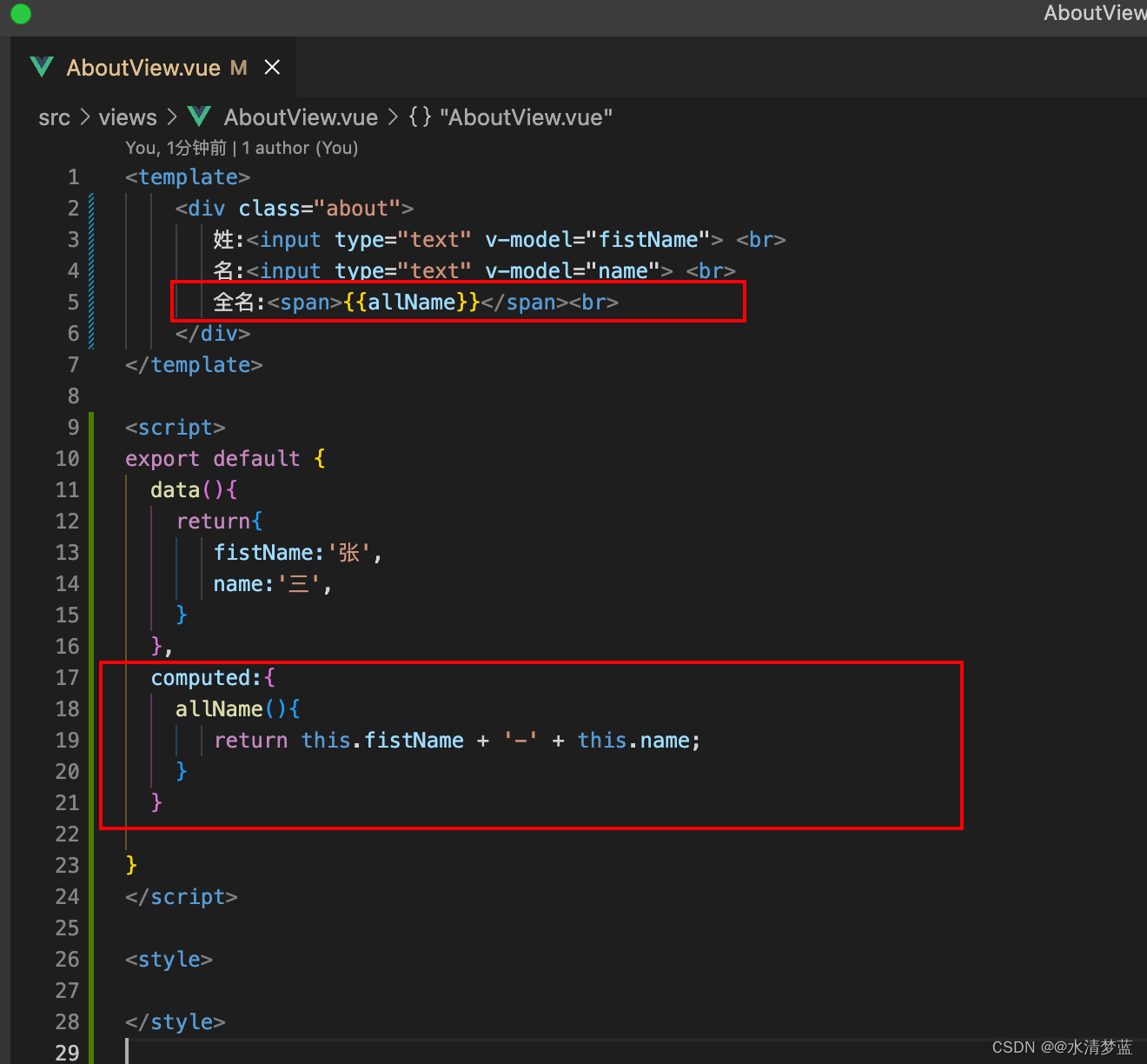
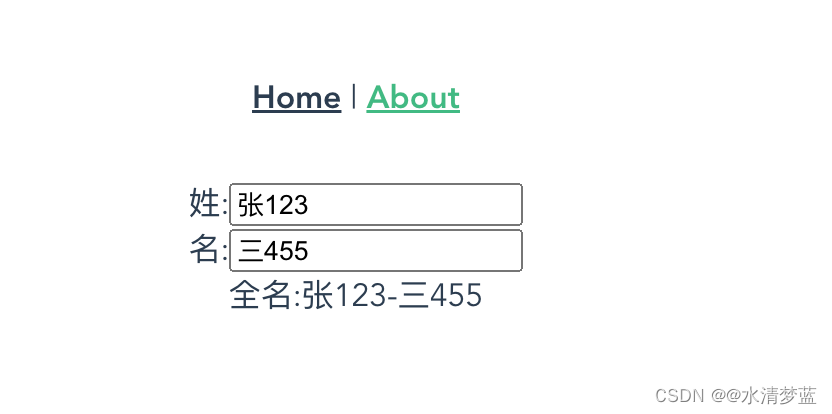
(2) computed 计算数据简写


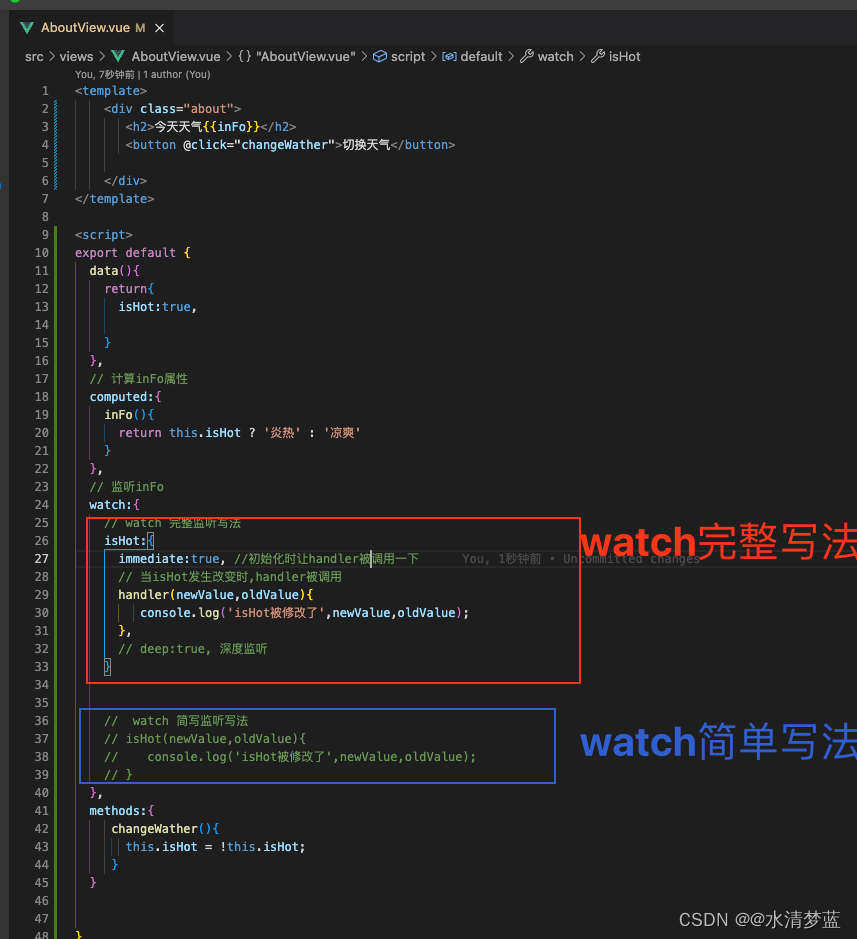
二、watch监听器

三、computed 和 watch 区别
(1) computed计算属性不可开启异步维持数据,是靠return返回值维持数据 ; watch靠手动写代码维持数据(computed函数不能有异步;watch可以)
(2) computed函数所依赖的属性不变的时候会调用缓存;watch每次监听的值发生变化时候都会调用回调
(3) computed必须有return;watch可以没有
(4) 使用场景:computed当一个属性受多个属性影响的时候;例如购物车商品结算;watch当一条数据影响多条数据的时候,例如搜索框




















 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








