(一) 什么是插槽
插槽就是子组件中提供给父组件使用的一个占位符,用<slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码.
(二) 默认插槽
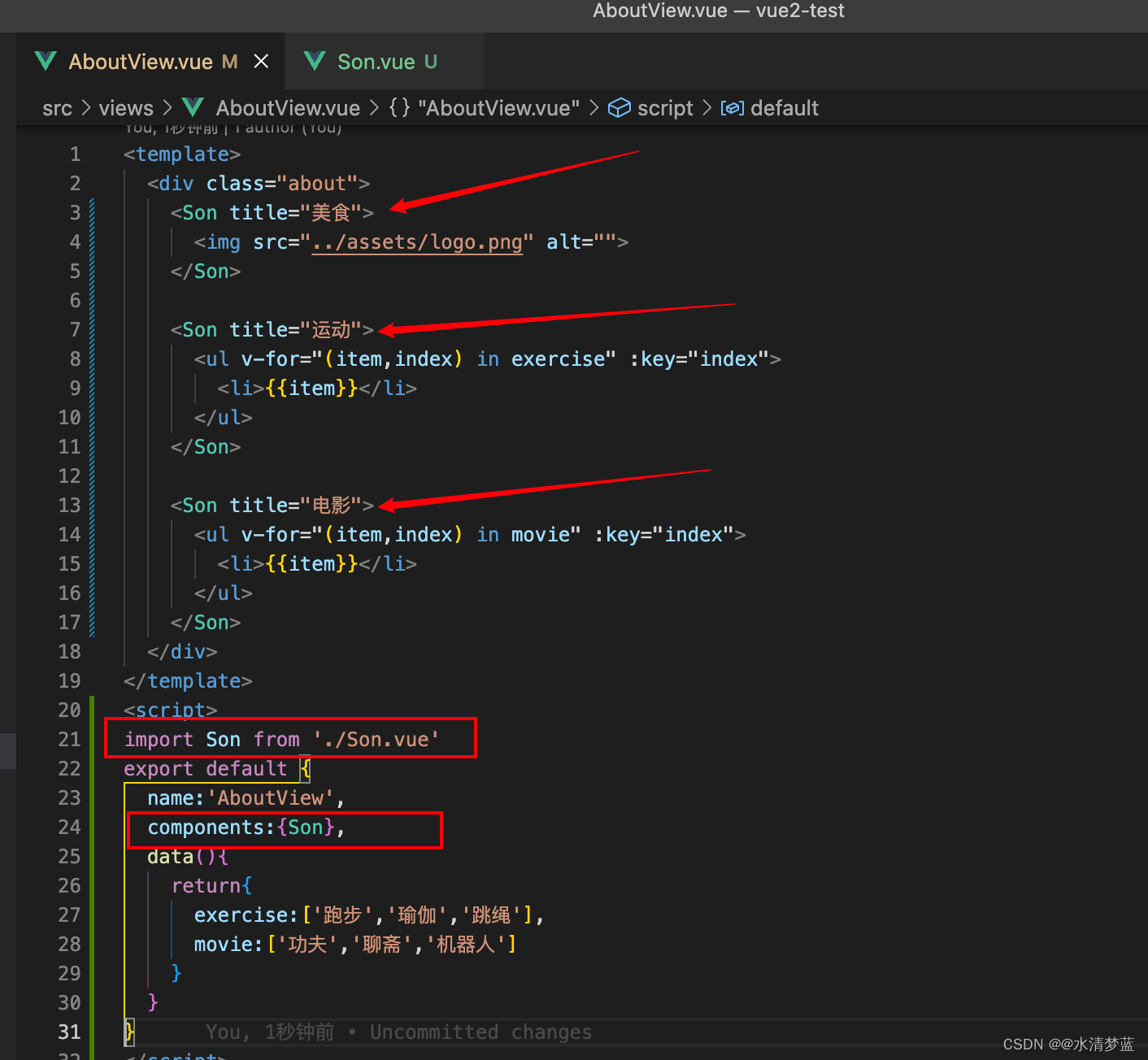
AboutView组件里引入Son (此时Son为AboutView的子组件)

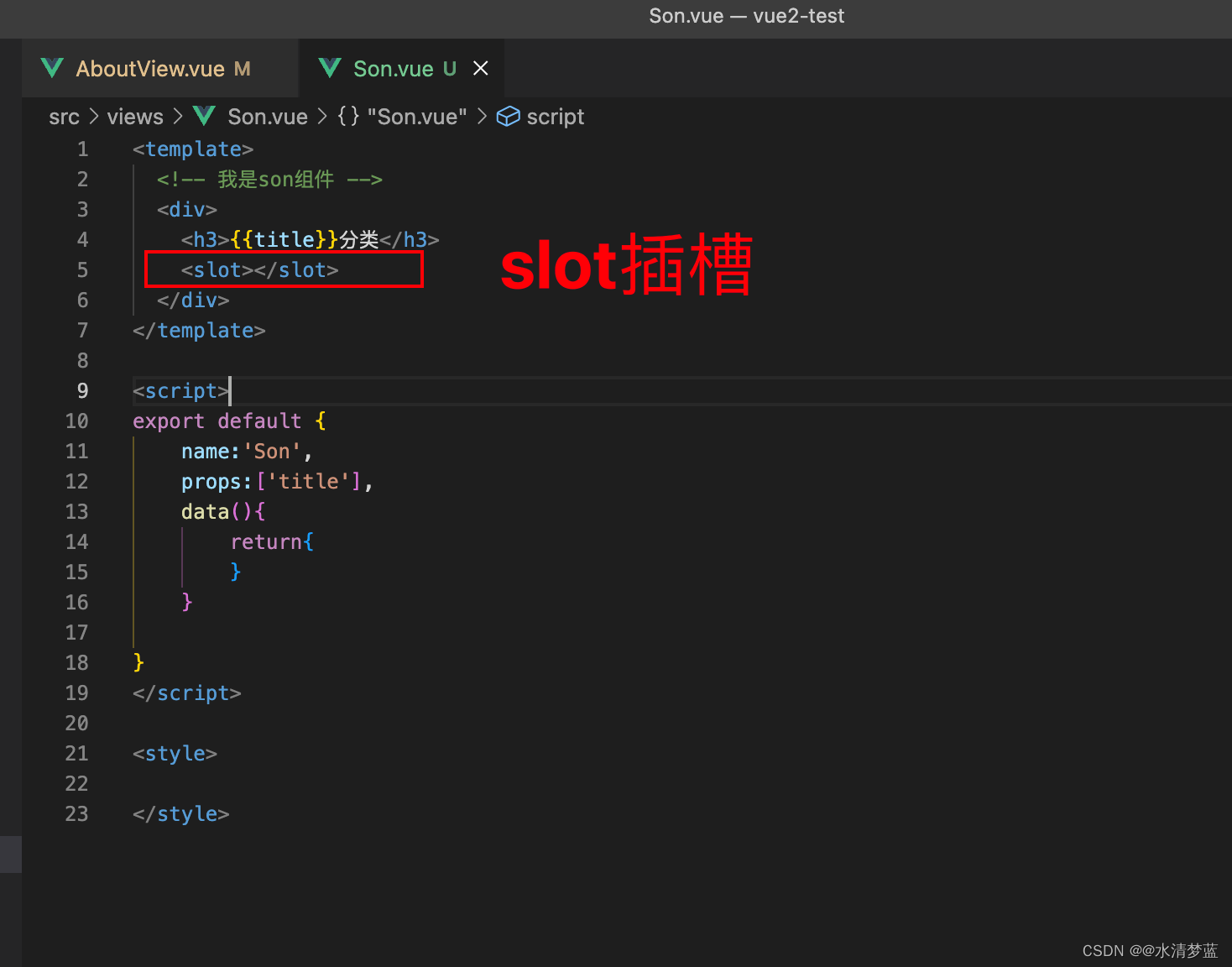
Son里面使用插槽

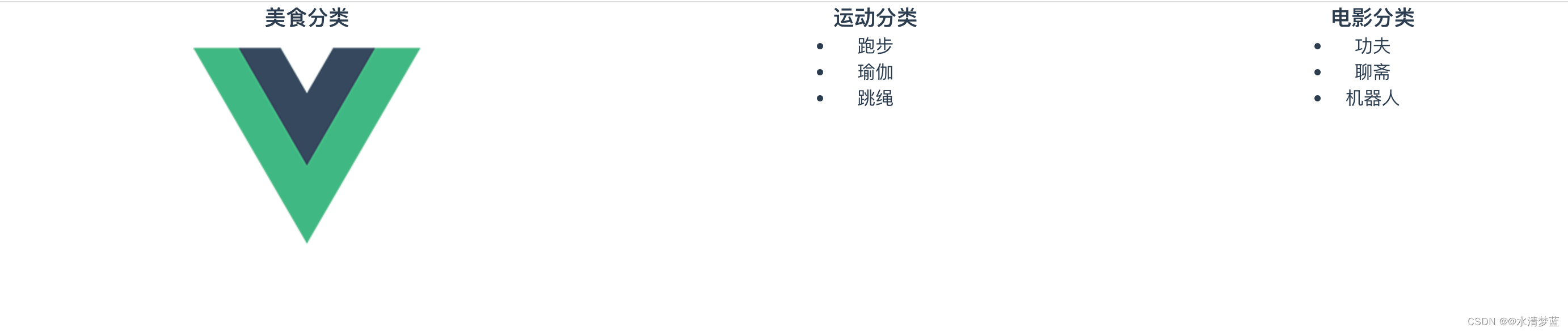
此时AboutView组件展示不同的页面

(三) 具名插槽
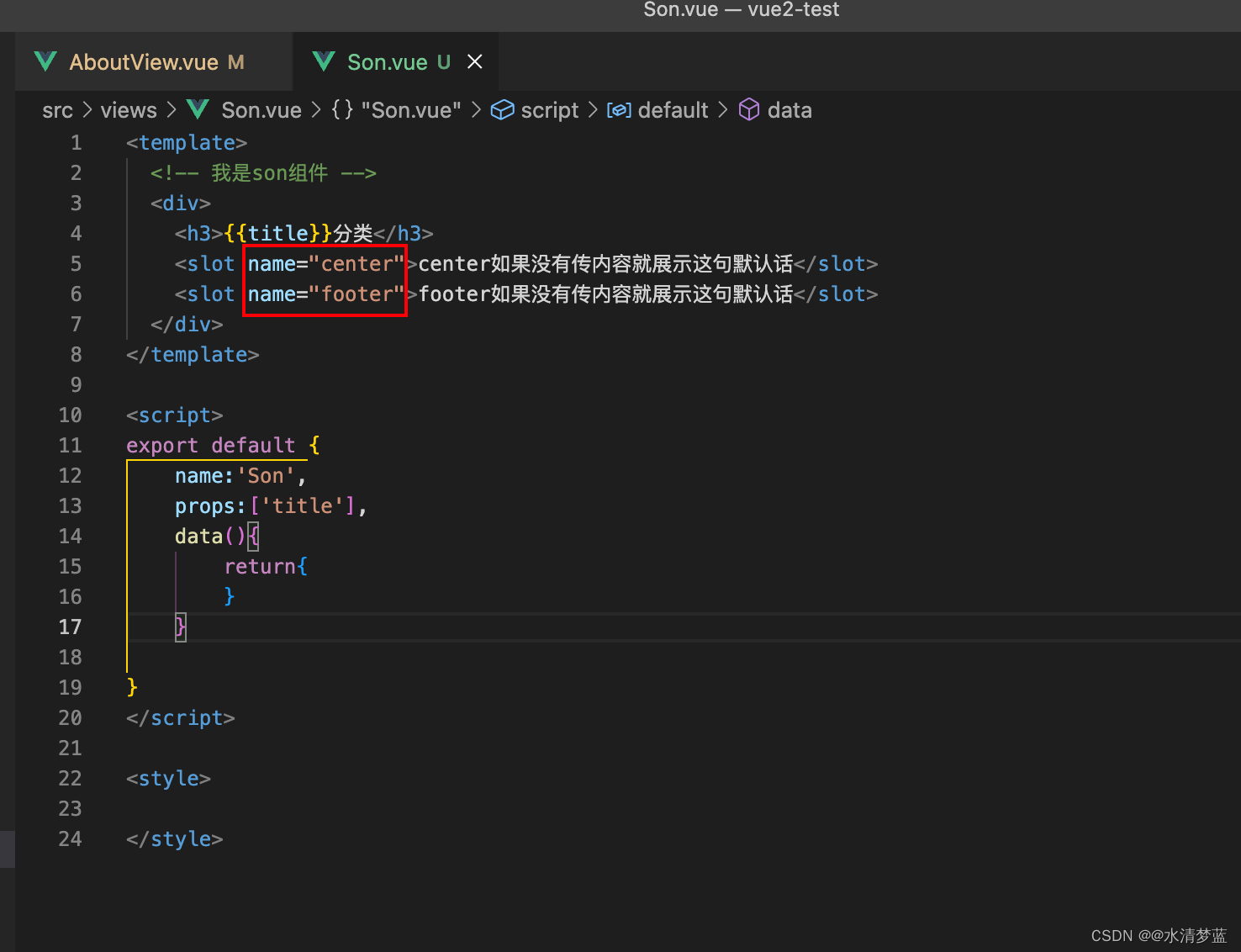
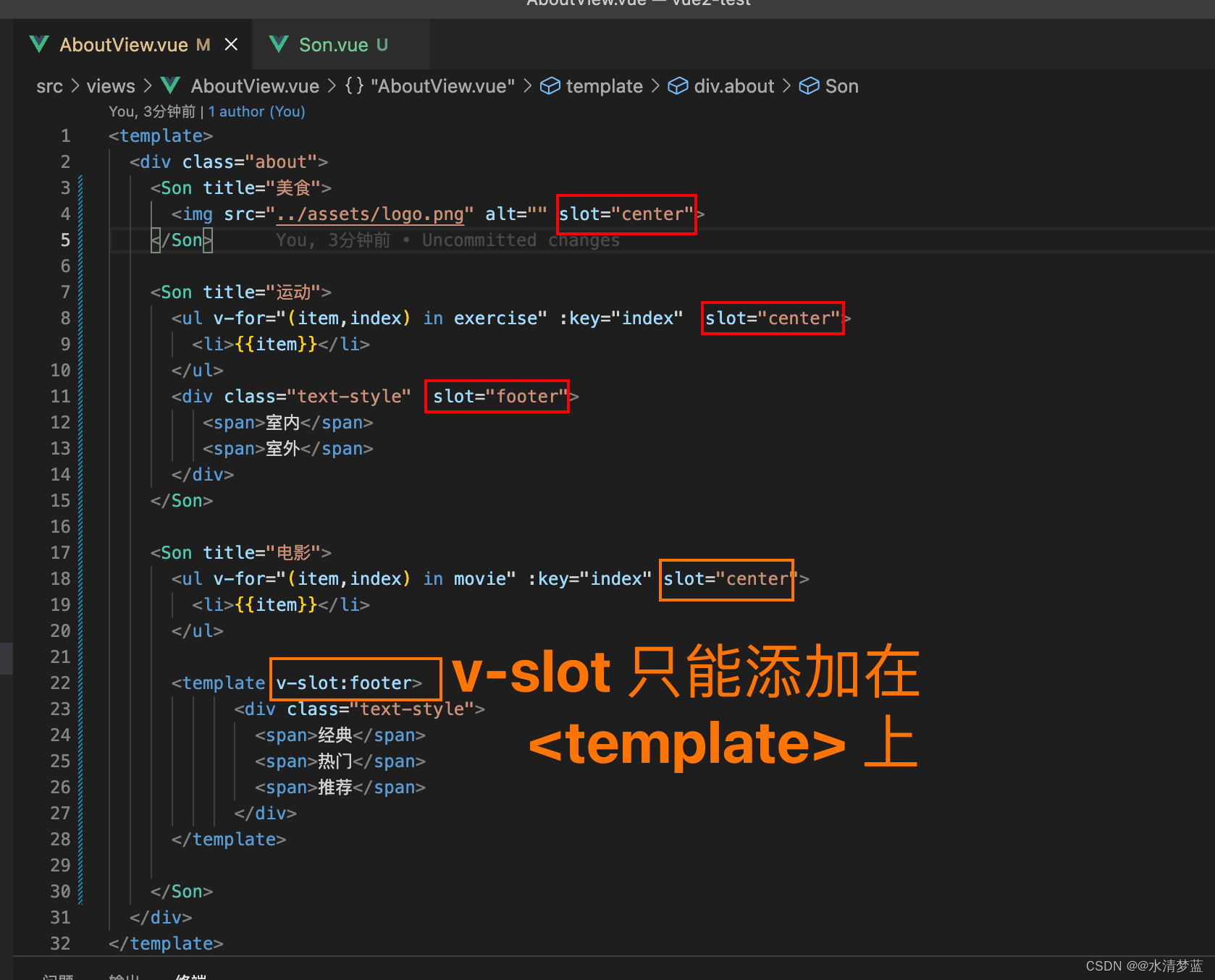
给Son组件中slot插槽写一个name名字 
在 AboutView组件中给对应的结构写上 : slot="插槽起的name名字" 或 v-slot:插槽起的name名字(v-slot 只能添加在 <template> 上)

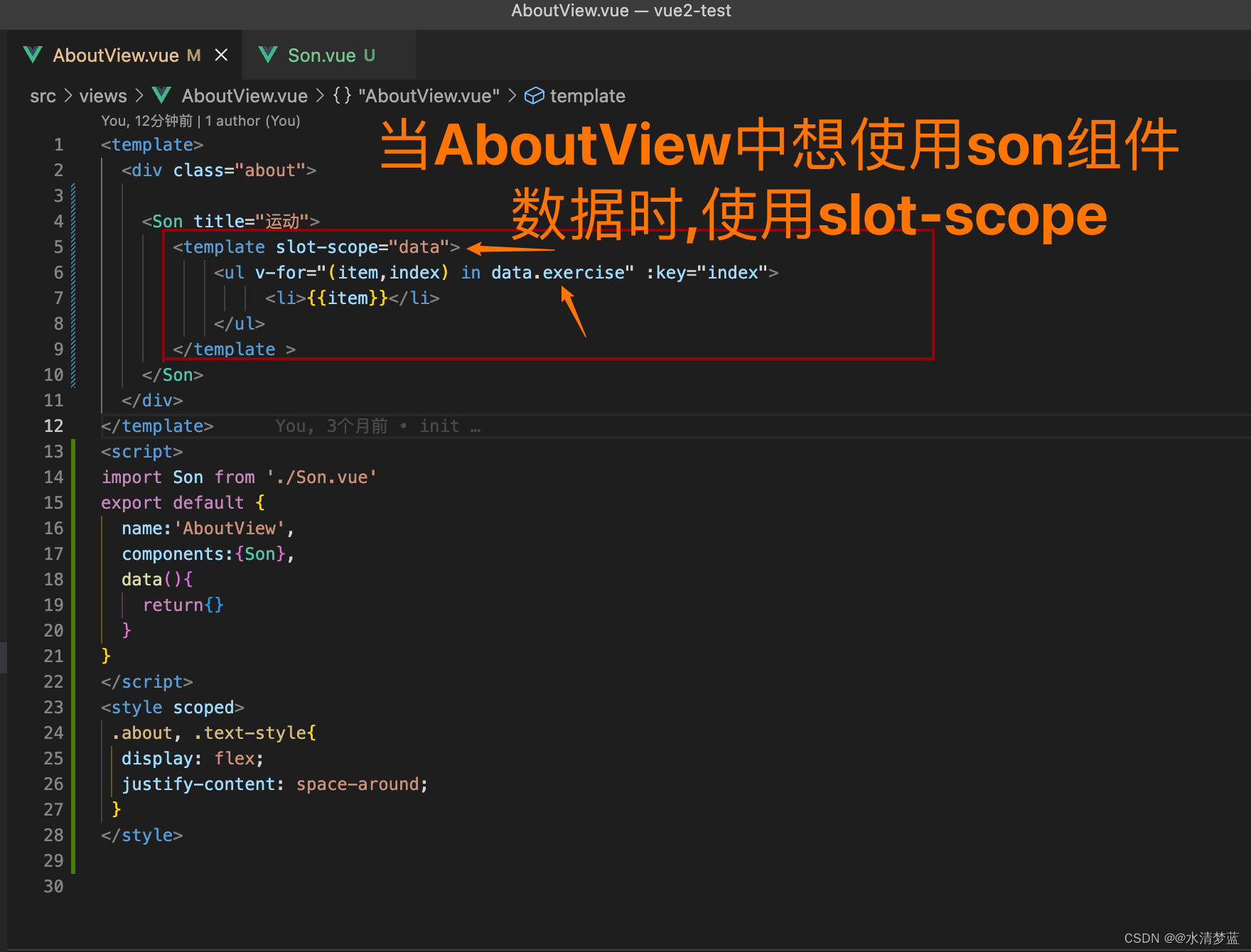
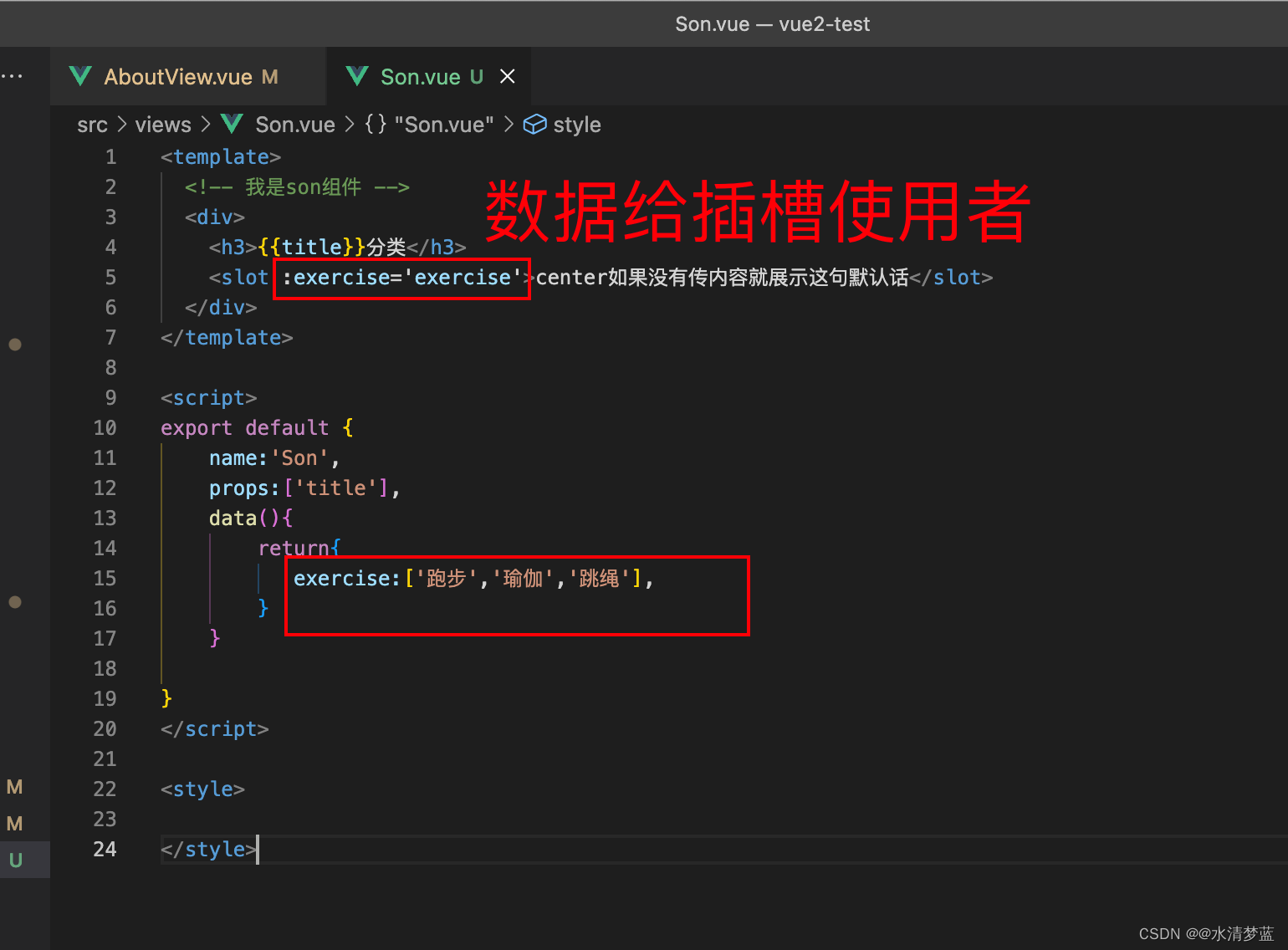
(四) 作用域插槽
当插槽内容能够访问子组件中才有的数据时使用作用域插槽























 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








