1. 父组件向子组件传值
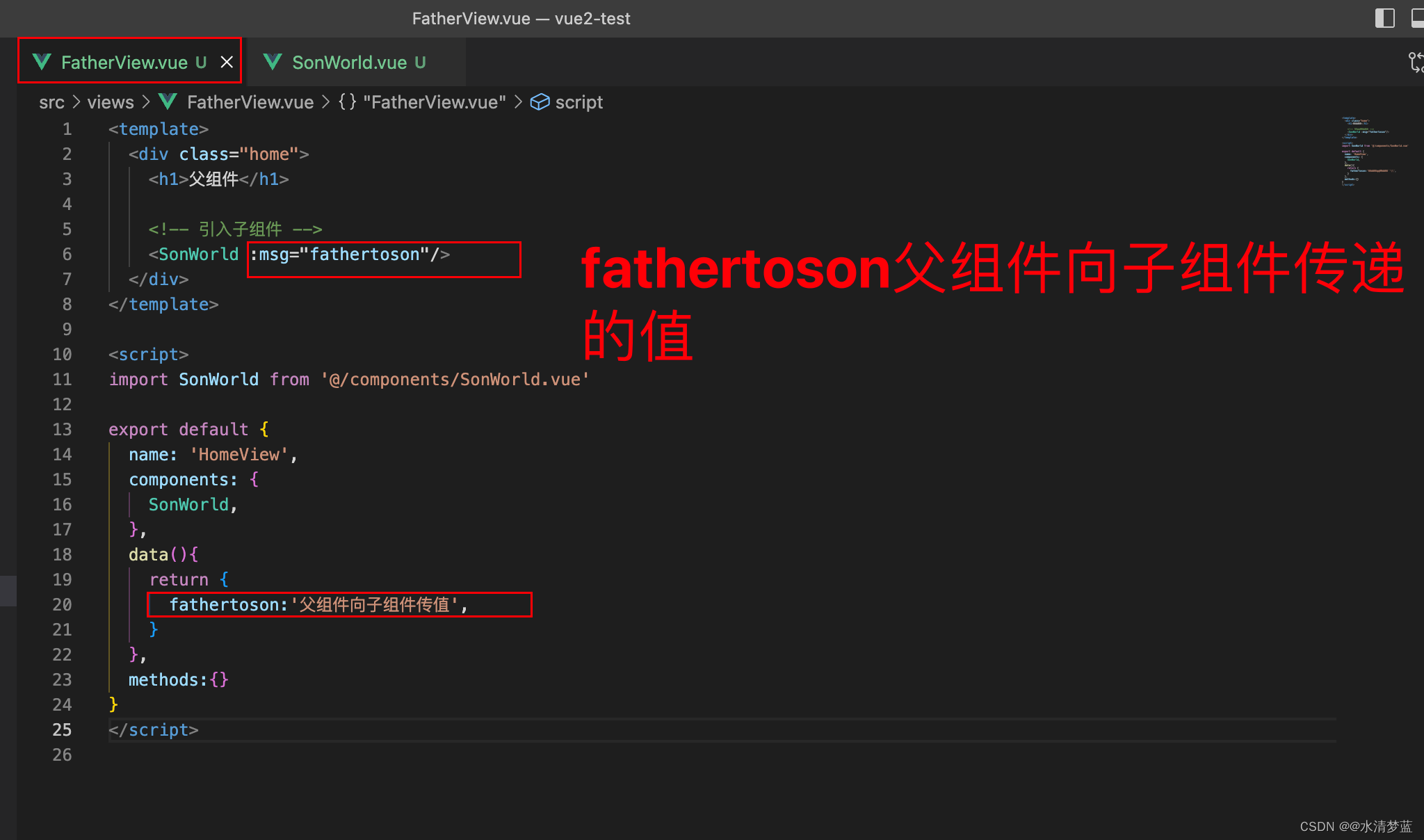
在父组件页面里 子组件标签写一个属性(父组件要传给子组件的值)

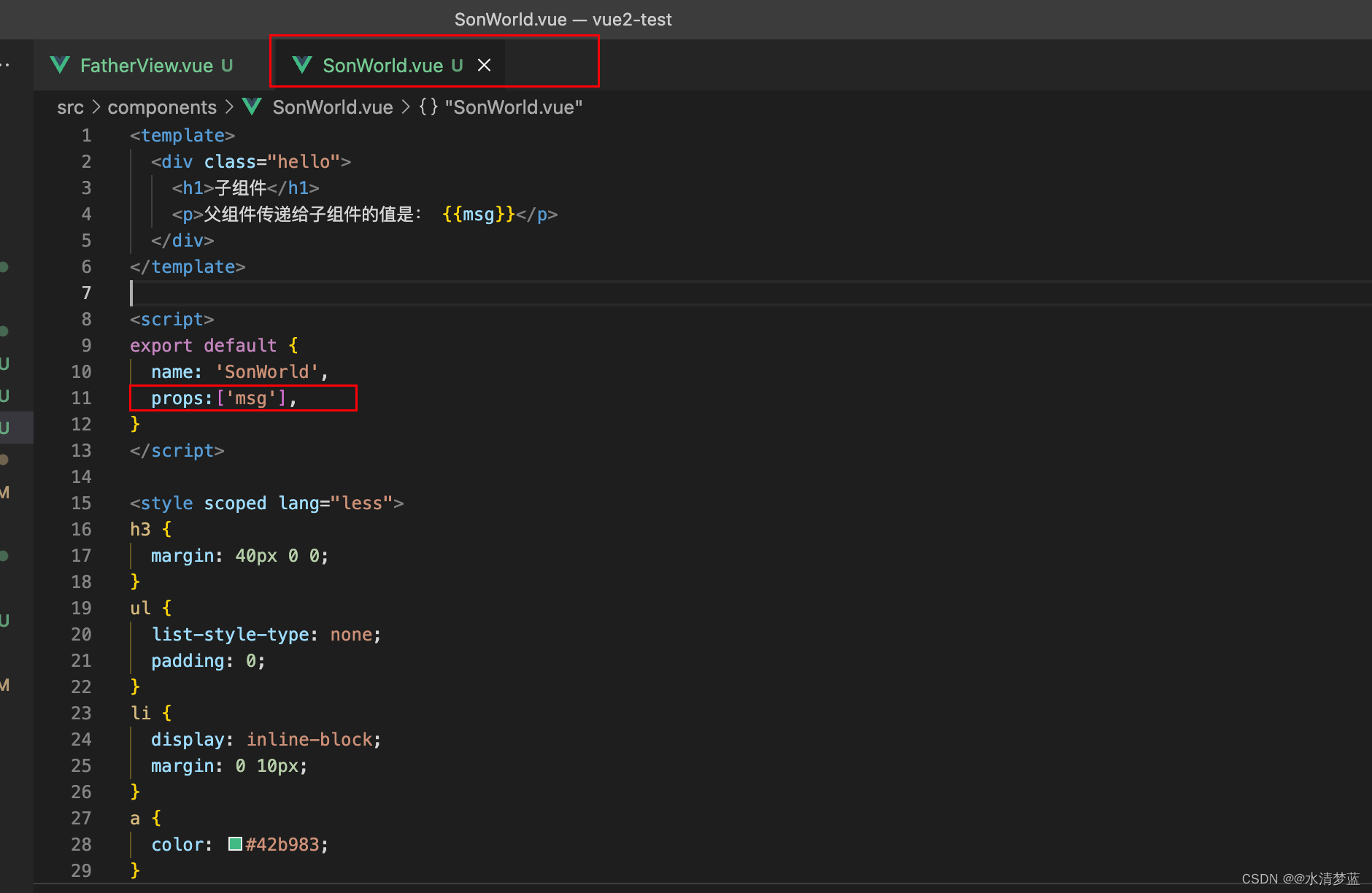
在子组件定义props接受属性

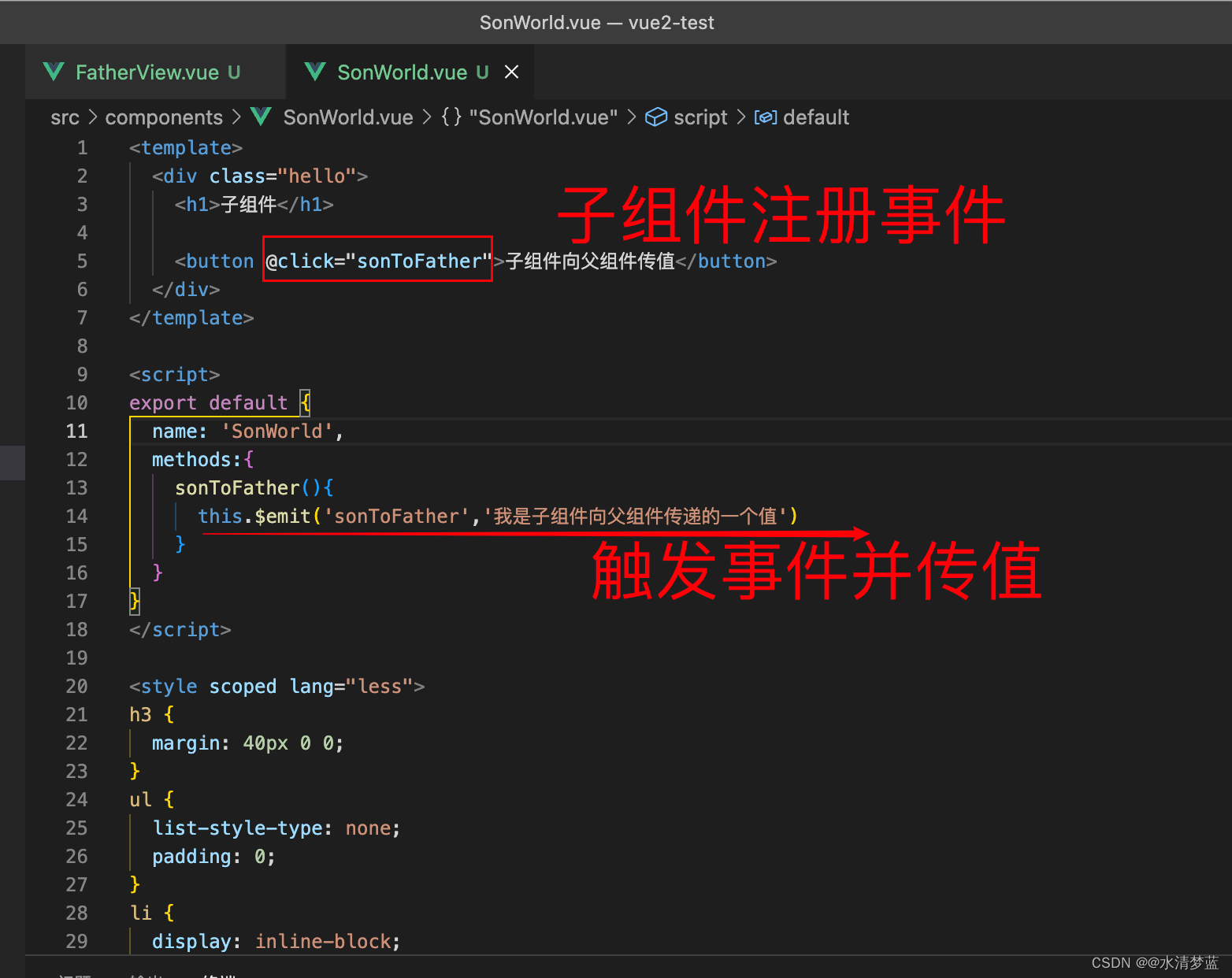
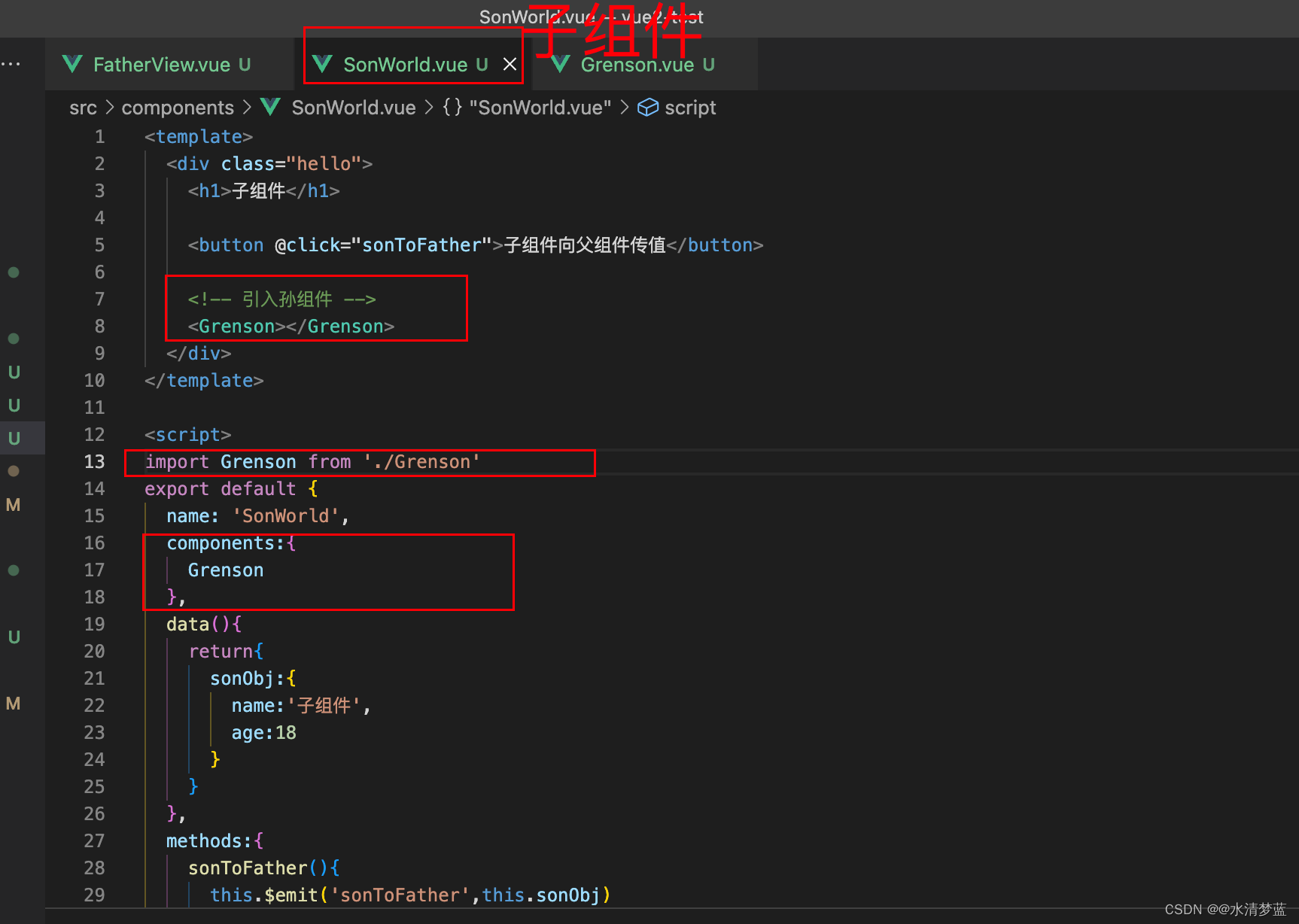
2. 子组件向父组件传值
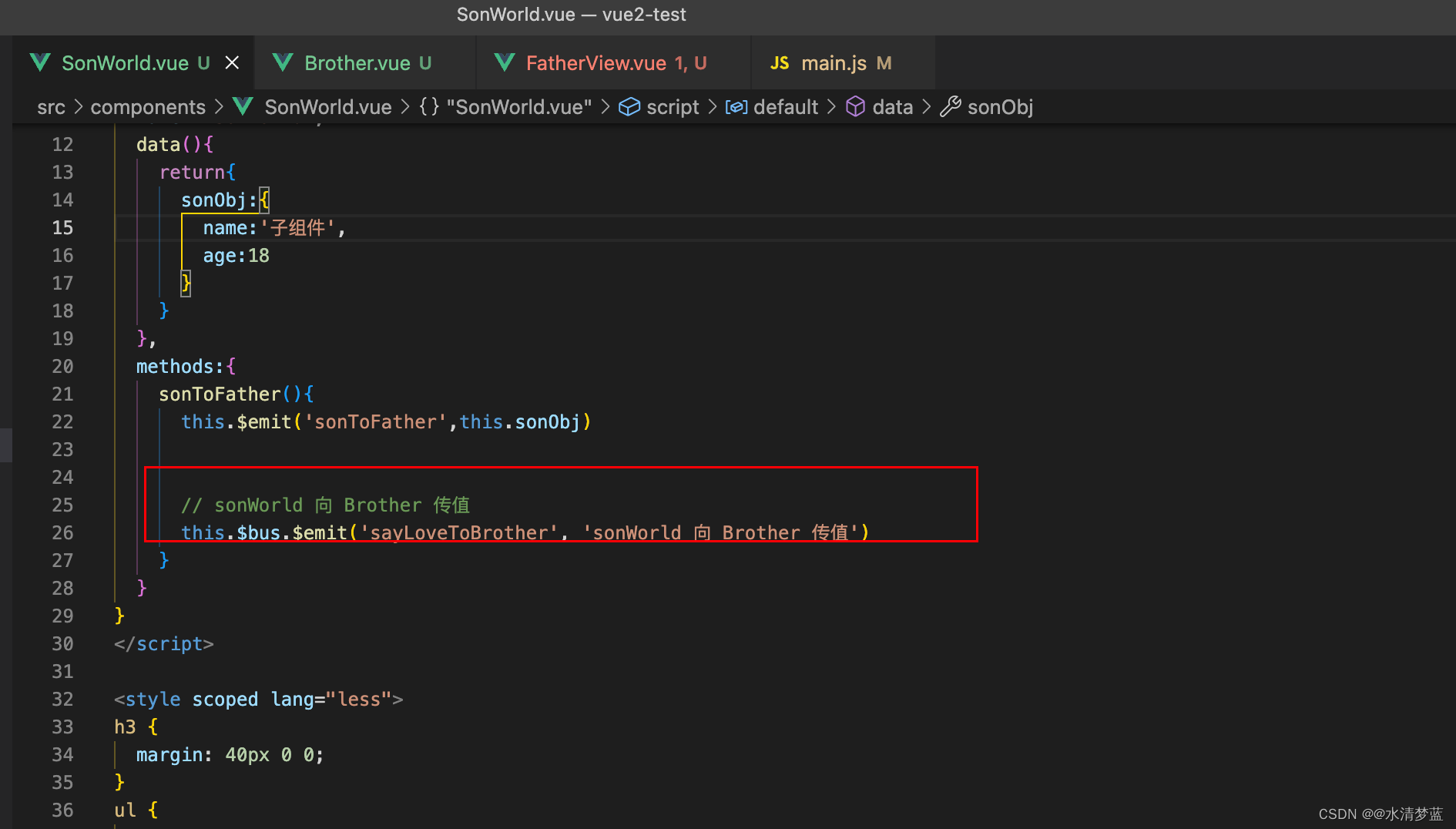
(1)在子组件注册一个事件,用this.$emit触发事件,有两个参数,this.$emit(‘自定义事件名’,'传递的值')。如果传递的值比较多,可以使用对象方法传递

(2)在父组件自定义对应的事件
 3. 兄弟组件传值
3. 兄弟组件传值
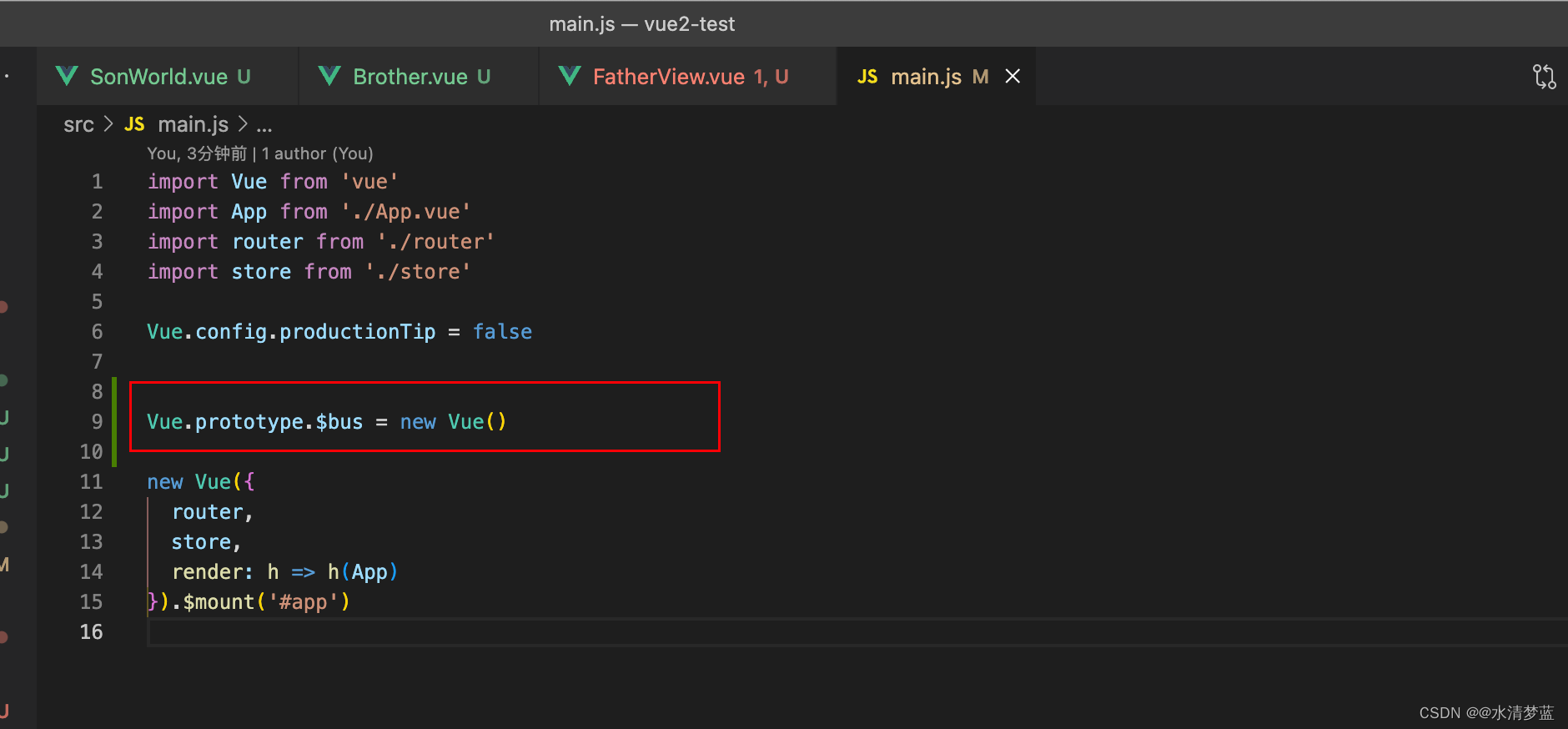
(1) 在main.js中定义一个方法: Vue.prototype.$bus = new Vue()

(2)发送数据的一方通过vm.$emit('自定义事件','传递的值') 触发

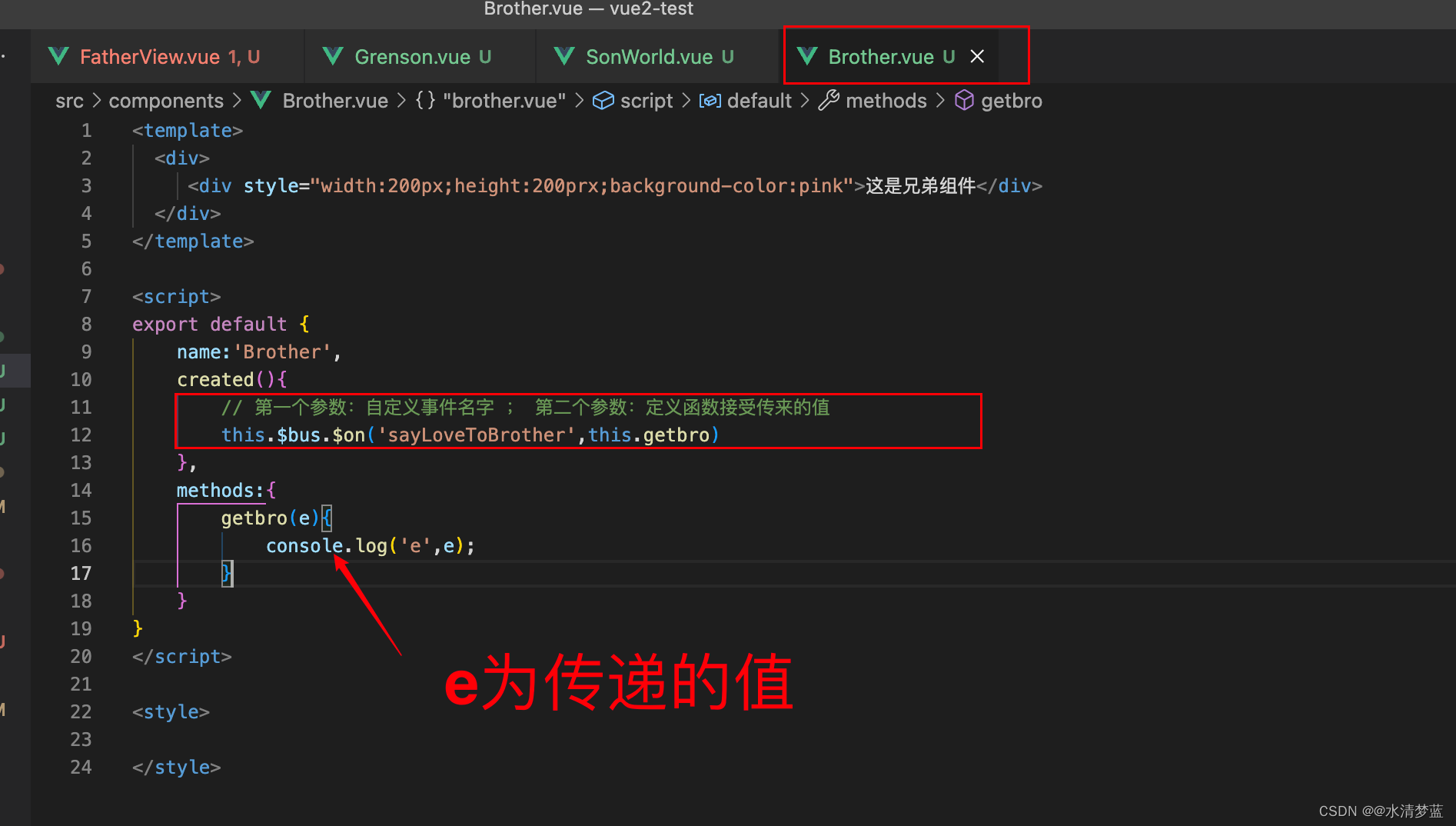
(3)接受一方通过vm.$on('自定义事件名','定义函数')

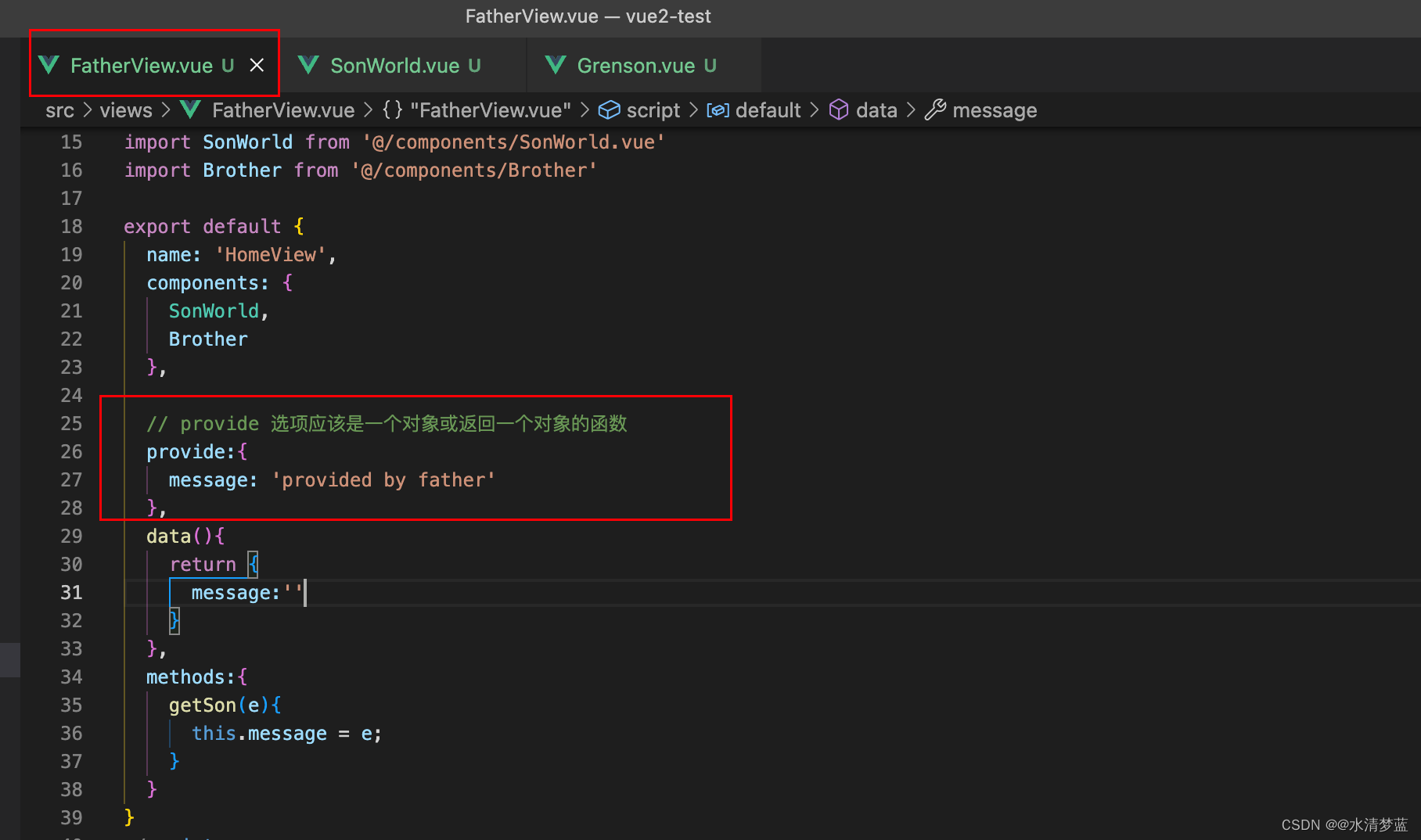
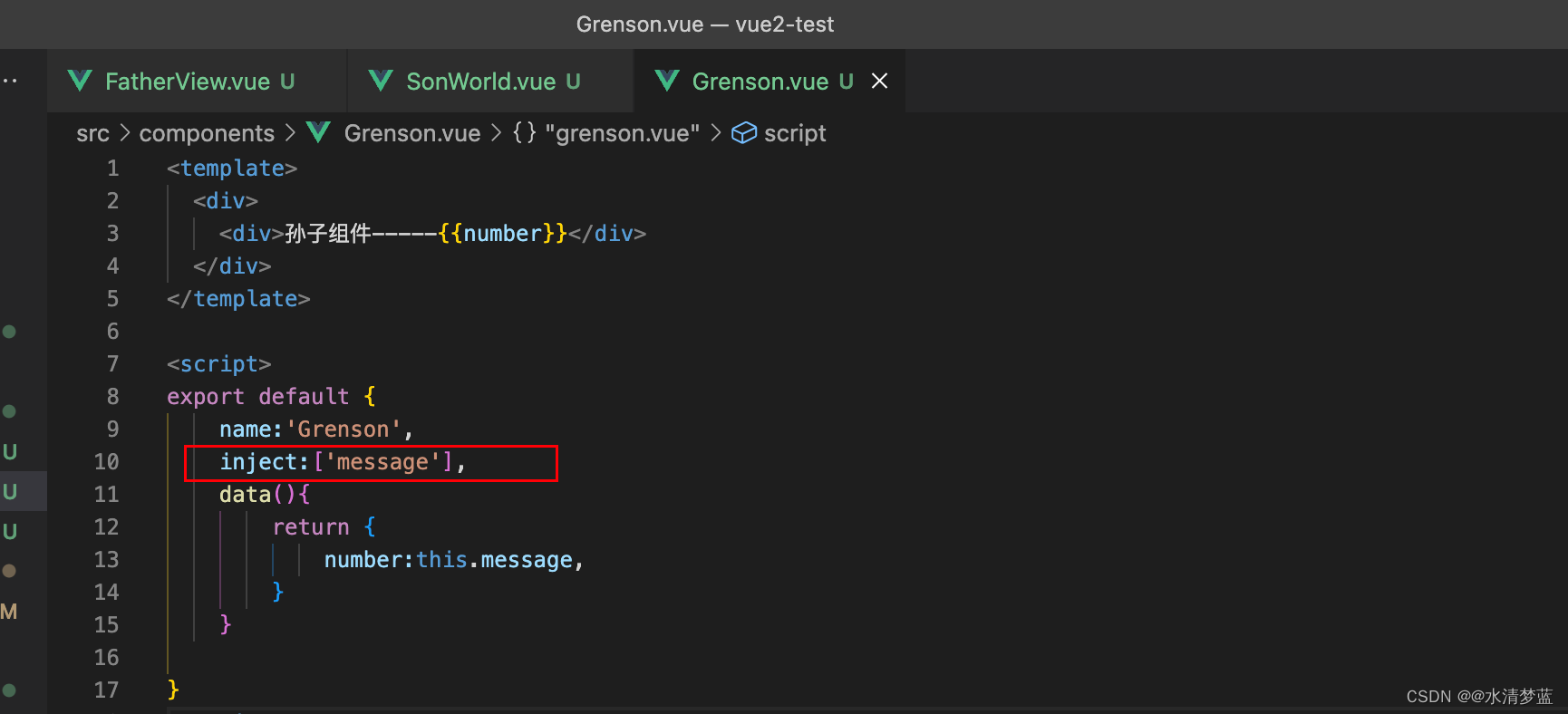
4. 给后代传值 provide 和 inject
(1)父组件中provide 需要传递的值

(2)子组件中 ,不使用任何父组件信息

(3)孙组件中使用inject来注入

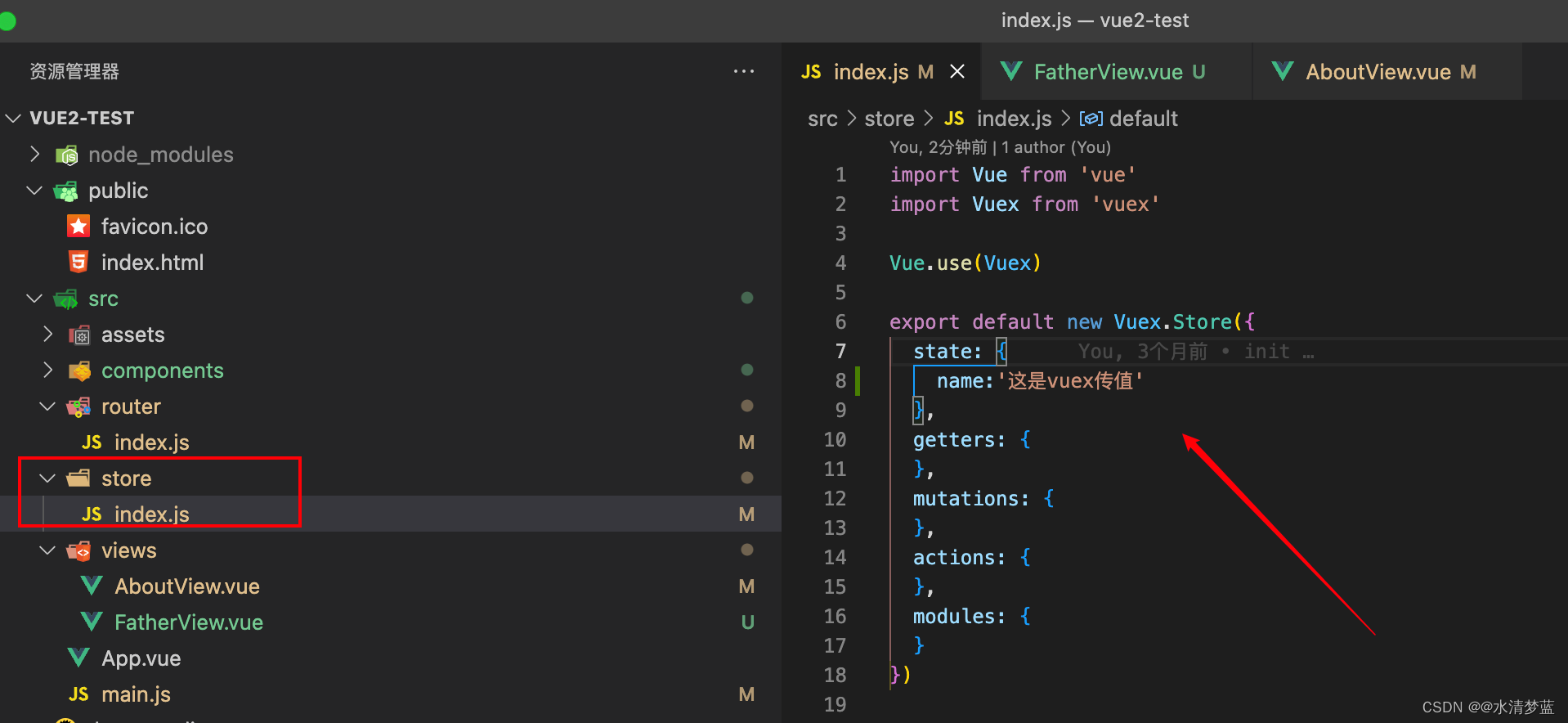
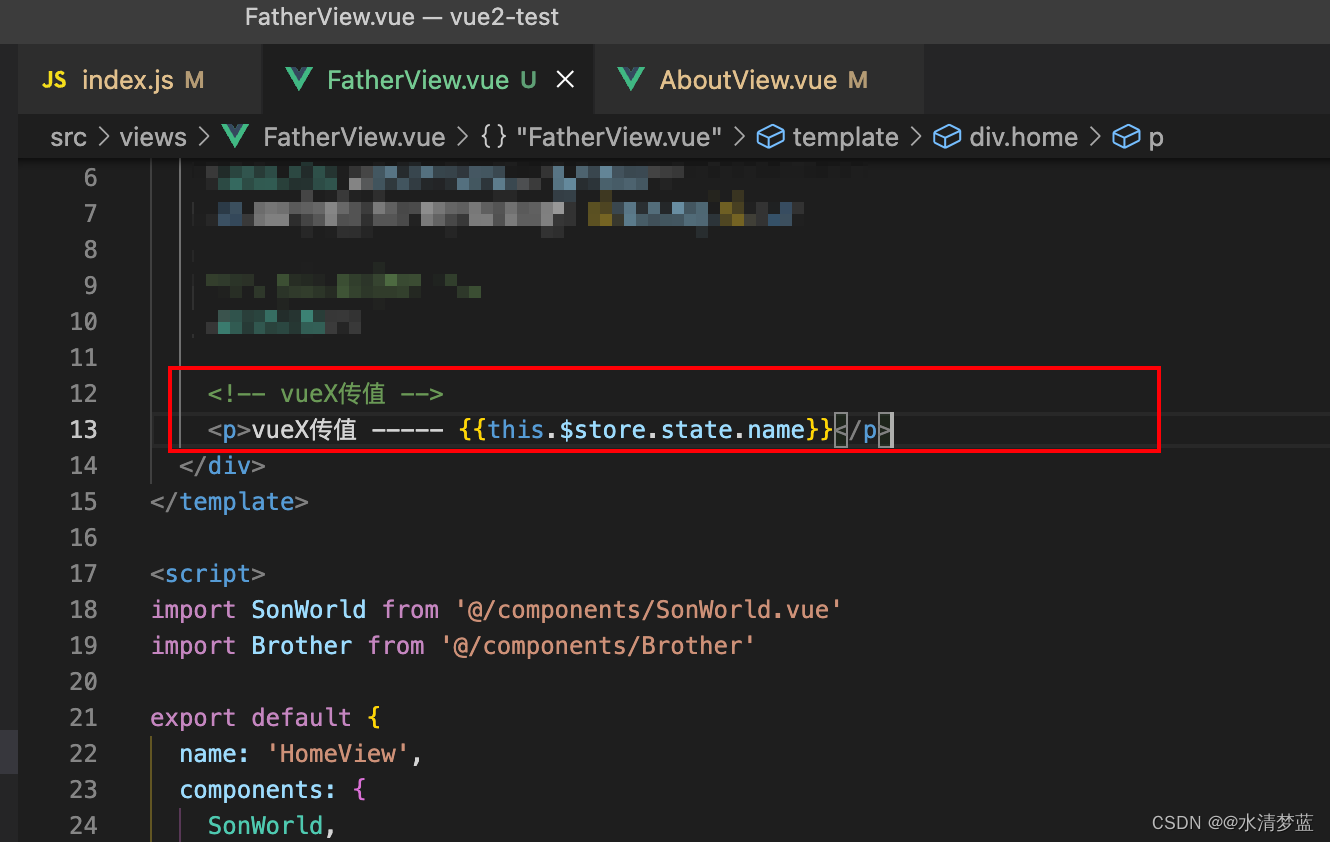
4. vueX传值























 1050
1050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








