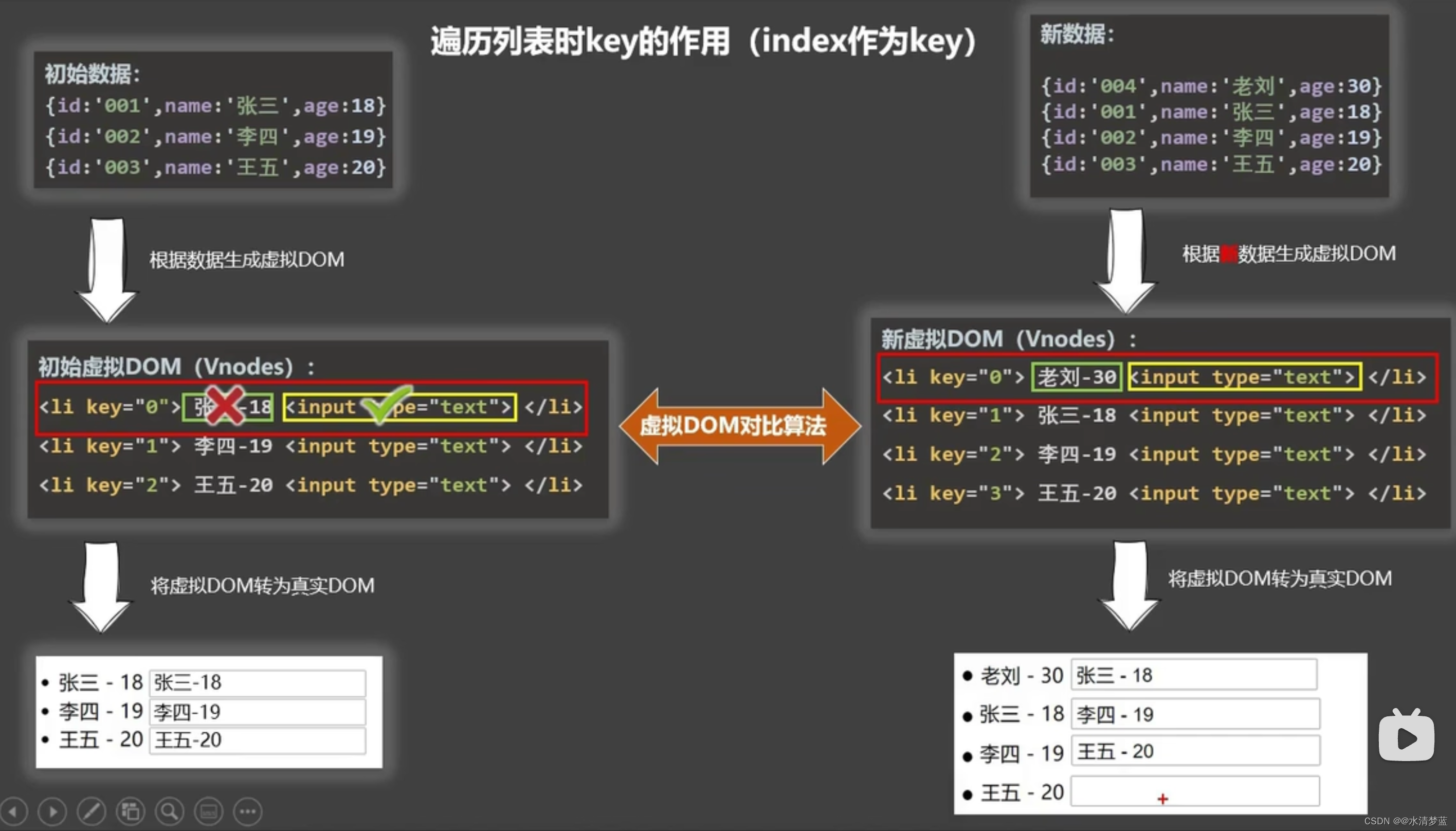
逆向新增一条数据, index作为key值情况:

(1) 初始虚拟dom 和 新虚拟dom进行对比, 以key值相同做对比, 因此第一个li名字为: 老刘-30,初始虚拟dom 和 新虚拟dom中的input是一样的,因此复用初始化虚拟dom转为真是dom input,所以右边真是dom为: 老刘-30 input框值为: 张三-18, 以此类推错乱.
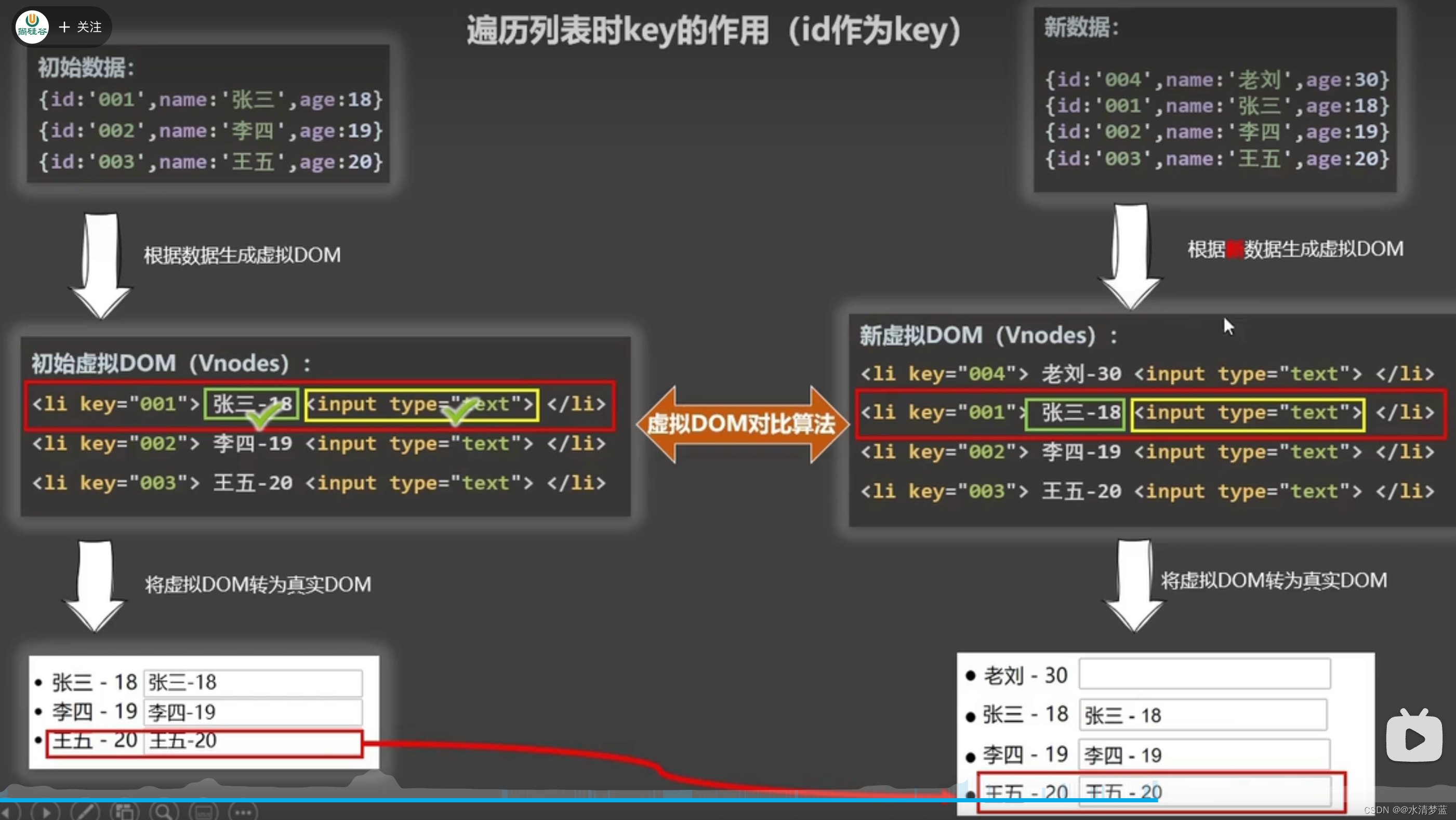
逆向新增一条数据,每条数据唯一标识id作为key值情况:

一、vue中的key有什么作用?
key是虚拟dom对象的标识,当数据发生变化时,vue会根据[新数据]生成[新的虚拟dom],随后vue进行 [新虚拟dom] 和 [旧虚拟dom] 进行比较:
(1) 旧虚拟dom中找到和新虚拟dom相同的key: 若虚拟dom内容没有变,直接使用之前的真实dom; 若虚拟dom内容变了,则生成新的dom,页面也替换掉之前的真实dom.
(2) 旧虚拟dom中没有找到和新虚拟dom相同的key: 创建新的真实dom,渲染到页面.
二、用index作为key会有什么问题?
(1) 如果对数据进行逆向添加和删除等破坏顺序操作时: 会产生没必要的真实dom更新,效率低.
(2) 如果结构中还包含输入类的dom: 会产生错误dom更新,界面错乱.
三、如何选择key?
(1) 最好使用每条数据的唯一标识作为key, 比如: id , 身份证号等唯一值.
(2) 如果仅用于列表渲染展示,用index作为key也是可以的





















 1277
1277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








