设计目标:
根据课程教学内容完成类微信的门户页面框架设计,APP最少必须包含4个tab页面。框架设计需要使用fragment,activity。
功能说明:类微信界面要实现的功能是一个类似微信的界面,并且选择下方的不同功能可以在不同的界面之间切换。点击对应的图片之后要有相应的响应,且响应的是对应的界面。之前生成的界面会在下一个点击之后隐藏起来。
代码解析及实现过程:
首先新建top.xml文件和bottom.xml文件,并且将相应的图标复制到drawable中。
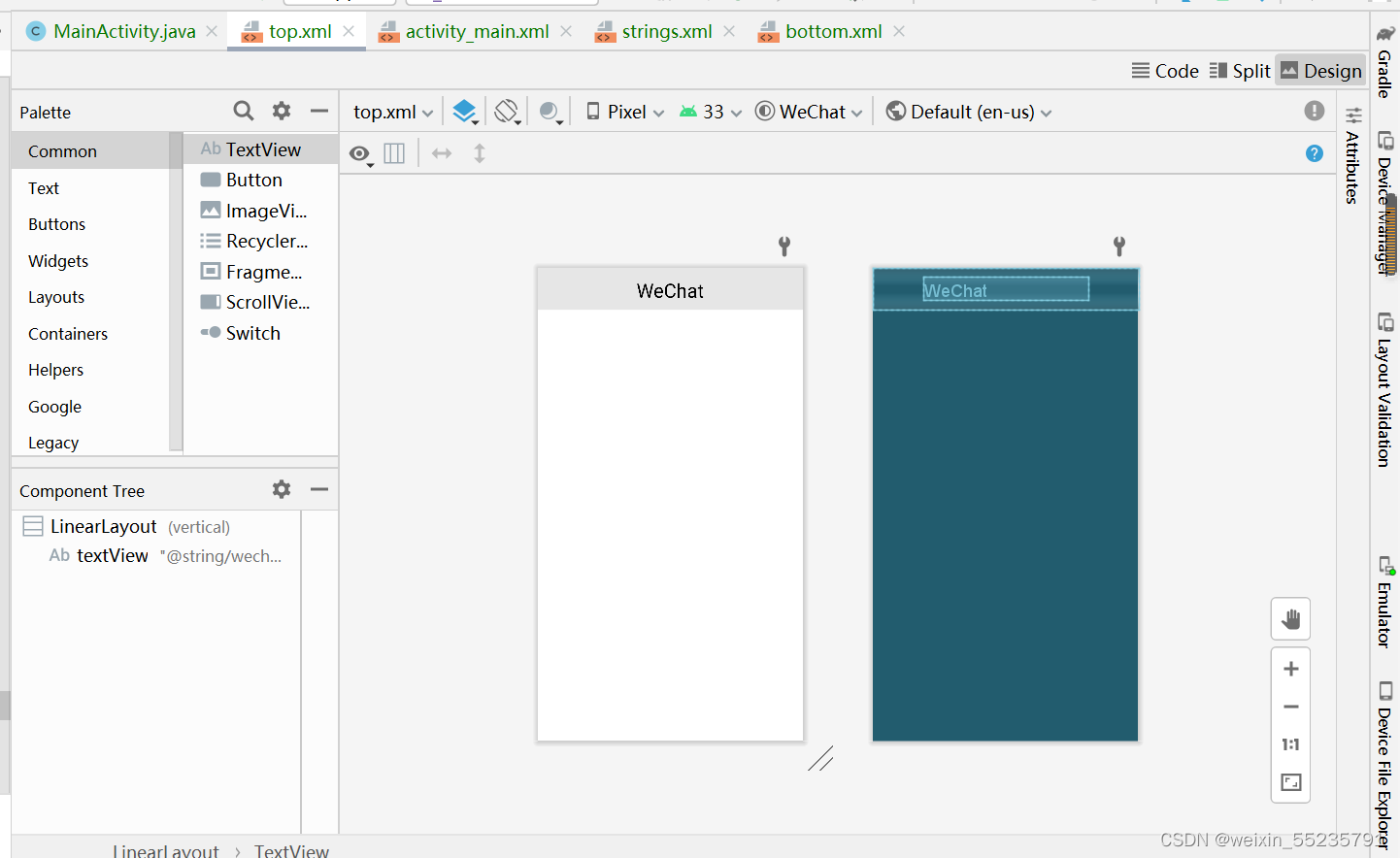
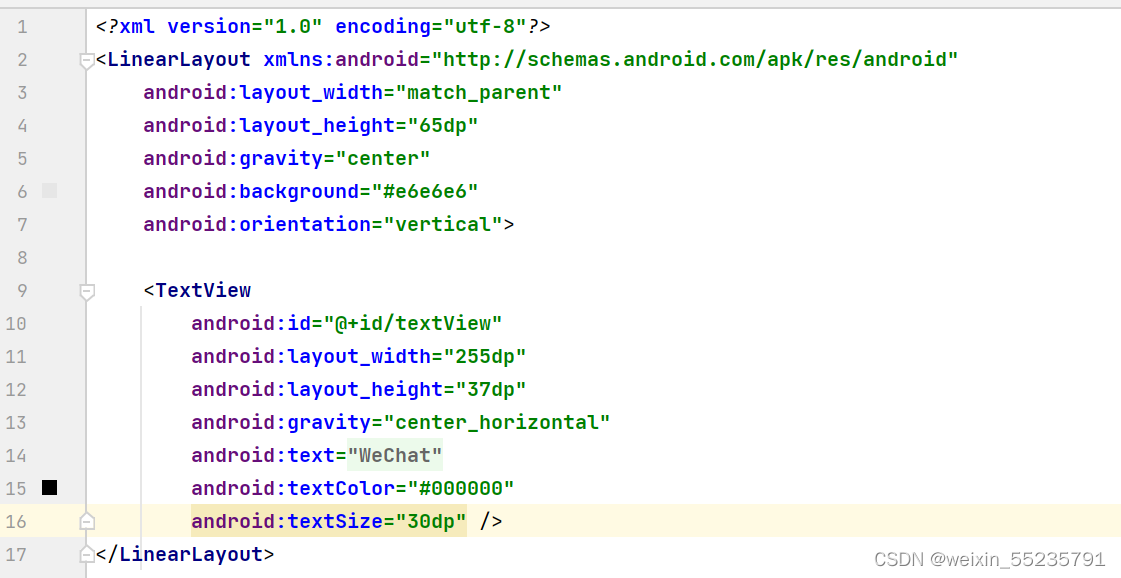
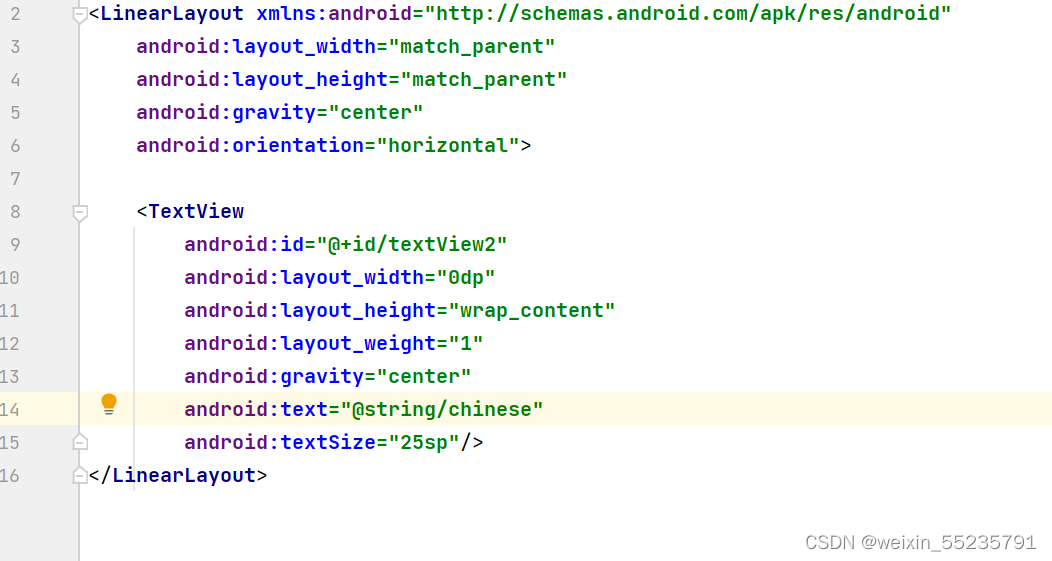
top.xml文件:拖一个linearLayout和一个textview控件即可

代码:

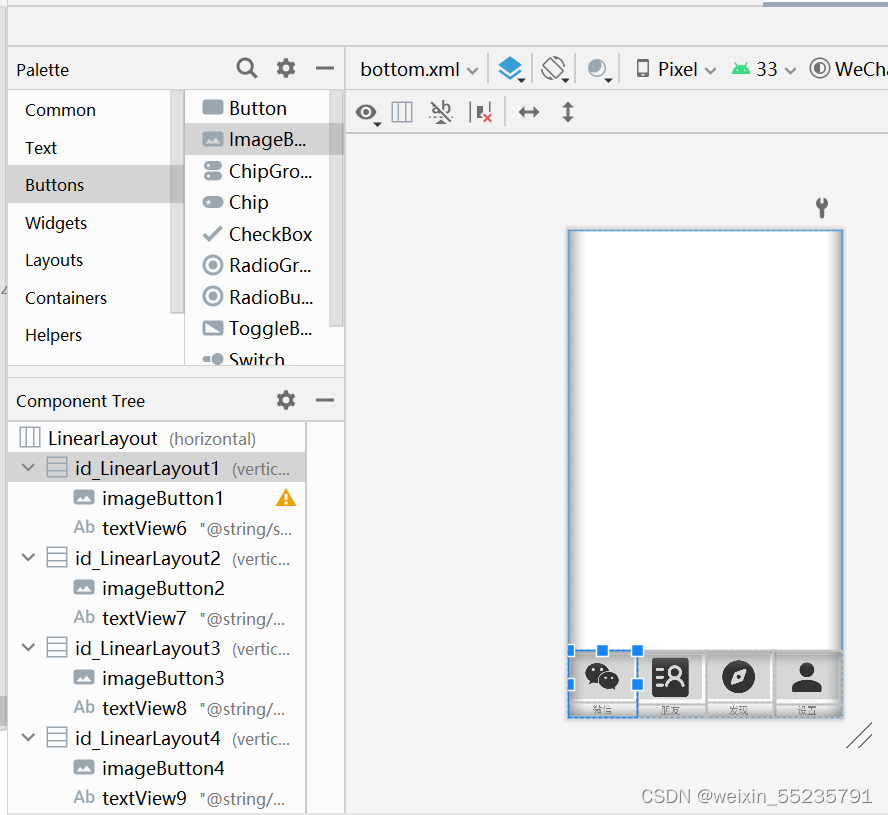
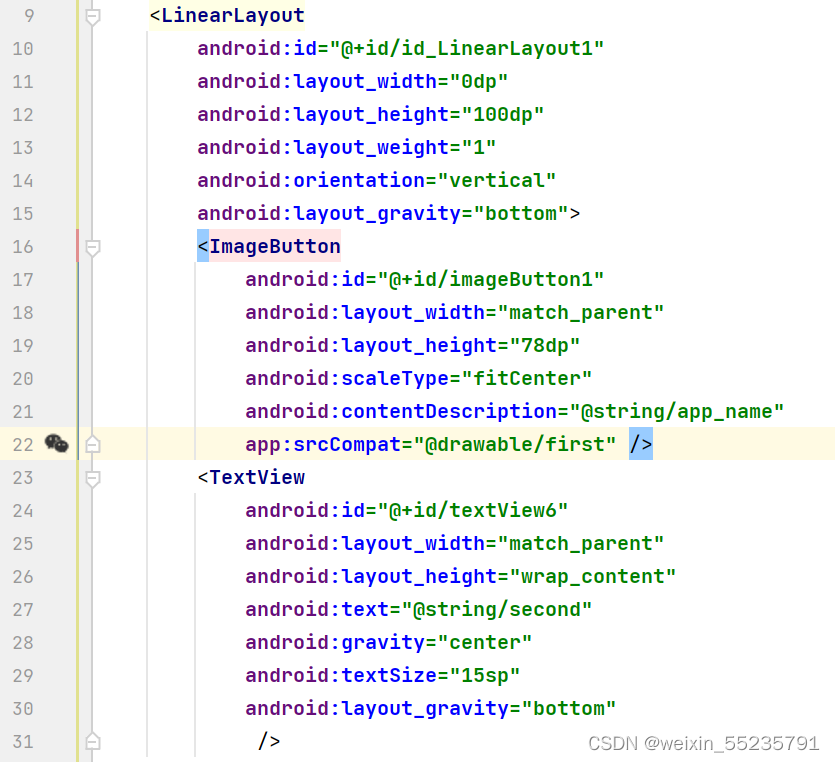
bottom.xml文件:拖一个LinearLayout(horizontal)并在它之下拖四个LinearLayout(verticl),再再它们每个下面各拖一个imageButton和textview.

以第一个按钮为例:

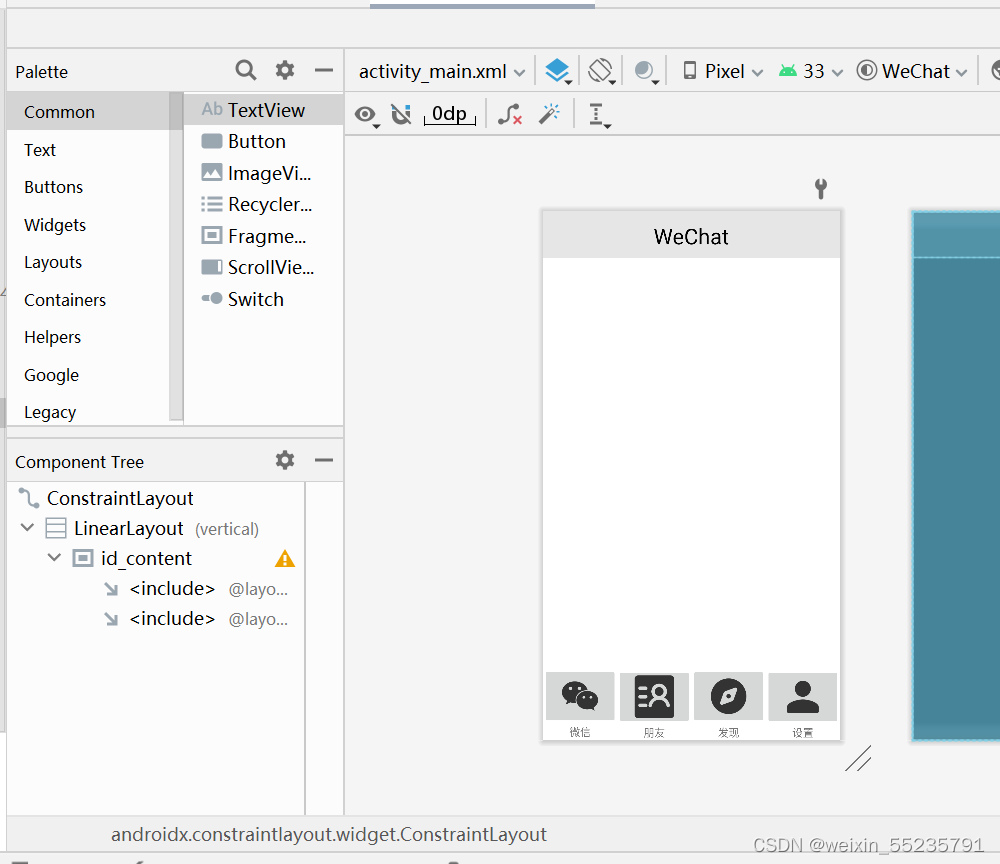
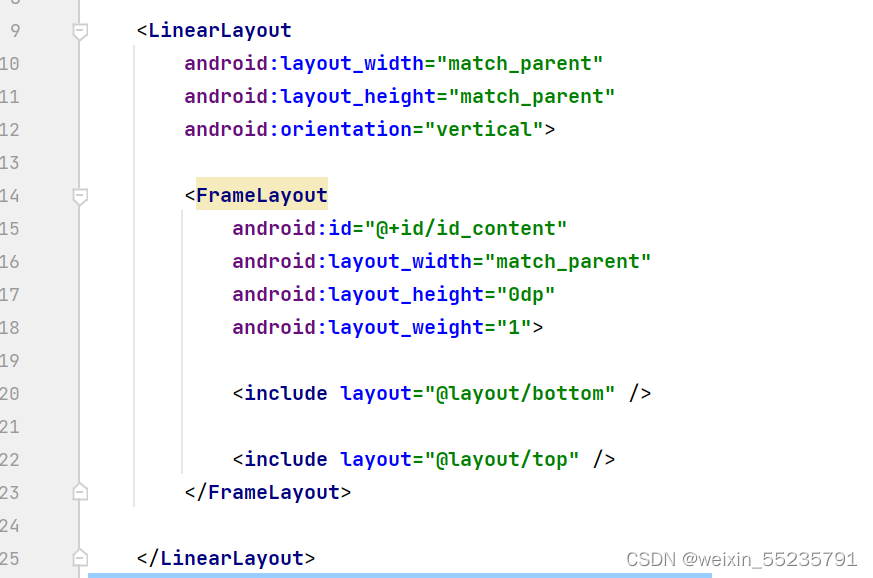
再在activity_main.xml中运用Fragment控件将以上两个.xml。文件组合在一起

代码:

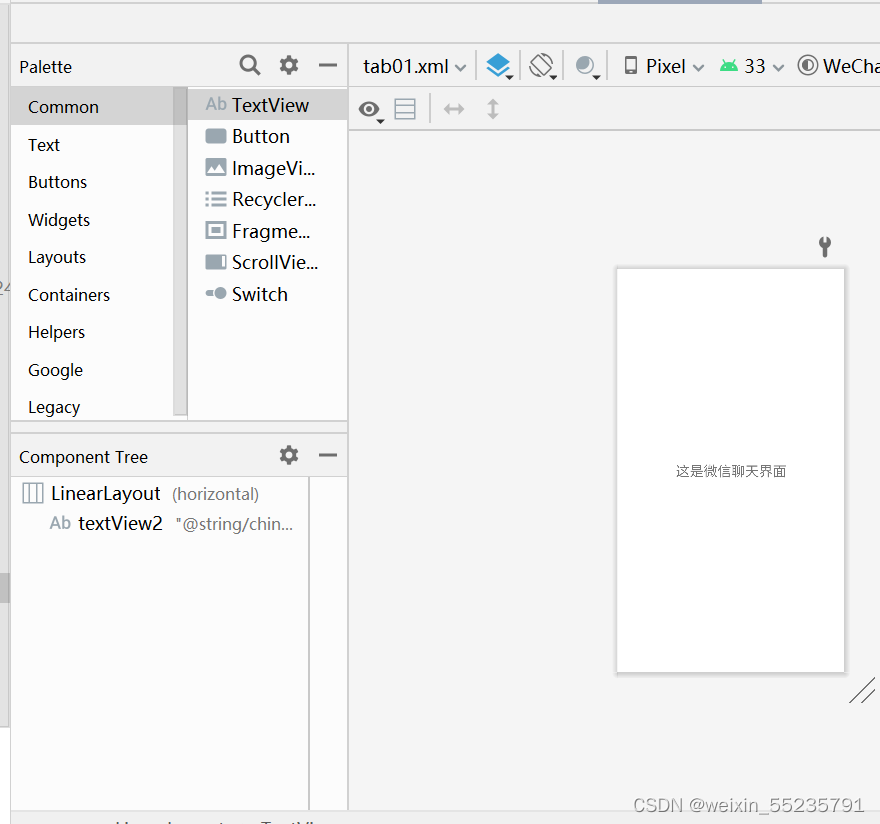
再新建四个tab页面与四个按钮相对应




代码以第一个按钮为例:

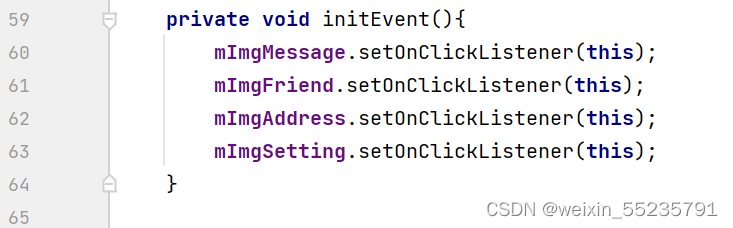
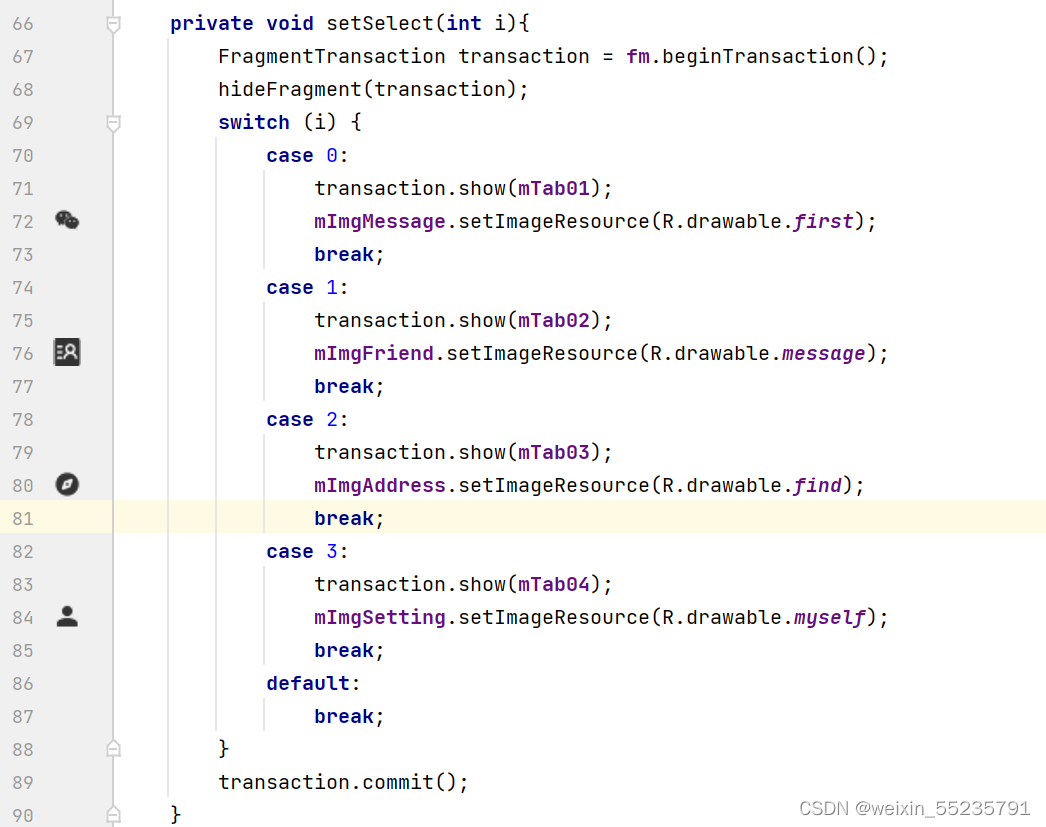
然后在MainActivity.java文件中完成对底部控件的点击的监听和将监听到的底部点击事件,传递给fragment的事件控制。


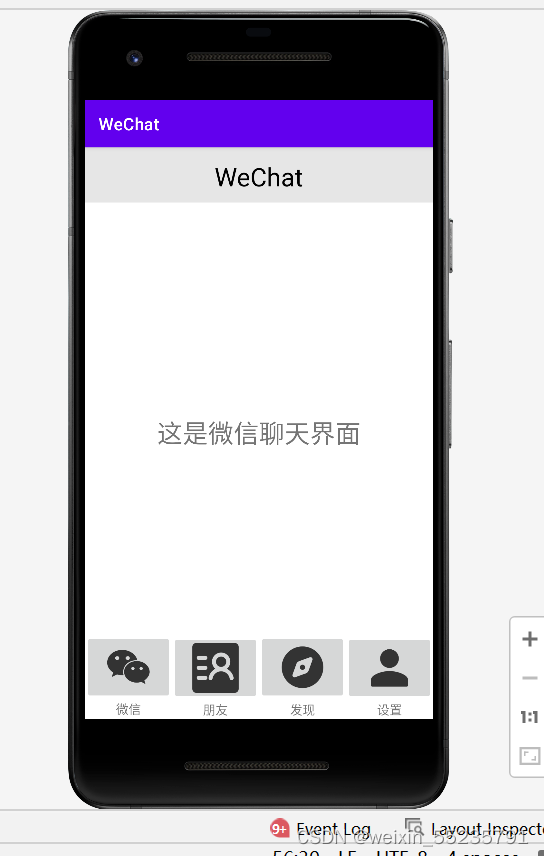
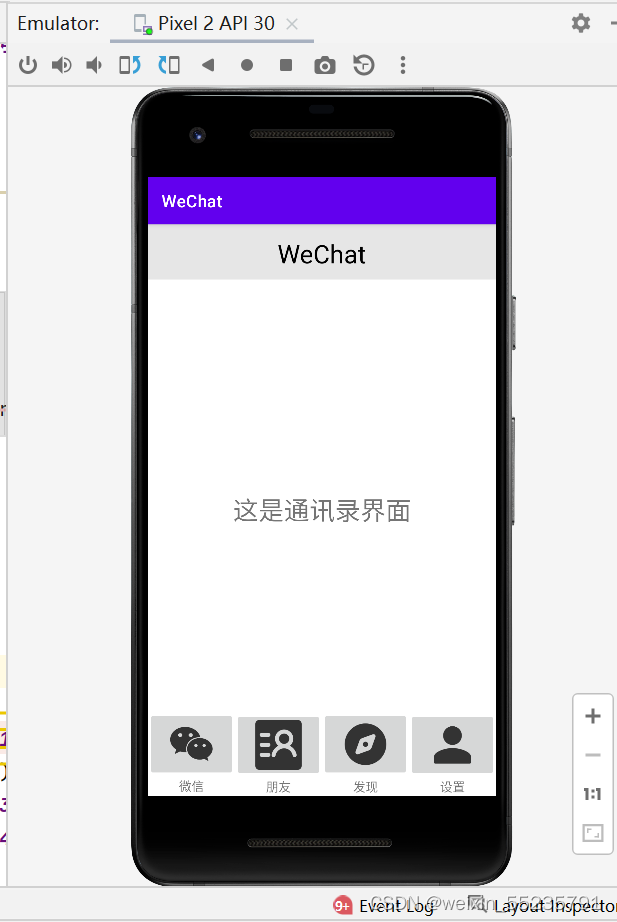
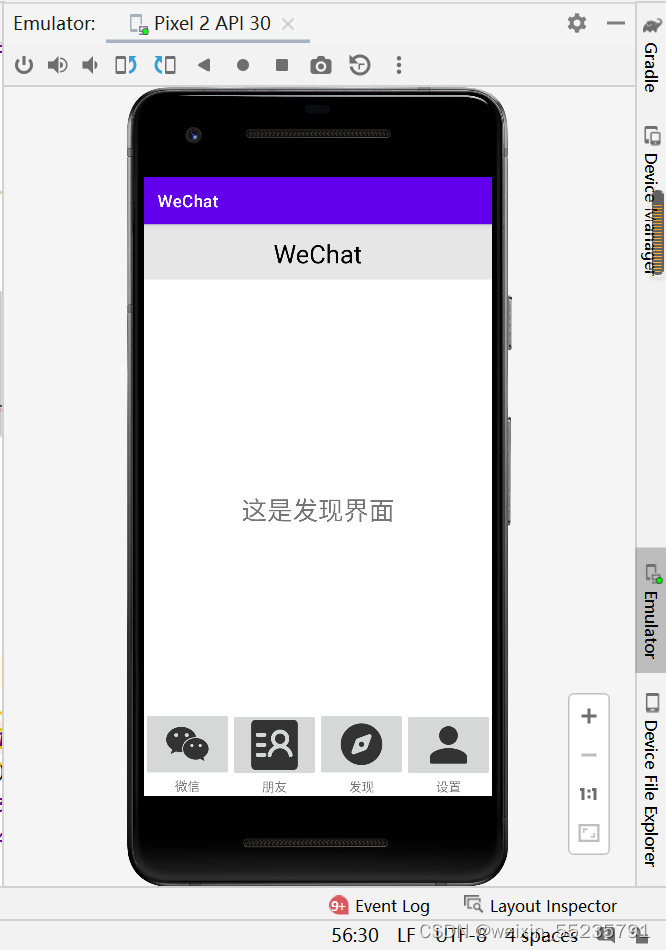
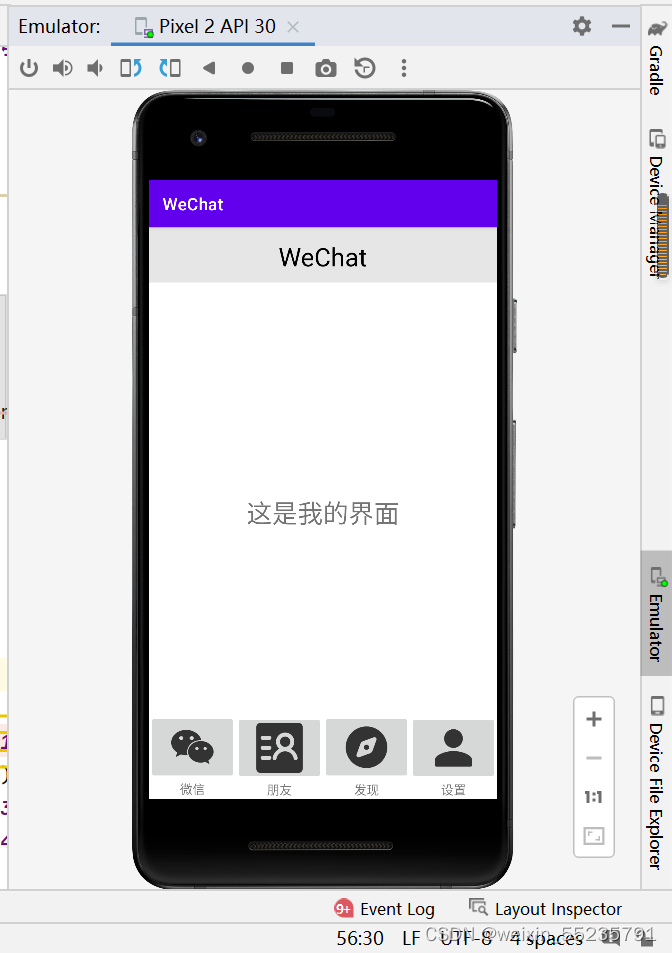
运行展示截图:

























 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








